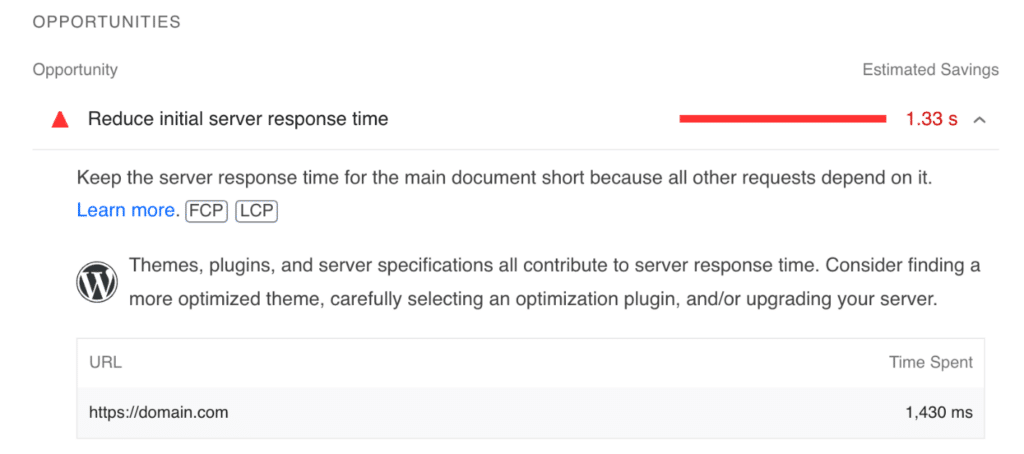
The “Reduce initial server response time” warning is triggered by PageSpeed Insights when your time-to-first-byte (TTFB), also referred to as wait time, is higher than 600 ms (source). High TTFB happens when caching isn’t set up properly, or your website isn’t hitting cache. It also has a big impact on First Contentful Paint (FCP) and Largest Contentful Paint (LCP).

We always recommend running your speed test at least three times. If your site’s cache just expired, you might see the above warning the first time you run the test. If you do have caching properly set up, this warning will go away with a repeat test. If it doesn’t, you might need to install a caching plugin or check your caching configuration.
Fix the “Reduce initial server response time” warning
Here are a couple of things you can do to fix the “Reduce initial server response time” warning, along with some recommendations.
- Install a caching solution
- Clear cache less often
- Increase cache length
- Decrease the distance of your server
- Invest in fast hosting
Install a caching solution or plugin
The very first thing you should do is check to ensure you have a proper caching solution or plugin in place on your WordPress site. If you’re using a managed WordPress hosting provider like Kinsta, this should simply work out of the box, as they have server-level caching. There is no configuration or caching plugin needed. That’s the beauty of a managed WordPress host.
If you’re using another type of hosting provider, you will most likely need to install a caching plugin. We recommend the following caching plugins (these all work great alongside Perfmatters):
- WP Fastest Cache (free)
- Super Page Cache for Cloudflare (free)
- WP Rocket (premium)
Clear cache less often
This might seem obvious, but once you’re done optimizing, it’s recommended that you don’t clear your entire site cache too often. The more uncached crawls or hits to your site can actually hurt your Core Web Vitals scores over time. You want your site to hit cache as much a possible.
If you’re curious, we have a regular plugin update schedule every two weeks, where we back up sites, update plugins (test them), etc. We then do a full site cache clear. So on our sites, we’re never clearing the cache more than twice per month (unless something goes wrong). The longer things are cached, the faster they will be for users and Google when they crawl your site.
Increase cache length (TTL)
A great way to reduce the “Reduce initial server response time” warning from showing frequently is to increase the cache expiration time (TTL) on your site. Longer cache times lead to improved site performance, and better cache HIT ratios. It can also fix the warning from Google to “serve static assets with an efficient cache policy.”
If you’re hosting with Kinsta, the following cache length times are available right from the MyKinsta dashboard:
- 1 hour
- 2 hours
- 4 hours
- 8 hours
- 24 hours
- 7 days

If you’re using a different hosting provider or caching plugin, check their documentation or ask their support to see how to increase your WordPress site’s expiration time.
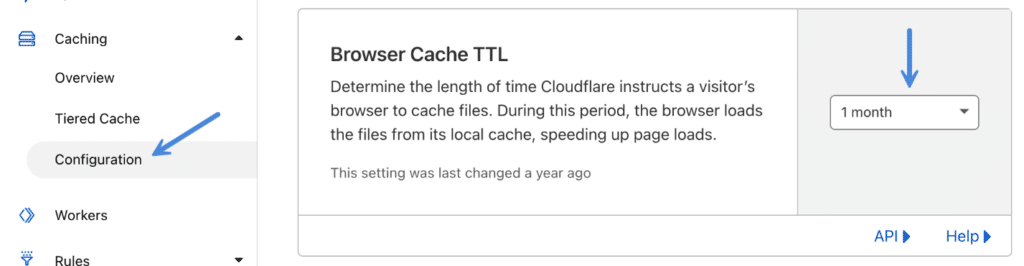
If you’re using full-page caching with Cloudflare, you can also change this from their dashboard. Under the “Caching” tab, click on the “Configuration” tab. Set your “Browser Cache TTL” to something higher. We recommend at least 7 days or a month.

Decrease the distance of your server
As mentioned above, high TTFB can trigger the “Reduce initial server response time” warning from PageSpeed Insights. If your server is hosted in the United States, and someone is visiting it from Germany, this will result in higher TTFB. And it could put you over the under 600 ms threshold that Google is wanting.
Why does this happen? It’s mainly due to the physical distance and the network latency involved.
However, there is a solution. And that is using Cloudflare. They have a service called Automatic Platform Optimization (APO), which caches your entire site, not just the assets but also HTML, at different edge servers all around the globe, eliminating the distance problem altogether. This results in really low TTFB!
The CDN service from Cloudflare is free, and the APO service costs $5/month per domain, regardless of how much traffic you get. If you’re curious, we’re using Cloudflare’s APO service on this website. All you do is sign up for APO and install the free Cloudflare WordPress plugin. It works great with our Perfmatters plugin.
Make sure to also check out our recommended settings for Cloudflare for the best performance.
Invest in fast hosting
Another reason you might see the “Reduce initial server response time” warning is that you’re using a slow WordPress hosting provider. You get what you pay for when it comes to hosting. Many cheap hosting providers try to get as many customers onto one server as possible. This results in you sharing all of the server’s resources with everyone else, in turn slowing down your site. We always recommend investing in fast WordPress hosting where many of these headaches disappear.
Google PageSpeed Insights tool shows many recommendations for improving the page loading time of a website. For WordPress site, you can easily fix most of the issues with the help of plugins. However, fixing certain issues like “Reduce initial server response time” needs a better understanding of how WordPress works and other external factors affecting your site loading time. If you are struggling with this issue, here is a complete guide to fix reduce initial server response time in WordPress.
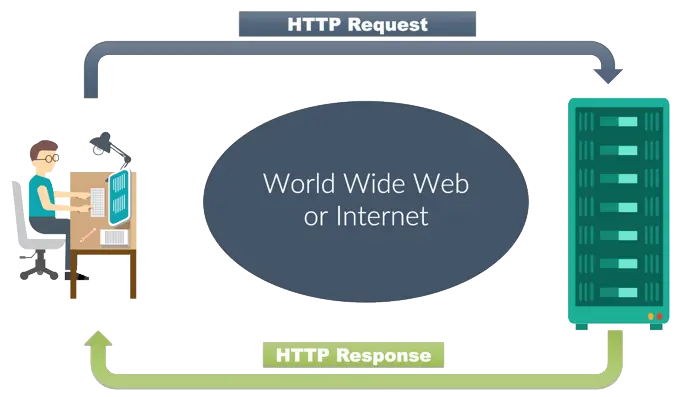
When you open a webpage, browser sends a request to your web server. After receiving the request, server checks the correctness and sends a response back with a proper HTTP status code. In this process, the time taken between opening a webpage and the first byte of response received from a server is called Time to First Byte or TTFB.

Google measures this TTFB as a performance metrics since delayed response from server can annoy the user and affect the experience. When TTFB is longer, you will see the warning “Reduce initial server response time” under “Opportunities” section as shown below.

You can find the actual response time from your server in seconds and suggestion to reduce the time under the recommendation.
Why You Should Fix this Issue?
Server response time is something you should consider improving regardless of whether it is showing in Google PSI or not. Slow initial server response essentially means that the content on the page is not loading for long time after the user initiated the request through browser. Due to this delay, users may leave your site causing potential revenue loss to you. Hence, you need to fix slow server response to retain the user on your site and offer good user experience. Remember, happy users can potentially become your long term paying customers.
Fixing Slow Initial Server Response Time
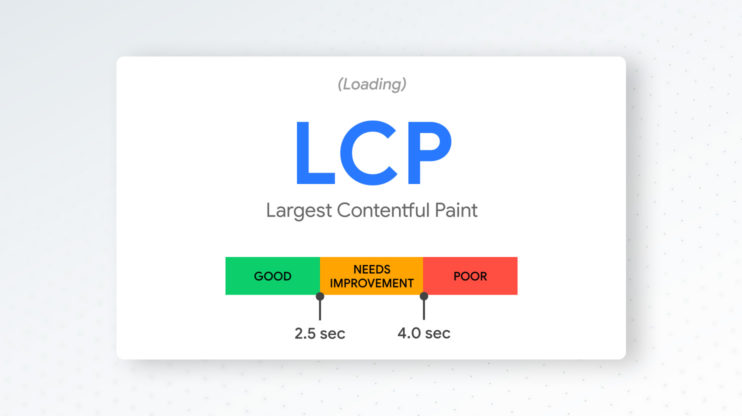
Earlier, the guidance was to have less than 200 milliseconds response time while the Google PSI audit will still pass if TTFB is lower than 600 milliseconds. However, this is not directly applied when calculating Core Web Vitals score with the latest Lighthouse version used in Google PSI. As you can see in the above image, it affects two metrics in Google PSI – FCP and LCP. These are First Contentful Paint (FCP) and (Largest Contentful Paint).
Here is what Google says about the best TTFB score on the official page:
Due to the wide variation of network and application backend stacks, an arbitrary number can’t be placed on what consists of a “good” TTFB score. Because TTFB precedes user-centric metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP), it’s recommended that your server responds to navigation requests quickly enough so that the 75th percentile of users experience an FCP within the “good” threshold.
The FCP threshold is 1.8 seconds for 75th percentile separately measured for desktop and mobile devices. On other hand, LCP metrics is used for Core Web Vitals and hence this issue can directly affect your search ranking visibility.
Therefore, fixing “Reduce initial server response time” issue is the task of reducing FCP to less than 1.8 seconds for 75 percentile of your page loads.
Keeping this complex stuff away, you can simply focus on reducing TTFB below 600ms. Once this is done, you will see the audit passes and the message moves under “Passed Audits” section with green bullet.

