Most people are used to the occasional computer glitch. However, if you’re facing off against an “ERR_BLOCKED_BY_CLIENT” error, you might not know what your next steps should be. Several different issues can cause this problem, making troubleshooting it a challenge.
Fortunately, there’s a way to avoid confusion. By understanding all the possible solutions to this error, you can quickly resolve the issue with minimal friction.
In this article, we’ll cover why you might be seeing the “ERR_BLOCKED_BY_CLIENT” error. Then we’ll go over four methods to help you remedy the problem.
Let’s dive in!
Check Out Our Guide to Fixing the “Failed To Load Resource: net::ERR_BLOCKED_BY_CLIENT” Error
Why You Might See the “Failed to Load Resource” Error
While the message “ERR_BLOCKED_BY_CLIENT” is common, this may not be the exact text that you see:

You might see a variation such as:
- “failed to load resource: net::ERR_BLOCKED_BY_CLIENT”
- “chrome failed to load resource: net::ERR_BLOCKED_BY_CLIENT”
Alternatively, the message could be app- or plugin-specific, such as:
- “woocommerce failed to load resource: net::ERR_BLOCKED_BY_CLIENT”
You may also see this error on popular sites such as YouTube and Facebook. Regardless of the error notification’s wording, the effect is often the same: you’re unable to view part of a page.
Facing this can undeniably be frustrating. Nevertheless, the error message can clue you into the cause. As such, you might be able to solve errors like this one more quickly than other issues that cause content not to show correctly.
Occasionally, the “failed to load resource” error is the result of a missing server file. A URL typo might also cause it. More commonly, however, a browser extension has blocked a request.
Ad blockers and other content moderators can interfere with regular parts of a webpage. These tools work by searching a site for specific words and patterns. Any similarities can mean that your files get caught up in the blocklist.
Fortunately, there are a few ways to prevent this.
Most people are used to the occasional computer glitch, but if you’re facing off against this error, this guide is here to help 👇Click to Tweet
How to Fix the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” Error
If you’ve encountered this error, don’t worry! Below are four methods you can use to resolve it.
We recommend that you work your way through each solution in turn. If one doesn’t fix the problem, you can try the next.
1. Reset Your Browser to the Default Settings
We’ll start with a common issue: your browser. Some browsers have settings that can interfere with specific resources showing. As such, you might want to begin by resetting a few of those options. Note that this method will also disable extensions such as ad blockers that may be causing the issue.
A common culprit in Google Chrome is the cache. To reset your Chrome cache, open up the browser. Navigate to your Chrome settings by entering “chrome://settings/” in the address bar. Then scroll down to find the section titled Privacy and security, and select Clear browsing data:

The browser will take you to a screen with several options. Make sure the time range is All time and that all three options are selected. Once you’re ready, click Clear data:

After you’ve cleared your cache, this might reset any options that were producing the error. Check the page in question to see if the resource is now displaying correctly. If not, you can also try resetting Chrome flags.
Chrome flags are experimental features for the browser — most are off by default. However, you may still be using a few because they can extend functionality.
To reset your flags, enter “chrome://flags/”into your address bar. You can either disable them one by one or just click Reset all in the upper-right corner:

You can also follow similar steps to clear the cache on all major browsers. After you’ve finished the process, relaunch your browser and try to view the resource again. If it still isn’t showing up, you can move on to the following method.
2. Rename Any Problematic Files
Another method for solving this issue is going straight to the source. If a moderation extension is blocking your content, it may be because of its filename. Therefore, you’ll want to try re-uploading your assets with different names.
Users are unlikely to deactivate their ad blockers, so this is often a direct way to fix the problem. Start by looking for any file names that include advertising-related terms. It can consist of words such as “ad,” “advertising,” or “promotion.”
If you locate titles like this, consider using post-relevant keywords in their place. For example, a post analyzing a new piece of software should have that software’s name in the image title. In addition to helping prevent an incorrect block, this can also boost your pages’ rankings.
3. Debug Your Page Using an Ad Blocker
Third-party tools may be the reason for the “ERR_BLOCKED_BY_CLIENT” error, but they may also be the solution. Many users choose to take advantage of productivity-boosting Chrome extensions, which often come with helpful debugging features.
We’ll use Adblock Plus for this walkthrough, as it’s a popular option. While we’re using this tool to demonstrate the steps via Chrome, note that you can also use it for Mozilla Firefox with a Firefox extension and other major browsers.
To get started, navigate to the page that you’d like to debug. Next, right-click anywhere on the page and select Inspect. Then click on the AdBlock tab in the upper right:

You’ll be taken to an inspect page that focuses on AdBlock’s operations. You can scroll down the console to see all instances of the “failed to load resource” error:

From here, you can review each error and see if there’s a pattern. In the above example, many of the “ERR_BLOCKED_BY_CLIENT” messages are due to Google Ads.
Once you see a pattern, you can determine how to avoid a block. For example, you can make a note of those terms and prevent them in the future.
You can use this knowledge to rename or repost your resources. It’s essential for filenames that are not closely related to advertisements.
4. Allowlist the Website (If You’re a Visitor)
Finally, you may not own the site that you’re having trouble accessing. If this is the case, you can “allowlist” the site in question to ensure that all content displays correctly.
To do so, navigate to your Adblock Plus settings page. From the left-hand menu, select Customize, and scroll down to find the option to Stop blocking ads:

Here, you can enter the name of the website you’d like to visit into the box and click on OK! to add it to the allowlist. However, consider that doing so will turn off all ad blocking for that page or site.
If you find the “ERR_BLOCKED_BY_CLIENT” error on another website, you may want to reach out to the owners and let them know. You’re probably not the only one seeing the message, and any of the above actions will only solve the problem for you. Alerting the site can help address the root cause.
If you’re seeing this issue, there are 4 ways to solve it…and they’re all covered in this guide ⬇️Click to Tweet
Summary
Most error messages are unwelcome sights. They indicate that something has gone wrong and typically interrupts your browsing. Fortunately, you can solve the “failed to load resource: net:: ERR_BLOCKED_BY_CLIENT” error by adjusting a few settings.
In this article, you’ve learned four methods for resolving this pressing browsing issue:
- Reset your browser options to their default settings.
- Rename files that contain terms related to advertising in their titles.
- Use an ad blocker such as Adblock Plus to debug the page.
- Allowlist the site you’d like to visit.
Do you have any questions about troubleshooting the “ERR_BLOCKED_BY_CLIENT” error? Let us know in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Get started with a free trial of our Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
09.04.2021
0
11 мин
7 181
Здравствуйте, друзья!
Сегодня я затрону интересную тему — как устранить ресурсы, блокирующие отображение в WordPress.
Если вы не знаете что это такое — читайте дальше и все поймете. Поехали!
«Ресурсы, блокирующие отображение» — если вы видели это всплывающее окно при тестировании скорости вашего веб-сайта или слышали о нем как о частой причине низкой скорости загрузки, вы, вероятно, сбиты с толку.
Вы ищете способы ускорить работу своего веб-сайта и избавиться от постороннего кода, замедляющего его работу, но с чего начать, чтобы это исправить?
К счастью для вас, устранить ресурсы, блокирующие отображение, не так сложно, если вы знаете, с чем имеете дело.
Простой плагин может помочь, или вы даже можете позаботиться об этом вручную, если хотите.
Совершенно потеряны?
Сейчас я объясню вам это простым языком, что такое ресурсы, блокирующие отображение, как узнать, есть ли они на вашем сайте, и что вы можете с ними сделать.
Что такое ресурсы, блокирующие отображение?
Когда кто-то посещает страницу вашего веб-сайта, ему необходимо загрузить (или «обработать») весь ее контент.
Сюда входит код, а именно HTML, CSS и Javascript.
И если вы не сделаете все возможное, чтобы его изменить, каждый последний скрипт необходимо будет загрузить, прежде чем пользователь вообще что-либо сможет увидеть.
Вот что означает блокировка отображения: она останавливает отображение страницы до тех пор, пока пользователь не закончит ее загрузку.
Все, что они получат — это пустой белый экран.

