Ошибка Style Error 2134: что это за сбой, и как его исправить
Достаточно часто пользователи после установки или обновления плагинов Macromedia сталкиваются с проблемой того, что вместо воспроизведения видео на некоторых интернет-ресурсах выскакивает сообщение об ошибке Style Error 2134. При этом на том же видеохостинге YouTube все в порядке, а на других сайтах видео не воспроизводится. Почему?
Ошибка Style Error 2134: что это за сбой?
Первое, что приходит на ум, — сбои в работе флэш-плеера. Отчасти так оно и есть, однако сама проблема оказывается гораздо шире.
Дело в том, что ошибка Style Error 2134 может появляться даже при условии наличия в системе последней актуальной версии Flash Player. Конечно, при наличии сбоев в самой системе и одновременно установленных дополнениях Adobe и Macromedia между ними конфликты и возникают, но, как правило, причина не в этом.
Error 2134: что делать первую очередь?
Если пользователь точно знает время появления сбоя, самое простое, что можно предпринять, — восстановить систему с откатом до точки, когда все работало без проблем. Обновить оба плеера тоже не помешает. Возможно, была произведена некорректная инсталляция. Для этого нужно всего лишь перейти на официальные ресурсы и скачать оттуда самую новую версию ПО, а затем интегрировать в систему. Иногда поможет банальная переустановка самого используемого по умолчанию браузера.
Настройки Flash Player
Но такая методика может и не сработать, и ошибка Style Error 2134 может появиться снова, поэтому пока лучше ограничиться установкой некоторых важных параметров для самого плагина Flash Player.
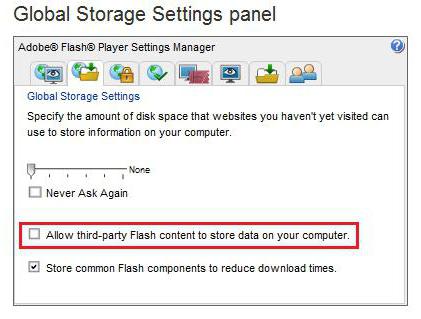
Для этого нужно перейти на официальный сайт Macromedia в раздел глобальных настроек сохранения и установить слайдер резервирования места в нулевое положение (крайняя левая позиция), а также поставить галочку напротив строки Allow Third-party Flash. В локальных настройках плагина также можно произвести удаление данных и установить URL для сохранения информации на компьютере заново (если потребуется).
Удаление сбойных файлов
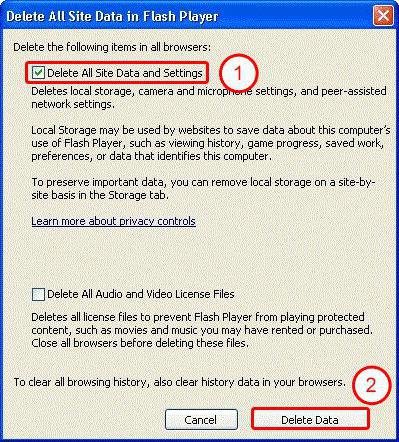
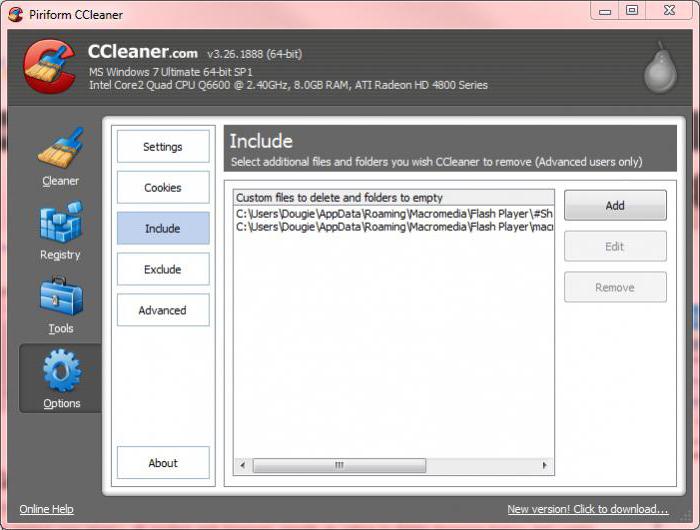
Наконец, если ошибка Style Error 2134 появляется снова и снова, нужно найти в папке Roaming (либо в разделе локального пользователя, либо в разделе админа), которая, как правило, располагается в каталоге AppData, две директории — #Shared Objects и Macromedia.com (сделать это можно и при помощи программ-оптимизаторов).
В большинстве случаев их ручное удаление решает проблему на все сто. Впрочем, для полной уверенности дополнительно следует использовать онлайн-параметры и локальные настройки, описанные выше. Имейте в виду, что начальные директории могут быть скрытыми, поэтому сперва нужно будет использовать меню вида «Проводника» и выставить параметры отображения соответствующих объектов. Хотя для поиска через строку можно использовать два символа процентов (%), которыми выделяется название скрытого объекта.
Вместо итога
Если вышеописанные методы по каким-то причинам желаемого результата не дают, возможно, в устранении проблемы поможет небольшая утилита Microsoft Fix. Если и это не срабатывает, очень может быть, что проблема состоит в проникновении на компьютер вирусов или вредоносных кодов. Как уже понятно, в этой ситуации придется произвести полную диагностику системы, причем с использованием методики углубленного сканирования. Для этого рекомендуется использовать мощные портативные сканеры или дисковые средства, позволяющие находить угрозы и нейтрализовать их еще до того, как будет произведен запуск самой операционной системы.
Впрочем, как показывает практика, в большинстве случаев это не требуется. Достаточно использовать два основных метода исправления ситуации, и желательно оба вместе. Собственно, и методика уж слишком сложной не выглядит. Единственное, что может вызвать некоторое непонимание, — настройка плеера на официальном сайте Macromedia. Но и тут при желании сможет разобраться даже самый неподготовленный пользователь, никогда не сталкивавшийся с системными настройками и параметрами мультимедиа. Так что и это не проблема.
Источник
Ошибка style Error 2134
Недавно столкнулся с неприятной проблемой связанной с проигрыванием видео на некоторых сайтах. Все началось с того, что я поменял систему Windows XP на Windows 7. Потом установил нужные браузеры (chrome, mozilla…), скачал Adobe Flash Player с официального сайта и решил посмотреть онлайн-фильм. И тут выдалась ошибка style Error 2134.
Давайте подробно узнаем из-за чего появляется эта ошибка и что нужно сделать для устранения этой неприятной проблемы.
Появление надписи «Ошибка — style Error #2134»
Вместо воспроизведения видео появился черный квадрат с надписью «Ошибка — style Error #2134». Потом открыл видеохостинг YouTube, но там видео проигрывалось без проблем. На некоторых сайтах видео показывалась, а на некоторых нет. Первое, что пришло в голову — это переустановка флеш плагина. Снова скачал флеш плеер, закрыл браузеры, потом удалил прежний плагин и установил новый. Проблема не решилась: ошибка — style Error #2134.
Что только я не делал(?): переустанавливал плагины несколько раз, заходил на chrome:plugins , включая/выключая флеш плеер и еще множество бесполезных операций. И, наконец, мне подсказали решение проблемы с проигрыванием видео!
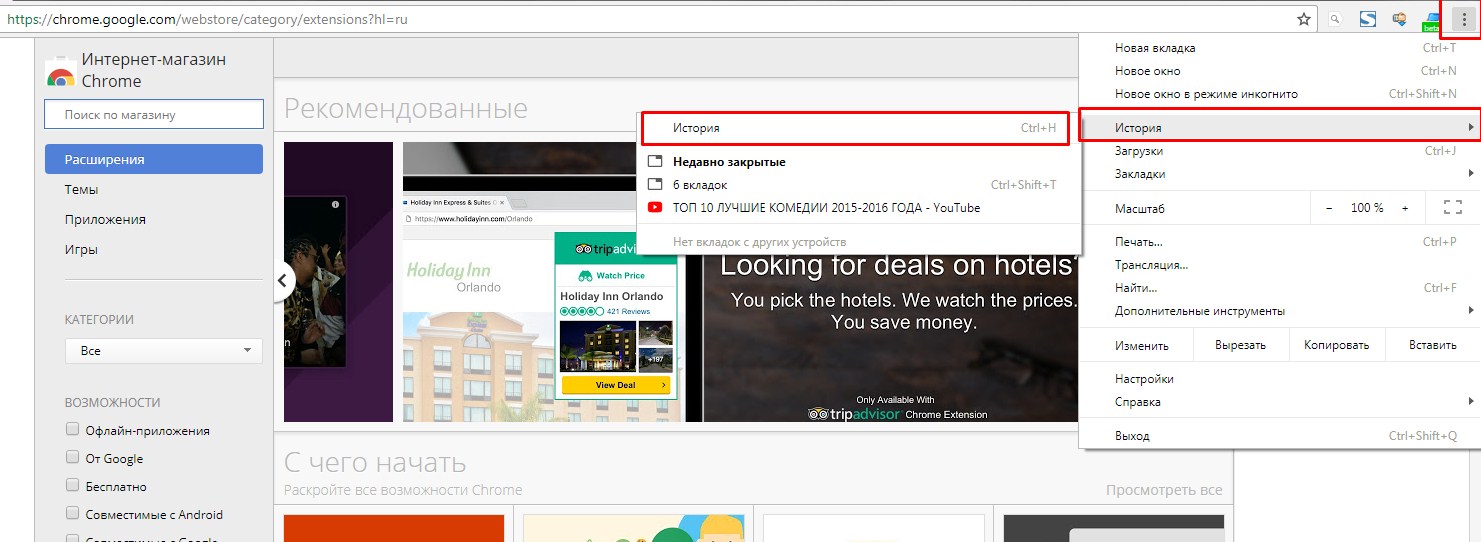
Ошибка style error 2134 — как ее исправить
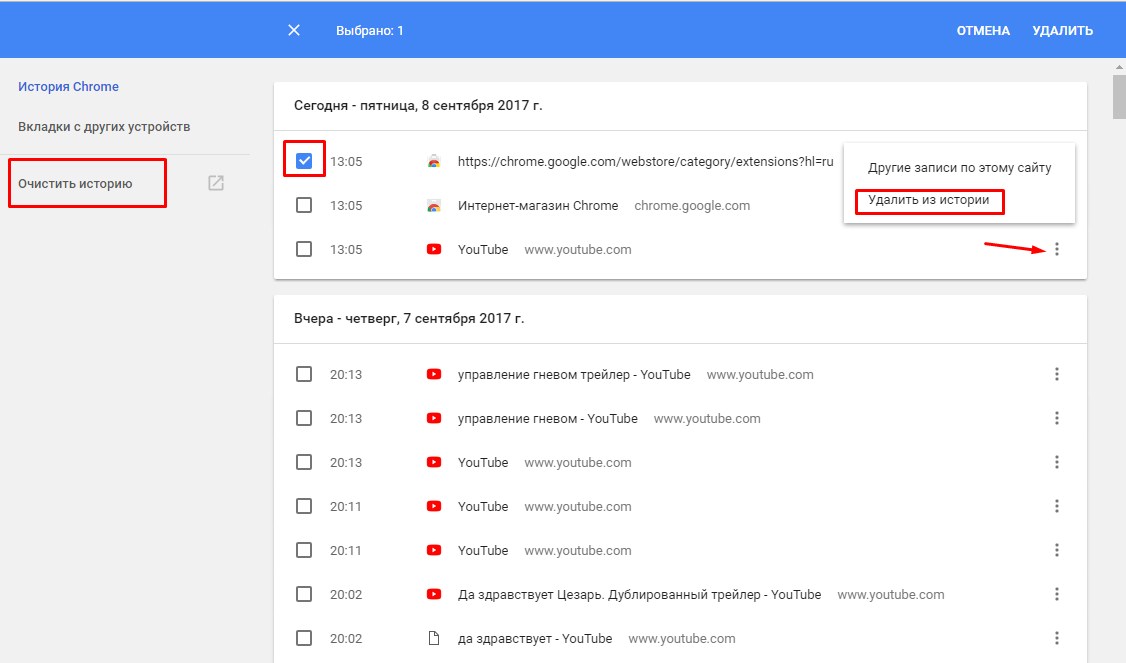
Во многих форумах нашел людей, которые столкнулись с этой проблемой. И один из них нашел решение этой проблемы. Нужно было открыть « Проводник », то есть « Мой компьютер » и в адресной строке написать следующее:
C:Users AppDataRoamingMacromediaFlash Player
В место прописал admin . В открывшемся окне были папки macromedia.com и #SharedObjects. И все что нужно было сделать — это удалить эти два объекта. Таким образом сбрасывались куки и настройки флеш плеера.
После выполнения вышеуказанных действий, все стало работать нормально и беспроблемно. Ошибка при воспроизведении видео исчезла. Если у вас что-то не получиться, напишите в комментариях, попробую помочь!
Источник
Разбор ошибок валидации сайта
Наконец-то появилось свободное время между бесконечной чередой заказов, и я решил заняться своим блогом. Попробуем его улучшить в плане валидации. Ниже в статье я расскажу, что такое валидация сайта, кода html и css, зачем она нужна и как привести сайт к стандартам на конкретном примере.
Что такое валидация сайта?
Простыми словами – это проверка на соответствие стандартам. Чтобы любой браузер мог отображать ваш сайт корректно. Большое влияние валидность сайта на продвижение не оказывает, но хуже точно не будет.
Конкретный пример прохождения валидации для страницы сайта
Возьмем первую попавшуюся страницу на моем сайте — Кодирование и декодирование base64 на Java 8. Забьем адрес страницы в валидатор и смотрим результат:
Да уж, картина вырисовывается неприятная: больше сотни ошибок и 67 предупреждений – как вообще поисковики индексируют мой блог, и заходят люди? Но не будем огорчаться, а научимся проходить валидацию, справлять ошибки. Итак, первое предупреждение:
Это одно и тоже. А исправляется просто: в самом начале страницы добавить тег:
Проверяем ,что у нас получилось и видим, что одним этим тегом мы убрали 105 ошибок и 3 предупреждения! Теперь у нас осталось только 64 предупреждения. Начинаем разбирать их по одному.
Warning: The type attribute for the style element is not needed and should be omitted. From line 5, column 1; to line 5, column 23 /x-icon»>↩
Источник
Ошибка Style Error 2134: что это за сбой, и как его исправить
Достаточно часто пользователи после установки или обновления плагинов Macromedia сталкиваются с проблемой того, что вместо воспроизведения видео на некоторых интернет-ресурсах выскакивает сообщение об ошибке Style Error 2134. При этом на том же видеохостинге YouTube все в порядке, а на других сайтах видео не воспроизводится. Почему?
Ошибка Style Error 2134: что это за сбой?
Первое, что приходит на ум, — сбои в работе флэш-плеера. Отчасти так оно и есть, однако сама проблема оказывается гораздо шире.
Дело в том, что ошибка Style Error 2134 может появляться даже при условии наличия в системе последней актуальной версии Flash Player. Конечно, при наличии сбоев в самой системе и одновременно установленных дополнениях Adobe и Macromedia между ними конфликты и возникают, но, как правило, причина не в этом.
Error 2134: что делать первую очередь?
Если пользователь точно знает время появления сбоя, самое простое, что можно предпринять, — восстановить систему с откатом до точки, когда все работало без проблем. Обновить оба плеера тоже не помешает. Возможно, была произведена некорректная инсталляция. Для этого нужно всего лишь перейти на официальные ресурсы и скачать оттуда самую новую версию ПО, а затем интегрировать в систему. Иногда поможет банальная переустановка самого используемого по умолчанию браузера.
Настройки Flash Player
Но такая методика может и не сработать, и ошибка Style Error 2134 может появиться снова, поэтому пока лучше ограничиться установкой некоторых важных параметров для самого плагина Flash Player.
Для этого нужно перейти на официальный сайт Macromedia в раздел глобальных настроек сохранения и установить слайдер резервирования места в нулевое положение (крайняя левая позиция), а также поставить галочку напротив строки Allow Third-party Flash. В локальных настройках плагина также можно произвести удаление данных и установить URL для сохранения информации на компьютере заново (если потребуется).
Удаление сбойных файлов
Наконец, если ошибка Style Error 2134 появляется снова и снова, нужно найти в папке Roaming (либо в разделе локального пользователя, либо в разделе админа), которая, как правило, располагается в каталоге AppData, две директории — #Shared Objects и Macromedia.com (сделать это можно и при помощи программ-оптимизаторов).
В большинстве случаев их ручное удаление решает проблему на все сто. Впрочем, для полной уверенности дополнительно следует использовать онлайн-параметры и локальные настройки, описанные выше. Имейте в виду, что начальные директории могут быть скрытыми, поэтому сперва нужно будет использовать меню вида «Проводника» и выставить параметры отображения соответствующих объектов. Хотя для поиска через строку можно использовать два символа процентов (%), которыми выделяется название скрытого объекта.
Вместо итога
Если вышеописанные методы по каким-то причинам желаемого результата не дают, возможно, в устранении проблемы поможет небольшая утилита Microsoft Fix. Если и это не срабатывает, очень может быть, что проблема состоит в проникновении на компьютер вирусов или вредоносных кодов. Как уже понятно, в этой ситуации придется произвести полную диагностику системы, причем с использованием методики углубленного сканирования. Для этого рекомендуется использовать мощные портативные сканеры или дисковые средства, позволяющие находить угрозы и нейтрализовать их еще до того, как будет произведен запуск самой операционной системы.
Впрочем, как показывает практика, в большинстве случаев это не требуется. Достаточно использовать два основных метода исправления ситуации, и желательно оба вместе. Собственно, и методика уж слишком сложной не выглядит. Единственное, что может вызвать некоторое непонимание, — настройка плеера на официальном сайте Macromedia. Но и тут при желании сможет разобраться даже самый неподготовленный пользователь, никогда не сталкивавшийся с системными настройками и параметрами мультимедиа. Так что и это не проблема.
Источник
Я только что открыл документ Word в MS Word 2007, и перед номерами рисунков и таблиц появляется следующая ошибка:
Ошибка! Текст указанного стиля отсутствует в документе
Код имен фигур / таблиц (после нажатия alt-F9) выглядит так:
Table {STYLEREF 1s},{SEQ Table* ARABICs 1}
Эта ошибка отсутствовала, когда я работал над файлом ранее, и я являюсь единственным пользователем файла.
Почему происходит эта ошибка и каков наилучший способ ее устранения?
2013-09-05 11:01
2
ответа
Решение
{ STYLEREF 1 } ищет абзац со встроенным стилем “Заголовок 1” (в англоязычных версиях Word – если вы используете версию на другом языке, стили заголовков могут называться по-разному).
Поэтому, если у вас нет ни одного из них, поле { STYLEREF } будет отмечать ошибку, которую вы видите.
05 сен ’13 в 11:26
2013-09-05 11:26
2013-09-05 11:26
Еще один способ исправить это – вставить отформатированную строку заголовка 1 как скрытый текст. Ошибка исчезнет. Я использовал “Скрытый заголовок 1”, чтобы помнить, почему он там был. Работает на Word 2016.
JohnA
04 май ’17 в 13:38
2017-05-04 13:38
2017-05-04 13:38
Это случилось со мной после того, как я открыл старый текстовый документ на новом компьютере, где мои пользовательские стили были загружены до списка стандартных стилей. После некоторой борьбы я создал другой собственный заголовок 1, используя стандартный заголовок 1, и применил те же стили, что и мои предыдущие стили H1. После этого подпись работала нормально.
17 дек ’19 в 20:47
2019-12-17 20:47
2019-12-17 20:47
У меня была такая же ситуация при создании ссылки StyleRef. В конце концов я обнаружил, что упомянутый текст был в плавающем текстовом поле. Как только я поместил текст в документ в обычную строку, все заработало.
2020-11-05 02:47
- Назад
- Обзор: Building blocks
- Далее
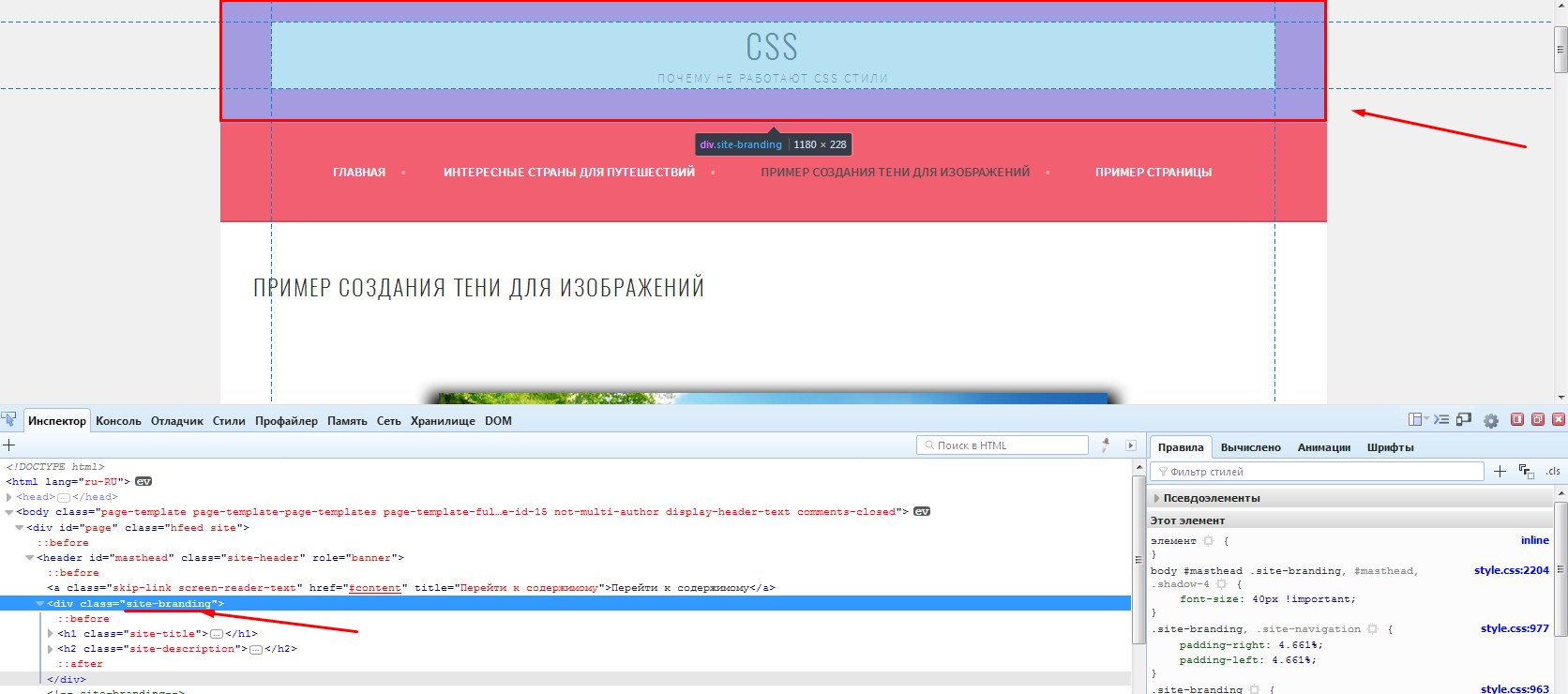
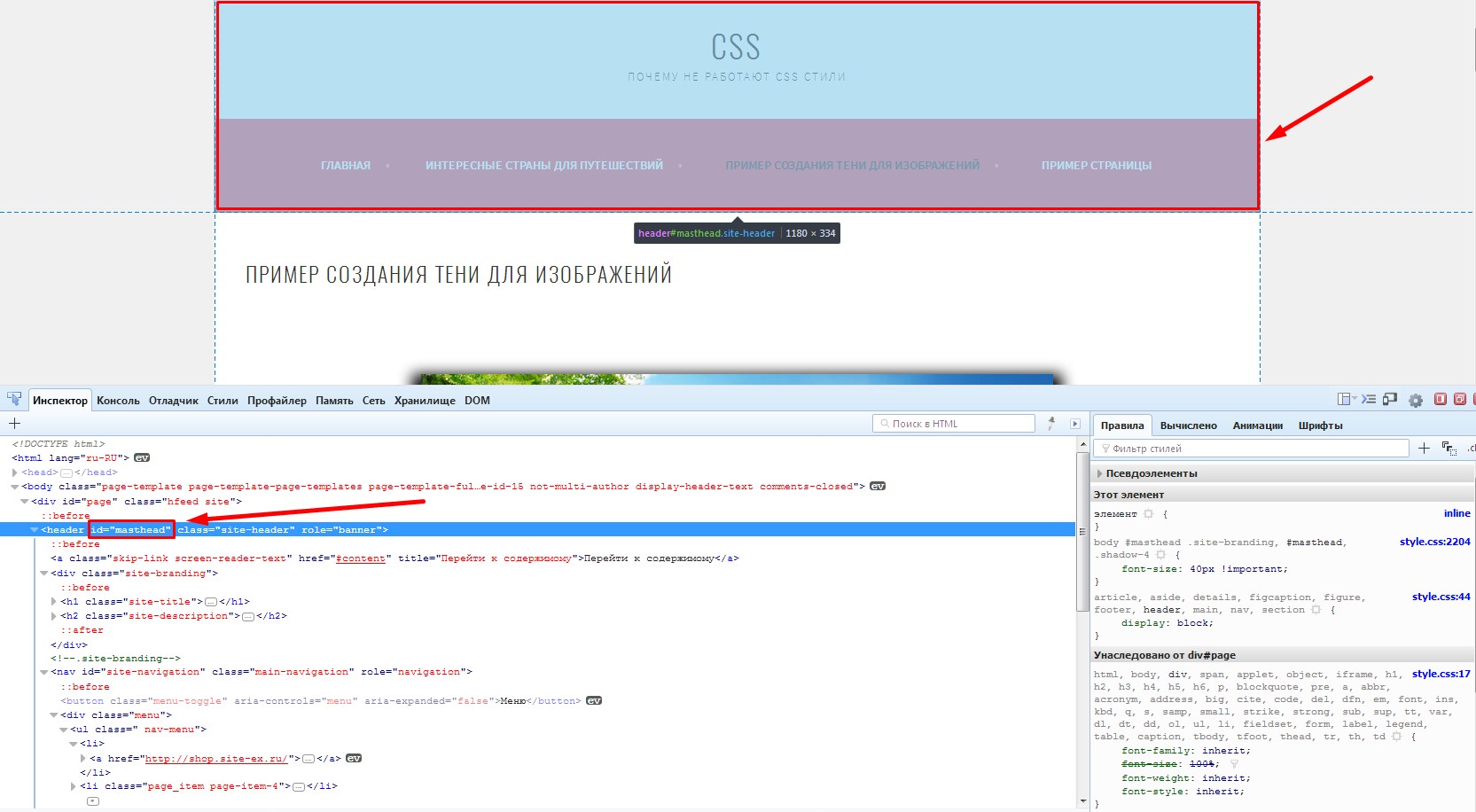
Порой, при написании CSS, вы будете сталкиваться с проблемой, при которой будет казаться, что CSS не делает того, чего вы ожидаете от него. Возможно, вы считаете, что определённый селектор должен соответствовать элементу, но ничего не происходит, или поле имеет размер, отличный от ожидаемого. Эта статья поможет вам с тем, как отладить CSS проблемы и покажет вам как DevTools (инструменты разработчика), включённые во все современные браузеры, могут помочь разобраться с тем, что происходит.
| Необходимые знания: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Задачи: | Изучить основы того, что такое DevTools и как выполнять простую инспекцию и редактирование CSS. |
Статья What are browser developer tools это обновлённое руководство объясняющее как получить доступ к инструментам разных браузеров и платформ. Хотя вы можете выбрать в основном разрабатывать в конкретном браузере и поэтому инструменты, включённые в этот браузер, будут вам знакомы больше всего, стоит знать, как получать доступ к инструментам и в других браузерах. Это поможет вам если вы наблюдаете разное отображение среди разных браузеров.
Вы также обнаружите, что браузеры фокусировались на различных областях при создании своих DevTools. Например в Firefox существует несколько замечательных инструментов для визуальной работы с CSS Layout (разметкой), позволяющих вам проводить инспекцию и править Grid Layouts (en-US), Flexbox (en-US), и Shapes. Тем не менее, все другие браузеры имеют схожие фундаментальные инструменты, например для инспекции свойств и значений применённых к элементам на вашей странице и для выполнения изменений к ним в редакторе.
В этом уроке мы рассмотрим некоторые полезные функции Firefox DevTools для работы с CSS. Для того чтобы сделать это я буду использовать файл примера. Загрузите его в новой вкладке если хотите следовать и откройте ваш DevTools как описано в статье, ссылка на которую дана выше.
DOM vs View Source
То, что может сбить с толку новичков в DevTools, — это разница между тем, что вы видите когда просматриваете источник (en-US) веб-страницы или смотрите на HTML файл который поместили на сервер и то что вы видите на HTML панели DevTools. Хотя это выглядит примерно так же, как то, что вы видите через View Source, существуют некоторые отличия.
В визуализированном DOM браузер мог скорректировать некоторый плохо-написанный HTML за вас. Если вы неправильно закрыли элемент, например открывали <h2>, но закрыли </h3>, браузер поймёт, что вы хотели сделать и HTML в DOM будет правильно закрывать <h2> с </h2>. Браузер также нормализует весь HTML,а DOM также покажет любые изменения сделанные через JavaScript.
View Source же для сравнения — это просто исходный код HTML, хранящийся на сервере. HTML дерево в вашем DevTools показывает, что именно браузер отображает в любой момент времени, что даёт вам представление от том, что действительно происходит.
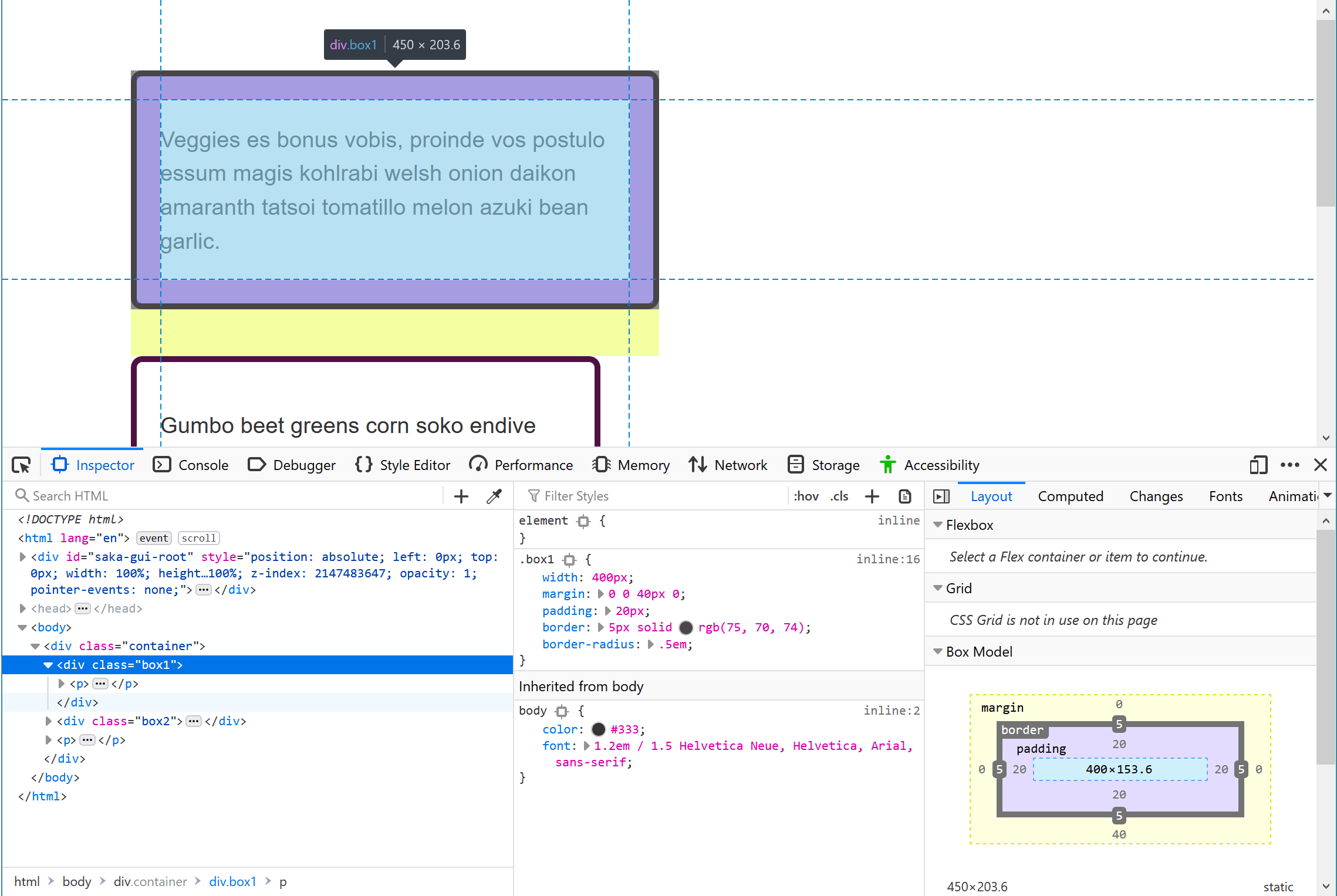
Выбирать элемент на вашей странице можно либо правым/ctrl-кликом по нему и выбрав Inspect, либо выбрав его из дерева HTML в левой панели DevTools. Попробуйте выбрать элемент с классом box1; это первый элемент на странице с блоком, ограниченным рамками вокруг него.