How to Fix Reduce Initial Server Response Time Issue in WordPress?
You can click on the “Learn more” link showing in Google PageSpeed Insights tool to get an idea of the issue and the suggestions for fixing. However, it may not be a quick fix like how you can fix other issues like enable text compression, reduce total blocking time or unused CSS/JS. Below is the image from Google’s TTFB page indicating the components involved in TTFB from the request to receiving first byte of response.

As you can see, there are multiple factors like redirects, DNS and caching can affect the TTFB and result in slow initial server response time. Based on this input, let us explain some basic stuffs you have to look for fixing reduce initial server response time issue in WordPress to improve the TTFB.
1. Quality Hosting
As the warning message indicates, server response time depends on the quality of your hosting company. Do not expect to get <600ms response time when using shared hosting services from Bluehost or HostGator. Even when you have a small blog, these servers are shared across multiple websites and hence will respond slowly. If you are determined to have a good website, then upgrade your hosting plan in which you get sufficient server resources.
The best way is to check the server usage dashboard in your hosting panel to understand the current situation.
- Check how many CPUs are used and how many more can help you to handle the traffic.
- Find the RAM usage to understand how your server handles the traffic spike and how many GBs you need to increase.

In summary, you need to go for managed WordPress hosting companies like WPEngine or Kinsta. Alternatively, you can use VPS or dedicated servers with any hosting company to dynamically allocate resources for your need. For example, we use Cloud VPS hosting with SiteGround with autoscale feature to dynamically increase CPU and RAM.
2. Use CDN
Having a premium quality hosting service will not be simply sufficient to fix “Reduce initial server response time” warning in Google PSI. In fact, the above screenshot of warning is from this website which we host on Cloud VPS. The reason is simple – network latency affects the server response time. The origin sever of this site is located in United States but we did the testing from India using VPN. The warning message will not appear if we check the Google PSI tool from US.
That’s being said, obviously user’s location will affect the server’s response time. The solution is to use Content Delivery Network (CDN) to deliver the content from the nearest location of the user. This will help you in reducing the load on origin server as well as reduce the TTFB thus increasing the server response time. Most hosting companies offer free Cloudflare CDN integration. Or you can connect your WordPress site to Cloudflare by creating an account and change the DNS nameservers. If you do not like to change nameservers, try CNAME setup with StackPath, BunnyCDN or similar services.
Note: Tools like GTmetrix will explicitly shows to use a CDN while Google PSI will not detect this.
3. Use Dedicated Private DNS
DNS comes as part of you hosting service and generally use the common nameservers provided by the company. Though this will work fine, you can always go for a dedicated IP and private DNS setup. This will help to propagate through the network of servers and reduce the DNS lookup time considerably.
- Go to Pingdom speed test tool and test any page on your site.
- After the test finished, scroll down and check under “File Requests” section.
- You will see a waterfall chart with different colors or each item loaded on your site.
- Hover over the first item, which should be your URL to see breakup of time taken from the request till response.
- Check the time taken for DNS and make sure it is lowest as possible in few milliseconds.

As you can see the “Wait” time is too high causing delay in page loading. In this case, it is a clear indication of problem with the response from the server and not with DNS or TLS connection.
4. Avoid Multiple Redirects
Another issue with delayed response is having multiple redirects before reaching the final requested page. For example, you might have migrated from another platform with .html page extension to WordPress and then changed the slug of a page two times to setup 301 redirects. In this case, someone trying to access your old .html page will be redirected three times before the request reaches the final and correct resource on the server. We have migrated our site from Weebly to WordPress more than five years back and still receive hits from the old Weebly URL. This is due to the reason that many websites linked old URLs at that time and we can’t change those external URLs pointing to our site.
Though you can’t change the externally linked URLs, here are some of the ways you can avoid multiple redirects in WordPress.
- Avoid updating the slug (which will change URL), instead only the title of the page. For example, many users recycle the content by updating the year in the slug like “Top 10 WordPress Plugins for 2021” to “Top 10 WordPress Plugins for 2022”. In this case, you can only change the title of the page and keep the slug as common as “Top 10 WordPress Plugins”. Since URLs do not have direct SEO impact, this will not affect your ranking in search results.
- Do not change the permalink once set. Also, do not change the setup for adding or removing category in the URL.
- When you have to change the slug multiple times, make sure to update all old URLs to the latest URL. This can help to connect with single redirect instead of looping multiple times.
5. Check Your Plugins
In 99% of cases, using quality hosting with CDN will fix reduce initial server response time warning in Google PSI (especially if you have new site without redirect issues). If not, it’s time to audit your website setup by checking the plugins you installed on your site. Some plugins will create complex database query and take long time for retrieving the data from your database. Since these queries are dynamic in nature, CDN will not help much as it is only used for caching static resources like images, CSS and JS files.
The best example is using popular post plugin to show content recommendation below the article. It may work well when you have a smaller site but will fail with long database query when you have larger database. It will considerably slow the TTFB when the plugin needs to pull related content from thousands of posts and this has to happen dynamically each time the user loads the page.
Due to this fact, hosting companies like WPEngine does not allow query intensive plugins that slow down the server. You may need to disable the plugins one by one and find which one is causing the issue for your site. Alternatively, you can use Query Monitor plugin and monitor the response time from your dashboard to find which request takes longer time. Once you identified the culprit plugin, simply delete it from your site and use better replacement.
Here are some types of plugins that you should avoid in WordPress:
- Using page builder plugins for posts, make sure to use page builder only for pages.
- Related and popular posts plugins.
- WooCommerce on shared hosting.
- JavaScript intensive plugins like sliders and gallery.
Other example of heavy plugins include page builder plugins and WooCommerce.
6. Check Your Theme
Next thing to optimize is your theme. We strongly recommend using minimalist themes like GeneratePress or Astra. You can get all needed features with these themes and install a plugin when you need additional features. Besides slow initial server response time, you can find some indications when you have a slow theme.
- Warning for removing unused CSS and JavaScript and avoiding render blocking resources in Google PSI.
- Query Monitor plugin shows the theme files are taking too long time to load.
- Theme not updated frequently and does not support the latest PHP or WordPress version.
- Bundled with large number of plugins which do not use on the site.
If you find any of the symptoms with your theme, then it is high time to consider changing the theme.
7. Clean Your Database
Over period, WordPress accumulates plenty of stuffs in the database. These stored options in database may load on the page, even though you do not need and affect the loading time. Though you can cleanup some of the items, you may need a professional SQL developer to completely cleanup the junk. Here are some of the ways to avoid accumulating junk in your database.
- Schedule database cleanup with WP Optimize or any similar plugin to delete post revisions, autosaves and spam comments. Hosting companies like SiteGround offers custom plugins (SiteGround Optimizer) which you can use for this purpose.
- Avoid installing unnecessary plugins and delete the database tables related to those plugins that you have already deleted. For example, if you use WP Rocket plugin for used CSS generation, you need to delete the table in database where it stores huge CSS while deleting the plugin from your site.
- Search and delete all unused custom fields stored in wp_options and wp_postmeta tables.
- Avoid using a theme or plugin that adds meta box with custom fields. Each value for the custom field you add in the post meta box will be stored in the database and needs to be retrieved during page loading. This can intensify the database query and delay the content loading.
8. Use Optimized Caching Solution
If you have a CDN setup, it is possible to enable minify and combine CSS and JS at CDN server level. However, using a strong caching plugin like WP Rocket can help you in complete level of optimization. You can get page level caching, browser caching, lazy loading and integrate CDN to super charge the loading of your pages. If your hosting company offers a caching plugin or server level caching, make sure to use that option.
9. Disable Heartbeat API
Heartbeat API is a real-time service to call the server and get updates for you. For example, you can have a WooCommerce sales widget in your WordPress dashboard section to monitor the sales in your online store. However, this can slow down your site by sending frequent AJAX calls to your server and not required if you do not have to monitor real-time statistics.
You can disable heartbeat API using WP Rocket, Perfmatters, SiteGround Optimizer for SiteGround hosting or any other similar plugin.
10. Update WordPress, PHP, Themes and Plugins
PHP updates bring a big speed boost by optimizing the code level performance. Therefore, make sure to update to the latest PHP version to reduce slow server response time and improve TTFB. WordPress always supports the latest stable PHP version; hence you have to keep the WordPress core to the latest version to make use of the PHP benefits.
You may face problems with theme or plugin that do not support the latest PHP version. We recommend monitoring the status with your developer and consider a switch if the developer do not have plan to update regularly.
11. PHP Memory, Execution Time and Service Workers
Since WordPress needs to run PHP files to get the content from your database, it needs sufficient memory and execution time set in the server configuration. Otherwise, it will affect the performance by delaying the response. Therefore, you have to consider few PHP factors when purchasing a hosting plan. Unfortunately, most of the hosting companies do not declare the limits on the sales page. Since most of the commercial WordPress themes need higher PHP resources to work properly, you need to configure the server properly to reduce the response time. For example, below is the system status warning in a minimalist Breek theme, showing the server limits are not sufficient.

Make sure the following PHP related stuffs are sufficient for your server, otherwise discuss with your host to increase the capacity to improve TTFB.
- Host supports latest PHP version.
- Allow changing PHP memory limit to custom level needed by you. In general, you may need 256M depending on the resources needed for your site.
- Default maximum PHP execution time limit is 30 seconds in most hosting companies. This will not work when you need to run a PHP script for 120 or 300 seconds.
- Allowed PHP workers for handling requests.
Below is the pricing plan page from Kinsta indicating the supported PHP version and the PHP workers available for each plan. If your hosting company does not offer your sufficient details, contact them to know the situation and the possibilities of increasing the limits.

12. Reduce Third-Party Code
In our earlier article, we have explained the way to delay third-party code loading to make the total blocking time to zero. Using too much third-party code like Google AdSense advertisements will considerably delay the page loading time regardless of your hosting and theme/plugins quality. This is a kind of trade-off between revenue Vs speed and you have to choose one depending on your need. If you are focusing on speed, then use plugins like Flying Scripts, Perfmatters or WP Rocket to delay the loading of third-party codes on your site to improve the TTFB.
Final Words
As you can see, there are too many factors that could affect slow server response time in WordPress. For a normal WordPress blog without online store or complex theme, having a quality hosting, CDN and caching plugin are sufficient to improve TTFB and fix slow initial server response time.
If you’re struggling with the Reduce Initial Server Response Time error displaying on Google’s Pagespeed Insights or some other page analytics tool and want to fix it now, you’ve come to the right place. Though the message seems innocent, a lot can go on behind the scenes that might need fixing.
The message usually refers to the Time to First Byte (TTFB), a concept related to how well a website performs in terms of speed. We certainly don’t want to have slow-loading websites, as it can be detrimental to your business since it can lead to high visitor bounce rates. But TTFB is different from the page loading time – a common misconception.
This article will discuss the ins and outs of how to reduce initial server response time in WordPress and will help you fix the issue at its root. Several quick fixes exist, i.e, reducing the number of plug-ins your site uses. But such solutions only touch the surface of the problems that cause the error. So let’s start by understanding TTFB and how it relates to the Initial Server Response Time and then move on to how to reduce TTFB in WordPress.
In This Article
- What is the initial server response time (Time to First Byte)?
- The server response journey
- What causes slow server response time?
- Does TTFB equal server response time?
- How are UX and SEO affected by long initial server response time?
- How to fix “Reduce initial server response time” and achieve good TTFB on WordPress?
- How to fix the error manually
- How to fix the error with a WordPress plugin
- How to fix the error by choosing a better hosting
- Still can’t get rid of “Reduce initial server response time” note? Try these 3 tips
- Conclusion
- FAQ
What is the initial server response time (Time to First Byte)?
Initial server response time is the time the server takes to respond to a user’s initial request. TTFB is one common way of computing it, which suggests how long it takes to deliver the first byte of a web page after the initial request. As you can expect, the lower the TTFB, the better – as a lower TTFB means the page takes less time to render.