Но почему?
В HTML есть смысл в блокировке отображения.
HTML — это ядро вашего веб-сайта, где находится весь контент.
Без него у вас не было бы веб-сайта для загрузки.
А HTML обычно очень маленький, поэтому загрузка не займет много времени.
Проблемы могут возникнуть с CSS и Javascript.
CSS влияет на стиль вашей страницы — он позиционирует элементы, определяет макет и делает ваш сайт адаптивным.
Без CSS ваш сайт выглядел бы как большой блок текста с некоторыми ссылками и изображениями.
А Javascript делает ваш сайт динамичным, меняя его внешний вид на лету.
Плагины WordPress также могут использовать его для добавления функциональности вашему сайту.
Но вот в чем дело: не все скрипты видны сразу.
Все, что вам нужно для правильного отображения — это любые стили CSS и элементы Javascript, которые появляются над линией загрузки.
Остальные можно безопасно отодвинуть, чтобы страница могла отображаться до того, как полностью загрузится.
Если у вас есть ненужные ресурсы Javascript и CSS, вынуждающие пользователей ждать дольше, чем им нужно, вы увидите ошибку ресурсов, блокирующих отображение, при тестировании своего сайта.
Зачем избавляться от ресурсов, блокирующих отображение?
Поэтому людям приходится ждать еще несколько миллисекунд (или даже секунд!), чтобы сайт загрузился — какая разница?
Но это может иметь большее влияние на ваших посетителей, чем вы думаете.

Когда дело доходит до загрузки, на счету каждая секунда.
Все больше и больше владельцев веб-сайтов узнают, как сжимать свои изображения и код, и люди привыкли полагаться на более высокую скорость загрузки.
Если вы не будете идти в ногу со временем, скорее всего, они просто нажмут кнопку «Закрыть» ваш сайт и найдут другой.
Также стоит подумать о людях, использующих менее мощные мобильные устройства или более медленный интернет.
Вы можете относительно быстро загрузить свой сайт на настольном компьютере, но люди на телефонах или планшетах могут испытывать затруднения и ждать несколько секунд, чтобы пройти через белый экран.
Вы хотите сделать все, что в ваших силах, чтобы избавиться от всего, что может привести к зависанию вашего сайта.
Даже небольшая оптимизация, такая как удаление ресурсов, блокирующих отображение, может иметь огромное значение для некоторых людей.
Есть ли на вашем сайте ресурсы для блокировки отображения?
Возможно, вы здесь, потому что вам сказали, что на вашем сайте есть ресурсы, блокирующие отображение, и вы не знаете, как это исправить.
Но если вы еще не тестировали его, самое время это сделать.
Есть несколько бесплатных сервисов, которые могут указать на общие узкие места, влияющие на скорость загрузки, и они могут сказать вам, есть ли на вашем сайте скрипты, которые загружаются неэффективно.
PageSpeed Insights — самый популярный из этих инструментов.
Вы можете ввести любой URL-адрес, который хотите, чтобы увидеть их оценку сайта.
Переходите в этот сервис и введите адрес вашего сайта прямо сейчас.

Через несколько секунд появятся результаты.
Прокрутите вниз, и вы найдете возможности, которыми вы можете воспользоваться, чтобы сократить время загрузки, а также проверки, которые прошел ваш веб-сайт.
Если у него есть ресурсы, блокирующие отображение, вы должны увидеть их на вкладке «Оптимизация».
Вы можете спросить: а так ли важно получить идеальную оценку PageSpeed?
Ответ в том, что это зависит от обстоятельств.
Помните, что это автоматизированный инструмент и предназначен только для того, чтобы направить вас на верный путь.
Если вы жертвуете функциональностью или удобством для пользователя, чтобы получить высший балл, вы вообще ничего не добьетесь.
Но от ресурсов, блокирующих отображение, вы определенно захотите избавиться, поэтому давайте рассмотрим некоторые способы их удаления.
Устранение блокировки отрисовки CSS и Javascript вручную
Конечно, нет необходимости решать эту проблему вручную, так как существует множество плагинов, которые намного проще использовать, и мы рассмотрим их ниже.
Но если вы чувствуете себя комфортно при навигации по коду и предпочитаете использовать как можно меньше плагинов, вы всегда можете сделать все это самостоятельно.
Чтобы оптимизировать Javascript, вы можете выбрать отдельные скрипты, которые отображаются ниже на странице, и добавить к ним атрибут «async» или атрибу «defer».
Атрибут «async»
Атрибут «async» является логическим атрибутом.
Если он присутствует, он указывает, что сценарий будет выполняться асинхронно, как только он станет доступен.
Этот атрибут «async» предназначен только для внешних скриптов (и должен использоваться только при наличии атрибута «src»).
Существует несколько способов выполнения внешнего сценария:
- Если атрибут «async» присутствует: сценарий выполняется асинхронно с остальной частью страницы (сценарий будет выполняться, пока страница продолжает синтаксический анализ),
- Если атрибута «async» нет, а атрибут «defer» присутствует: сценарий выполняется, когда страница завершает синтаксический анализ,
- Если атрибут «async» и атрибут «defer» отсутствуют: сценарий извлекается и выполняется немедленно, прежде чем браузер продолжит синтаксический анализ страницы.
Атрибут «defer»
Атрибут «defer» также является логическим атрибутом.
Если он присутствует, он указывает, что сценарий выполняется после завершения синтаксического анализа страницы.
Атрибут «defer» предназначен только для внешних скриптов (и должен использоваться только при наличии атрибута «src»).
При загрузке по умолчанию с блокировкой отображения всякий раз, когда браузер встречает файл Javascript, он прекращает загрузку HTML для его загрузки и выполнения.
Атрибут «async» позволяет продолжить загрузку HTML наряду с Javascript, но на короткое время остановки загрузки для выполнения сценария.
Атрибут «defer» делает то же самое, но он выполняет скрипт только после завершения синтаксического анализа HTML.
Когда следует использовать любой из атрибутов?
Атрибут «async» иногда может нарушать работу скриптов в зависимости от порядка загрузки, например jQuery, поэтому в случае сомнений используйте «defer» — он всегда выполняет сценарии в правильном порядке.
Вы можете использовать независимые скрипты «async», которые не полагаются ни на что другое для загрузки.
Исправление CSS, блокирующего отображение, может потребовать немного больше работы.
Вы можете встроить CSS, который отображается для линии загрузки, поместив их в раздел <head> вашего HTML-документа.
Однако делайте это только с небольшими файлами и только со стилями, которые мгновенно увидит зритель.
Что касается остальной части вашего CSS, вы можете добавить атрибуты «async» или «defer» так же, как с Javascript.
Вы также можете добавить медиа-запросы к определенным стилям, чтобы они загружались только в определенных ситуациях.
Помните: вкладка «Coverage» (покрытие) в инструментах разработчика браузера может помочь вам быстро определить элементы, которые вашим посетителям нужно загрузить в первую очередь.
А также выявить неиспользуемый код, который можно удалить.