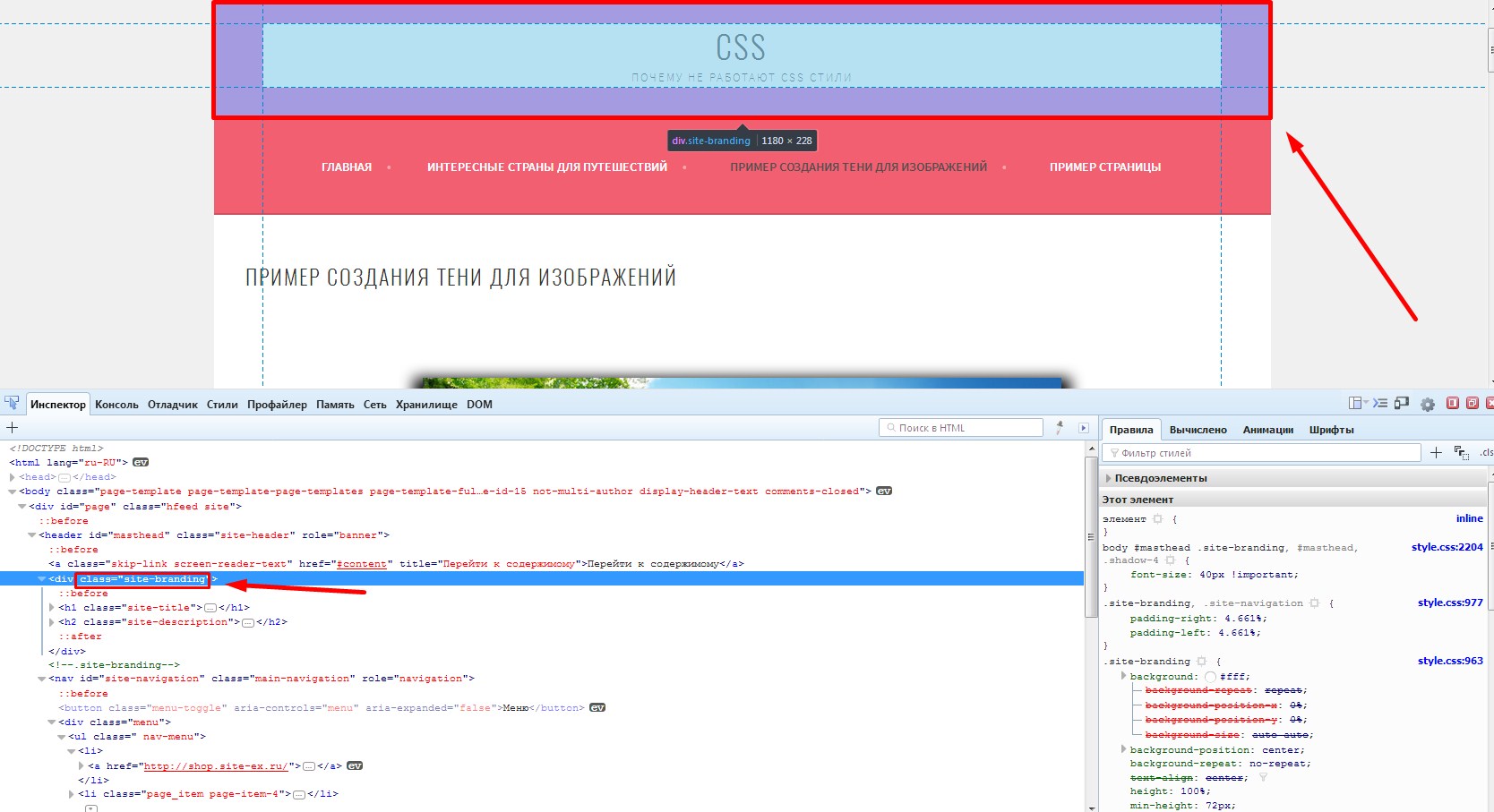
Если вы посмотрите на Rules view справа от вашего HTML, вы должны увидеть свойства и значения CSS применённые к элементу. Вы увидите правила, напрямую применённые к классу box1 и также CSS который наследуется блоком от предков, в этом случае от <body>. Это полезно в случае, если вы видите, что применяется какой-либо CSS, который вы не ожидали. Вполне возможно, что он наследуется от родительского элемента и вам необходимо добавить правило, чтобы переписать его в контексте этого элемента.
Также полезна возможность расширения (развёртывания) свойств коротких записей. В нашем примере используется короткая запись margin.
Кликните по маленькой стрелке для того, чтобы развернуть вид, показывающий полную запись различных свойств и значений.
Вы можете переключать значения в Rules view в положение включено или выключено если эта панель активна — если навести на неё курсор мыши, появятся флажки. Снимите флажок правила, например, border-radius, и CSS перестанет применяться.
Вы можете использовать это чтобы делать сравнения по типу A/B, принимая решение если что-то выглядит лучше с применённым правилом или нет, а также это помогает в отладке — например если layout не в порядке и вы пытаетесь разобраться какое свойство является причиной проблемы.
Редактирование значений
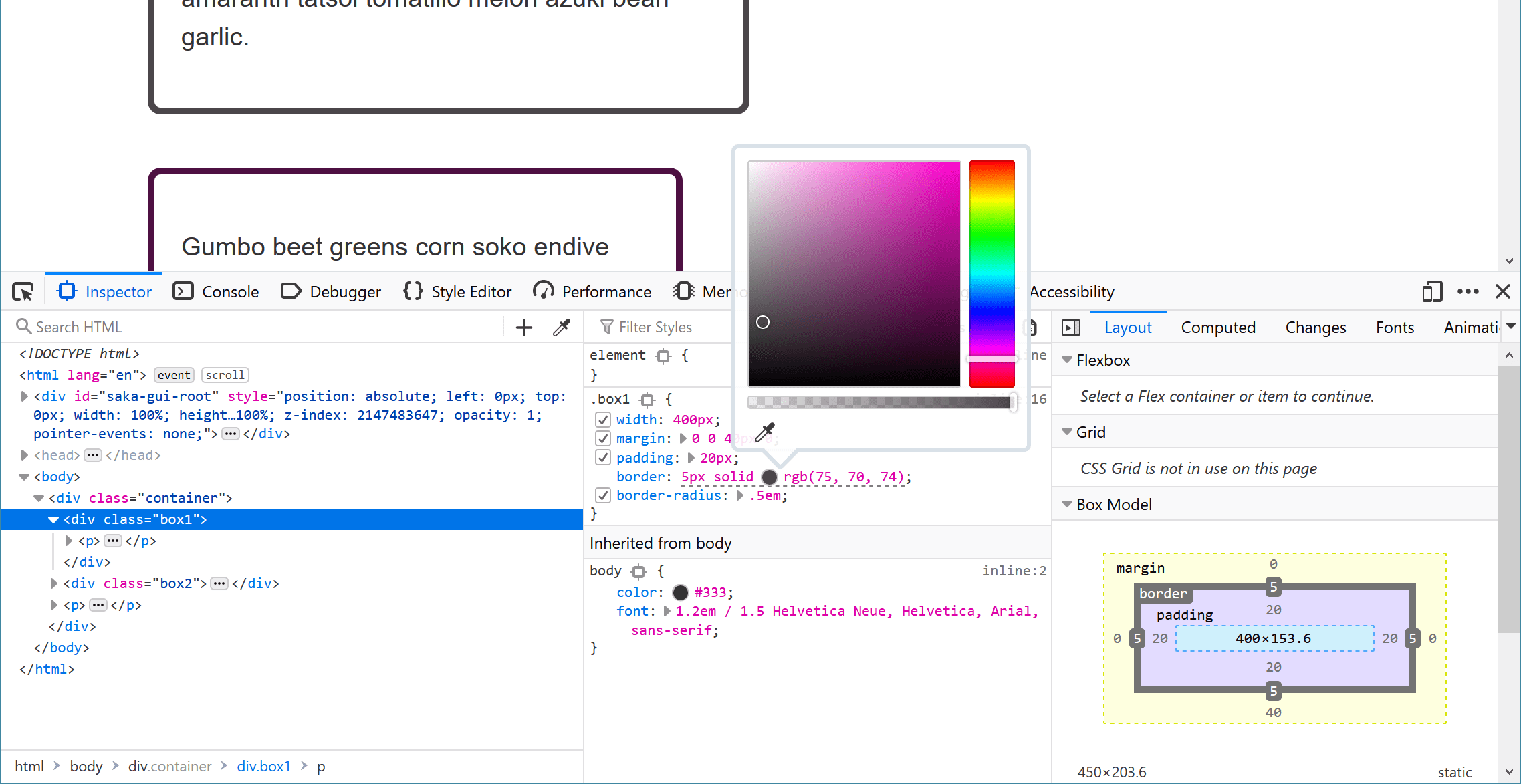
В дополнение к включению и выключению свойств, вы можете редактировать их значения. Возможно, вам захочется посмотреть будет ли другой цвет выглядеть лучше или захотите настроить размер чего-либо. DevTools поможет вам сэкономить кучу времени редактируя таблицу стиля и перезагружая страницу.
Выбрав box1, кликните на образчик (маленький цветной круг) который показывает цвет, применённый к границе. Откроется панель выбора цвета и сможете попробовать некоторые другие цвета; это действие обновится на странице в режиме реального времени. Аналогичным образом вы можете изменить ширину или стиль границ.