But TTFB differs from page loading time conceptually. Let’s look at the server response journey more closely to understand the point.
The server response journey
The TTFB metric considers three components that make up the server’s response. First, there’s the HTTP request, then the processing of that request, and then the response.
- The HTTP request: It begins with the user sending an HTTP request, which is triggered when the user first loads the page. The time it takes for the relevant server to receive the request depends primarily on network speed, the time required for Domain Name System (DNS) lookup, and the physical distance of the server.
- Processing the request: After receiving the request, the server prepares a response. The process involves running several queries, executing scripts, and triggering other tasks, such as pinging other networks, fetching data from registered databases, etc.
- The response: Finally, the server sends the response back to the user’s web browser. The response time depends on the user’s web hosting service and the internet connection speed. The faster they are, the lower the time it takes for the page to load.
Together, all three components are essential for calculating TTFB. But getting to the actual cause of a high TTFB requires understanding the processes involved within these components. And this brings us to the next question.
What causes slow server response time?
As you can realize from the description above, the server response journey time depends on several factors, such as:
- the distance of the server,
- the network speed,
- the DNS response time,
- the time for executing scripts and queries on the server,
- the quality of the internet connection,
- the hosting web service.
But we can go one step further and see elements like plug-ins, dynamic content, heavy DB queries, etc., increase TTFB as it may increase the execution time of specific scripts.
Of course, you can quickly implement fixes like reducing dynamic content or removing heavy elements to manage TTFB. But as mentioned earlier, such solutions are superficial at best, and you may have to compromise the look and feel of your website. Conversely, you can’t control other factors as they may depend on network traffic, security protocols, and server configurations. So, we’ll have to go a bit deeper to truly understand what it means to reduce initial server response time in WordPress and identify the proper fix.
Does TTFB equal server response time?
After studying the components of the server response journey, it should be a bit clearer that TTFB is not just the initial server response time. It also includes the time it takes for the user’s request to reach the server and the time required to get the response back.
TTFB = Initial Response Time + Request and Response Travel Time
The two terms are often used interchangeably. But that’s a common misconception, and things get even more confusing as many well-known speed testing tools, such as Google PageSpeed Insights, refer to “initial server response time” but mean TTFB. Initial server response time is only the time the server takes to respond to the request – it doesn’t include the time the response takes to reach the client. It also doesn’t account for network latency which is a crucial determinant of user experience.
TTFB is much more holistic, as it factors in the entire process from start to finish. And what it implies is that reducing TTFB can be challenging if you overlook the technicalities. This includes more than just replacing the existing web server by a more powerful one. Also, understanding TTFB thoroughly helps you realize its significance to your business’ success. A high TTFB can severely affect your entire digitalization strategy. Besides affecting user experience, a high TTFB score can also bring down your website’s ranking as Google’s new algorithm now looks for more things to rank a website apart from the semantics. So before moving on to how to reduce TTFB, let’s go over a high TTFB score’s effects.
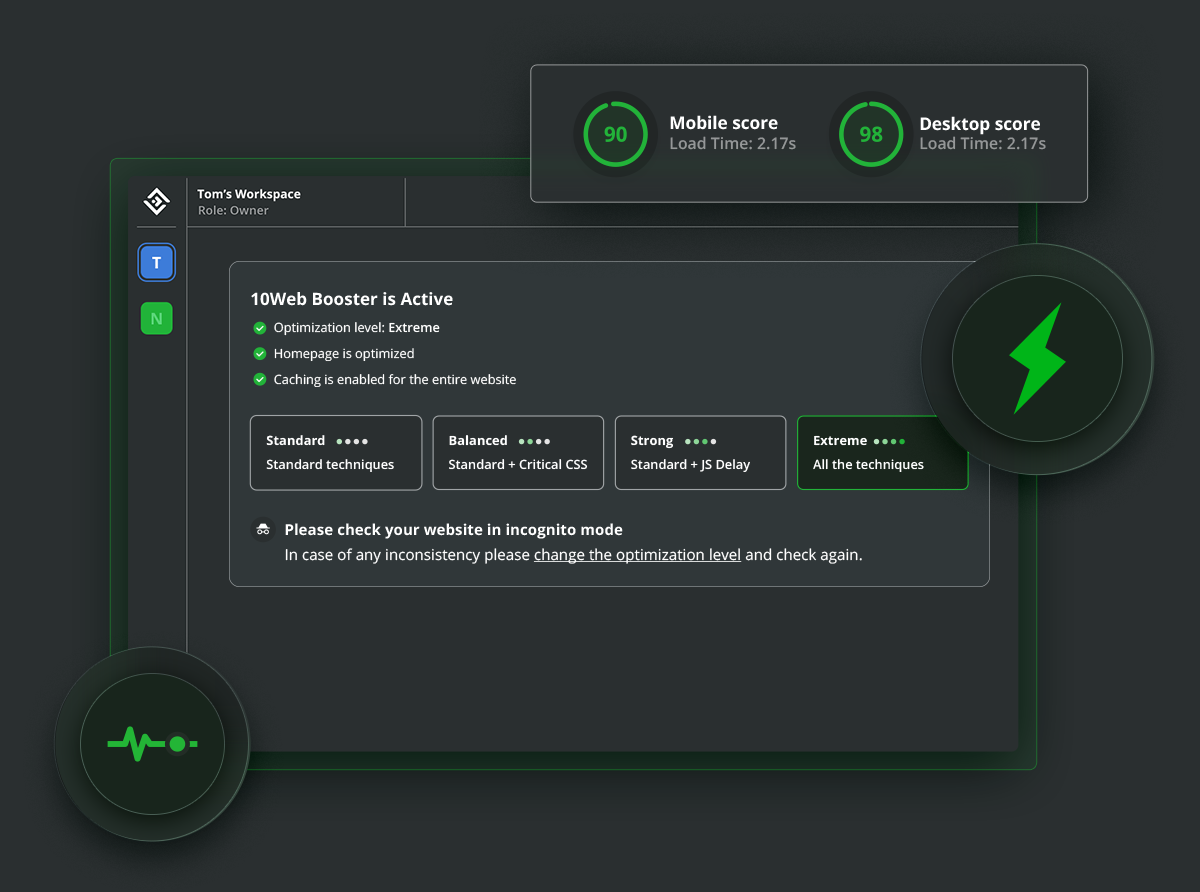
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
How are UX and SEO affected by long initial server response time?
A long initial server response time can make a visitor leave your site due to poor user experience (UX). Indeed, 40% of users leave a website if it takes more than 3 seconds for a page to load. But let’s distinguish page loading time from TTFB and initial server response time. A slower initial server response time may increase TTFB, which may or may not increase the loading time. But a poor UX is not where it ends – TTFB is now a significant Search Engine Optimization (SEO) factor.
It is a part of something we commonly refer to as the Core Web Vitals, measuring a website’s speed, responsiveness, and visual stability. It helps Google assess User Experience and rank the website based on how these vitals measure against established benchmarks. More precisely, Core Web Vitals consist of three things:
- Largest Contentful Display (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
TTFB is a part of the LCP criteria, which means the lower the site’s TTFB, the higher the rank it can get on Google search. But let’s briefly explore these three factors.
![]()
Related Article
You can understand LCP as the page loading time. More precisely, the LCP measures the time it takes to render the most prominent elements in the main display area. Such components include large images, text blocks, background images, and video poster images. A lower LCP score – measured in seconds – suggests superior user experience and therefore helps boost your website’s rankings. Usually, a score of 2.5 seconds or less is considered good.