Плагины для устранения ресурсов, блокирующих отображение
Хотя можно оптимизировать Javascript и CSS, даже не касаясь плагина WordPress, вам не нужно делать всю эту работу.
Возможно, вы не чувствуете себя уверенно, работая с конфиденциальным кодом, или вам просто нужен инструмент, который лучше упрощает процесс.
В этом случае один из этих плагинов отлично справится со своей задачей.
Просто примечание: перед использованием любого из этих плагинов обязательно сделайте резервную копию своего сайта на случай, если что-то пойдет не так.
Autoptimize и Async Javascript
Созданные одним и тем же разработчиком, эти два плагина призваны помочь вам остановить эти скрипты страниц и переместить крайне необходимый код в <head> сайта, где он загружается первым.

Autoptimize — это универсальный плагин оптимизации.
Помимо минимизации изображений, HTML и других скриптов, он также может встраивать CSS и откладывать не очень важные скрипты.
Все это доступно одним нажатием кнопки.
Разработчики могут настроить плагин под свои нужды с помощью дополнительных опций и API.
Но большинству пользователей нужно будет установить только два флажка, чтобы исправить проблему с блокировкой отображения.
Просто зайдите в «Настройки — Autoptimize» в своей административной панели и включите «Оптимизировать код Javascript» и «Оптимизировать код CSS».


Обычно это срабатывает, но если у вас возникнут проблемы, вы можете поэкспериментировать с параметрами, а также с включением или отключением агрегированных файлов JS и агрегированных файлов CSS.
Хорошая идея начать с Autoptimize, и если вам по-прежнему выдают сообщение за ресурсы, блокирующие отображение, попробуйте «AsyncJS», чтобы наверняка добиться действующего результата.
Использовать его так же просто.
Посетите «Настройки — AsyncJS» и включите его.
Здесь вы можете выбрать между «async» или «defer».
Проверьте это, и если при «async» ваша страница ломается, включите «defer» вместо этого.
Вам также следует отложить или исключить jQuery, поскольку его включение «async» почти наверняка сломает ваш сайт.

WP Rocket

Одним из недостатков Autoptimize является то, что его может быть немного сложно настроить.
WP Rocket — это плагин премиум-класса, разработанный специально для простоты использования независимо от вашего уровня навыков.
Он кэширует, сжимает, минимизирует и, конечно же, может отложить ресурсы, блокирующие отображение.
При цене 49 долларов в год (и вы можете продолжать использовать его без поддержки или обновлений вечно) он довольно доступен для всех функций, которые он предлагает, и, конечно, прост в настройке.
WP Rocket поставляется с двумя настройками для устранения скриптов, блокирующих отображение: оптимизированная выдача CSS и отложенная загрузка JavaScript.
Чтобы включить их, перейдите в «Настройки — WP Rocket — Оптимизация файлов».
Включите две настройки, упомянутые выше, и все готово.
Пока вы здесь, вы также можете минимизировать свой Javascript и CSS для еще более быстрой загрузки.
W3 Total Cache

Этот последний плагин немного сложнее.
Вам потребуется вручную идентифицировать и заблокировать файлы, вызывающие ошибку блокировки отображения.
Если вы предпочитаете просто поставить галочку и все готово, вам следует попробовать WP Rocket или Autoptimize, но W3 Total Cache позволяет вам лучше контролировать, какие файлы нужно отложить.
Еще одно преимущество W3 Total Cache перед другими плагинами заключается в том, что он у вас, вероятно, уже установлен.
Это один из самых популярных плагинов для кеширования (и он должен быть в каждой установке WordPress), поэтому вам не придется загромождать свой сайт дополнительными аддонами.
После установки плагина первое, что вам нужно сделать, это вернуться на страницу результатов PageSpeed Insights.
В разделе «Устранение ресурсов, блокирующих отображение» вы должны увидеть список файлов Javascript и CSS, вызывающих проблему.
Держите страницу открытой, чтобы скопировать их позже.

Вернувшись в панель управления WordPress, перейдите в «Performance — Общие настройки» (Производительность — Общие настройки) и убедитесь, что функция «Minify» включена и установлена в ручной режим.

Теперь перейдите в «Performance — Minify».
В настройках минимизации JS в поле «Операции в областях» установите для параметра «Перед <head>» значение «Non-blocking using «defer».

Затем в разделе управления файлами JS щелкните «Добавить сценарий» и вставьте файлы Javascript из PageSpeed, которые вызывают проблемы, один за другим.
Затем прокрутите вниз до управления файлами CSS и нажмите «Добавить таблицу стилей».
Вставьте URL-адреса таблиц стилей, которые также вызывают проблемы.

После этого нажмите «Сохранить настройки и очистить кэш».
При правильной настройке ваш сайт теперь должен загружаться быстрее и получать более высокие баллы в PageSpeed.
Избавьтесь от ресурсов, блокирующих отображение в WordPress навсегда
Когда вы впервые сталкиваетесь с задачей избавиться от ресурсов, блокирующих отображение (и всего остального в ваших результатах PageSpeed!), попытка справиться со всем этим может оказаться непосильной задачей.
Но благодаря плагинам WordPress заблокировать проблемные скрипты очень просто.
Вам никогда не придется напрямую редактировать какой — либо код и рисковать сломать свой сайт.
Ресурсы, блокирующие отображение, если их оставить работать при каждой загрузке, могут нанести ущерб вашему времени загрузки.
Важно отложить несущественные Javascript и CSS, которые можно загрузить на потом.
Используйте такой инструмент, как PageSpeed Insights, чтобы определить, есть ли на вашем веб-сайте неоптимизированный код, а затем устраните проблему вручную или загрузив плагин.
Autoptimize и его родственный плагин AsyncJS — хорошие бесплатные варианты для начала.
Если у вас возникли проблемы с их настройкой или вы не замечаете никаких изменений, WP Rocket является премиальным, но предлагает поддержку и более быструю настройку.
W3 Total Cache труднее всего использовать, но определенно лучший выбор, если вы хотите индивидуально контролировать каждый файл, который хотите заблокировать.
Заключение
Если вы действительно серьезно относитесь к повышению производительности своего сайта, вам просто нужно приложить усилия, чтобы ваш сайт загружался быстрее.
В этом посте я показал, как устранить ресурсы, блокирующие отображение — Javascript и CSS.
Кроме того, я продвинулся дальше, чтобы показать вам два плагина, которые вы можете использовать для решения этой проблемы: W3 Total Cache и Autoptimize.
Скорость загрузки — один из многих факторов, влияющих на СЕО сайта.
Таким образом, сосредоточение внимания исключительно на нем и игнорирование других факторов может не дать вам желаемых результатов.
Каков был ваш показатель PageSpeed до и после оптимизации вашего сайта?
Расскажите нам в комментариях, какой большой толчок вы получили!
А у меня на этом все — до скорых встреч и берегите себя!
Оцените статью:

 (+2 баллов, 4 оценок)
(+2 баллов, 4 оценок)
![]() Загрузка…
Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе – как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг – не стесняйтесь, пишите. Рад буду помочь!
#1
![]()
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 13:36
Не знаю, что это может быть. Сканер не находит ничего. В закладках указаны правильные линки, но по клику попадаю на страницу blackhole.beeline.ru
В title Ресурс заблокирован – Resource is blocked
blackhole.beeline.ru/?url=kinozal.tv%2Fbrowse.php%3F
Не постоянно, из 3-4 раз нажатий выскакивает 1 раз.
Не только kinozal.tv, на любых http сайтах такая проблема. На https не наблюдается.
Вирус или чудеса FF 83.0×64?
- Наверх
#2
![]()
Afalin
Afalin
-