Добавление нового свойства
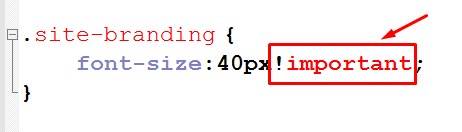
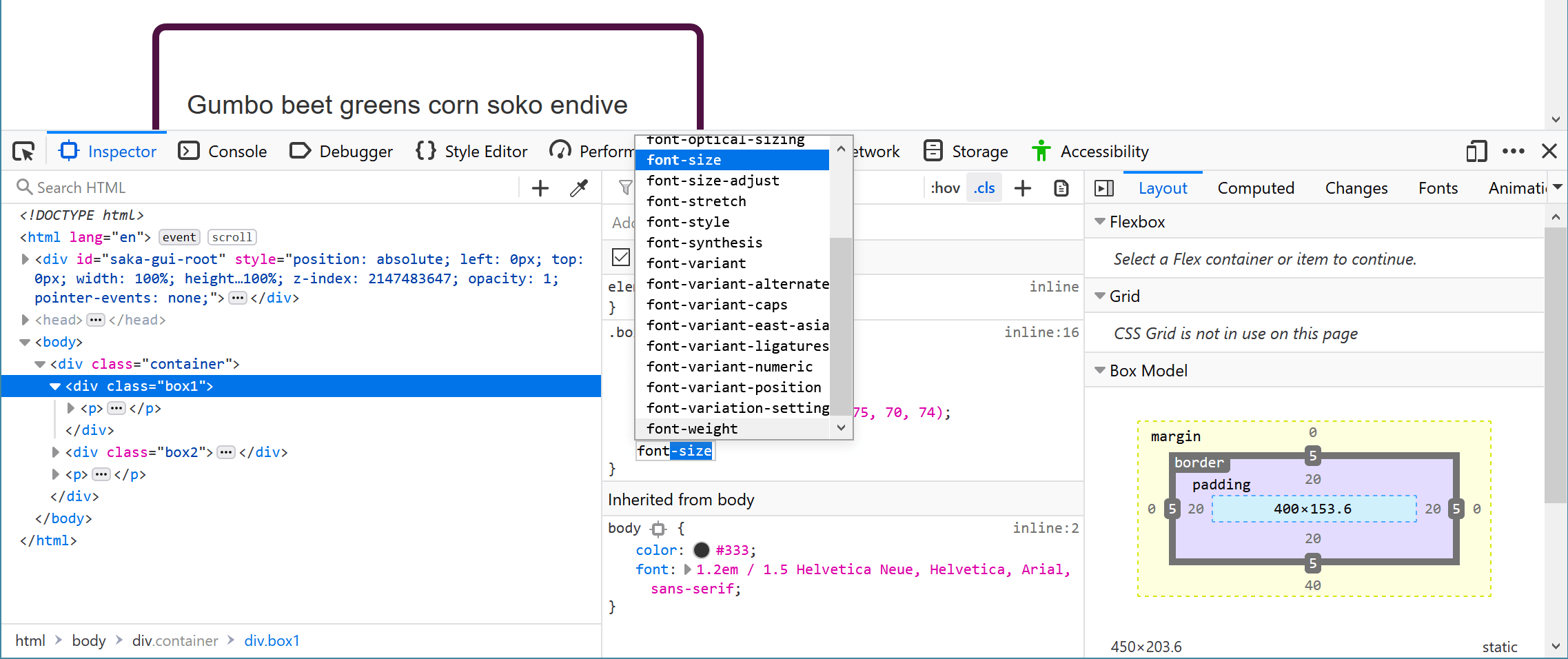
Используя DevTools вы можете добавлять новые свойства. Возможно, вы осознали, что не хотите, чтобы ваш блок наследовал размер шрифта элементов <body>, а хотите установить его собственный конкретный размер. Вы можете попробовать это в DevTools до того, как внесёте изменения в ваше CSS файл.
Вы можете кликнуть по закрывающей фигурной скобке в правиле чтобы начать вводить новое объявление в нем, с этого момента вы можете начинать вводить новое свойство и DevTools покажет список автозаполнения подходящих свойств. Выбрав font-size, вводите значение, которое хотите попробовать. Вы также можете кликнуть на кнопку + чтобы добавить дополнительное правило с тем же селектором и добавить ваши новые правила туда.

Примечание: Также существуют другие полезные функции в Rules view, например объявления с не валидными значениями зачёркнуты. Вы можете узнать больше в Examine and edit CSS.
Понимание модели блоков
В предыдущем уроке мы обсудили модель блоков и тот факт, что у нас есть альтернативная модель блоков, которая изменяет способ расчёта размера элементов основываясь на размере который вы им задаёте, плюс padding и границы. DevTools может действительно помочь вам понять, как вычисляется размер элемента.
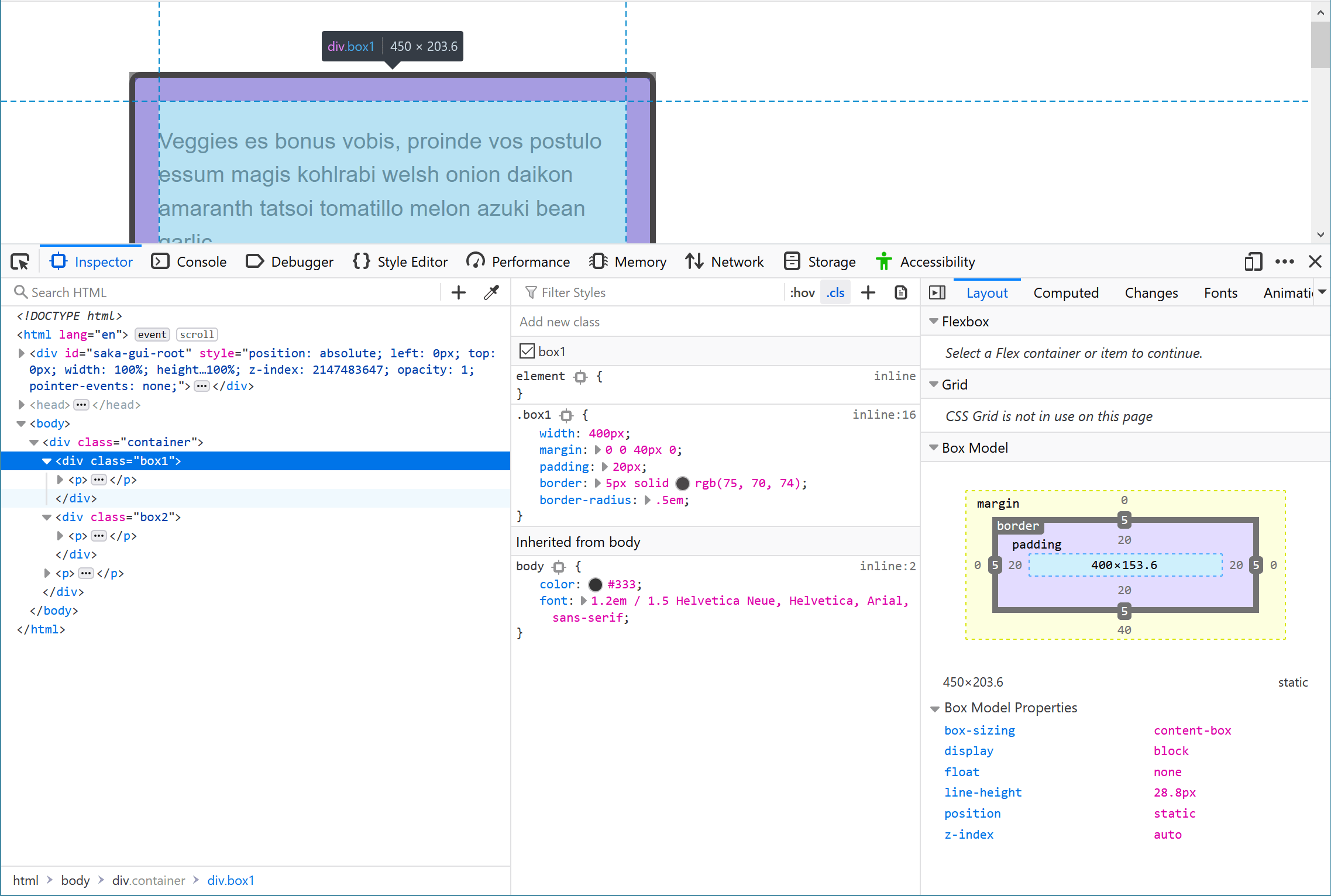
Layout view показывает вам диаграмму блочной модели выбранного элемента, вместе с описанием свойств и значений, которые изменяют способ расположения элемента. Это включает описание свойств, которые вы могли и не использовать напрямую к элементу, но которые имеют набор начальных значений.
В этой панели одним из детальных свойств является свойство box-sizing, которое контролирует какую блочную модель использует элемент.
Сравните два блока с классами box1 и box2. Они оба имеют одинаковую ширину (400px) применённую к ним, однако box1 визуально шире. В layout panel вы можете увидеть, что он использует content-box. Это значение, которое принимает размер, который вы даёте элементу и затем добавляет padding и ширину границ.
Элемент с классом box2 использует border-box, поэтому здесь padding и граница вычтены из размера, который вы дали элементу. Это означает, что пространство, занимаемое на странице блоком, соответствует указанному вами размеру — в нашем случае width: 400px.