Among all these, LCP is the factor that relates to the TTFB score. But there’s an indirect relationship since WordPress slow server response time can cause the LCP score to drop. Slow rendering on the client side and large images can also reduce it. However, as TTFB includes server response time, a high LCP score may suggest poor TTFB. And since LCP is part of Core Vitals, poor TTFB can adversely affect a site’s ranking on Google. TTFB of scripts and styles used for rendering images, videos, or text, can also affect LCP since such elements form part of the LCP score. TTFB of images, videos or fonts directly affects LCP.
TTFB is a crucial metric to improve as it affects user experience and Google rankings. More fundamentally, it determines the profitability of your business. Surely, a poor website will not give as many conversions as you want, eventually losing potential clients. So, let’s discuss the possible fixes to avoid all such issues.
How to fix “Reduce initial server response time” and achieve good TTFB on WordPress?
There are several ways to reduce initial service response time in WordPress. You can take the manual route, where you patch things up without the help of any external tool or service. Or, you can use automated third-party solutions to boost your server response time. Of course, there are costs and benefits to both, but that’s not the subject of this article. Here, we’ll discuss how you can solve the problem of high TTFB and suggest the most optimal way among them.
How to fix the error manually
Let’s first look into some manual fixes we can apply to reduce initial server response time in WordPress without plugin or some other automated software and thereby reduce TTFB.
Optimize HTML code
Minimizing code without affecting its primary functionality is known as minification. Unnecessary indentations, spaces, new lines, line breaks, whitespaces, and variables increase TTFB. One straightforward way of improving it is to ensure your HTML code is clean and minimal. You can also remove irrelevant CSS and Javascript to reduce processing time. Also, minification results in less bandwidth usage and page size.
File compression
You can always compress files, such as documents, images, and videos, to reduce processing time and boost server response time. You can use GZIP compression, which is a lossless compression algorithm – meaning it keeps the data intact before and after compression. It works by identifying repeated sequences of bytes and representing them with shorter ones. The algorithm assigns a number of bits to the shorter sequences based on their occurrence frequency – the higher the frequency, the smaller the bits assigned. In WordPress, GZIP is commonly enabled. If not, you can enable file compression through htaccess configuration files (you can search “reduce initial server response time WordPress htaccess” to get more technical details).
Use server-side caching
Server caching is another way to reduce TTFB where a server can store generated web pages to deliver the results faster when the user re-visits a particular website. The technique reduces the load on a server as it doesn’t have to process everything from scratch. We have created a list of the best caching plugins to help you find the right one for your website.
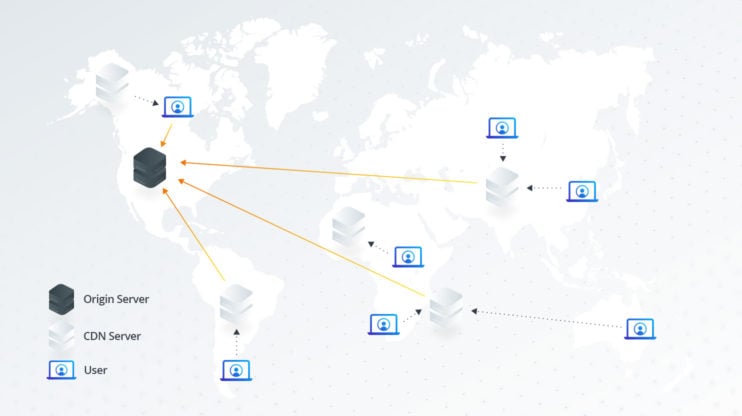
Use CDN
You will likely have users distributed across the globe accessing your website through different geographical locations. However, your host servers may be physically pretty far from the user’s location. The larger the distance, the higher the TTFB will be. A content delivery network (CDN) is one way to overcome the problem as it implements several proxy servers in several regions, which can automatically detect a user’s request and route them to the closest server, which stores a copy of your site’s static and dynamic elements. It reduces latency which results in a lower TTFB.
![]()
Related Article
Optimization of server-side scripts and logic
Unoptimized server-side code can slow down server response time and increase TTFB. Fixing this includes not only removing or optimizing such scripts , but also involves optimizing your database queries so they can quickly fetch and process data, allowing the server to deliver results in minimal time.
Choose faster hosting
Getting a better host can also boost your TTFB score. You can choose a scalable cloud host over which you have full control – it will help you optimize server elements as per your needs. You can also get a fully managed hosting service that ensures you get a streamlined delivery.
How to fix the error with a WordPress plugin
Although manual fixes can considerably boost server response time and improve TTFB, you may still need a specialized plug-in that can handle most of the back-end elements that are out of your direct control. However, finding a plug-in is a hassle (just googling “reduce initial server response time wordpress plugin” will produce overwhelming results). So, to make your life easier, we recommend the 10Web Booster, as it has numerous features which will automatically boost your PageSpeed score to 90+.
From robust security features, full page caching, and Cloudflare Enterprise Content Delivery Network (CDN) to better Core Web Vitals, the tool is not your everyday TTFB WordPress plugin. Instead, it is an entirely automatic solution requiring minimal manual input from the user to reduce TTFB. The plug-in takes care of all the manual fixes we stated above; it automatically minifies CSS, HTML, and Javascript code, optimizes images, fonts, and videos, removes non-essential external scripts, compresses large files, and applies lazy load techniques to iFrames and images.
More precisely, the tool converts images into WebP format which decreases the file size of images so that they load faster.
![]()
Related Article
Also, it implements container-specific image optimization which means it automatically adjusts the dimensions of the image according to the size of the screen – so if you’re viewing a website on a smaller screen, 10Web Booster will display a small-sized image instead of the full-size. You will also benefit from Cloudflare’s Mirage option, which optimizes images based on the network connection and type of device.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Get Started for Free
No credit card required

We should know how the manual fixes (which the plugin performs automatically) reduce TTFB and how improving Core Web Vitals (LCP, FID, and CLS scores) affect a site’s ranking. However, we haven’t yet discussed how other features – full page caching, and Cloudflare Enterprise CDN – help reduce initial server response time in WordPress.
With full-page caching, the servers save a complete copy of a web page’s data so that when a user re-visits the site, the server doesn’t have to process everything from scratch. Instead, it fetches the files from the cache and delivers the page immediately. The techniques reduce the load on the server and bandwidth consumption. Apart from full-page caching, server caching can be in the form of object caching and fragment caching. With object caching, the server stores database queries, whereas with fragment caching, the server stores particular elements, such as widgets, page titles, extensions, etc.
Earlier, we discussed how physical distance to a server could affect server response time – well, a CDN can take care of that. The CDN is a collection of proxy servers that cache website data and deliver the contents to an international user, even if the primary server is far away. The solution reduces the strain on the central server and improves user experience. 10Web Booster uses Cloudfare’s CDN services as it has a vast network spanning over 100 countries, which can deliver content in 50 milliseconds to almost 95% of the world!

How to fix the error by choosing a better hosting
The quality of the web hosting service is another factor that determines server response time and TTFB. A host with superior infrastructure, minimal downtime, rigorous security, and dedicated customer support can boost response time considerably and improve your website’s rank on Google. And if you’re having trouble finding a reliable host, you can always try 10Web Hosting, which offers all such features and more. Together with the 10WebBooster’s PageSpeed optimization and Cloudflare’s CDN, the 10Web Hosting service can guarantee a remarkable increase in server response time.

Offering free SSL certificates, real-time back-ups, user-friendly dashboards, and constant live chat support, 10Web hosting will undoubtedly give you the competitive edge you’re looking for at a profitable rate. Backed by the Google Cloud platform, you’ll benefit from a vast network of Google Cloud servers, which means you don’t have to worry about speed as we offer the best throughput and boast a strong infrastructure throughout the world. The servers use Solid State Drives (SSDs), which means there are no physical moving parts like a Hard Disk Drive (HDD) to slow things down, offering low latency and high resistance to shocks.
Furthermore, there’s FastCGI caching with Nginx (Engine X). Nginx is a web server software that speeds up content and application delivery. Within Nginx, FastCGI is a proxying protocol that interfaces with a server to help process dynamic content more quickly. Additionally, it offers a Linux container hypervisor (LXD) to work with Linux containers (LXC) for efficiently managing multiple Linux operating systems on a single Linux server by giving you more control over compute resources. Moreover, 10Web Hosting comes with the latest version of PHP 8, which can handle more requests than its predecessors and has a simpler syntax resulting in minimal server-side code.
Finally, there’s no downtime as Google Compute Engine ensures you get 99.9% uptime and makes scaling up a cinch – you only pay $2 for additional 10,000 visitors and 5GB of SSD storage.
Apart from superior hosting performance, you also get an interactive dashboard and a staging server to test your website with different WordPress versions and plug-ins. You also get a Slack Channel where you can get instant support on any technical issue and access more information on the 10Web Help Center.
Along with 10Web Booster, 10Web hosting offers a complete package to boost your server’s response time through high-quality CDN and other valuable features. It can help improve Core Web Vitals, increase your Google rankings, and increase visitor traffic and conversion rates.
WordPress hosting that’s fully automated
Host on 10Web’s high performance infrastructure and enjoy all the benefits of a secure Google Cloud Partner hosting.
Get Started for Free
No credit card required
Still can’t get rid of “Reduce initial server response time WordPress” note? Try these 3 tips
Fixing a high TTFB is tricky. And if you’re still getting the “reduce initial server response time” message even after applying all the fixes mentioned above, then it’s time to try some unconventional fixes.
1. Database optimization
Databases become more extensive as you post more blogs, include additional content, get more subscribers, etc. Server response time increases as the size of your database grows since it takes more time to fetch relevant data. You can fix database issues by removing unwanted data, optimizing queries, and changing database structures for faster processing.
2. Remove 404 errors
404 errors pop up when you visit a page that doesn’t exist. Such pages put extra load on the server as visiting non-existent pages still generates HTTP requests. You can remove such pages from your website using helpful tools that identify URLs with 404 errors. You can only eliminate the URLs that generate traffic or configure redirects if needed.
3. Prefetching
Web browsers use pre-fetching to load the relevant resources of a page or link in advance so that when a user visits the page or clicks on the link, the browser delivers the content immediately.
Link prefetching occurs when the browser runs all the scripts and queries associated with a link before a user clicks on it. Typically, you have to specify such links – they’re usually the ones you expect the user is most likely to click. You can also apply DNS prefetching, where browsers perform DNS lookups in advance for specific domain names (you can learn about how to reduce DNS lookups in our article). Pre-rendering is another option that lets you render page elements in advance. Such techniques reduce server load and deliver the content immediately when a user visits a particular link or page. But only some browsers, like Chrome and Edge, support all types of pre-fetching.
Conclusion
With time, as the content’s complexity increases and the data’s size expands, reducing server response time will become more challenging. Not to mention Google’s increasing focus on user experience will require businesses to be more sensitive to users’ needs and upgrade their websites accordingly. If not, companies can risk losing their brand value and incur substantial revenue losses. But with the fixes, tools, and plug-ins mentioned in this article, you can quickly reduce initial server response time in WordPress and improve TTFB.
10Web hosting services and the 10Web Booster plug-in are straightforward and efficient solutions to reduce TTFB. Allowing you to achieve a 90+ PageSpeed score quickly, they will keep your site secure from malicious bot traffic and improve Core Web Vitals. So, to get to the top spot on Google’s search results and increase conversions, sign up to try 10Web Booster and 10Web’s Automatic WordPress hosting for free today!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
FAQ
How to measure TTFB?
You can quickly measure TTFB using online webpages testing tools like GTMetrix, Pingdom, and WebPageTest. Just enter the website’s URL to get the TTFB score (referred to as “Wait” in Pingdom’s “File Requests” section). They’ll also provide a detailed report with intuitive visuals to understand better where your website may need improvement.
What is a good initial server response time?
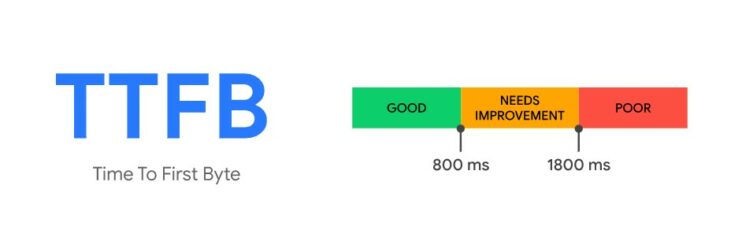
According to Google, TTFB below 100 milliseconds is excellent. Between 100 and 200 milliseconds is good. Between 300 and 500 milliseconds is standard, and anything over 600 indicates some severe issues with the site.
How can I improve my server speed?
You can apply the fixes below to improve server speed.
- Get a reliable web hosting service.
- Enable full-page caching
- De-fragment your database
- Optimize database queries
- Minify JS, CSS, and HTML
- Optimize images and videos
- Remove unnecessary plug-ins
- Use the latest version of PHP
- Implement a robust and widely available CDN
You can manually implement some of these fixes, such as minifying JS, CSS, and HTML code. But for others, you’ll need tools such as 10Web Booster to enable caching, implement CDN, and update PHP, and a better hosting service to complement them.
How do I reduce initial server response time in Cloudflare?
Fixing the “reduce initial server response time” error on WordPress with Cloudflare is a simple process – just sign up with your email and get started with the free version. But since it’s free, you won’t get the advanced features for improving your website’s performance. Still, you can quickly configure your website through Cloudflare’s dashboard and see how to improve server response time by exploring the menu. Or, you can use a plug-in like 10Web Booster to automatically benefit from Cloudflare’s optimizing features.
How do I reduce initial server response time on mobile?
The process to fix the “reduce initial server response time” message on mobile is similar to that required for desktops. But specific factors take precedence when optimizing TTFB for mobile. For example, page size plays a crucial role in mobile. Also, responsive images reduce server response time significantly. You can replace heavy elements with lighter ones and build a responsive layout so that the content adjusts to different screen sizes automatically.
TTFB vs. initial server response time
Even though many web testing tools consider WordPress TTFB and initial server response time the same, they are practically quite different. WordPress TTFB is a much broader concept that includes the entire server response journey, which consists of a user initiating a request, the server receiving and processing the request, and sending an appropriate response. In addition to the initial server response time, WordPress TTFB includes the time it takes for the user’s request to reach the server and the time it takes for the response to travel back to the user.
You need to reduce initial server response time WordPress to under 100ms to get a really fast website speed. Once you reduce server response time, your overall WordPress site speed will improve. Besides, you will see increased stability from your WordPress site performance at all times.
However, reducing server response time requires some extra attention because it is dependent on individual website setups.
Basically, you will need to use a fast web hosting server, a caching plugin, optimize WordPress database, update PHP version, and avoid resource intensive themes and plugins to reduce the initial server response time of your WordPress website.
These may look very simple but it can get a little complicated to get under 100ms initial server response time for your website. That’s why, in this article, I have simplified everything that will get you the fastest initial server response time without having years of experience in this field.
What Is Server Response Time?
Server response time defines how long it takes for a web server to process a response to a visitor’s request. This time is counted from when the server receives an HTTP request (request for any webpage, image, video, or other types of files) to the time it starts sending a response to the request.
Here, by server response time, we specifically mean the server response time for the webpage, more specifically the HTML file. And because the HTML file is the first/initial file that browsers receive from the web server, this server response time is also called initial server response time.
Here is a definition of server response time by Google:

The server response time doesn’t include the network latency between the browser and the web server. However, you will see that server response time measuring tools also include this network latency in their server response time measurement because it is hard to identify them differently by any web browser or online speed testing tools.
Server response time is commonly used interchangeably with Time to First Byte but they aren’t the same thing. Time to First Byte or TTFB is the combination of server response time, network latency, DNS lookup time, TCP connection time, and SSL handshake time. Take a look at this article to know how to reduce TTFB for your WordPress website.
How Do I Check Server Response Time?
Being able to properly check the initial server response time of your website is the first step towards optimizing it for faster speed. There are two methods of doing that. One method is to use an online website speed testing tool like GTmetrix, Pingdom, KeyCDN and so on. And the other method is to locally test it using your web browser like Chrome.
Online testing tools generally give a more consistent load time throughout multiple testing. This is because the internet speed used in the online testing tools are usually more consistent than your local internet speed.
A consistent test result is necessary to compare the effect of using any optimization techniques because it will allow you to reliably compare the result from before the optimization to the result from after the optimization. That’s why I recommend using online testing tools over your web browser.
Additionally, the results from different tools will vary to some extent. That’s why it is better to use only one tool for having consistency in the page speed results throughout your testing.
I like to use GTmetrix because it is a very popular website testing tool and it gives all kinds of necessary information for speed optimization.
Use GTmetrix to Check Server Response Time
In order to find out the server response time for any webpage in GTmetrix, you can follow the below instructions.
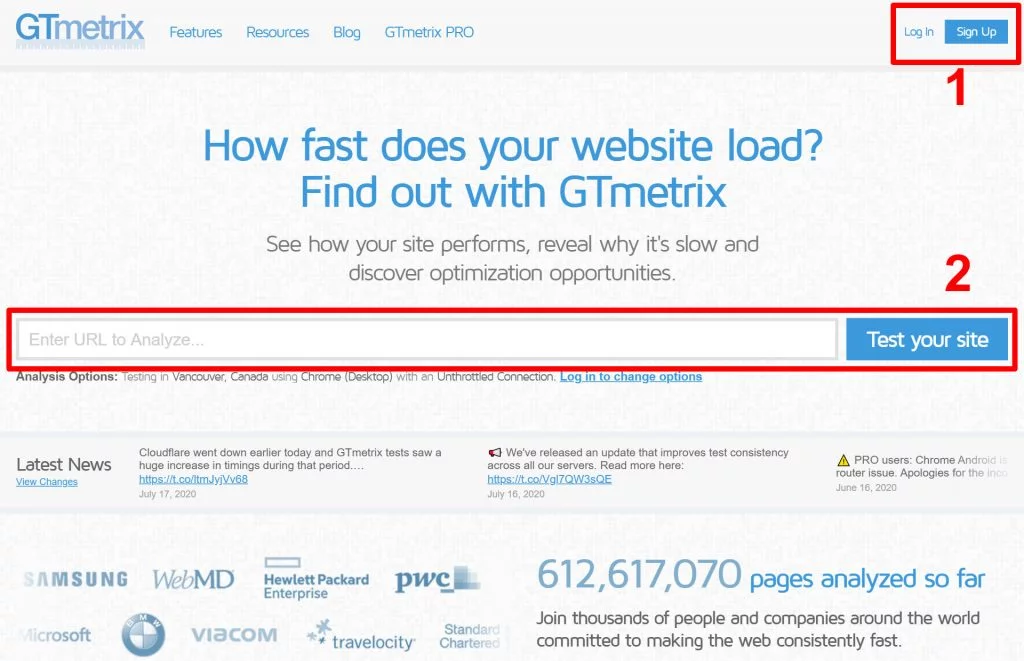
First, go to gtmetrix.com, then log in to your account. If you don’t have an account, then you can create one for free. After that, enter your webpage URL in the input field and then click on “Test your site”

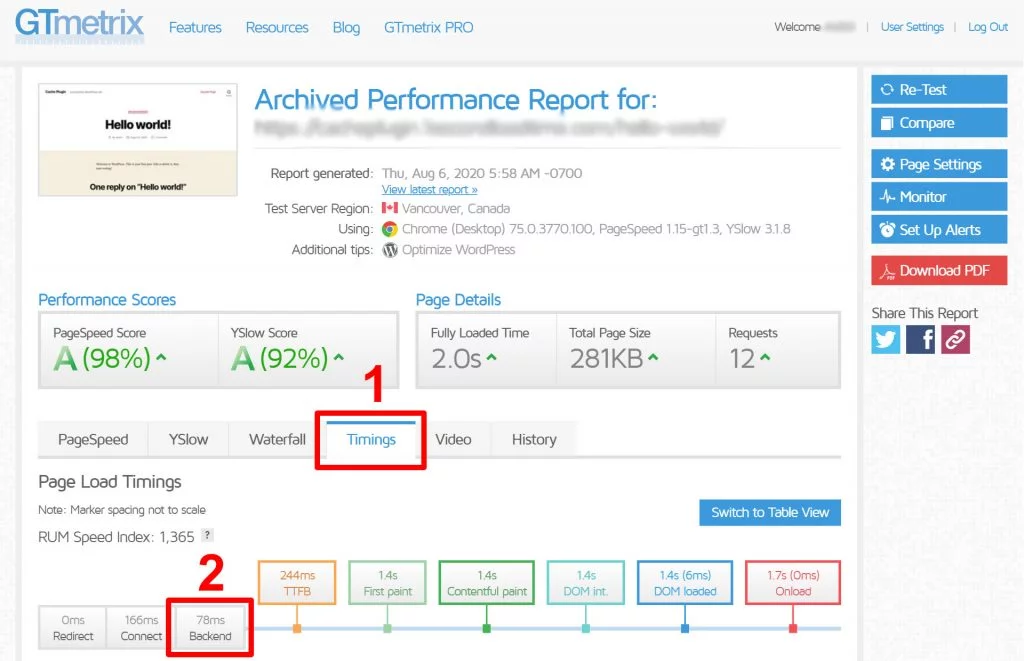
After the test is completed and you are presented with the performance report, click on the “Timings” tab. It will show you a timing breakdown where you will see the “Backend” time. This backend time is the initial server response time for your webpage.

Note that, it isn’t required to log in to GTmetrix in order to test your webpage. However, in order to see the results in the Timings tab, you will need to log in before you test your webpage.
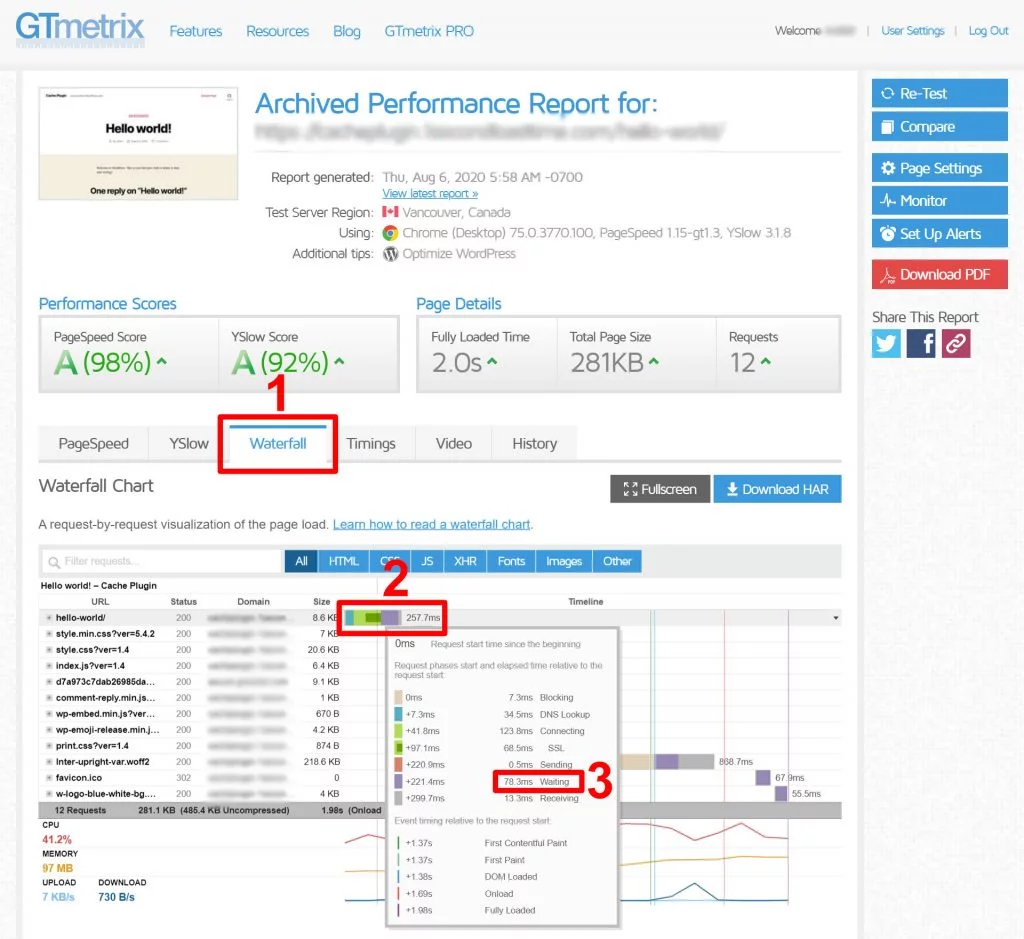
There is another way of identifying the initial server response time in the GTmetrix report that doesn’t require logging in. For that, you will need to go to the “Waterfall” tab then hover over the timing bar of your webpage’s URL. This will show you a timing breakdown for that URL where you will see the “Waiting” time. This waiting time is the initial server response time for your webpage and therefore it will be the same as the “Backend” time from the “Timings” tab.