- Dr.Web Staff
-

- 5 599 Сообщений:
Guru
Отправлено 23 Ноябрь 2020 – 13:47
Семь раз отрежь – один раз проверь
- Наверх
#3
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 13:48
Прямо таки на любых?
Нет, не на любых, на http только
Кроме того, очень медленно подниматься стали http.
Нашел, что в FF внедрена технология поиска https
Причём здесь beeline, не понятно.
Сообщение было изменено ЛСергей: 23 Ноябрь 2020 – 13:52
- Наверх
#4
![]()
basid
basid
-

- Posters
- 4 399 Сообщений:
Guru
Отправлено 23 Ноябрь 2020 – 13:54
А это ничего, что блокировки Роскомнадзора вообще никак не связаны с блокировками DrWeb?
- Наверх
#5
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 13:57
Afalin, вот ещё один http
- Наверх
#6
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 13:58
basid, никаких претензий к Др.ВЕБ, это вопрос, что это может быть.
Никакого отношения к beeline я не имею.
- Наверх
#7
![]()
Afalin
Afalin
-

- Dr.Web Staff
-

- 5 599 Сообщений:
Guru
Отправлено 23 Ноябрь 2020 – 14:03
ЛСергей, давайте возьмём заведомо легальный домен. Например, этот. Что там?
Никакого отношения к beeline я не имею.
А канальный провайдер какой у Вашего провайдера “последней мили”? Ставлю на то, что билайн.
Семь раз отрежь – один раз проверь
- Наверх
#8
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 14:08
ЛСергей, давайте возьмём заведомо легальный домен. Например, этот. Что там?
Никакого отношения к beeline я не имею.
А канальный провайдер какой у Вашего провайдера “последней мили”? Ставлю на то, что билайн.
На легальном домене все нормально, но и на нелегальных тоже, напр. nnmclub, rutracker и т.д. С https нет проблем.
Ваша ставка проиграла, я не нахожусь на территории России
- Наверх
#9
![]()
phantom83
phantom83
-

- Posters
- 700 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 14:08
ЛСергей, у меня провайдер билайн, но подобную картину я наблюдаю периодически с запрещенными сайтами и при блокировке указано что это МТС, так что Afalin, думаю прав про “последнии мили”, поэтому ничего удивительного в этом нет.
- Наверх
#10
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 14:12
phantom83, мысль появилась, может кинозал влепил банер, но у меня стоят блокировщики AdGuard, Https everywhere и Dr.WEB
Появилось 2 часа назад, а FF обновился уже пару дней как.
При повторной попытке войти попадаю куда надо.
- Наверх
#11
![]()
phantom83
phantom83
-

- Posters
- 700 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 14:20
может кинозал влепил банер
полагаю что к банеру вышеуказанная формулировка ни какого отношения не имеет, тем более что там ссылаются на ФЗ
- Наверх
#12
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 14:35
может кинозал влепил банер
полагаю что к банеру вышеуказанная формулировка ни какого отношения не имеет, тем более что там ссылаются на ФЗ
Соглашусь. На ru-board банеров нет, а с ним такая же ситуация.
- Наверх
#13
![]()
AndreyKa
AndreyKa
-

- Posters
- 866 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 14:39
Команда
tracert kinozal.tv
Что выдаёт?
- Наверх
#14
![]()
Afalin
Afalin
-

- Dr.Web Staff
-

- 5 599 Сообщений:
Guru
Отправлено 23 Ноябрь 2020 – 14:59
Ваша ставка проиграла, я не нахожусь на территории России
И что? Магистрального-то провайдера своего назовите. И да, с ним у Вас нет никаких договорных отношений, к нему напрямую Вы не подключены.
Так что вот наверняка у Вас пчелайн. Который применяет к Вашему трафику ограничения РКН. Просто потому, что трафик проходит через его, пчелайна, сеть.
Сообщение было изменено Afalin: 23 Ноябрь 2020 – 15:00
Семь раз отрежь – один раз проверь
- Наверх
#15
![]()
B.Chugunov
B.Chugunov
-

- Dr.Web Staff
-

- 547 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 15:01
Это штатная билайновская заглушка при попытке доступа к ресурсу из блеклиста РКН. Вот такая же от МГТС – https://prnt.sc/voddl6 пытался зайти на тот же kinozal.tv
Может местный локальный провайдер юзать каналы билайна, отсюда и заглушка.
Сообщение было изменено B.Chugunov: 23 Ноябрь 2020 – 15:02
—————–
best regards,
Technical support department, Doctor Web, Ltd.
- Наверх
#16
![]()
ЛСергей
ЛСергей
-

- Posters
- 976 Сообщений:
Advanced Member
Отправлено 23 Ноябрь 2020 – 15:50
Всё работает уже. Не знаю, что было. Ничего не менял. Всем спасибо!
- Наверх
#17
![]()
Afalin
Afalin
-

- Dr.Web Staff
-

- 5 599 Сообщений:
Guru
Отправлено 23 Ноябрь 2020 – 17:04
Например, маршруты изменились, билайн из цепочки исчез.
Семь раз отрежь – один раз проверь
- Наверх
#18
![]()
loreb
loreb
-

- Posters
- 17 Сообщений:
Newbie
Отправлено 23 Ноябрь 2020 – 21:20
Всё работает уже. Не знаю, что было. Ничего не менял. Всем спасибо!
Странно конечно ![]()
Сначала блокировалось, потом нет.
Что-то явно с сетью.
- Наверх
#19
![]()
Afalin
Afalin
-

- Dr.Web Staff
-

- 5 599 Сообщений:
Guru
Отправлено 24 Ноябрь 2020 – 09:57
loreb, ничего странного. Маршруты имеют свойство меняться. Особенно если где-то проводятся какие-то работы, например.
Семь раз отрежь – один раз проверь
- Наверх
#20
![]()
АВаТар
АВаТар
-

- Posters
- 801 Сообщений:
Advanced Member
Отправлено 24 Ноябрь 2020 – 13:37
Полезно, думаю, для всех, будет ознакомиться вот с этим: https://habr.com/ru/post/528210/
- Наверх
Содержание
- Мой блог.
- Блог маниакально-депрессивного робота-оптимизатора
- Access to resource was blocked — Эльдорадо и М.Видео
- Что это такое
- Варианты решения
- Ошибка HTTP 403 блокирует доступ к сайту – как выяснить, почему
- Как появляется ошибка 403
- Причина ошибок 403 Forbidden
- Как исправить ошибку 403 Forbidden
- Ошибки подобные 403 Forbidden
- Как исправить ошибку 403 Forbidden
- Что внутри
- Что такое ошибка 403 Forbidden
- Как может выглядеть ошибка 403 Forbidden
- Почему возникает ошибка 403 Forbidden
- Как исправить ошибку 403 Forbidden
- 1. Проверьте права доступа к папкам и файлам
- 2. Проверьте владельца папок
- 3. Проверьте файл .htaccess
- 4. Проверьте индексный файл в корневой папке сайта
- 5. Проверьте настройки ModSecurity
- 6. Отключите плагины
- 7. Почистите cookies
- 8. Почистите кэш
- Что дальше
Мой блог.
Блог маниакально-депрессивного робота-оптимизатора
Access to resource was blocked — Эльдорадо и М.Видео
При заходе на сайты mvideo.ru и eldorado.ru вы можете столкнуться с сообщением в браузере примерно такого характера:
Access to resource was blocked.
Reason or support ID: e4eaecc0-5999-4484-ae93-8a403e1b3dfa.
Access to resource was blocked.
Reason or support ID: 6ce45ea3-6bf0-4e2c-8d79-1ea4d234fec7.
*значение ID в данном случае не имеет никакого смысла
Что это такое
Такое сообщение в вашем браузере связано с защитой сайта от DDOS атак (сайт думает что вы хотите собрать всю информацию с сайта или как-то навредить ему), но иногда данная защита срабатывает ложно. Главное в это время не паниковать.)!
Варианты решения
Варианты решения данной проблемы простые:
- Выберите другой браузер (напр. Mozilla, Internet Explorer, Edge, Opera или любой другой браузер который еще у вас установлен) на компьютере и попробуйте вновь зайти на сайты mvideo.ru и eldorado.ru
- Подождите какое-то время и попробуйте еще раз.
- Если вы зашли на mvideo.ru — попробуйте перейти на eldorado.ru и поищет там что собирались, или наоборот.
Увы, сообщение «Access to resource was blocked.» на сайтах Эльдорадо и М.Видео должны показываться только роботам, которые пытаются взломать сайт, но иногда эта защита срабатывает и для реальный людей.
Источник
Ошибка HTTP 403 блокирует доступ к сайту – как выяснить, почему