Решение проблем специфичности
Порой во время разработки, в частности когда вам нужно отредактировать CSS на существующем сайте вы, вы столкнётесь с трудностями применения некоторого CSS. Вне зависимости от того, что вы делаете, кажется, что элемент просто не реагирует на CSS. Что же обычно происходит в таких ситуациях — это то, что более специфичный селектор переопределяет ваши изменения и в таких случаях DevTools действительно поможет вам.
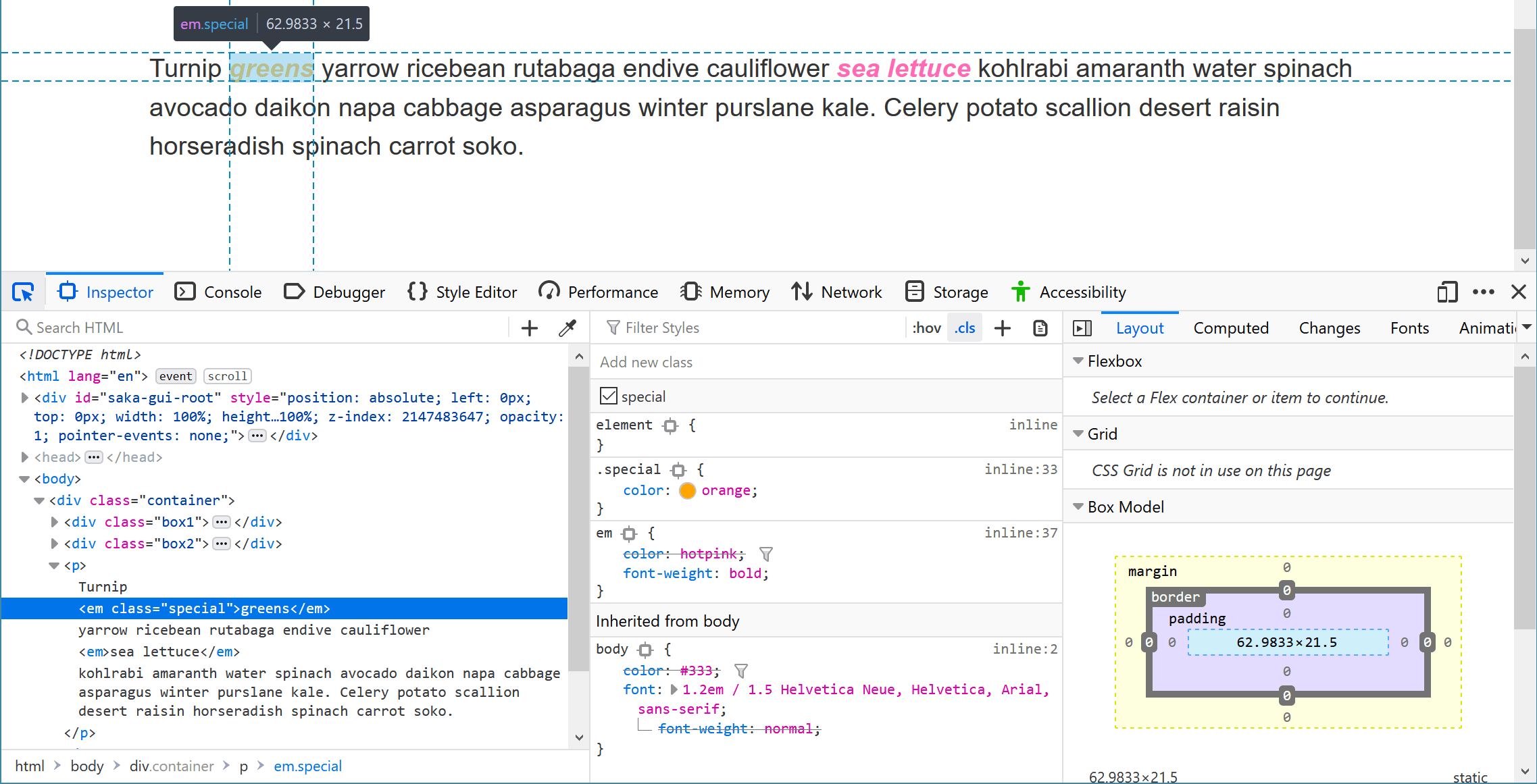
В нашем примере два слова обёрнуты в элемент <em>. Один отображается оранжевым, а второй ярко-розовым. В CSS мы применили:
em {
color: hotpink;
font-weight: bold;
}
Кроме того в таблице стилей есть правило с селектором .special:
.special {
color: orange;
}
Как вы помните из урока каскад и наследование где мы обсуждали специфичность, селекторы классов являются более специфичными чем селекторы элементов, и поэтому это то значение которое применяется. DevTools может помочь вам найти такие проблемы, особенно если информация закопана где-то в дебрях огромной таблицы стилей.
Проведите инспекцию <em> с классом .special и DevTools покажет вам что оранжевый это цвет который применяется, а также отобразит вам свойство color применённое к em зачёркнутым. Теперь вы можете видеть, что класс переопределяет селектор элемента.

На MDN имеется много информации о Firefox DevTools. Взгляните на основной раздел DevTools, а больше деталей о вещах которые коротко рассмотрели в этом уроке смотрите The How To Guides.
Отладка проблем в CSS
DevTools может помочь при решении проблем CSS, итак, когда вы окажетесь в ситуации, где CSS ведёт себя не так, как вы ожидаете, как же вам следует решать эту проблему? Следующие шаги должны помочь.
Сделайте шаг назад
Любая проблема кодирования может быть неприятной, особенно проблемы CSS, потому что зачастую вы не получаете каких-либо сообщений об ошибках чтобы найти решение в интернете. Если вы начинаете разочаровываться оторвитесь от проблемы на время — прогуляйтесь, попейте, пообщайтесь с коллегами или займите себя чем-нибудь другим на время. Иногда решение появляется магическим образом, когда вы перестаёте думать об этой проблеме, а даже если нет, работать над ней гораздо проще, когда вы чувствуете себя отдохнувшими.
Валидны ли ваши HTML и CSS?
Браузеры ожидают, что CSS и HTML написаны корректно, однако в это же время браузеры очень снисходительны и сделают всё чтобы отобразить вашу веб-страницу даже если у вас есть ошибки в разметке и таблице стилей. Если у вас есть ошибки в коде, то браузеру нужно угадать что вы имели в виду, и он может принять решение не такое какое было у вас в голове. И дополнительно, два разных браузера могут решать проблему двумя разными способами. Поэтому хорошим первым шагом является запуск вашего HTML и CSS в валидаторе чтобы выявить и исправить ошибки.
- CSS Validator
- HTML validator
Поддерживаются ли свойство и значение браузером в котором вы тестируете?
BCD tables only load in the browser
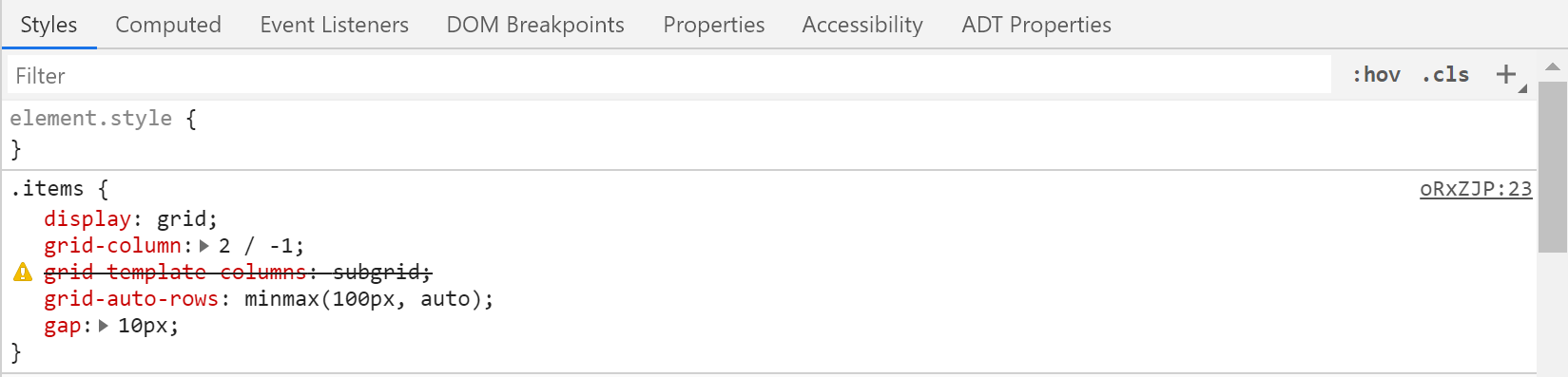
Браузеры попросту игнорируют CSS который они не понимают. Если свойство или значение, которое вы используете не поддерживается браузером, в котором вы тестируете, то ничего не «сломается», кроме того, что тот CSS не будет применён. Обычно DevTools выделяет неподдерживаемые свойства и значения каким-либо образом. На скриншоте ниже браузер не поддерживает значение «подсветки» (subgrid) grid-template-columns.