Every asset (like HTML, JS, CSS, fonts, images, etc.) used in your website will have a different load time breakdown in the waterfall chart beside the asset’s URL. And to see the server response time for any of these assets, you will need to hover over the timing bar of that individual asset’s URL. This will show you the timing breakdown for that asset and there you will see the “waiting” time. But for this article, you will need just the waiting time for the webpage and not any other asset.
Note: The “waiting” time in a waterfall chart includes three things; the network latency of the HTTP request (from the browser to the server), the request processing and response creation time by the web server, and the network latency of the HTTP response (from the server to the browser).
Now that you know the server response time of your website, note that down so that you can compare it with the results after you have applied the optimization techniques described here.
What Is a Good Server Response Time?
Server response time varies based on a lot of factors. So, it might be faster or slower based on your particular website setup. But having a specific initial server response time target can help you in the way of achieving it.
As for a recommendation, according to Google, you should keep your server response time under 200ms. But I recommend keeping it under 100ms if you want the fastest loading speed for your website.
If you have a WordPress site that lacks proper optimizations and has limited server resources, then your initial server response time may even go upwards of 500ms. Then as you optimize your site, you will start to see a faster server response time.
What Causes Long Server Response Time?
There are many elements that are responsible for a long initial server response time. Some of them are related to your server hardware and the others are related to the server application and the setup of your website as a whole. Here is a list of the most common elements that are responsible for longer server response time in WordPress.
- Limited server resources
- Insufficient server hardware (like CPU and RAM)
- Inefficient web server application
- High stress on the server (like heavy traffic)
- Dependence on dynamic files
- Large database size
- Old PHP version
- Resource intensive themes and plugins
Some of these elements affect the server response time more than the others. But their combined effect can have a high impact on the total server response time. That’s why it is necessary to give importance to every individual element when optimizing your site for faster speed.
How to Reduce Initial Server Response Time WordPress?
We have taken a look at the most common elements that affect the server response time of WordPress websites. And because these elements include the hardware and software side of your web server as well as the setup of your WordPress website, we need to focus on all these components in order to reduce initial server response time WordPress sites.
So, from choosing a fast and reliable web hosting provider to optimizing your server application and your WordPress elements like the plugins, themes, caching, and others are all necessary to ensure the fastest possible server response time in WordPress.
Upgrade to Fast Web Hosting Server
At the core, the initial server response time is dependent on how fast your web server can process responses to webpage requests by the visitors. And the web server mainly consists of the server hardware and the server application. So, their combined performance largely determines how fast your server response time will be.
Here, I have broken down the web server elements in the following three basics.
Use Sufficient Web Server Resources
Your web server resources (or the hardware configuration of your server) will make it possible to process any kind of activities in your server. So, the capability of your server resources will decide how fast it can process any page request and how many requests it can handle at any given time.
If you have a website that has only a few webpages and doesn’t have many website visitors, then your website won’t require much processing power form your web server. So, any amount of hosing resources will be enough for you. However, if you have a website that has lots of webpages and millions of monthly visitors, then your website will need a lot of processing power. And that will require a considerable amount of hosting resources.
This is why you will need to be aware of choosing a web hosting package that fulfills your website needs. Based on the availability of their server resources, there are four types of web hosting packages as follows:
- Shared Hosting: In this type of hosting, the same server resources are shared among many users. So, here you won’t have any server resources that are allocated to your usage only. Instead, you will share the same server resources like CPU, RAM, and storage with other website owners. And because of this sharing, the price of shared hosting plans are the cheapest.
- VPS Hosting: In this type of hosting, a specific amount of server resources are allocated to your use only. Here, you and a few other website owners use the same physical web server but everyone gets their own separate server resources that aren’t shared with anyone else. And that’s why it is more expensive than shared hosting.
- Dedicated Hosting: In this type of hosting, you get an entire physical server that is dedicated to your use only. So, this is a very powerful hosting solution. But because of its no sharing aspect, this is the most expensive hosting plan.
- Cloud Hosting: This type of hosting is similar to VPS hosting but here the server resources are highly scalable. That means, hosting resources are distributed to users at an on-demand basis and so they can upgrade to more resources or downgrade to fewer resources at any time. This is also why cloud hosting gives users more control over their cost.
Here is an article outlining the different types of web hosting plans in detail.
For most people, shared hosting is all they need. Basically, if you have a new website or a website with a few thousand monthly visitors, then a shared hosting plan will be enough for you. Then once your website starts getting more visitors and you start to see performance issue with your website, you can upgrade to a VPS, dedicated, or a cloud hosting plan.
Use Efficient Web Server Application
Your web server resources (the hardware configuration) are important but their efficiency is determined by the web server application you are using. A good server application can improve your server response time as well as handle more website visitors for fewer server resources. So, a good web server application allows you to get more performance from spending less on server resources.
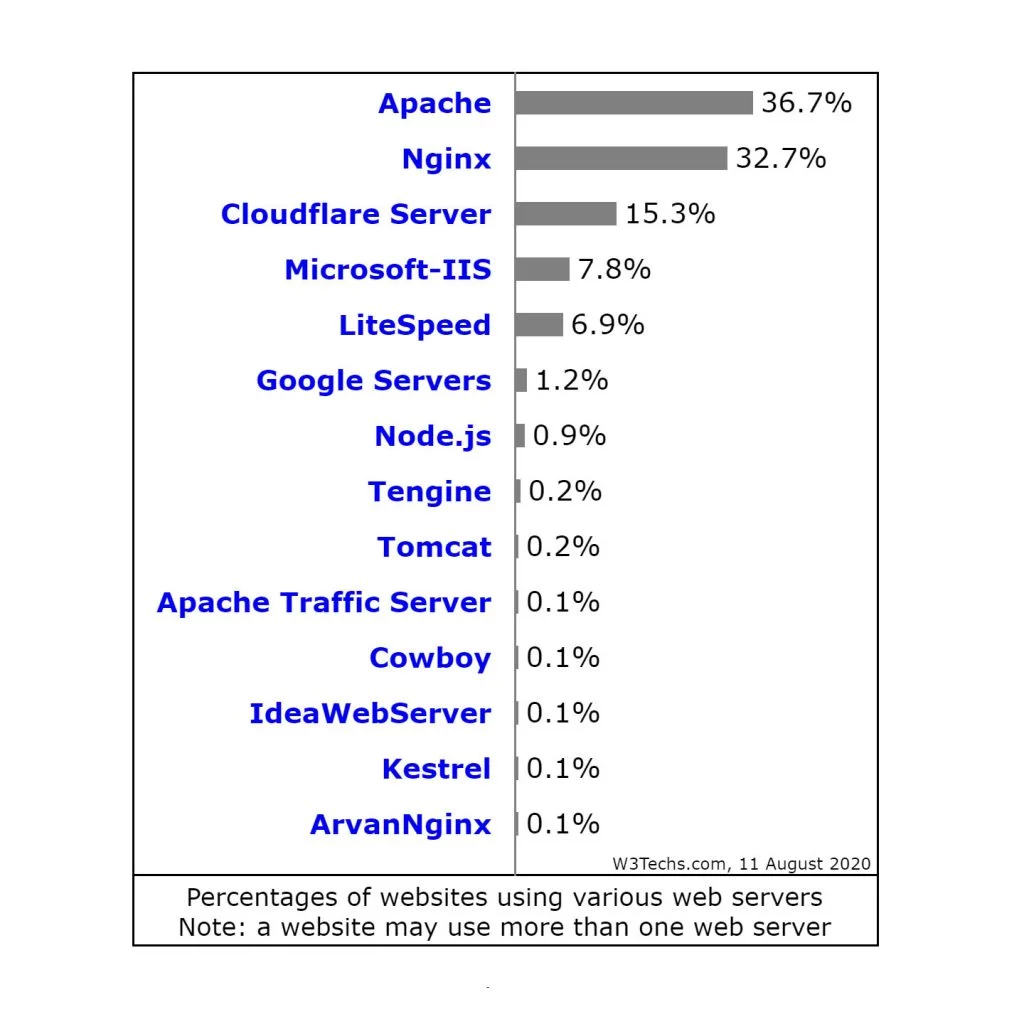
Here is the list of web server applications by their popularity. This list is provided by W3Techs.

Among all these server applications, Apache, NGINX, and LiteSpeed are the most popular ones in recent times.
Apache used to be the go to server application for WordPress. Apache is fully compatible with WordPress and therefore this combination of Apache and WordPress has been very popular. However, Apache has its drawback in that it isn’t very efficient for high traffic websites.
Then NGINX became popular because of its capability to handle high traffic. But NGINX isn’t fully compatible with WordPress that’s why people face many issues when using this combination.
In contrast, LiteSpeed is an Apache drop-in replacement so it is fully compatible with WordPress. It is even better than NGINX at handling high traffic. In addition to that, LiteSpeed provides a LiteSpeed Cache plugin for WordPress. This caching plugin is a server level caching plugin and works seamlessly between WordPress and LiteSpeed server. As described in the later section in this article, caching is a very important element for reducing initial server response time.