Ошибка 403 Forbidden – это код состояния HTTP, который означает, что доступ к странице или ресурсу, который вы пытались открыть, по какой-то причине абсолютно запрещен.
Различные веб-серверы сообщают об ошибке 403 по-разному, большинство из которых похожи на те, что мы перечислили ниже. Иногда владелец веб-сайта настраивает уникальную форму отображения HTTP-ошибки 403 Forbidden, но это встречается не так уж часто.
Как появляется ошибка 403
Это наиболее распространенные воплощения ошибки 403:
403 Forbidden HTTP 403 Запрещено: у вас нет прав доступа к [каталогу] на этом сервере Запрещено Ошибка 403 Ошибка HTTP 403.14 – запрещено Ошибка 403 – Запрещено Ошибка HTTP 403 – запрещено
Ошибка 403 Forbidden отображается внутри окна браузера, как обычная веб-страница. Ошибка 403, как и все ошибки этого типа, могут быть обнаружены в любом браузере в любой операционной системе.
В Internet Explorer сообщение Сайт отказался показать эту веб-страницу указывает на ошибку 403 Forbidden. Только проверьте, в строке заголовка IE должно быть написано 403 Forbidden или что-то подобное.
Ошибка 403, получаемая при открытии ссылок с помощью программ Microsoft Office, генерирует сообщение «Невозможно открыть [url]». Не удается загрузить запрошенную вами информацию в программу MS Office».
Центр обновления Windows также может сообщать об ошибке HTTP 403, но он будет отображаться его код ошибки 0x80244018 или со следующим сообщением: WU_E_PT_HTTP_STATUS_FORBIDDEN.
Причина ошибок 403 Forbidden
Ошибки 403 почти всегда вызваны тем, что вы пытаетесь получить доступ к тому, к чему у вас нет доступа. Ошибка 403, по сути, говорит: «Уходи и не возвращайся сюда».
Веб-серверы Microsoft IIS предоставляют более конкретную информацию о причине ошибок 403, добавляя после 403 числовой суффикс, как в HTTP-ошибке 403.14, это означает, что в доступе к списку каталогов отказано. Вы можете увидеть полный список на сайте Microsoft.
Как исправить ошибку 403 Forbidden
Проверьте наличие ошибок URL и убедитесь, что вы указываете реальное имя и расширение файла веб-страницы, а не просто каталог. Большинство веб-сайтов настроены на запрет просмотра каталогов, поэтому сообщение 403 Forbidden при попытке отобразить папку вместо конкретной страницы является нормальным и ожидаемым.
Это, безусловно, самая распространенная причина, по которой веб-сайт возвращает ошибку 403 Forbidden. Убедитесь, что вы полностью изучили эту возможность, прежде чем тратить время на устранение неполадок ниже.
Если вы управляете этим веб-сайтом и хотите предотвратить ошибки 403, включите просмотр каталогов в программном обеспечении вашего веб-сервера.
Очистите кеш вашего браузера. Проблемы с кэшированной версией просматриваемой страницы могут вызывать ошибку 403.
Войдите на сайт, предполагая, что это возможно и уместно. Сообщение 403 Forbidden может означать, что вам необходим дополнительный доступ, прежде чем вы сможете просматривать страницу.
Как правило, веб-сайт выдает ошибку 401, когда требуется специальное разрешение, но иногда вместо этого используется 403 Forbidden.
Очистите файлы cookie вашего браузера, особенно если вы обычно заходите на этот сайт без проблем.
Пока мы говорим о файлах cookie, убедитесь, что они включены в вашем браузере или, по крайней мере, для этого веб-сайта, если вы действительно вошли в систему для доступа к этой странице. В частности, ошибка 403 Forbidden указывает, что файлы cookie могут быть использованы для получения надлежащего доступа.
Свяжитесь с сайтом напрямую. Возможно, ошибка 403 Forbidden является системной ошибкой, её видят все остальные, и веб-сайт ещё не знает об этой проблеме.
Большинство сайтов имеют учетные записи в социальных сетях, благодаря чему можно легко связаться с владельцами. У некоторых даже есть адреса электронной почты поддержки и номера телефонов. Твиттер обычно гудит от разговоров, когда полностью отключается популярный сайт.
Обратитесь к поставщику услуг Интернета, если вы всё ещё получаете ошибку 403, особенно если вы уверены, что веб-сайт работает у других прямо сейчас.
Вполне возможно, что ваш общедоступный IP-адрес или весь ваш интернет-провайдер попал в черный список, что может привести к ошибке 403 Forbidden, обычно на всех страницах одного или нескольких сайтов.
Вернитесь позже. После того, как вы убедились, что страница, к которой вы обращаетесь, правильная и что ошибка HTTP 403 видна не только вам, просто посетите страницу позже, когда проблема будет устранена.
Ошибки подобные 403 Forbidden
Следующие сообщения также являются ошибками на стороне клиента и связаны с ошибкой 403 Forbidden: 400 Bad Request, 401 Unauthorized, 404 Not Found и 408 Request Timeout.
Также существует несколько кодов состояния HTTP на стороне сервера, например, популярная 500 Internal Server Error.
Источник
Как исправить ошибку 403 Forbidden
Разбираемся, в каких ситуациях возникает ошибка 403 Forbidden и что делать, чтобы её исправить, когда вы владелец сайта и когда посетитель.
Что внутри
Что такое ошибка 403 Forbidden
Ошибка 403 Forbidden — это код состояния HTTP, один из стандартных ответов сервера на запрос браузера. Примеры других кодов: 404 Not Found, 500 Internal Server Error или 504 Gateway Timeout.
Сервер отправляет один из таких кодов каждый раз, когда вы вводите в браузере адрес сайта или переходите по ссылке. Код есть, даже когда никакой ошибки нет и страница нормально загрузилась.
Конкретно код HTTP — 403 Forbidden — означает, что у посетителя недостаточно прав для просмотра контента.
 Стандартная страница с кодом ошибки 403 для сайтов, которые работают на Nginx
Стандартная страница с кодом ошибки 403 для сайтов, которые работают на Nginx
Как может выглядеть ошибка 403 Forbidden
Дизайн и текст стандартной страницы с ошибкой будет отличаться в зависимости от веб-сервера или фреймворка, на котором работает сайт. Также стандартную страницу с ошибкой можно оформить в общем дизайне сайта и написать на ней любой текст, не обязательно «403», «Forbidden», «403 Forbidden» или «Ошибка 403».
Вот текстовые варианты этой ошибки, которые вы можете встретить на разных сайтах:
- Forbidden
- 403. That’s an error.
- Error: Access Denied
- 403 Forbidden – nginx
- 403 Sorry! Access denied
- Access forbidden! Error 403
- HTTP Error 403 – Forbidden
- Ошибка 403. Доступ запрещен.
- 403 – Forbidden: Access is denied
- HTTP Status 403 – Access is denied
- Forbidden – You don’t have permission to access this resource
- Forbidden – You don’t have permission to access / on this server
- 403 Forbidden – Access to this resource on the server is denied!
- Sorry, you have been blocked — You are unable to access domen.com
- Access to www.domen.com was denied – You don’t have authorization to view this page – HTTP ERROR 403
Почему возникает ошибка 403 Forbidden
Как мы уже выяснили, 403 ошибка означает, что доступ к контенту запрещён. Это часто случается по таким причинам:
- установлены неправильные права доступа к папкам и файлам;
- установлен неправильный пользователь/группа для файлов и папок;
- доступ запрещён в конфигурационном файле веб-сервера;
- файлы сайта загружены не в корневую папку на хостинге;
- неверно указано имя индексного файла в настройках;
- ошибку вызывает плагин или расширение.
Как исправить ошибку 403 Forbidden