Вы также можете смотреть таблицы совместимости браузеров в конце всех страниц свойств MDN. Они показывают, что браузер поддерживает это свойство, часто «ломается», если есть поддержка только для какого-то использования свойства, и нет для других. Таблица ниже показывает данные совместимости свойства shape-outside (en-US).
Не переопределяется ли ваш CSS чем-нибудь ещё?
Это тот момент, когда изученная вами информация о специфичности придёт вам на помощь. Если у вас имеется что-то более специфичное, что может переписывать то, что вы пытаетесь сделать, то вы можете вступить в очень расстраивающую игру пытаясь выяснить что же именно. Однако, как описано выше, DevTools покажет вам какой CSS применяется, и вы сможете решить, как сделать новый селектор достаточно специфичным чтобы переопределить его.
Сделайте сокращённый контрольный пример проблемы
Если проблема не решена шагами, описанными выше, тогда вам надо будет сделать своего рода расследование. Лучшее что можно сделать в этом случае это создать нечто известное как сокращенный контрольный пример. Возможность «уменьшить проблему» — действительно полезный навык. Он поможет вам найти проблемы как в вашем собственном коде, так в коде ваших коллег, а также позволит вам сообщать об ошибках и более эффективно обращаться за помощью.
Сокращённый контрольный пример — это пример кода, который демонстрирует проблему самым простым способом с удалением несвязанного окружающего контента и стиля. Это часто будет означать удаление проблемного кода из вашего макета (layout), чтобы сделать небольшой пример, который показывает только этот код или функцию.
Создание сокращённого контрольного примера:
- Если ваша разметка генерируется динамически — например через CMS — сделайте статичную версию вывода, которая показывает проблему. Сайты обмена кодами как CodePen являются полезными для размещения сокращённых контрольных примеров, так как они доступны онлайн, и вы легко можете поделиться с коллегами. Вы можете начать просматривать страницу во View Source и скопировать HTML в CodePen, затем взять релевантный CSS и JavaScript и включить их тоже. После этого вы можете проверить очевидна ли проблема.
- Если удаление JavaScript не устраняет проблему, то не включайте JavaScript. Если же удаление JavaScript устраняет проблему, тогда удалите столько JavaScript, сколько сможете, оставляя всё что вызывает проблему.
- Удалите весь HTML который не влияет на проблему. Удалите компоненты или даже главные элементы макета. Опять же постарайтесь добиться наименьшего количества кода, который все ещё показывает проблему.
- Удалите весь CSS который не влияет на проблему.
В процессе вы можете обнаружить что причиняет проблему или, хотя бы, сможете включать или выключать её путём удаления чего-то конкретного. Стоит добавлять какие-то комментарии к вашему коду по ходу изучения вещей. Если вам надо попросить помощи, то они покажут человеку, помогающему вам что вы уже пытались сделать. Это может дать вам достаточно информации для поиска возможных проблем и обходных путей.
If you are still struggling to fix the problem then having a reduced test case gives you something to ask for help with, by posting to a forum, or showing to a co-worker. You are much more likely to get help if you can show that you have done the work of reducing the problem and identifying exactly where it happens, before asking for help. A more experienced developer might be able to quickly spot the problem and point you in the right direction, and even if not, your reduced test case will enable them to have a quick look and hopefully be able to offer at least some help.
In the instance that your problem is actually a bug in a browser, then a reduced test case can also be used to file a bug report with the relevant browser vendor (e.g. on Mozilla’s bugzilla site).
As you become more experienced with CSS, you will find that you get faster at figuring out issues. However even the most experienced of us sometimes find ourselves wondering what on earth is going on. Taking a methodical approach, making a reduced test case, and explaining the issue to someone else will usually result in a fix being found.
- Назад
- Обзор: Building blocks
- Далее
In this module
От автора: как фронт-энд разработчик, вы сталкивались с множеством ошибок CSS, которые могут помешать пользователю завершить или успешно выполнить свою задачу. Ошибка CSS может быть визуальной или технической, и оба этих типа могут повлиять на взаимодействие с пользователем. Иногда вы торопитесь и у вас нет времени на полную отладку и исправление ошибки, поэтому вы работаете над быстрым решением, которое устраняет ошибку только извне.
Хотя решение ошибки без вникания в ее детали может показаться вам приемлемым, это может случайно привести к появлению других ошибок. Вместо того, чтобы решать ошибку с нуля, вы создаете все больше и больше ошибок, а не уменьшаете их.
Работая над своей книгой «Отладка CSS», я много узнал об отладке и исправлении ошибок CSS. В этой статье я рассмотрю процесс исправления первопричины ошибки и исследую некоторые распространенные проблемы CSS, а также то, как их исправление извне может привести к большему количеству проблем.
Базовый пример
Прежде чем я углублюсь в некоторые размышления и примеры использования различных ошибок, я хочу привести вводный и наглядный пример, проливающий свет на проблему.
Предположим, у нас есть сетка из карточек, которая является распространенным шаблоном в сети. У вас есть изображение, которое должно иметь такую же ширину, что и его родительский элемент (карточка). Для этого вы добавили к изображению следующее правило CSS:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
.card__img { width: 100%; } |
Вы только определили ширину и предположили, что изображение всегда будет прямоугольным.
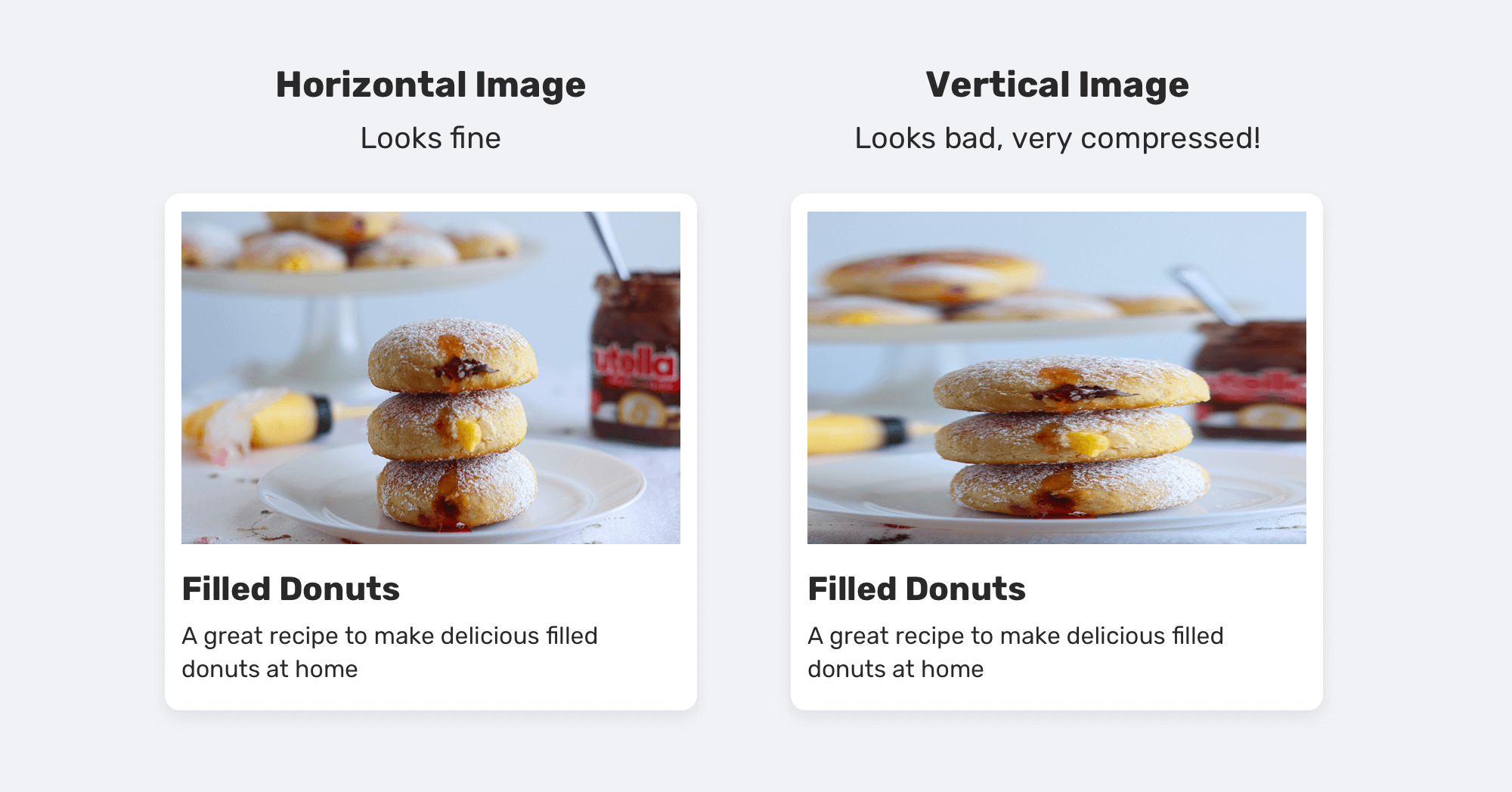
Все выглядит нормально, потому что размеры изображений равны. Однако это может легко сломаться, если мы добавим изображение с другим соотношением сторон.
Мы действительно хотим получить это? Это похоже на макет Mansory, но цель этого макета — ограничить компоненты карточек определенным размером. Карточки не должны быть выше друг друга. Вот быстрое решение этой проблемы:
|
.card__img { width: 100%; height: 200px; } |
Добавление фиксированной высоты делает изображения одинаковыми по размеру, но, к сожалению, это приведет к другой проблеме. Если изображение очень высокое, оно будет выглядеть сжатым.
Как видите, добавление height частично решило проблему и привело к тому, что высота компонентов была одинаковой. Однако это вызвало еще более серьезную проблему — сжатие вертикального изображения. Как фронт-энд разработчик, вы обязаны задавать множество вопросов, которые позволят вам понять, как именно должен работать и вести себя компонент.
Вот несколько вопросов, над которыми стоит задуматься:
Должны ли компоненты карточки быть одинаковой высоты?
Каков ожидаемый размер миниатюры карточки?
Нужно ли разрешать авторам контента загружать изображения большего или меньшего размера?
Ответы на эти вопросы могут меняться от проекта к проекту. Я хочу, чтобы это было похоже на настоящий проект, поэтому я отвечу на них за вас.
Да, они должны быть одинаковой высоты.
330 пикселей * 220 пикселей.
Нет, размер изображения должен быть одинаковым.
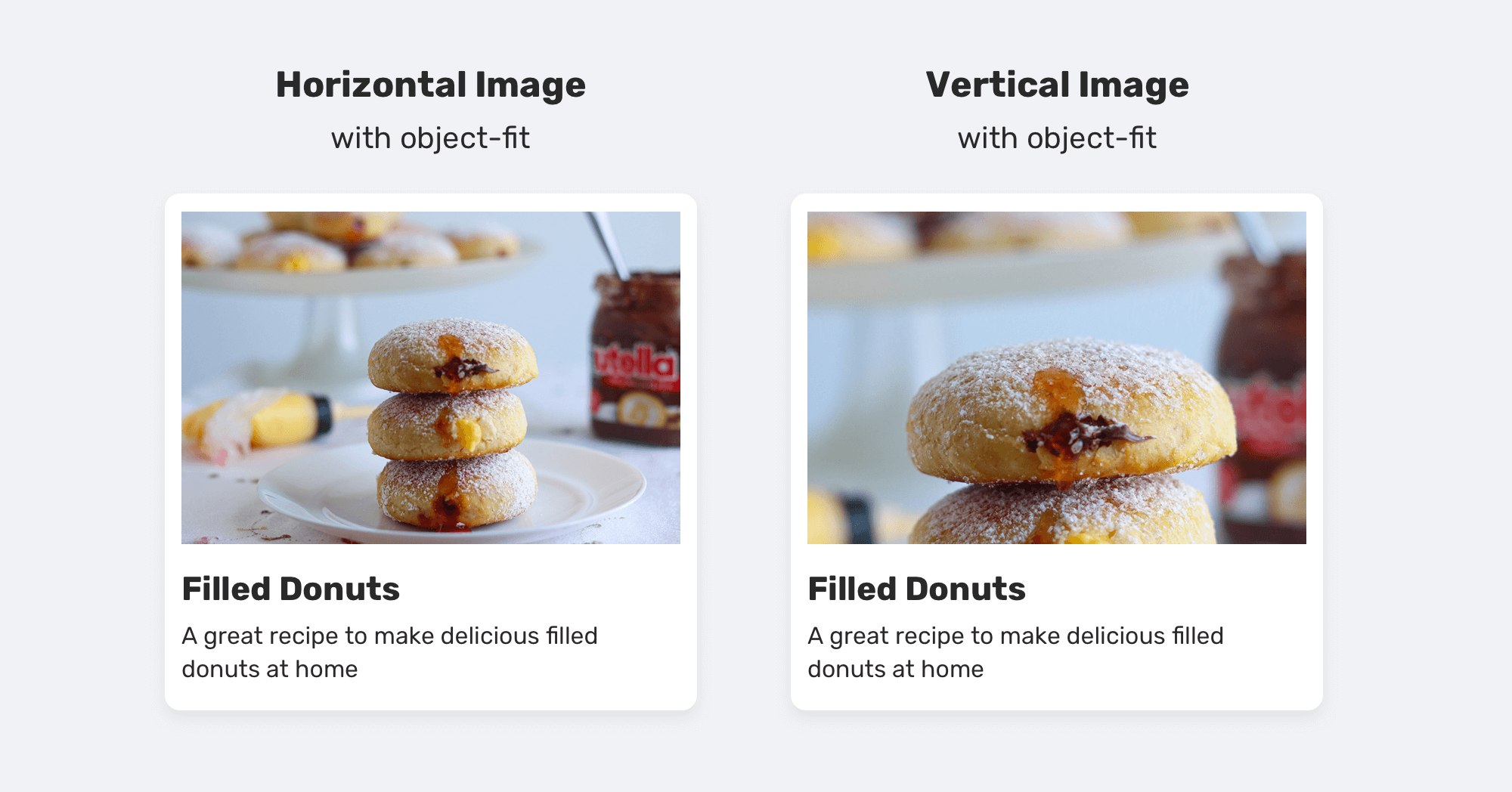
А теперь давайте посмотрим, как исправить проблему. Применяя object-fit: cover к изображению, мы можем гарантировать, что изображение не будет сжато.
|
.card__img { width: 100%; height: 220px; object-fit: cover; } |
Я знаю, что размеры изображений должны быть одинаковыми, но добавление object-fit может предотвратить нежелательные проблемы в будущем. И, наконец, вопрос, над которым я должен подумать: можно ли скрыть некоторые части изображения? Использование object-fit не сделает изображение сжатым, но, с другой стороны, оно изменит размер изображения, чтобы оно соответствовало указанной ширине и высоте, и это может скрыть некоторые его части.
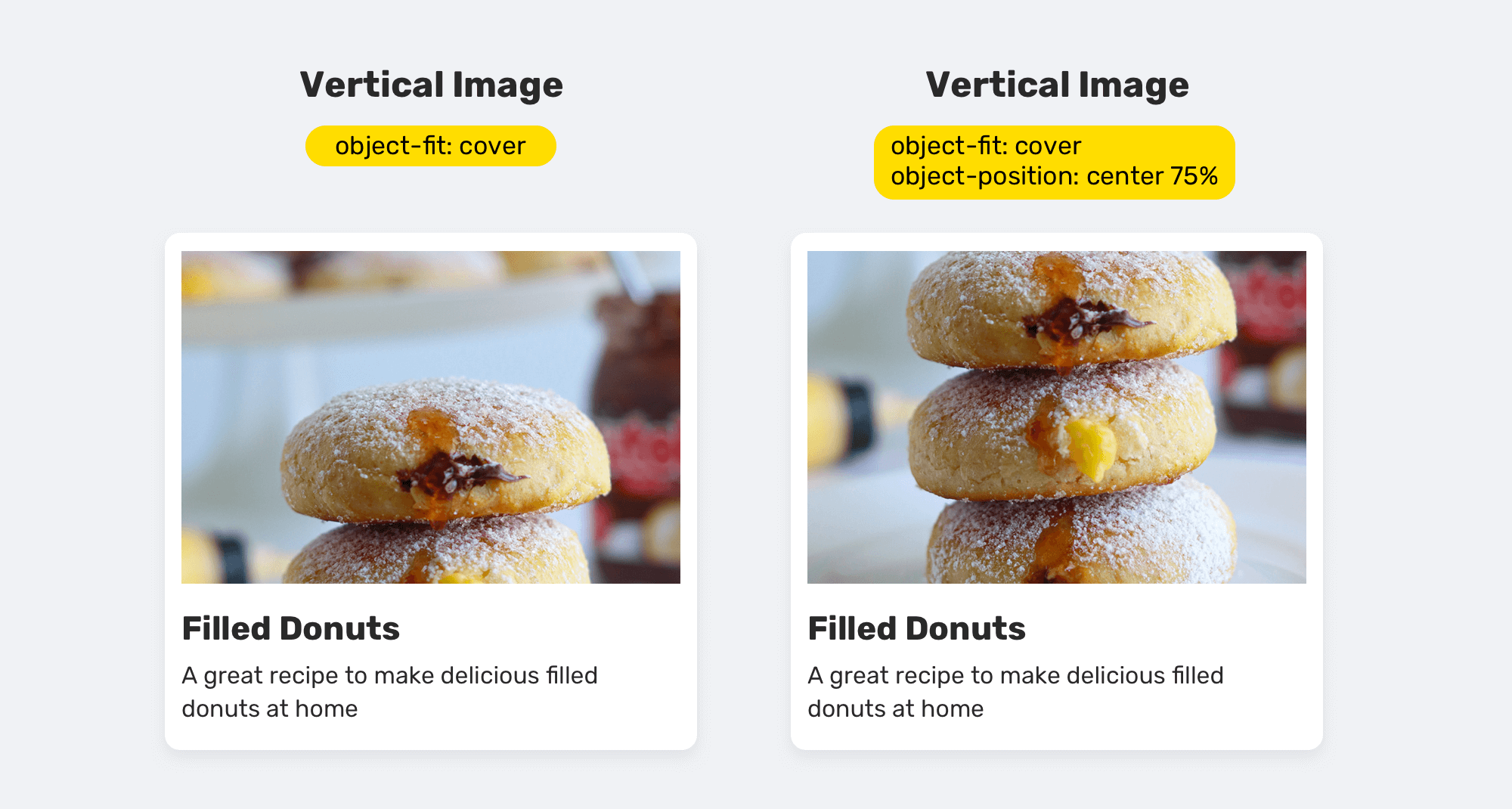
Вот как будет выглядеть высокое изображение с object-fit: cover.
Обратите внимание, что некоторые части второго изображения скрыты. Это ожидается, и это можно решить, изменив свойство object-position следующим образом:
|
.card__img { width: 100%; height: 220px; object-fit: cover; object-position: center 75%; } |
Хотя это решает проблему, это непрактично. Мы не можем добавить определенное object-position для каждой миниатюры в проекте.
Некоторые могут возразить, что нам не следует скрывать части изображений, поскольку мы платим большие деньги за их съемку и редактирование. В таком случае единственное, что вы можете сделать — это объяснить, что это не ваша проблема и что размеры изображения должны быть согласованы.
Теперь, когда я объяснил базовый пример, давайте рассмотрим другие сценарии, чтобы сделать концепцию поиска основной причины еще более ясной.
Размещение раскрывающегося меню
Сколько раз вам нужно было добавить настраиваемое раскрывающееся меню в компонент заголовка? Я думаю, вы делали это раньше.
Выпадающее меню расположено под его родительским элементом. Поскольку раскрывающийся список представляет собой элемент с абсолютно позиционированием, мы можем сделать это, изменив свойство top.
|
.nav__item { position: relative; } .nav__dropdown { position: absolute; left: 0; top: 40px; } |
Раскрывающийся список располагается в 40px от верхнего края родительского элемента навигации. Хотя с этим нет проблем, в будущем это может вызвать побочные эффекты. Предположим, вы получили запрос на уменьшение высоты заголовка. В зависимости от того, как вы реализовали навигацию, вам необходимо либо уменьшить вертикальный отступ элемента навигации, либо уменьшить высоту заголовка.
Вы сделали именно это, но забыли проверить, работает ли раскрывающееся меню должным образом или нет. К сожалению, это не так.
Это потому, что свойство top имеет фиксированное значение. Лучший способ сделать это — использовать процентное значение. Таким образом, раскрывающийся список останется на своем месте независимо от высоты навигации.
|
.nav__dropdown { position: absolute; left: 0; top: 100%; } |
Очень хорошее понимание основ CSS может помочь избежать такой ситуации. Использование фиксированного значения для свойства top является ошибкой и не является чем-то, на что можно положиться.
Заменяемые в HTML элементы
Согласно MDN: Заменяемые элементы — это элементы, на содержимое которых не влияют стили текущего документа. С помощью CSS можно изменить положение заменяемого элемента, но не содержимое самого заменяемого элемента.
Абсолютно позиционированное изображение
Примером заменяемого элемента является HTML img. Я хочу рассмотреть менее известные факты, касающиеся его. Предположим, что у нас есть изображение, которое абсолютно позиционировано относительно своего контейнера, но без установки width и height.
Если вам повезет и размер изображения такой же, как у оболочки, то вы не заметите проблемы, которую я вам покажу.
|
.card__image { position: absolute; left: 0; top: 0; right: 0; bottom: 0; } |
Вы можете догадаться, что изображение заполнит родительский элемент, потому что оно позиционируется со значением 0 с четырех сторон оболочки. Нет, это не так!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Обратите внимание, как изображение выходит за пределы родителя. Причина в том, что изображение является заменяемым элементом, а его ширина по умолчанию соответствует размеру содержимого. По этой причине, вы должны включать свойства width и height.
|
.card__image { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } |
Это не самая сложная проблема в мире, но она может легко сбить с толку разработчика, если он недостаточно сосредоточен.
Изображение, как флекс-элемент
Если вы хотите получить оболочку, содержащую несколько изображений, то с этим также может быть сложно справиться с помощью Flexbox. Предположим у нас есть следующие HTML и CSS:
|
<div class=«wrapper»> <img src=«image-1.jpg» alt=«» /> <img src=«image-2.jpg» alt=«» /> </div> |
|
.wrapper { display: flex; } .wrapper img { flex: 1; } |
Это может работать нормально, если изображения меньше, чем их оболочка или родительский элемент. Вы можете попробовать все, что угодно, чтобы решить эту проблему, и вы не угадаете настоящую причину, пока не прочитаете спецификацию CSS.
По умолчанию флекс-элементы не сжимаются меньше минимального размера содержимого (длины самого длинного слова или элемента фиксированного размера). Чтобы изменить это, установите свойство min-width или min-height.
Это означает, что нам нужно заставить флекс-элемент сжиматься меньше минимального размера содержимого, используя min-width (потому что flex-direction в нашем случае равно row).
|
.wrapper { display: flex; } .wrapper img { flex: 1; min-width: 0; } |
Вот и все. Мы узнали основную причину проблемы, просто прочитав спецификацию CSS и узнав, как все работает под капотом.
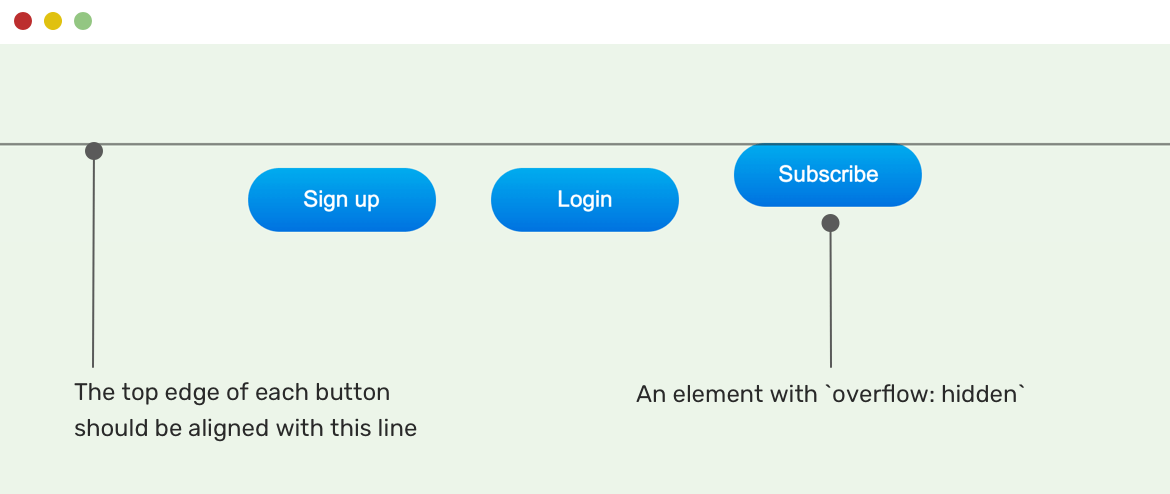
Переполнение и Inline-Block элементы
Я объяснил эту концепцию в своей статье Переполнение в CSS.
У нас есть три элемента inline-block, и один из них имеет overflow: hidden. Вы заметите, что кнопка с overflow: hidden не выровнена по базовой линии других элементов.
Согласно спецификации CSS: Базовая линия ‘inline-block’ — это базовая линия его последнего встроенного блока в нормальном потоке, если только он не имеет встроенных блоков в потоке или если его свойство ‘overflow’ имеет вычисленное значение, отличное от ‘visible’, в этом случае базовая линия — это край нижнего поля.
Мне повезло, что Гаэль Пупар упомянул меня в этой проблеме на github в репозитории Bootstrap. Я должен был увидеть вышеупомянутую проблему в реальной жизни!
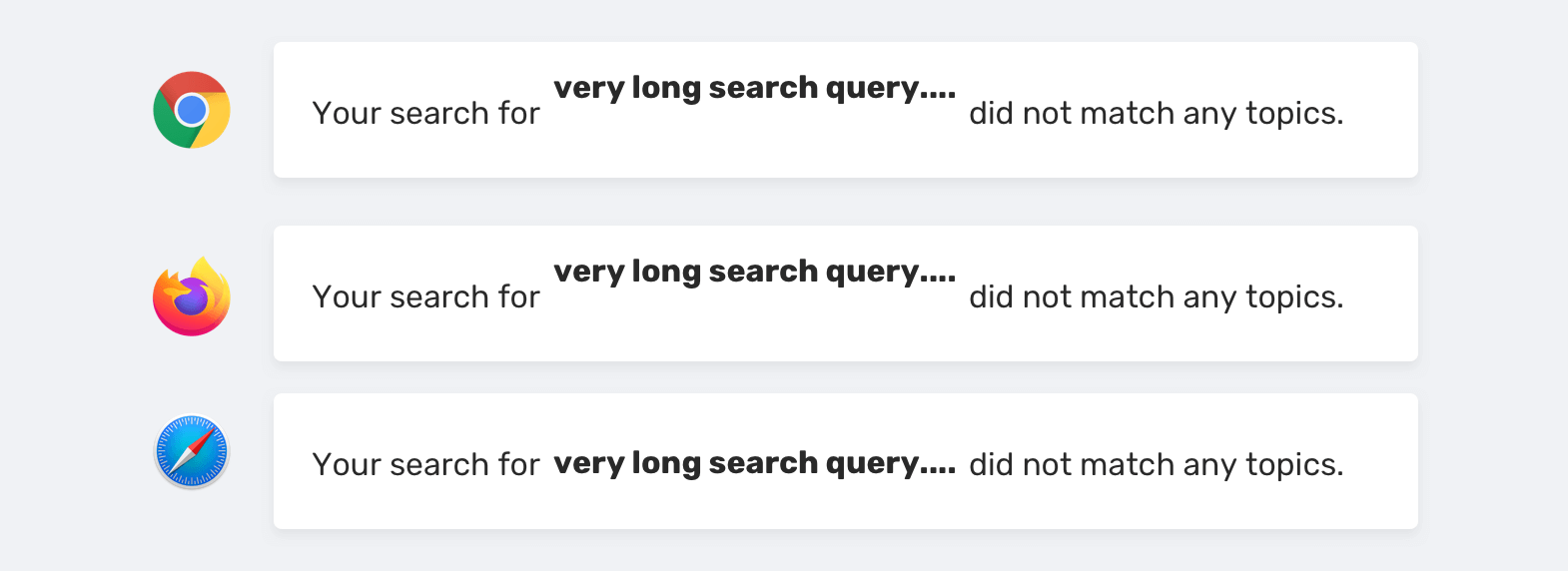
На странице результатов поиска строка запроса может варьироваться от одного слова до предложения. По какой-то причине в приведенном ниже дизайне строка должна быть ограничена определенной шириной. Для этого автор добавил следующий CSS:
|
.search-results span { display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } |
С этим у нас проблема. Строка запроса не выровнена со смежными элементами. См. рисунок ниже:
Без хорошего понимания CSS и тщательного исследования вы можете подумать, что это проблема, связанная с браузером или что-то в этом роде. На самом деле, это естественно. Вот краткое сравнение трех основных браузеров:
Как вы заметили, Chrome и Firefox дают одинаковый результат. С другой стороны, Safari показывает другой результат. Вы можете подумать вслух так: «О, это работает в Safari. Тогда проблема в Chrome и Firefox», и затем вы тратите часы на исследование, чтобы наконец обнаружить, что Safari реализует поведение неправильно.
Кроме того, ленивый разработчик, который хочет быстро закончить свою работу, может просто добавить поле и прекратить работу. Вот пример плохого решения:
|
.search-results span { position: relative; top: 3px; display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } |
Теперь, когда мы знаем первопричину, вот подходящее решение:
|
.search-results span { display: inline-block; max-width: 150px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; vertical-align: top; } |
Я только добавил vertical-align: top, и проблема решилась мгновенно.
Расстояние между смежными элементами
Вы работали над созданием веб-сайта и получили отзывы от ведущего дизайнера о том, что расстояние между кнопками непоследовательно. Это 22px вместо 16px. При проверке CSS получается следующее:
|
<div class=«wrapper»> <a class=«button» href=«»>Save changes</a> <a class=«button» href=«»>Cancel</a> </div> |
|
.button { display: inline-block; margin-right: 16px; /* Other button styles */ } |
Вы определили, что интервал равен 16px, но если вы измеряете его в браузере, он больше. Если вы торопитесь, вы можете просто уменьшить поде и сделать его 10px в CSS, а в браузере оно станет 16px. Если вам повезет, дизайнер может не заметить, что вы здесь сделали, но это плохое решение.
Это происходит потому, что кнопки являются встроенными элементами, и браузер обрабатывает их как текстовые символы. Между текстовыми символами есть интервал. Прямого способа исправить это нет, и большинство решений — это хаки.
Если я хочу решить эту проблему, я сделаю родительскую оболочку кнопок флекс-контейнером, и тогда интервал будет работать, как ожидалось, без каких-либо хаков.
|
.wrapper { display: flex; flex-wrap: wrap; } .button { margin-right: 16px; /* Other button styles */ } |
Заключение
Для вас как для фронт-энд разработчика важно найти первопричину ошибки в CSS. Вот что вы получите, решив проблему с нуля:
Вы узнаете что-то новое.
Вы никогда не забудете решение.
Вы станете более опытным.
Это весело.
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Добрый день, друзья. Сегодня речь пойдет о том, как проверить CSS на ошибки онлайн. Для начала давайте разберемся с этим понятием, для чего это вообще нужно.
Существует несколько уровней валидации кода, если это можно так назвать. Для старых сайтов это CSS Level 2.1 и для современных сайтов это стандарт CSS Level 3. Прогресс не стоит на месте и скоро появятся новые стандарты верстки, но мы пока будем опираться на последний, что есть на данный момент.
Для проверки сайта на валидность, надо воспользоваться сервисом проверки валидации. На данном сайте есть три варианта проверки. Можно указать ссылку сайта, загрузить файл css или вставить код непосредственно в форму.
Выбирайте подходящий для Вас вариант, а я расскажу как делал я.
Для начала я сделал проверку всего сайта и увидел следующий результат:
Я ожидал, что будут ошибки, но может чуть меньше по количеству ?
Давайте теперь поговорим, нужно ли их исправлять. Как всегда, на данный счет есть два мнения. Одна часть веб-мастеров говорит, что верификация устарела и не поддерживает современные технологии. Каждый из браузеров поддерживает свою технологию отображения элементов, поэтому приходится всегда подстраивать стили под каждый из них. От части я согласен с этими мнениями.
Вторая часть веб-мастеров твердит, что нужно строго придерживаться правил, потому что поисковые системы будут к такому сайту относиться более лояльно, чем к сайту с ошибками. Если в одном браузере отображается не так как в другом, то это уже проблема браузеров. С этим мнением, я тоже соглашусь. Теперь давайте объединим эти два мнения и сделаем один итог.
Сайт нужно проверять хотя бы для того чтобы исправить явные ошибки, которые могут быть не видны на первый взгляд. Сильно пыхтеть чтобы получить 100% валидацию и при этом чтоб пострадал внешний вид сайта, думаю не следует. Поэтому мы будем придерживаться золотой середины.
Теперь к делу: каждый сайт содержит кучу css файлов, для начала делаем тест всего сайта, записываем в каких файлах нашлись ошибки. После чего делаем отдельный тест для каждого из выписанных файлов, загружая их на сайт. Если заметили, то над проверкой сайта пишется строка с количеством ошибок, предупреждений и есть проверенный CSS. Вот именно проверенный CSS нам и нужен. В нем содержится уже чистый исправленный код. Копируем его и вставляем в Ваш файл.