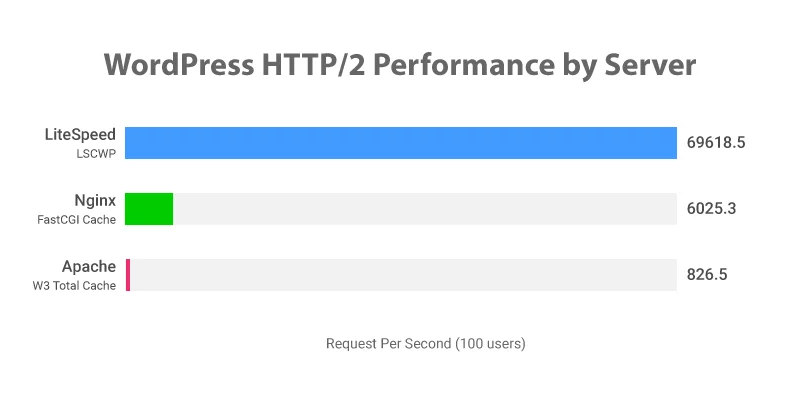
This is a performance benchmark comparison between LiteSpeed, NGINX, and Apache done by LiteSpeed.
However, because of being a latecomer, LiteSpeed hasn’t been as widely adopted as the other two. But considering all its benefits, LiteSpeed is now the best server application that you can use for your WordPress website.
If you want to know more, then check out the differences between Apache, NGINX, and LiteSpeed web servers in this article.
Choose Reliable Web Hosting Provider
If you have a site with long initial server response time, there is a high chance that your web hosting provider is largely responsible for that. More importantly, web server is the single most important element for your website because it is the one that stores your website and makes it available on the internet. So, if anything goes wrong with it, then your website may not be accessible at all. That’s why it is crucial to choose a reliable web hosting provider for your WordPress website.
There are lots of hosting providers offering different kinds of hosting plans. But as you do your research, you will find lots of user complaints against them.
The most common complaints against the web hosting providers are:
- Frequent downtime
- Poor server response time
- Bad customer support
- Security issues
- Hidden limitations.
That’s why it is always a good idea to carefully choose a hosting provider that has a past record of being reliable at all these things. After that, you can focus on the pricing.
Note that, most web hosting providers offer discounts for the first term and so be careful about their renewal price as they may increase significantly.
Now, apart from the above things, I always look out for the web server application that the web hosting provider uses. As discussed in the earlier section, the server application I look out for is LiteSpeed.
You can read this article to know more in detail about the criteria that I use to evaluate hosting providers.
See this best LiteSpeed hosting article to know about the best hosting provider that uses the industry-leading LiteSpeed server and fulfills all other web hosting criteria.
Use Caching
One of the most important reasons for WordPress sites having slow initial server response time is that they are dynamic websites. Dynamic websites are those that need to regenerate the same webpage every time that page is requested by a visitor.
So, every time, a visitor wants to browse a webpage, WordPress needs to dynamically generate an HTML document for that page and then serve that to the visitors. And this dynamic page creation process requires running PHP scripts, making database queries and then compiling them to make an HTML file. As you can guess this process takes time to complete and that time gets added to your total WordPress server response time. Therefore, serving dynamic files is very inefficient for your website.
That’s why static websites are much efficient for your website. Here, static websites are those that serve the same webpage to all the visitors accessing that page. So, webpages don’t need to be regenerated every time they are requested by a visitor.
Therefore, the initial server response time for static files is generally faster than that of dynamically generated files. So, to reduce initial server response time WordPress, you can convert your dynamic files into static files whenever possible.
Caching is just the right thing to do that. Simply, caching is the process of temporarily storing copies of different files. So, after a dynamic file has been generated, a copy of that file is stored for faster delivery of that file in the future. Therefore, after a dynamic file has been cached, it doesn’t require recreating that file to serve to the next visitors. This way the cached files behave exactly like a static file and thus significantly reduce initial server response time.
Additionally, because the cached files don’t require going through the process of dynamic page creation, less of your web server resources are used to serve the pages. Consequently, your web server can handle more website traffic for the same resources.
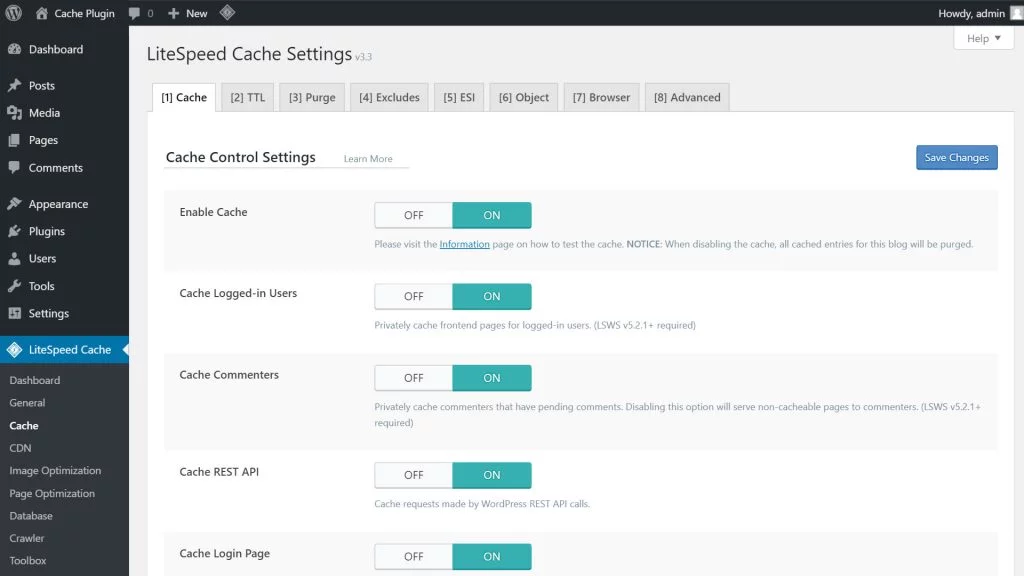
I have discussed in the earlier section about LiteSpeed server and its seamless integration with LiteSpeed Cache for WordPress. And because of that, I find LiteSpeed Cache perform the best among all other caching plugins for WordPress.

You can look into this comparison of the best WordPress caching plugins in terms of providing the fastest loading speed.
In short, if you are using LiteSpeed web server, the best WordPress caching plugin will be the LiteSpeed Cache plugin. But if you are on Apache or NGINX server, the best WordPress caching plugin will be the WP Rocket plugin.
If you want to know more about caching, check out this article about caching and its types.
Optimize Database
Database is at the core of WordPress functionalities. Everything you do in WordPress is linked to the database. Your posts, comments, settings of themes and plugins, user information, and other similar data are all stored in the WordPress database. Consequently, the database size starts to grow over time.
This also means that there are many unnecessary data that too contribute to this growing size of the database. For instance, the database may contain trashed comments, post revisions, data from deleted plugins, and many other things that aren’t necessary anymore.
Therefore, these unnecessary data make the database size bigger than it needs to be. Consequently, when any queries are made to the database, this large database size causes the query completion time to be longer.
Now, because WordPress needs to make many database queries to generate webpages, this longer query completion time results in a longer initial server response time. Therefore, removing these unnecessary data can make your WordPress server response time considerably faster.
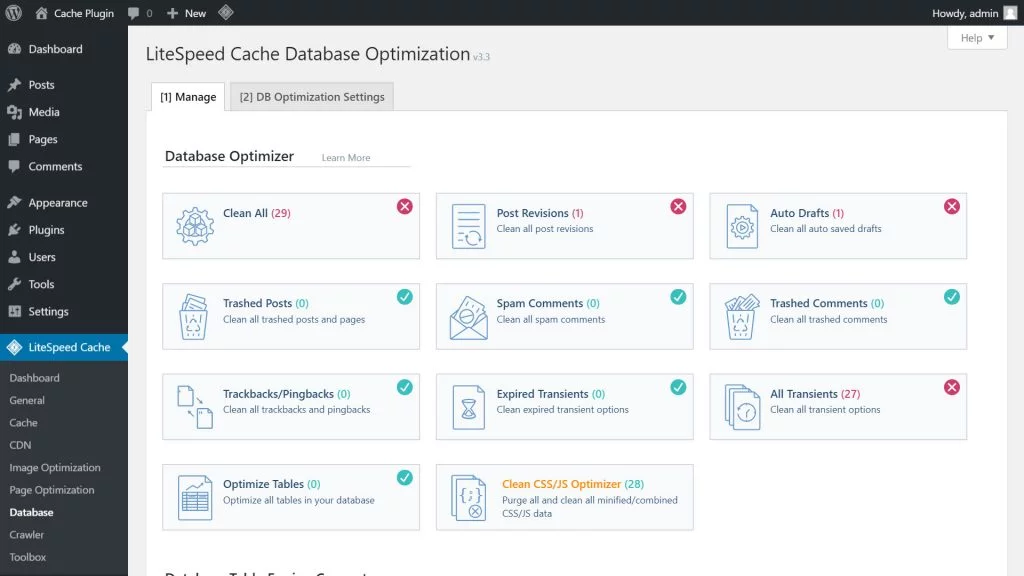
LiteSpeed Cache plugin comes with database optimization feature that you can use to optimize your WordPress database very easily.

Update PHP
WordPress is built using PHP language and so it plays a big role in the processing speed of WordPress. So, by utilizing the full power from PHP, you can reduce initial server response time of WordPress. increased performance from your WordPress website. And the way to do that is to use the latest PHP version.
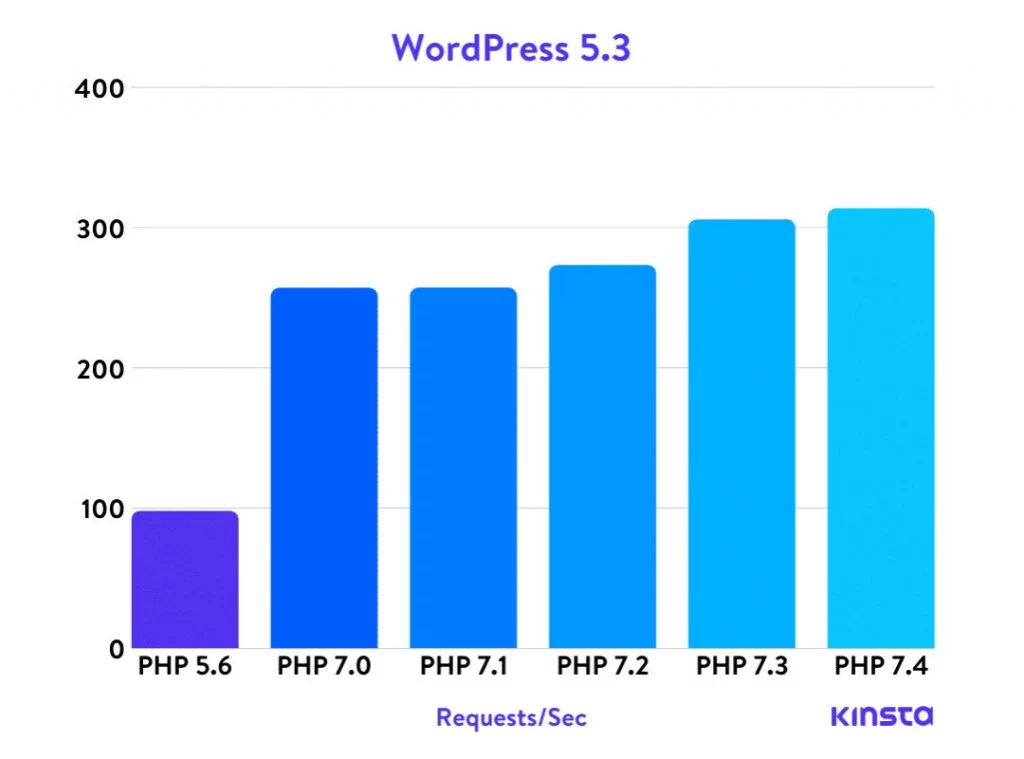
The release cycle of PHP is around a year so every year we get to see a new PHP version. Some of the newer versions give a slightly faster performance while some give significantly faster performance. Though the latest versions of PHP 7 may be slightly faster than the previous versions of PHP 7, the difference is very significant when it is compared to the much older versions of PHP 5.