Возможно, так и задумано, чтобы вы видели 403 ошибку. Допустим, администратор сайта осознанно ограничил к нему доступ. В этом случае можно попытаться зайти на сайт через VPN или прокси, но это поможет, только если доступ заблокирован конкретно для вашего IP-адреса.
Часто бывает наоборот — доступ закрывают для всех IP-адресов и разрешают только с определённых, например, с офисного VPN или домашнего выделенного IP. Это простой и рабочий способ защитить панель управления сайтом от взлома.
Если вы точно уверены, что ошибки быть не должно, значит скорее всего что-то сломалось на хостинге, где хранится сайт. Понадобится доступ к нему, чтобы решить проблему. Вот что на нём можно будет проверить.
1. Проверьте права доступа к папкам и файлам
У каждой папки и файла на хостинге есть права — параметр, который определяет, кто и что может с ними делать. Их всего три:
- Чтение — можно просматривать содержимое файла или папки;
- Редактирование — можно вносить изменения в файл, создавать или удалять файлы в папке;
- Выполнение — можно запускать скрипты или выполнять команды в тех или иных папках.
Обладать правами могут три категории пользователей:
- Владелец — обычно пользователь, который создал файл, но вообще, владельцем можно назначить и другого пользователя;
- Группа — пользователи, которые входят в список доверенных для владельца файла или папки и могут обладать особыми правами;
- Мир — все остальные пользователи, например, посетители сайта.
Права обозначаются в виде трёхзначного числа, каждая цифра в котором означает права определённой категории пользователей. Вот стандартные права, с которыми всё должно работать:
- Папки — 755 или 750;
- Файлы — 644 или 640.
Исключение — файл wp-config.php на сайтах на WordPress. Его права должны быть либо 440, либо 400.
Чтобы подробнее изучить, как работают права, читайте нашу статью: Права доступа к папкам и файлам на хостинге
2. Проверьте владельца папок
Ещё одна популярная причина возникновения 403 ошибки — неправильный владелец файлов или папок. Права на хостинге могут быть правильными, но файлом или папкой может владеть другой пользователь, в группу доверенных пользователей которого не входит веб-сервер. Из-за этого на веб-сервер будут распространяться права остальных пользователей, а их может быть недостаточно.
С такой проблемой могут столкнуться пользователи VPS, на виртуальном хостинге она не возникает. Решением будет — назначить владельцем файлов и папок веб-сервер. Для этого нужно подключиться к серверу по SSH в командной строке и использовать такую команду:
В качестве пользователя и группы нужно указать имя пользователя, под которым веб-сервер выполняет процессы. Это может быть apache или httpd. Зависит от дистрибутива.
3. Проверьте файл .htaccess
.htaccess — это файл с командами для веб-сервера Apache, которые он должен выполнять каждый раз при обработке запроса ко всем или каким-то отдельным страницам сайта.
С его помощью можно настроить редирект, изменить лимиты веб-сервера и даже запретить доступ к определённым страницам сайта на основе разных параметров.
403 ошибка может возникнуть из-за ошибки при составлении команды, конфликта нескольких команд и даже нескольких файлов .htaccess. Также причиной ошибки могут быть специальные запрещающие команды со словами «Deny from …», «Require IP …», «R=403» или «RedirectMatch 403».
Если вы недавно меняли что-то в .htaccess, скорее всего, быстро найдёте команду, которая вызывает ошибку. А если нет, команда могла появиться там после установки плагина. Или она была в нём раньше, но вы впервые выполнили запрос, для которого команда сработала.
Простой способ узнать, дело в .htaccess или нет, — переименовать этот файл, из-за чего команды в нём перестанут действовать. Если 403 ошибка после этого исчезнет, проблема в какой-то из директив. Дальше придётся вручную выяснять, с какой.
4. Проверьте индексный файл в корневой папке сайта
Индексный файл есть у каждой страницы. Он загружается, каждый раз когда кто-то заходит на страницу в браузере. Его имя прописывается в конфигурационном файле веб-сервера.
Если в папке со страницей, на которую пытаются зайти, не будет индексного файла с указанным в настройках именем, веб-сервер попытается отобразить содержимое папки, где находятся файлы этой страницы. Это часто запрещено в настройках веб-сервера по умолчанию, поэтому в таких ситуациях ошибка 403 — это норма.
Проверьте, чтобы в конфигурационном файле веб-сервера было указано правильное название индексного файла. Допустим, у вас там только index.html, а на самом деле файл называется index.php. Тогда просто добавьте нужное расширение в директиву.
На веб-сервере Apache конфигурационные файлы, в которых обычно прописывают виртуальные хосты, хранятся в таких местах:
- Основной конфигурационный файл httpd.conf в каталоге /etc/httpd/conf/ либо apache.conf в каталоге /etc/apache2/conf/ (в зависимости от дистрибутива).
- Дополнительные конфигурационные файлы в каталогах /etc/httpd/conf.d/, /etc/apache2/conf.d/, /etc/apache2/sites-available/ или /etc/apache2/sites-enabled/.
У веб-сервера Nginx конфигурационные файлы, в которых обычно прописывают виртуальные хосты, хранятся в таких местах:
- Основной конфигурационный файл nginx.conf в каталоге /etc/nginx/.
- Дополнительные конфигурационные файлы в каталогах /etc/nginx/conf.d/, /etc/nginx/sites-available/ или /etc/nginx/sites-enabled/.
Конфигурационные файлы могут храниться и в других папках, если вы управляете сервером при помощи какой-то панели управления. Например, для Webuzo это /usr/local/apps/apache, а для Plesk — /home/user/conf/.
5. Проверьте настройки ModSecurity
ModSecurity — это файрвол, который защищает ваш сайт от внешних угроз. Принцип его работы заключается в том, что он блокирует запросы с кодом HTTP 403 Forbidden, если считает их вредоносными.
Бывает, файрвол срабатывает, когда не должен. Например, посетитель делает на сайте что-то безобидное, — например, заполняет форму, — нажимает «Отправить», но ModSecurity распознаёт это как SQL-инъекцию, блокирует действие и показывает 403 ошибку.
Решением проблемы будет отключить правило, но это получится сделать только на VPS или выделенном сервере. На виртуальном хостинге файрвол настраивает провайдер и у обычных пользователей к нему нет доступа. В этом случае напишите в поддержку провайдера и попросите отключить конкретное правило для вашего сайта.
Узнать, что дело именно в файрволе можно по логам. На VPS или выделенном сервере их можно найти по умолчанию по таким путям:
- Для Apache — /usr/local/apache/logs/modsec_audit.log;
- Для Nginx — /var/log/modsec_audit.log.
На виртуальном хостинге эти логи будут недоступны. В этом случае свяжитесь с провайдером хостинга, объясните им ситуацию и попросите проверить логи.
6. Отключите плагины
Если предыдущие советы не помогли и у вас сайт на CMS, попробуйте проверить плагины. В разных CMS они могут называться модули, дополнения или расширения. Любой плагин это чей-то код, который вы добавляете себе на сайт. В коде может быть баг, который вызовет ошибку. Или несколько плагинов могут конфликтовать между собой.
Простой способ проверить, вызывает ли 403 ошибку плагин — временно отключить все плагины на сайте. Это можно сделать в менеджере файлов в панели управления хостингом.
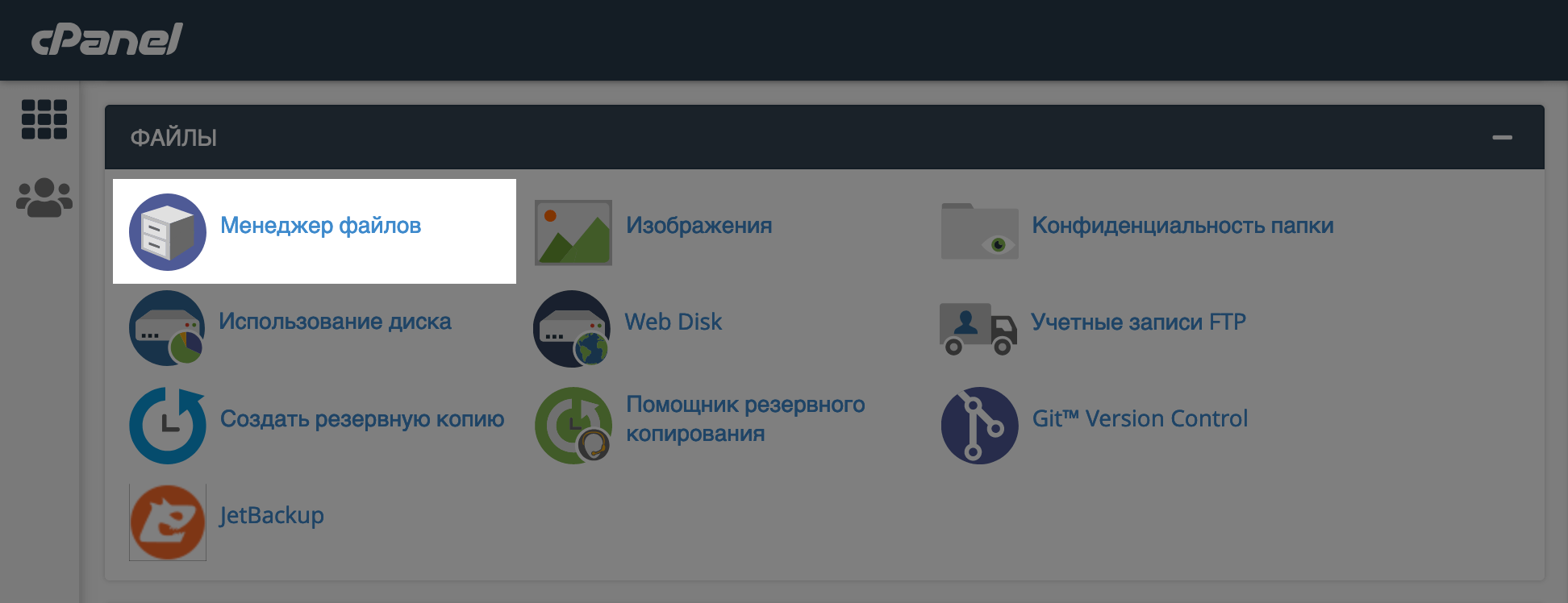
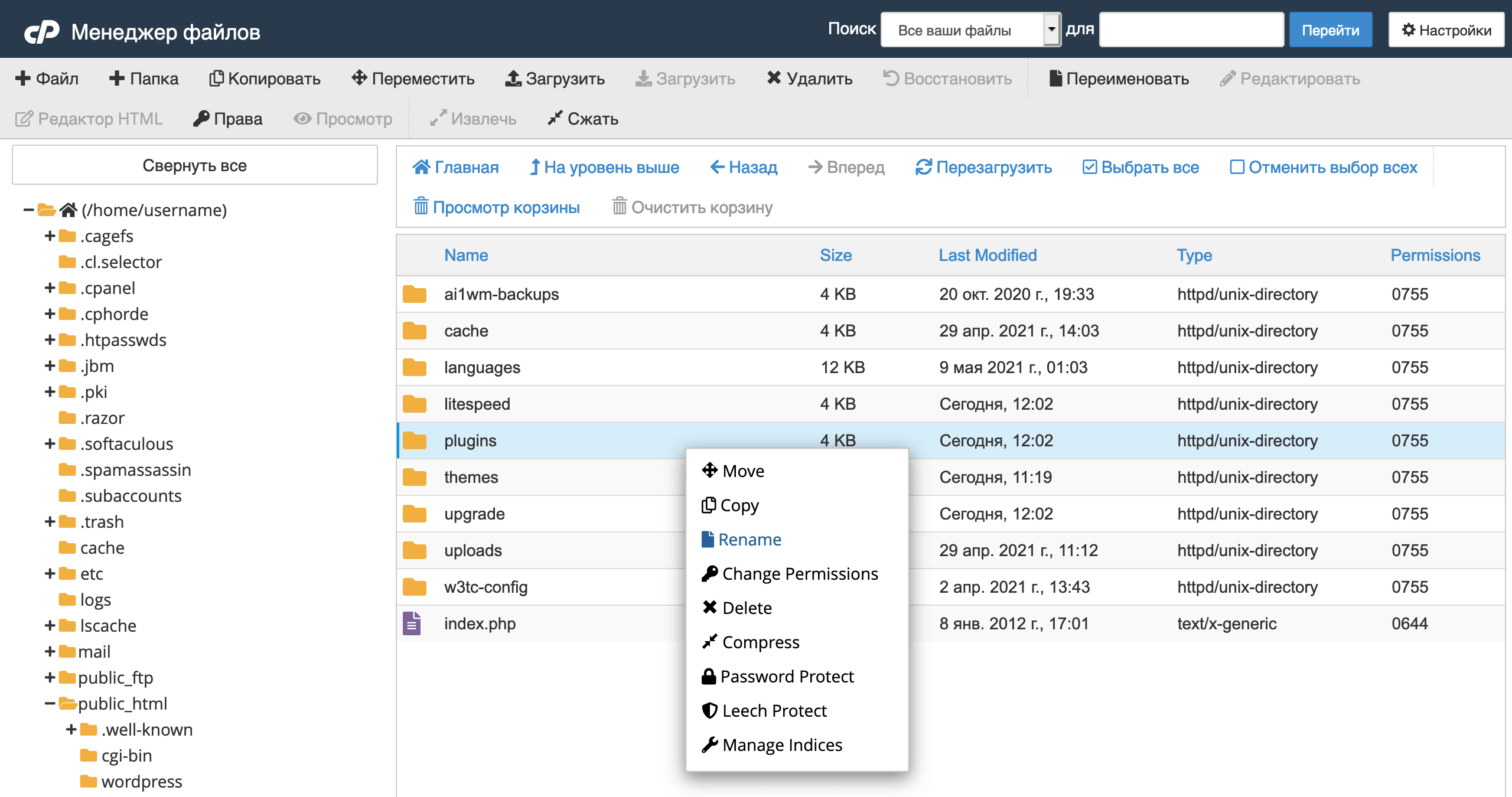
В cPanel для этого найдите на главной странице панели блок «Файлы» и перейдите в раздел «Менеджер файлов».