Автор рекомендует:
- Как поставить пароль на документ Word
- Как вернуть стандартное оформление в Windows: несколько способов
- Как отключить ненужные системные службы в Windows
- Как на практике применить групповые политики в Windows 10
Вставили, сохранили, смотрим как работает сайт, что в нем поменялось внешне может какие-то исчезли тени, объемные места или округления. Желательно это все проверять и просматривать в разных браузерах. Если что-то пошло не так, то валидный код после теста, можно вставлять частями и проверять работу сайта. Тем самым найдете, то слабое место и его тогда не меняйте.
Важно! Перед изменением файла, сделайте его копию.
Тут важно понимать, что ошибки будут как и у файлов темы, так и у файлов от плагинов. Мы можем исправить все, но как только произойдет обновление плагина, то все наши труды будут напрасны. Хочу заметить в моем случае из плагинов был задет только WP-Recall, остальные прошли без ошибок.
Мы создали дополнительно еще один стилевой файл, чтобы не изменять основной в случае обновления темы. После теста на валидность, я решил отказаться от обновлений данного шаблона и изменить его уже на свое усмотрение и исправить все ошибки валидности в нем. Чтобы больше не получать обновлений от данного шаблона нужно: в папке вашей темы найти файл style.css и заменить там имя темы на другое. Данные из созданного дополнительного стилевого файла, можно перенести в основой.
Работа это очень долгая и муторная. Я целый день потратил, чтобы все шаблоны и сайт привести к валидному CSS и при этом не потерять всех красот оформления. На момент написания статьи, сайт полностью соответствовал стандартам CSS.
Смогли ли вы добиться такого же результата ? Хватило, ли у Вас терпения и усердия? Что вы думаете стоит ли вообще проходить тест на валидность CSS? Жду Ваших комментариев в данной статье.
С уважением, Виктор
Иногда поведение CSS может сбивать с толку. Узнайте о некоторых хитрых свойствах, которые могут вызывать наиболее распространенные проблемы, и как эти проблемы можно решить.
CSS — это беспорядок. CSS впервые был внедрен в 1995 году, и изначально предназначался не для стилизации веб-сайтов и веб приложений, а для оформления простых текстовых документов. С тех пор CSS прошел сложный путь. Возможно, слишком уж сложный.
В первую очередь CSS не был предназначен для верстки многоколоночных документов, адаптивных интерфейсов, и много другого. Вот почему он стал языком с множеством хаков и глюков, своего рода чудной паровой машиной с множеством расширений и примочек.
С другой стороны, это делает CSS довольно забавным. И в некоторой степени — ему мы обязаны тем, что у нас есть работа. Я полностью убежден, что разработка абсолютно кроссбраузерного CSS пока невозможна, и вряд ли будет возможна в обозримом будущем.
В любом случае я пишу не для того, чтобы высказывать свои убеждения и недовольства, а для того, чтобы поговорить о CSS. Сегодня мы поднимем вопросы о некоторых распространенных проблемах и постараемся найти варианты их решения.
Далее вы увидите мою подборку тех проблемных моментов, с которыми встретится каждый, кто работает с CSS:
Очистка потока (float clearing) — вопрос, старый, как мир
Думаю, это наиболее распространенный вопрос, который вызывает недоумение при попытках стилизовать элементы. Он стар, как мир, так что я на 100% уверен, что любой, кто когда-либо писал стили на CSS, попадал в подобную ловушку.
В основном, когда элемент содержит внутри себя плавающие (float) блоки, он “схлопывается” — принимает минимальную высоту. Это происходит оттого, что плавающие элементы выбиваются из общего потока элементов, так что блок, в который обернуты эти элементы, ведет себя так, как будто не содержит внутри себя никаких дочерних элементов.
Есть множество путей, позволяющих исправить подобное поведение. В прошлом приходилось добавлять пустой div со свойством clear: both после всех плавающих элементов, в конце контейнера. Также можно было этот div заменить тегом hr — тоже не самый лучший вариант.
Но Nicolas Gallagher предложил новый способ очистки потока в родительском элементе без загрязнения разметки дополнительными тегами. После бурных дискуссий и тестов был выявлен рабочий вариант с минимальным набором свойств, последняя версия которого приведена здесь:
.clearfix:after {
content: "";
display: table;
clear: both;
}
Вообще-то я солгал говоря, что это версия — самая последняя, но это определенно самый оптимизированный вариант. Если вам нужна поддержка IE 6/7, то вам понадобиться это дополнительный код:
.clearfix {
*zoom: 1;
}
/* Звездочка здесь для того, чтобы другие браузеры не воспринимали и не применяли это свойство . */
Что вам действительно потребуется — так это определить класс .clearfix в вашем проекте, который вы позже можете прописать элементам, в которых требуется произвести очистку потока. Это самый простой способ работы с плавающими элементами.
Как бороться с пространством между inline-block элементами?
Давайте попробуем спозиционировать элементы в одну строку, но без использования свойства float, а определив их как строчно-блочные (inline-block) элементы. Свойство display: inline-block долгое время оставалось недооцененным и мало-используемым, но мы наконец-то разобрались с тем, как оно работает, и оценили сильные стороны. В наши дни все больше и больше разработчиков интерфейсов избавляются от плавающих элементов в пользу строчно-блочных элементов, при условии что это возможно.
Я считаю, что главным преимуществом строчно-блочных элементов является то, что нам не надо заботиться о чистке потока и о других неудобствах, которые могут спровоцировать плавающие элементы. В основном, определив элемент, как строчно-блочный, мы превращаем его в некий гибрид: полу-строку и полу-блок. Таким элементам можно изменять размеры, у них могут быть внешние отступы, но их изначальная ширина зависит от контента, тогда как блочные элементы по умолчанию принимают всю ширину родителя. То есть, они выстраиваются друг за другом горизонтально, как символы в строке, а не вертикально, как блоки.
Вот тут вы скажете: “а какая тогда может быть проблема с ними?”. Проблема-то и заключается в том, что они — наполовину строки, и, как и строки, они отделяются друг от друга небольшим промежутком, равными ширине пустого символа. Для стандартного шрифта 16px размерность этого расстояние составляет 4px. В большинстве случаев, это расстояние составляет 25% от размера шрифта. В любом случае, это раздражает, когда ты пытаешься выстроить элементы. Давайте предположим, что у нас есть родительский элемент шириной в 600px с тремя дочерними строчно-блочными элементами шириной 200px. Если не избавиться от этих четырехпиксельных пробелов, получим, что результирующая ширина элементов будет больше ширины родительского элемента (200 * 3 + 4*2 = 608).
К счастью, существует несколько способов избавиться от этих нежелательных промежутков, каждый со своими достоинствами и недостатками. Чтобы быть абсолютно честным, скажу, что идеальных решений пока не существует. Давайте взглянем на эти способы, один за другим!
Используя разметку: убираем пробелы
Обратите внимание на эту разметку — её я и описывал за несколько строк до этого.
<div class="parent"> <!-- 600px --> <div class="child">I'm a child!</div> <!-- inline-block 200px --> <div class="child">I'm a child!</div> <!-- inline-block 200px --> <div class="child">I'm a child!</div> <!-- inline-block 200px --> </div>
Как я и говорил ранее, три этих блока не влезут в одну строку, так как между блоками присутствует один или более знаков пробела (в нашем случае — символ перевода строки и два пробела). Первый способ предполагает простое удаление пробелов между элементами:
<div class="parent"> <div class="child">I'm a child!</div><div class="child">I'm a child!</div><div class="child">I'm a child!</div> </div>
Этот способ работает, но очень ухудшает читабельность кода. Возможно, мы можем преобразовать наши теги вместо того, чтобы выстраивать их в одну строку, код станет более читабельным:
<div class="parent">
<div class="child">
I'm a child!</div><div class="child">
I'm a child!</div><div class="child">
I'm a child!</div>
</div>
Ещё один необычный вариант:
<div class="parent"> <div class="child">I'm a child!</div ><div class="child">I'm a child!</div ><div class="child">I'm a child!</div> </div>
Да, этот подход работает! Но вообще я бы не рекомендовал его к применению, так как он не является интуитивно понятным. Несмотря на то, что нам удалось избавиться от нежелательного пространства между элементами, взамен мы получили довольно неприятный код. Давайте попробуем что-нибудь другое.
Разметка: закомментируем промежутки
А что если закомментировать промежутки вместо того, чтобы избавляться от них?
<div class="parent"> <!-- 600px --> <div class="child">I'm a child!</div><!-- --><div class="child">I'm a child!</div><!-- --><div class="child">I'm a child!</div> </div>
Ого! Это уже намного лучше! Код остался читабельным, и вообще все выглядит отлично. Даже если это выглядит странным на первый взгляд, возможно, подобный подход будет вам полезен. Лично я использую этот подход, когда мне нужно убрать пространство между строчно-блочными элементами.
Однако, кое-кто скажет, что это не идеальный способ, так как это решение требует контроля со стороны разметки, а проблемы с позиционированием — это дело CSS и только CSS. И они будут абсолютно правы. Это приводит нас к решениям на базе CSS.
CSS: манипуляция пространством между символами. Свойство letter-spacing
Свойство letter-spacing используется для того, чтобы задать ширину пространства между символами. Идея нашего способа состоит в том, чтобы сделать пространство между символами меньше ширины пробела, а для дочерних элементов привести его к изначальному виду:
.parent {
letter-spacing: -0.3em;
}
.child {
letter-spacing: normal;
}
Эта техника используется в Griddle — сеточном движке, разработанном Nicolas Gallagher, так что можем считать этот вариант довольно надёжным. Однако, мне не очень нравится то, что мы опираемся на какое-то магическое число. Вдобавок, для некоторых шрифтов придется выставлять значение ниже -0.3em — например, -0.31em или -0.32em. Приходится подстраиваться под каждый конкретный случай.
CSS: отрицательный внешний отступ
Еще один способ, который похож на предыдущий — использование отрицательного отступа. Данный способ даёт сбои в IE 6/7, так как они не дружат с отрицательными отступами. К тому же, надо убирать отрицательный отступ у первого дочернего элемента, чтобы он не смещался влево, и чтобы дочерние элементы полностью влезали в контейнер:
.child {
margin-left: -0.25em;
}
.child:first-of-type {
margin-left: 0;
}
Если вам не надо поддерживать IE 6/7, или если у вас есть отдельный файл стилей для этих браузеров — думаю, это довольно-таки неплохое и безопасное решение.
CSS: размер шрифта
И последний, но далеко не худший способ заключается в том, что можно попробовать выставить размер шрифта родительского элемента в 0, чтобы пустые символы также стали нулевой ширины, а потом восстановить размер шрифта для дочерних элементов.
.parent {
font-size: 0;
}
.child {
font-size: 16px;
}
Этот способ работает замечательно, но у него тоже есть свои недостатки:
- вы не можете восстановить размер шрифта, используя относительную величину em, так как размер шрифта родительского элемента составляет 0px
- пробелы не убираются в стандартных браузерах систем Android до версии Jelly Bean
- если менять в контексте @font-face, шрифт может не сглаживаться в Safari 5
- в некоторых браузерах не разрешен шрифт нулевой высоты, например, китайский Chrome выставляет такой шрифт в стандартные 12px
Так что это определенно не самое лучшее решение. Как уже говорил ранее, я бы остановился на использовании способа с комментариями.
Разбираем абсолютное позиционирование
Позиционирование — довольно хитрая штука. Многие новички застревают на моментах, когда нужно спозиционировать элемент на странице. И они обычно слабо используют, или наоборот — злоупотребляют — свойством position. Это свойство определяет, как будет сдвинут элемент относительно какой-то стороны (top, right, bottom и left). Оно принимает четыре значения:
- static — значение по умолчанию, смещения не работают
- relative — сдвигается визуальный слой, но не сам элемент
- absolute — сдвигается элемент в окружающем контексте (первого не-статичного предка)
- fixed — элементы позиционируются в области просмотра, неважно, какова его позиция в DOM
Обычно проблема возникает при использовании position: absolute. Возможно, вы уже сталкивались с подобным: задаете элементу абсолютную позицию, так как хотите, чтобы он смещался относительно верхнего правого угла родительского элемента (например, как маленькая кнопка закрытия модельного окна, или что-то похожее)
.element {
position: absolute;
top: 0;
left: 0;
}
… а он отображается в верхнем правом углу окна. А вы думаете: “какого фига?”. На самом деле, это предопределенное поведение браузера. Ключевое слово здесь — контекст.
Вышеприведенный код на самом деле означает: “я хочу, чтобы мой элемент размещался в правом верхнем углу относительно его контекста”. Так что такое “контекст”? Это первый не-статичный предок. Это может быть прямой родительский элемент. Или родитель родительского элемента. Или родитель родителя родителя… И так будет произведен поиск до первого элемента, чье позиционирование не задано как static.
Может быть несколько сложно для понимания, особенно для начинающих, но если вы однажды усвоили это — вы можете очень гибко управлять абсолютным позиционированием.
Вот простой пример, показывающий то, о чем мы только что говорили. Два родительских элемента, у каждого внутри дочерний элемент, который спозиционирован абсолютно значениями top: 0 и right: 0. Слева родительский элемент спозиционирован относительно (ожидаемое поведение). Справа родительский элемент оставлен статичным (неверно).
Когда применять высоту/ширину в 100%?
Высота в 100%
Давайте сперва разберемся с менее сложным примером. Когда использовать height: 100%? Вообще-то многие из нас как минимум единожды задавались вопросом “какого черта? Я рассчитывал на то, что моя страница будет как минимум занимать всю высоту экрана!” Я прав?
Для того, чтобы ответить на этот вопрос, необходимо понимать, что на самом деле означает свойство height: 100%: полную высоту родительского элемента. Это далеко не означает “всю высоту экрана”. Так что если вы хотите, чтобы ваш контейнер занимал всю высоту экрана, height: 100% недостаточно.
Почему? Потому, что родительский элемент вашего контейнера (body) имеет высоту по умолчанию auto, что означает, что его размер определяется содержимым. Так что можете попробовать проставить height: 100% и для элемента body — это все равно не даст желаемого эффекта.
Почему? Потому, что родительский элемент тега body (html) имеет высоту по умолчанию auto, что означает, что его размеры зависят от содержимого. А что если попробовать задать элементу html height: 100%? Работает!
Почему? На самом деле потому, что корневой элемент (html) — это не самый последний родительский блок на странице — есть еще окно просмотра (viewport). Проще говоря — это окно браузера. Так что если задать height: 100% элементу html, вы сделаете его высоту, равной высоте браузера. Вот так-то просто.
Результат нашей истории отражен в следующем коде:
html, body, .container {
height: 100%;
}
А что если у родительского элемента задан min-height, но не задан height?
Roger Johansson недавно выявил проблему с height: 100% в случае когда у родительского элемента нет назначенной высоты, но для него задана минимальная высота. Я не буду углубляться в описание, но в итоге решение состоит в том, что родительскому элементу нужно задать высоту в 1px, так чтобы дочерний элемент мог растянуть его до min-height.
.parent {
min-height: 300px;
height: 1px; /* Необходим для того, чтобы дочерний элемент раскрылся на всю высоту min-height */
}
.child {
height: 100%;
}
Ширина в 100%
Теперь давайте разберемся с параметром width: 100%. Сразу напомню, что, как и с высотой, настройка width: 100% — это указание, что элемент должен быть такой же ширины, как и родительский элемент. Никаких сюрпризов здесь нет.
А сейчас поделюсь небольшим секретом. Ширина — не совсем правильное название для этого свойства. Свойство width на самом деле не определяет всю ширину элемента, а только ширину его содержимого, что совершенно отличается от полной ширины элемента.
Если мы добавим внутреннее поле и границы к вашему элементу, которому выставлена ширина width: 100%, то этот элемент уже не будет вписываться в родительский — он будет выходить за его пределы. Все это из-за полей и границ. И именно поэтому свойство width должно было бы называться content-width (шириной контента). Пожалуйста, рассмотрите следующий пример, чтобы понять, что я имею в виду:
Ширина родительского элемента равна 25em. Ширина дочернего элемента равна 100% (от его родительского элемента), но также имеет поля размером 1em (1em слева, 1em справа. В сумме по горизонтали это будет 2em), а также границу в 0.5em (всего 1em по горизонтали), что приводит к тому, что результирующая ширина дочернего элемента состовит 25em(100%) + 2em + 1em = 28em. Хмм… Хьюстон, похоже, у нас проблема.
Есть четыре способа поправить положение дел. Первый, и определенно лучший — избегать установки width: 100%, особенно если в этом нет пользы, как в данном случае. Дочерний элемент является блочным элементом, что автоматически расширяет его до ширины родительского элемента (без той проблемы, что мы видим выше). К сожалению, если мы имеем дело со строчно-блочными элементами, то можно воспользоваться следующим фиксом.
Можно не использовать width: 100%, и выставить конкретную ширину элементу самостоятельно. В нашем случае, это 20 — (2 + 1) = 22em. Надо сказать, что это решение плоховато, так как нужно вручную вычислять необходимую ширину элемента. Поищим другой способ!
Третьим вариантом будет использование calc(), чтобы автоматизировать вычисления: width: calc(100% — 3em). Все равно плохо. Во-первых, нам нужно вычислять сумму горизонтальных полей + вертикальных границ. Во-вторых, calc() поддерживается не самым лучшим образом в браузерах (его не поддерживают IE 8, Safari 5, Opera 12 и стандартный браузер Android).
Четвертый вариант — использовать свойство box-sizing: border-box. По существу, она меняет поведение модели контейнера так, что свойство width отражает суммарную ширину элемента, границы и поля включены. Хорошие новости заключаются в том, что поддержка браузерами этого свойства довольно хороша (все, кроме IE 7- и Opera 9).
Как не ошибиться с z-index?