The latest PHP version, which is PHP 7.4, gives over 3 times faster performance for WordPress than the last version of PHP 5 which is PHP 5.6. So, as you can see, by upgrading to the latest PHP version you can get quite a bit of improvement in your WordPress site’s initial server response time.

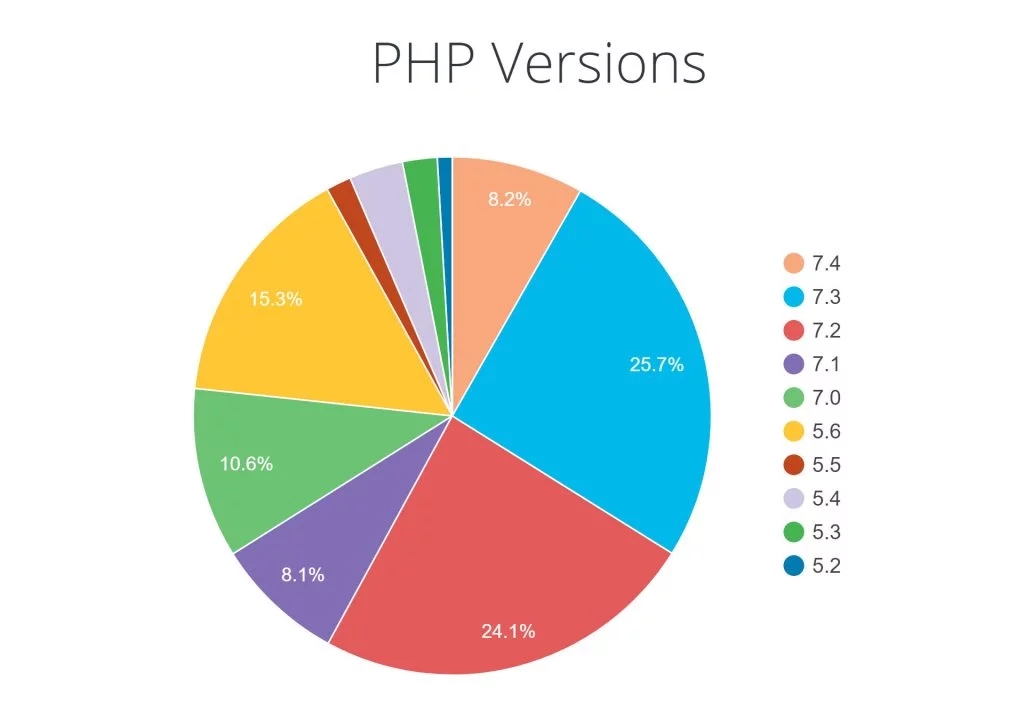
However, about 25 percent of all WordPress installations are still using PHP version 5.6 or lower.
Before upgrading to the latest PHP version, you should be careful about compatibility issues. This PHP Compatibility Checker plugin can help you identify if any of your themes or plugins will have any compatibility issues with the newer PHP version. But this plugin won’t give accurate results in all scenarios (as described in the plugin page) so you should be careful about this beforehand and make a backup of you website before upgrading your PHP version.
Update Themes and Plugins
Newer versions of themes and plugins come with improvements in security, features, and many other things.
These new versions also improve the efficiency and optimizations of these plugins that in turn reduce server response time WordPress. That’s why you can improve your server response time by keeping your themes and plugins updated to the latest version.
Avoid Resource Intensive Themes
Themes outline how our website looks and feels to the visitors. So, it is a very important part in WordPress. These themes add resources like HTML, CSS, and JS codes to your website and need to run PHP scripts, make database queries, and perform other activities in your website. And these things take time which in turn affects the initial server response time of WordPress and total load time of your website.
Some themes are better optimized and some aren’t. So, by using the better optimized themes, you can instantly reduce initial server response time in WordPress sites. Conversely, using poorly coded themes will cause longer server response time, and slower loading speed of your website.
Take a look at this comparison between the fastest WordPress themes. Try to use a theme that gives faster server response time.
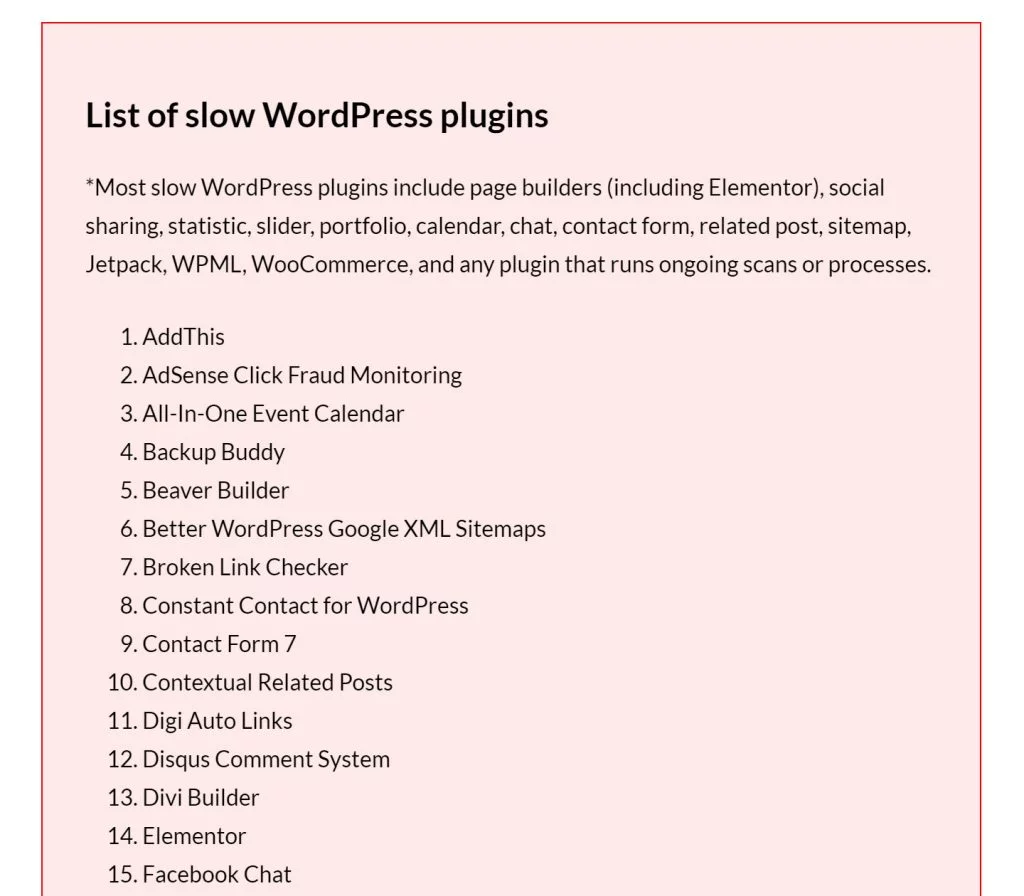
Avoid Resource Intensive Plugins
Plugins allow us to easily add different functionalities in WordPress. For instance, you can use plugins to add page builder, form, analytics, backup, SEO, social sharing, and many other features in your WordPress website.
Furthermore, there are multiple plugins that fundamentally do the same things. So, when it comes to choosing a plugin, you generally have many options to choose from.
Some of those plugins use more server resources than others. Therefore by choosing a less resource intensive plugin, you can save a lot of the processing power of your web server. This in turn will help reduce initial server response time of WordPress.

This is a list of such resource intensive plugins provided by Online Media Masters.
Reduce Network Latency
Network latency is the time it takes for a bit of data to travel from one place to another. Here, it describes the data travel time between the web server and the web browser. So, it doesn’t directly affect your initial server response time. However, website speed testing tools include this network latency in the initial server response time measurement. Therefore, if you reduce network latency, website speed testing tools will show you faster initial server response time when tested from a remote location from your web server.
Use CDN for Full Page Caching
Content Delivery Network (CDN) brings your website closer to the people visiting your website. CDN providers have many data center around the world. So, whenever someone visits your website, the CDN will deliver the website to him from the data center that is nearest to him. This way, CDNs reduce the distance between your web server and your visitors’ browsers.
One of the few things that can significantly reduce initial server response time WordPress in a matter of minutes, is full page caching in CDN. It literally eliminates any WordPress processing time and takes your site closer to the visitors. If you aren’t utilizing it already, you can see a huge gain WordPress speed performance by doing so.
Checkout this article to know more about full page caching in CDN.
Viewing 5 replies – 1 through 5 (of 5 total)
Hi thank you for replying.
The really strange thing is that I already have a fully configured plugin for caching and minifying, etc, but I will take a look. 🙂
“Reduce initial server response time / FCP / LCP / TTFB”
A high TTFB (Time To First Byte) is an indication of a slow or overloaded server, because this happens even before WordPress begins to do any job.
Indeed, it takes about 4 seconds to load the 7kb /readme.html static HTML file at the root of your site.
Note that no WordPress, PHP, database, or even JavaScript is involved in loading this file — it’s just a tiny 7kb static HTML file. And it’s taking this long to load!
Caching and asset optimization plugins can help, but only to the extent that the server can serve those cached and optimized assets quickly. And it seems your server is not doing a great job at that.

George, this is not the first time you have come to my rescue, I hope you are getting something for your amazing efforts!
Should I talk to my hosting provider about this do you think?
Thank you
Should I talk to my hosting provider about this do you think?
Unfortunately, I don’t think that conversation will likely go very far or yield any positive results for you.
That’s because this is the very business model of these large shared hosting providers: set up a giant server, and put thousands — sometimes tens of thousands — of sites on it. With such massive site density and automation, they cut labour costs to a minimum and can afford to charge $1-10/month.
The server/cluster that runs your site has over 20,000 sites on it! While the server itself may have the raw capacity to host this large number of sites, you can’t beat the laws of physics: if even only 50% of sites have just one incoming visitor at any time, you have 10 thousand requests to be served simultaneously, so these requests get queued up.
That’s why you’re seeing 4 seconds to serve a 7kb static HTML file… because the server was busy serving other requests.
Thanks for the insight, it’s very strange it never used to be like this. I have seen a lot of growth lately however, so I wonder if that is why.
Viewing 5 replies – 1 through 5 (of 5 total)