Дальше найдите корневую папку сайта, перейдите в папку wp-content и переименуйте папку plugins, например, в plugins-old. Это отключит все плагины.
Обычно для основного домена корневая папка называется public_html, а для дополнительного — так же, как и сам домен.

Если после этого 403 ошибка исчезла, переименуйте папку plugins обратно, зайдите в неё и по очереди переименовывайте папку с каждым плагином, пока не найдёте тот, который вызывает ошибку.
7. Почистите cookies
Ошибка 403 указывает на проблему с правами доступа к контенту, а некоторые cookies как раз используются для повторной авторизации на сайте. Например, благодаря cookies, браузеры запоминают, что мы уже вошли в аккаунт на некоторых сайтах.
Возможно, 403 ошибка возникает, потому что на сервере что-то поменялось и он больше не принимает старые cookies. Как вариант попробуйте зайти на сайт в другом браузере. Если получилось, значит дело точно в браузере.
Как очистить куки в популярных браузерах:
8. Почистите кэш
Возможно, какой-то из предыдущих советов помог, но вы не видите изменений, потому что страница с ошибкой попала в кэш. Как правило такие страницы не кэшируются, но на разных сайтах настройки разные, поэтому на всякий случай лучше очистить кэш.
Как очистить кэш в популярных браузерах:
Что дальше
Если ни одно из решений в статье не помогло, опишите вашу ситуацию в комментариях — постараемся помочь. А если вы разместили свой сайт у нас на хостинге, напишите тикет в службу поддержки, чтобы наши специалисты взглянули в настройки и подсказали, в чём дело.
Источник
Working with WordPress on a 24/7 basis the team here at Kinsta sees all sorts of different errors and warnings that clients experience. Trust us, we’ve pretty much seen it all. Whenever an error keeps popping up in our system we make sure to document it so that we can share the solution with you. What good is a premium host that doesn’t help you resolve your own issues? Today we’ll be diving into a Google Search Console error you may or may not have encountered: “The page may not render properly due to resources blocked by robots.txt.”
Don’t worry, we’ll explain what this means and how to go about fixing it on your WordPress site.
Blocked Resources
If you get a warning or error about blocked resources it typically means something is not configured correctly on your WordPress site. This is not always the case, but if you’re seeing a message about anything in Google Search Console you should always investigate it. Google provides these messages for a reason. Our recent experience with an unwarranted Google penalty definitely proves this point.
If you didn’t get a message about blocked resources you can always check your site by logging into Google Search Console. Then click on Google Index → Blocked Resources. As they state:
Googlebot needs access to many resources on your page in order to render and index the page optimally. For example, JavaScript, CSS, and image files should be available to Googlebot so that it can see pages like an average user.
These resources from this host are used by your site, but blocked to Googlebot. If Googlebot can’t access important resources on your page, the page might be indexed incorrectly. (Source: Blocked Resources Report)
Again, just because a resource is blocked doesn’t always mean it’s harming your site’s SEO. But its best practice to clean these up so when those that do impact your SEO come along you can more easily fix them without having to filter through pages of errors.
We love sharing live data with you. So in today’s example, we have an issue with multiple (400+) blocked resource errors happening (as seen below) on our own site.