Все элементы на странице позиционируются в трехмерном пространстве: в дополнение к вертикальному и горизонтальному позиционированию, элементы также располагаются вдоль оси Z. На первый взгляд, эта концепция кажется довольно простой: элементы с более высоким z-index отображаются поверх элементов с более низким z-index.
К сожалению, вещи могут быть более сложными, чем они кажутся на первый взгляд. Я вообще уверен, что это самое запутанное CSS-свойство. Уверен, что проблемы с z-index — самые распространенные и раздражающие, с которыми только можно встретиться во время работы с CSS. Но мы постараемся найти решение.
Начнем с начала: свойство z-index не работает со статичными элементами. Для того, чтобы сдвинуть элемент по оси Z, нужно определить позиционирование для элемента, как relative, absolute или fixed. Так что первая вещь, которую мы должны сделать — убедиться, что элемент правильно спозиционирован, прежде чем вообще задумываться о том, чтобы назначить ему z-index.
Теперь, следует запомнить, что элементы в DOM не располагаются на одном и том же слое. Это означает, что выставления z-index в очень большое значение может быть недостаточно для того, чтобы отобразить его поверх других элементов. Это называется контекстом наложения.
Меняя положение по оси Z, элементы можно заставить перекрывать друг друга в нужном порядке. Вот как, согласно CSS спецификации отображаются элементы в рамках одного группового контекста:
- фон и границы элемента, который формирует групповой контекст
- дочерние групповые контексты с отрицательными уровнями (первыми идут наименьшие)
- внутри-потоковые, не-строчные, неспозиционированные потомки
- не-спозиционированные плавающие элементы
- внутри-потоковые, строчные, неспозиционированные потомки, включая таблицы и большинство строчных блоков
- дочерние групповые контексты с уровнем 0 и спозиционированные потомки с уровнем 0
- дочерние групповые контексты с положительными уровнями (от меньшего к большему)
Когда результат ужасает
Хорошо, это была самая основная информация о свойстве z-index. Знания об этом могут сэкономить вам много времени, и уменьшить количество проблем, уж будьте уверены. К сожалению, этого недостаточно. Это были ещё цветочки!
Дело в том, что каждый групповой контекст имеет свой собственный масштаб по оси Z. В основном, элемент A в групповом контексте 1 и элемент B в групповом контексте 2 не могут взаимодействовать посредством z-индексов. Это значит, что элемент A является частью группового контекста, который находится в самом низу порядка группировки, и нет возможности вывести его перед элементом B, который находится в другом групповом контексте, который имеет более высокий групповой порядок, даже если вы зададите ему очень высокий z-index.
Но подождите — на самом деле, все еще хуже. Элемент html формирует корневой групповой контекст. В таком случае, каждый спозиционированный (не-статичный) блок со значением z-index больше, чем auto создает новый групповой контекст. Ничего нового в этом нет. А вот здесь все становится довольно печально: некоторые CSS-свойства, совершенно не связанные с позиционировнием, создают новые групповые контексты. К примеру, opacity.
Да, да — свойство opacity создает новый групповой контекст. Так же действуют свойства transform и perspevtive. Но ведь это не имеет смысла, не так ли? Значит, что если у вас есть элемент с прозрачностью, отличающейся от 1, или с трансформацией, отличной от none — у вас есть потенциальная проблема.
К сожалению, каждая проблема с z-index уникальна, так что нет возможности предложить какое-либо универсально решение для всех проблем с z-index. Под конец можно вывести несколько заключений:
- всегда проверяйте, что вашим элементам задано позиционирование, прежде чем применять к ним z-index
- не используйте z-index с большими значениями, это абсолютно бессмысленно. В большинстве случаем вполне достаточно z-index: 10
- убедитесь, что элементы, которым вы хотите изменить порядок отображения, принадлежат одному групповому контексту
- если у вас до сих пор не решилась проблема, убедитесь, что у вас на пути нет трансформированных или полупрозрачных элементов
Что такое объединение отступов?
Я думаю, что это один из “глюков” CSS, который отнял большую часть моего времени. Полагаю, что вы скажете, что это настолько же странно, как и поведение z-index. Короче говоря, объединение отступов это когда верхний и нижний отступ двух элементов сливаются в наибольший из двух этих отступов. Вообще говоря, вертикальный отступ между двумя блоками рассчитывается так:
margin = max(block1.marginBottom, block2.marginTop)
Видимо, это именно та причина, по которой все работает именно так (как определено и описано в спецификации CSS). Как бы то ни было, иногда мы не хотим, чтобы вертикальные отступы объединялись. Для того, чтобы понять, как это исправить, сперва рассмотрим причину такой проблемы. Объединение отступов случается в трех различных случаях:
Смежные блоки
Когда два смежных блока имеют вертикальные отступы, они объединяются в наибольший отступ из нижнего отступа одного элемента и верхнего отступа второго. Это можно предотвратить несколькими путями:
- clear: left; float: left; для смежных блоков (right тоже работает)
- display: inline-block on siblings (также срабатывает inline-table)
Следующий пример демонстрирует эти фиксы в действии:
Родительский элемент и первый/последний дочерний элемент
Обычно, родительский верхний отступ и верхний отступ первого дочернего элемента объединяются в наибольший отступ. Аналогично, родительский нижний отступ и нижний отступ последнего дочернего элемента объединяются в наибольший. Этот феномен также известен как “объединение предка”. Есть несколько решений для борьбы с таким поведением. Большинство из них состоят в добавлении одного из следующих свойств к родительскому элементу:
- overflow: hidden (или другое, отличное от auto)
- padding: 1px (или любое другое значение, больше 0); некоторые браузеры даже поддерживают субпиксельные значения)
- border: 1px solid transparent (или любая граница)
- display: inline-block (также работают строчные таблицы — inline-table)
- float: left (right также подходит)
Следующий пример демонстрирует эти фиксы в действии:
Пустые блоки
Когда у пустого блока нет ни границы, ни полей, ни высоты — его верхняя и нижняя граница объединяются в одну. В таком случае это подходит под первый или второй случай, которые описаны выше — объединение границ с родителем/смежным элементом. Тем не менее, пустые элементы — тоже, в общем, плохая идея, так что я надеюсь, что вам не придется сталкиваться с ними часто.
Итоги
Ух ты, довольно много всего, не правда ли? Но, к сожалению, это лишь вершина айсберга багов, хаков и глюков. Я описал лишь наиболее часто встречаемые проблемы, с которыми вы можете столкнуться во время работы с CSS, но остается еще очень много подобных вещей, как несовместимость браузеров, беспорядок в префиксах производителей, специфичность селекторов, каскады и наследование, и многое другое.
В любом случае, надеюсь, что некоторые решения позволят вам сэкономить время.
Приветствую Вас дорогие друзья. Сегодня мы поговорим о каскадных таблицах стилей, а точнее о частых ошибках, которые допускаются при написании кода.
Когда я только начинал изучать CSS я тоже очень часто допускал подобные ошибки, чаще всего это происходило по незнанию, сейчас же это, как правило, происходит из-за торопливости.
Итак, давайте рассмотрим типичные ошибки в CSS, исправим их, а также рассмотрим варианты рациональной оптимизации длины кода.
+ этим знаком я буду обозначать правильные варианты
– а этих варианты, в которых допущены ошибки
Ошибка № 1 – нет закрывающего знака
Конечно в будущем, может быть браузеры и будут игнорировать данную ошибку, но будет это, думаю, нескоро:
- .myclass{margin-top: 10px;
+ .myclass{margin-top: 10px;}
Ошибка № 2 – забыта кавычка “
По данным статистики одной из американских лингвистических компаний, этот символ забывают писать намного реже, чем те два, которые приведены выше:
- <div class="primer>Hi World</div> + <div class="primer">Hi World</div>
Ошибка № 3 – неправильное написание служебных слов
В данном случае слово – фон:
- bagraund-color: #666; + background-color: #666;
Ошибка № 4 – не написано слово пикселей
Пиксели обозначаются как px
- .block{width: 720;}
+ .block{width: 720px;}
Ошибка № 5 – Поставлена точка . перед тегом
Рассматриваю на примере теге p
- .p{font-size: 12px;}
+ p{font-size: 12px;}
Ошибка № 6 – Перепутаны id селекторы и классы
Одна строка в html файле, другая в файле стилей:
- #seo-primer <div class="seo-primer">Привет</div> + #seo-primer <div id="seo-primer">Привет</div>
Укорачиваем код!
Теперь давайте рассмотрим один из вариантов оптимизации записи кода, вот имеющаяся запись:
background-color: #f0f;
background-image: url('/wp-content/uploads/ссылка на картинку');
background-repeat: repeat-x;
background-position: right center;
А вот более короткая и оптимальная запись, которая уместилась в одной строке и смотрится куда лучше:
background: #f0f url('/wp-content/uploads/ссылка на картинку') repeat-x right center;
Для того, чтобы реже допускать или не допускать вообще эти ошибки, вот список рекомендаций:
- Проверять css код на ошибки через специальные сервисы
- Не помешает знание английского языка
- Знание каскадной таблицы стилей
- Ну и конечно же внимательность
На сегодня у меня все, подписывайте на обновления блога, например, по электронный почте, для этого просто введите адрес почты в форму ниже (либо в колонке справа) и нажмите – “подписаться”. с вами был Сергей Оганесян, до новых встреч!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
В прошлый раз, в статье «Валидность HTML«, мы рассмотрели вопрос, как проверить HTML код сайта или блога на валидность и научились исправлять найденные там ошибки. В этой статье я поделюсь своим опытом, как проверить валидность CSS и приведу примеры с исправлением найденных ошибок и предупреждений.
Если HTML отвечает за содержание страницы, то CSS (Cascading Style Shects – каскадные таблицы стилей) это содержание форматирует, приводит страницу к окончательному виду. Помните, что только валидность CSS и HTML вместе, а не по отдельности, дают гарантию корректного отображения страниц блога во всех современных браузерах, так называемую кросс-браузерность.
Если код HTML вашего блога уже валиден, можно приступать к проверке каскадных таблиц стилей. Проверять валидность CSS будем с помощью сервиса CSS Validation service. К нашей радости, сервис многоязычен и русский язык он поддерживает тоже.
На странице сервиса видим три вкладки для проверки по:
- URL;
- Загруженному файлу;
- Набранному тексту.
Здесь все понятно. После ввода URL главной страницы своего блога и нажатия на кнопку «Проверить«, я получил следующую картину:
Внизу этой страницы, после всех ошибок и предупреждений, сервис предоставляет сгенерированный валидный код CSS проверенной страницы. Находим этот код через поиск браузера.
Далее, через поиск файл менеджера Total Commander (как пользоваться этим инструментом я уже писал в статье «Внешние ссылки»), по ftp, определяем, что ошибка значения кроется в файле options-contactform.php плагина контактной формы.
Открываем файл для редактирования в текстовом редакторе Notepad++. Через поиск находим ошибочный код и заменяем его валидным.
Еще один наглядный пример. Сервис выдал четыре предупреждения.
В этом случае все гораздо проще. Сервис выдал ссылку на файл, содержащий невалидный код и еще в придачу номер строки с этим кодом. По ftp открываем файл для редактирования в Notepad++. Цвет для background-color меняем с white , к примеру, на green. На дизайн блога это не повлияет, а предупреждение уйдет.
Если еще не слишком утомил, приведу последний, короткий, но интересный пример. Одна из ошибок крылась в самом style.css шаблона сайта.
Сгенерированный, валидный CSS код ничем не отличался от кода с ошибкой (значение на строке 427 файла style.css). Оказалось все очень просто. В значении цвета #202С0С две буквы С были напечатаны не в латинице, а в кириллице :-).
На этом, пожалуй, и все. Как вы сами убедились, ничего сложного нет в проверке и исправлении ошибок валидности CSS. После устранения всех замечаний, сервис вас поздравит с этой маленькой победой.
Теперь валидность CSS кода вашего проекта в порядке.
Во время написания своих стилей часто возникает ситуация, что стиль почему-то не работает или работает не так, как хотелось. В этой статье будут разобраны 3 случая с поломанной вёрсткой, советы из которых вы сможете применить в своих проектах.
1. Красный или не красный?
То, что вы написали какой-то стиль ещё не значит, что это получилось правильно, и браузер вас понял.
1.1. Скопируйте вёрстку
Создайте файл index.html, скопируйте туда вёрстку и откройте в браузере. Это небольшой сайт, на котором должен быть красный текст:
<html lang="ru">
<head>
</head>
<body>
<p style="color red">Красный текст</p>
</body>
</html>
Текст на сайте почему-то не красный:
1.2. Откройте Chrome Dev Tools
Разглядывать HTML-код и искать в нём ошибку — долго и нудно. Лучше сразу обратиться к браузеру и узнать у него, что ему не понравилось. У браузера можно узнать, какие стили браузер понял, а какие — пропустил. Это можно сделать через панель отладки стилей в Chrome Dev Tools.
Откройте инструменты разработчика в браузере, перейдите в панель стилей:
Почему-то стиль про “красный цвет” зачёркнут… Видимо, он не работает. Если присмотреться, можно увидеть, что у всех остальных стилей название слева от двоеточия, а значение — справа:
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
А вот у стиля красного цвета всё слева:
color red:
Да и браузер уже подсказывает в чём дело. Нет стиля color red, есть стиль color, а red — его значение:
1.3. Исправьте ошибку
Ошибку можно исправить прямо в браузере. Кликните на стиль и перепишите его:
Теперь текст красный:
2. Хотел красный — получил синий.
Иногда в стиле ошибки нет, но браузер всё равно его не отрисовывает: во всём вина другого стиля, который мешает.
2.1. Скопируйте вёрстку
Создайте файл index.html, скопируйте туда вёрстку и откройте в браузере. Это ещё один сайт, на котором должен быть красный текст:
<html lang="ru">
<head>
<style type="text/css">
.blue {
color:blue;
}
</style>
</head>
<body>
<div style="color:red;">
<p class="blue">Красный текст</p>
</div>
</body>
</html>
На этот раз вместо желанного красного он почему-то синего цвета:
2.2. Откройте Chrome Dev Tools
В примере выше ошибку найти легко, но вам не всегда будет так везти. Посмотрите как её можно найти с помощью панели отладки стилей:
На панели видно, что красный стиль зачёрнут, а синий — нет. Похоже, что стиль синего цвета перезаписал красный цвет.
Выключите синий цвет, чтобы проверить, что красный работает:
2.3. Исправьте ошибку
Чтобы её исправить, найдите, откуда взялся стиль красного цвета. К счастью, Chrome Dev Tools подсказывает и это. Дело в классе blue на теге. Исправьте ошибку и обновите страницу:
3. Неправильные отступы
Для каждого тега Chrome Dev Tools предлагает посмотреть все его размеры и отступы, они изображены схематично:
3.1. Скопируйте вёрстку
Создайте файл index.html, скопируйте туда вёрстку и откройте в браузере. На этот раз хочется сделать так, чтобы текст снизу очень-очень прижался к тексту выше. В коде даже убрали все отступы: margin:0px;:
<html lang="ru">
<head>
</head>
<body>
<div>
<p>Чёрный текст</p>
<p style="margin:0px;">Очень прижавшийся снизу текст</p>
</div>
</body>
</html>
Но текст всё равно и близко не хочет прижиматься:
3.2. Откройте Chrome Dev Tools
Размеры элементов тоже можно посмотреть во вкладке Styles. Синий прямоугольник — размеры самого элемента. Оранжевая рамка — отступы снаружи, margin. Зелёная рамка — отступ внутри, padding. Подробнее об отступах.
Откройте вкладку Styles и посомтрите на размеры элемента и соседних элементов:
На гифке видно, что дело не в отступе у нижнего текста, а в отступе у верхнего. На его диаграмке нарисована оранжевая рамка, внизу у которой написано 16. Это значит, что у этого блока есть margin в 16 пикселей внизу:
3.3. Исправьте ошибку
Исправить ошибку можно дописав стиль прямо в Chrome Dev Tools:
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
НЕТ, CSS никогда не выдает ошибку. Вы не сможете увидеть никаких ошибок в консоли или где-либо еще, вызванных CSS. Поскольку CSS — это просто язык стилей, и если что-то не оформлено должным образом, об этом не будет сообщено как об ошибке.
Быстрый способ найти ошибки в коде CSS — установить надстройку панели инструментов веб-разработчика и использовать валидатор в раскрывающемся списке инструментов. Что хорошо в этом инструменте, так это то, что вы также можете быстро проверять локальные файлы, поскольку он автоматически загружает их в валидатор W3C.
Порядок CSS имеет значение В CSS порядок,в котором мы указываем наши правила,имеет значение.Если существует правило из той же таблицы стилей,с тем же уровнем специфичности,то будет применено правило,объявленное последним в документе CSS.
Псевдоэлемент ::first-letter представляет первую букву элемента,если ему не предшествует какое-либо другое содержимое (например,изображения или встроенные таблицы)на его строке.
Замените сломанные файлы CSS теми, которые возвращают 200 кодов состояния HTTP, или удалите их. Что еще следует учитывать для решения проблемы: Попробуйте очистить кеш браузера. Если страница возвращает ошибки 5xx, проблема может быть на сервере: он не обрабатывает трафик, потому что работает слишком медленно или неправильно настроен.
Allowable properties
Syntax
Examples
Простая проверка грамматики документа
В этом примере возможные поддерживающие браузеры должны выделить все отмеченные грамматические ошибки с помощью показанных стилей.
HTML
<p>My friends is coming to the party tonight.</p>
CSS
::grammar-error { text-decoration: underline red; color: red; }
Result
Specifications
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::grammar-error |
No |
No |
No |
No |
No |
No См. Ошибку 175784 . |
No |
No |
No |
No |
No См. Ошибку 175784 . |
No |
See also
::spelling-error
CSS
- ::first-letter (:first-letter)
- Псевдоэлемент CSS ::first-letter применяет стили на уровне блока строк,но только если ему не предшествует другое содержимое (например,изображения или встроенные таблицы).
- ::first-line (:first-line)
- Псевдоэлемент CSS ::first-line применяет стили к блочному уровню Эффекты ::first-line ограничены длиной и содержанием текстового элемента.
- ::marker
- The ::marker CSS pseudo-element selects box of list item, which typically contains bullet or number.
- ::part()
- The ::part CSS pseudo-element represents any within shadow tree that has matching attribute.
На чтение 3 мин. Просмотров 61 Опубликовано 30.05.2021
0
Когда вы открываете определенную программу на своем компьютере, вы получаете уведомление об ошибке, например на следующем снимке экрана говорится, что Шрифт ‘Verdna’ не поддерживает стиль ‘Regular’.