When you see errors in the blocked resources section you can click on them for additional details. So we click on https://kinsta.com/wp-admin/admin-ajax.php. The admin-ajax.php file is just one example of something that may show up here. You might also see errors about JavaScript or CSS files being blocked. But fixing them generally involves the same steps.
On the page we see the following error: “The page may not render properly due to resources blocked by https://kinsta.com/robots.txt.”
Their advice given is to update the robots.txt rule to unblock the resource. If you’ve never heard of this file before, we suggest you first read our deep dive into the robots.txt file in WordPress.

You can use the Google Fetch tool to view the page as Google sees it. This can help you determine if the blocked resource is impacting the appearance of your page. Again, we simply recommend cleaning up all errors reported in here if possible.
We can see the resource it’s complaining about is https://kinsta.com/wp-admin/admin-ajax.php?action=essb_counts&...In our case AJAX is being used by our WordPress social media plugin. If we input it into Robots Testing Tool we can see that Google indeed can’t find it. This is because the /wp-admin/ directory is in fact blocked, as we’ll dive into further below.

Yoast SEO has referenced this “blocked resources” issue in a blog post containing their example robots.txt file. Basically, AJAX (admin-ajax.php) is used by some WordPress themes and plugins to add content to a page or perform a certain function. WordPress actually used to block this by default but it was fixed in WordPress 4.4 (#33156). Google can now crawl admin-ajax.php in wp-admin.
But how many of you were already running your WordPress site prior to version 4.4 coming out? Probably 99% of you. And like us, you probably have a custom robots.txt file that was tweaked by you or a developer along the way which is overwriting the new default. This means the warnings would still show up in Google Search Console unless you fix them. The answer is to simply update your robots.txt file.
Updating Your Robots.txt File
WordPress by default creates a virtual robots.txt file. However, we always recommend creating a physical one. Not sure if you already have one? Try browsing to the root of your WordPress site: https://domain.com/robots.txt. If one exists, you’ll see it. If not, you’ll get a 404 error.
We are big fans of Yoast SEO here at Kinsta, we use it on our site, and it’s the #1 SEO plugin we recommend for your WordPress site. Many don’t know you can easily create and edit your robots.txt right from your WordPress dashboard using it.
Click on SEO → Tools. Then click on “File editor.” This will not appear if you have file editing disabled. If you want to keep this disabled you can create/edit your robots.txt file via SFTP.

If you don’t have a physical file you can click on “Create robots.txt file.” This creates a physical file on your server.

If you already have a robots.txt file, it might look like this (Or it might be really long! We have seen some crazy robots.txt files):
User-agent: * Disallow: /wp-admin/
There is another line we need to add to fix the blocked resources error. So in our example, we add the following line (this is the now the default robots.txt configuration when you create a file using Yoast and WordPress on a fresh install):
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
This allows Google to now crawl it.

In regards to the admin-ajax.php file itself, you don’t have to worry about it accidentally showing up in Google or indexing because if you look at the file, it actually contains the following noindex header.
@header( 'X-Robots-Tag: noindex' );
This tag tells Google not to index it.

If you’re seeing other types of resources blocked errors, such as JavaScript or CSS, a quick way to fix them is to revert back to the standard robots.txt configuration above. The wp-content/plugins/ and /wp-includes/ are common directories we’ve seen users block by mistake which in turn sometimes causes these types of issues.
Don’t be too aggressive with your robots.txt file. You might find yourself with blocked resources errors. 😨Click to Tweet
You can see below after allowing the above file in our robots.txt file our blocked resources errors resolved within a few days in Google Search Console.

Summary
Fixing errors and warnings in Google Search Console is an important part of properly maintaining your WordPress site. This helps to ensure that Google sees your site properly and indexes it. Hopefully the next time you encounter blocked resource errors, you’ll know how to better troubleshoot it!
Have any thoughts regarding blocked resources? Have you seen this on your own sites?