Иногда шрифт мог быть другим, например:

Уведомление также может быть другим, например:

А это:

Когда появляется подобное сообщение об ошибке, у вас нет возможности использовать программу, которую вы собираетесь открыть. Тогда что делать, чтобы исправить эту ошибку?
Этот пост в основном показывает вам два способа решения этой проблемы, когда появляется сообщение об ошибке Шрифт «Verdana» не поддерживает стиль «Regular» .
Перед тем, как мы начнем
Это руководство сделано в Windows 7 и с проблемным шрифтом Вердана . Возможно, вам потребуется заменить проблемный шрифт и соответствующие операции в вашей операционной системе.
Метод первый: переустановите шрифт
Возможной причиной этого сообщения об ошибке может быть то, что шрифт представлен на вашем система, но неправильно зарегистрирована. Чтобы исправить ошибку, вам просто нужно удалить, а затем снова установить шрифт, который вызывает эту ошибку.
Шаг первый
Убедитесь, что у вас установлен шрифт Verdana Regular Bold указаны на вашем компьютере.
1) Нажмите кнопку Пуск . Введите шрифты в поле поиска. Затем выберите вариант Шрифты .

2) Найдите проблемный шрифт Вердана . Проверьте стиль шрифта внизу. Посмотрите, сможете ли вы найти в описании Regular и Bold .
Выберите шрифт, вызывающий проблему. В меню Файл нажмите Удалить .
Если вы не видите меню «Файл», пожалуйста, нажмите клавишу ALT на клавиатуре.

Шаг третий
1) Найдите в Интернете шрифт, который вы только что удалили, а затем загрузите его на свой компьютер. Мы повторно скачиваем Verdana regular и Verdana Bold из Интернета. Вы можете выбрать загрузку только обычного шрифта, поскольку в уведомлении упоминается только «обычный стиль».

2) Скопируйте загруженные файлы и затем вставьте их в панель Fonts .

Я скопировал два файла шрифтов, один обычный, другой жирный. Как видите, теперь они перечислены в Verdana с разными описаниями стиля шрифта.
Примечание : перед загрузкой шрифта убедитесь, что вы доверяете источнику.
Метод второй: запустить сканирование SFC
Если первый метод не работает, попробуйте запустить средство проверки системных файлов , чтобы проблема была решена вашей системой автоматически.
1) Откройте командную строку от имени администратора.
2) В командной строке введите sfc/scannow , а затем нажмите Enter. Подождите несколько минут, пока процесс завершится.

3) Утилита проверки системных файлов позволяет выполнять сканирование всех защищенных ресурсов на проверьте, правильная ли это версия. Поэтому, если он обнаружит какие-либо неправильные версии, он заменит их правильными.
Приветствую вас на сайте Impuls-Web!
В данной статье мы затронем одну, очень важную проблему, с которой сталкивается практически любой человек, который занимается разработкой или администрированием сайтов.

Речь сегодня пойдет о таких ситуациях, когда вы задаете свои css-стили для определенных элементов на вашем сайте, сохраняете все изменения, обновляете страницу и видите, что данные css-стили не применяются. Сегодня мы постараемся разобраться, в чем может быть причина такой проблемы, и как с ней бороться.
Кэширование браузера
Первая причина, по которой внесенные вами изменения могут не применяться может заключаться в банальном кэшировании браузера. Особенно актуально эта проблема проявляется в браузерах Google Chrome.
Дело в том, что этот браузер по умолчанию кэширует все css-стили сайта. Поэтому очень часто, после внесения изменений, при просмотре страницы в браузере Google Chrome нужно либо несколько раз обновить страницу, чтобы изменения вступили в силу, либо очистить кэш браузера.
Кэш браузера здесь очищается следующим образом:
- 1.В правом верхнем углу находим значок с тремя точками и открываем меню настроек Google Chrome
- 2.Находим пункт «История» => «История»
- 3.Далее, либо ставим галочку возле сайта, для которого вы хотите очистить кэш и нажав на значок с тремя точками, выбрать пункт «Удалить из истории»
- 4.Или же вы можете очистить всю историю полностью, нажав на пункт «Очистить историю», и здесь нажав на кнопку «Очистить историю»
Во всех других браузерах кэш чистится аналогичным образом.
Кэширование на хостинге или на сайте
Если вы занимаетесь разработкой сайта и вносите какие-то изменения и при этом у вас на сайте установлен какой-то плагин кэширования, убедитесь в том, что данный плагин у вас отключен. Потому, что он так же может кэшировать css-стили. В итоге стили будут написаны правильно, будут применяться, но вы просто не будете видеть изменения, из-за того, что у вас в кэше находится еще старая версия файлов.
Ошибки в коде
Следующая ситуация, когда стили могут не срабатывать – это ошибки в коде. Особенно это актуально в тех случаях, если вы вносите изменения через встроенный редактор WordPress. Здесь нет подсветки кода и какую-то ошибку в написании того или иного css-свойства очень легко не заметить.
Поэтому для работы с кодом в целом и с css-файлами я рекомендую использовать редакторы кода, в которых есть подсветка этого самого кода. И если вдруг вы какое-то css-свойство напишете не правильно, то у вас он просто не будет подсвечиваться соответствующим цветом, и вы сможете понять, что здесь есть какая-то ошибка.
Не правильно выбранный селектор
Для тех, кто еще не знает, селекторами в css называются та часть кода (те строки), через которые происходит выборка или обращение к тому или иному элементу. Это либо название класса, либо название идентификатора, либо название какого-то html-тега, для которого вы хотите применить определенные стили.

Как же всё таки определить правильно ли вы указали селектор или нет?
Я в таких случаях использую один очень простой прием, который называется задание красной рамки.
К примеру, я хочу изменить стили для блока на сайте.
- 1.Для начала мне нужно вычислить его класс или идентификатор. При помощи инспектирование кода определяю что блок имеет класс site-branding.
- 2.Копирую название этого класса, перехожу в файл стилей и пишу здесь:
.site–branding{
border:1px solid red;
}
Таким образом я задаю для этого элемента рамку толщиной 1 пиксель, сплошную, красного цвета.
- 3.После сохранение изменений для указанного блока должна появиться красная рамка.
Если для указанного в css-файле элемента красная рамка появилась, значит селектор указан правильно, и все остальные стили которые для него будут дописываться, тоже должны будут примениться.
Если же такая рамка не появилась, то это означает, что селектор выбран не правильно, либо заданные мной стили перекрываются стилями темы и необходимо повышать их приоритет.
О приоритете стилей я расскажу чуть ниже.
Так же важно понимать, что при работе с таблицами у вас красные рамки могут не применяться. В этом случае, вместо красной рамки можно задавать цвет фона.
Если этот фон для указанного элемента применился, значит селектор определен правильно.
Приоритеты стилей
Теперь давайте рассмотрим еще одну очень распространённую ситуацию, когда вы применяете какие-то CSS-стили, убедились в том, что браузер у вас ничего не кэширует, на сайте никаких плагинов кэширования нет, селектор определен правильно, но стиль почему-то не применяется.
В чем здесь может быть причина?
Чаще всего такие ситуации возникают из-за того, что где-то в самой теме уже указаны стили для того или иного элемента и приоритет у этих стилей выше, чем у тех стилей, которые вы задаете в самом конце.
- 1.На первом месте по приоритету стоят идентификаторы. Когда у вас на сайте есть блок, для которого написано ID и далее идет название идентификатора.
В CSS это будет выглядеть следующим образом:
#masthead {
font–size:40px!important;
}
- 2.На втором месте по приоритету стоят классы, когда для определенного блока написано class и далее в кавычках указывается один или несколько классов.
В CSS это выглядит так:
.site–branding {
font–size:40px;
}
- 3.Самый низкий приоритет будет иметь тот селектор, в котором указано название тега.
К примеру, div или span, или h1, или любой другой тег.div, span, h1{
font–size:40px;
}
Как поднять приоритет стилей?
Если вы столкнулись с ситуацией, когда вы написали для определенного блока какие-то CSS-стили, но они у вас не применяются и перекрываются стилями темы, то здесь вам нужно поднимать приоритет написанных вами css-стилей.
Сделать это можно двумя способами:
- 1.Можно воспользоваться правилом !important. Выглядит это следующим образом:
Данное правило дает браузеру понять, что помеченные стили имеют приоритет выше, чем остальные.
- 2.Второй способ заключается в увеличении селектора. Если у вас, к примеру, есть блок с классом site-branding и этот блок находится внутри еще какого-то блока, который имеет, к примеру, идентификатор. То для того, что бы повысить приоритет стиля вы можете указать цепочку вложенности классов и идентификаторов для этого блока блока.
Давайте рассмотрим это на примере. Возьмем тот же блок site-branding и при помощи инспектора кода видим, что он находится в теге <header>, который имеет идентификатор masthead.

Копируем этот идентификатор, и перед названием класса ставим решетку, вставляем название идентификатора и ставим пробел:
|
#masthead . site-branding{ } |
Данное css-свойство будет работать для блока с классом site-branding, находящегося внутри блока с идентификатором masthead.
Задавая вот такие длинные селекторы, мы тем самым поднимаем приоритет наших стилей.
Так же мы можем пойти дальше и указать еще здесь, к примеру, тег body. В данном случае это будет выглядеть вот так:
|
body #masthead . site-branding{ background:red; } |
Указанные здесь CSS стили должны будут работать для всех блоков с классом site-branding, которые находятся внутри блока с идентификатором masthead, которые, в свою очередь, находятся внутри тега <body>.
Так же более высокий приоритет имеют стили, в которых объединено несколько селекторов. Когда одно css-задается не для одного элемента, а сразу для нескольких.
Например:
|
body #masthead .site-branding, #masthead, .shadow-4 { font–size:40px; } |
Подведем небольшой итог. Если какое-то css-свойство у вас не срабатывает и перекрывается стилями темы, то вы можете поднять его приоритет, либо дописав ему правило important, либо увеличив селектор для этого блока. В отдельных случаях приходится делать и то и другое.
Так же не забывайте о том, что CSS – это каскадная таблица стилей, то есть в первую очередь будут применяться те стили, которые написаны в конце.
К примеру, если вы для какого-то блока укажите фон сначала красный, а потом для этого же блока укажите, к примеру, фон зеленый, то применится тот фон, который вы указали последним. В нашем случае он будет зеленым.
Так же помимо перечисленных здесь причин и приемов их устранения могут быть и другие ситуации, когда определенные стили для тех или иных элементов могут просто не срабатывать. Это связано с тем, что в CSS есть такое понятие как строчные элементы, блочные элементы, табличные элементы, и есть определенный набор CSS-свойств, который работает только для блочных элементов, и не работает для строчных. Либо работает только для строчных и не работает для остальных и так далее.
Все это довольно обширная тема и более подробно об этом я как-нибудь расскажу в одной из отдельных статей.
Видеоинструкция

На этом у меня сегодня все. Надеюсь, что информация, показанная в данной статье поможет вам решить проблему с неработающими CSS-стилями.
Я желаю вам успехов в создании и продвижении ваших проектов! Если данная статья была для вас полезна не забывайте оставлять комментарии и делиться статьей в социальных сетях.
До встречи в следующих статьях!
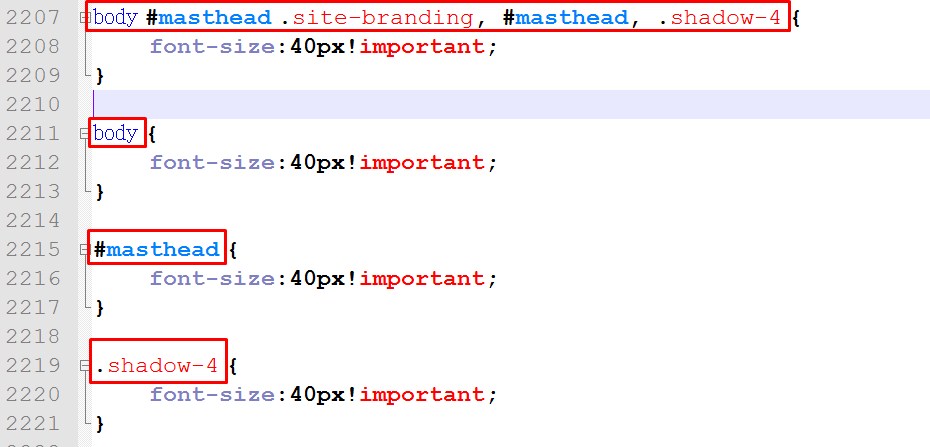
С уважением Юлия Гусарь