Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
Я создал HTML-документ с двумя предложениями:
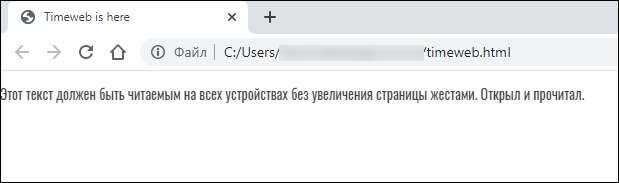
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Timeweb is here</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p> </body> </html>
Так он выглядит на десктопе.
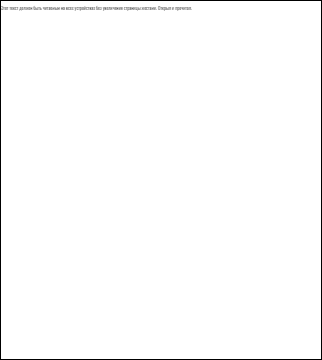
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>.
Получится так:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Строчка, которая делает магию--> <title>Timeweb is here</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p> </body> </html>
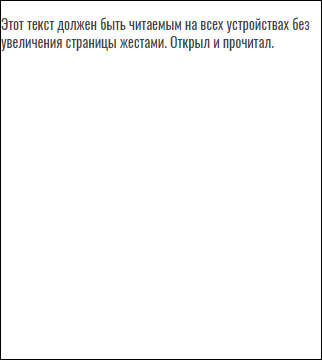
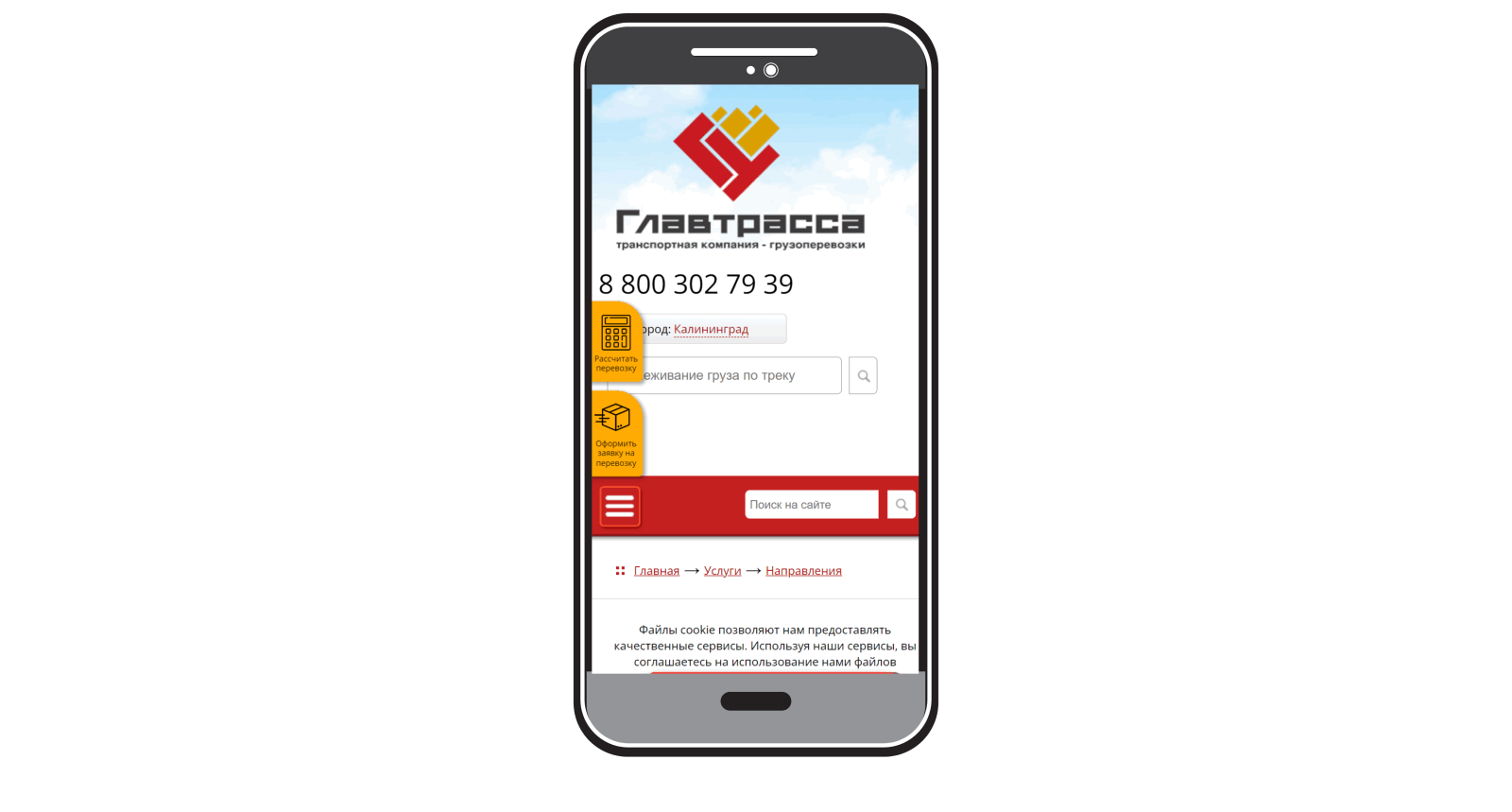
Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1. То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
- Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport. Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
- height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
<meta name="viewport" content="width=980px, initial-scale=1.0">
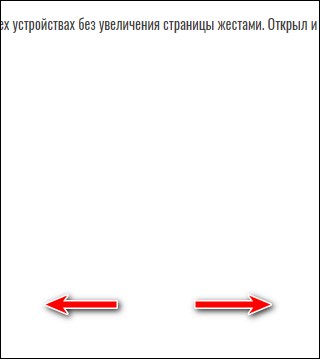
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
<meta name="viewport" content="width=1024">
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пользователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
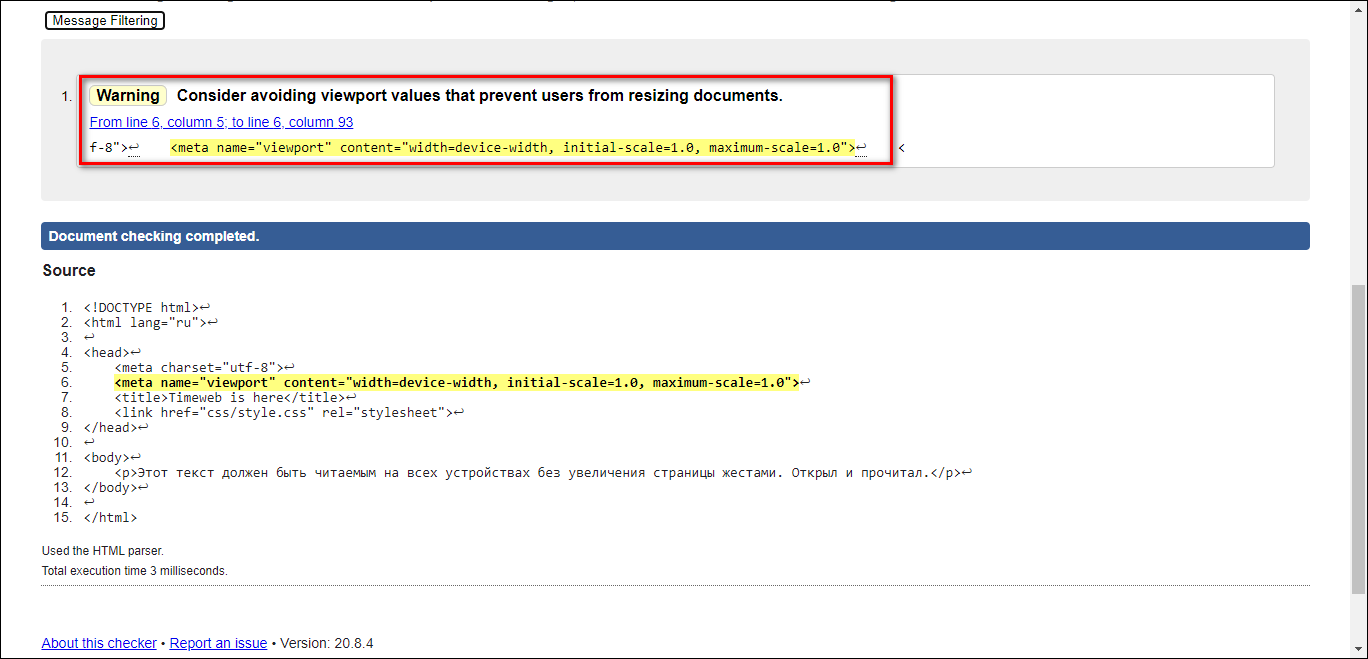
<!--ТАК ДЕЛАТЬ НЕ НУЖНО--> <meta name="viewport" content="user-scalable=no"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
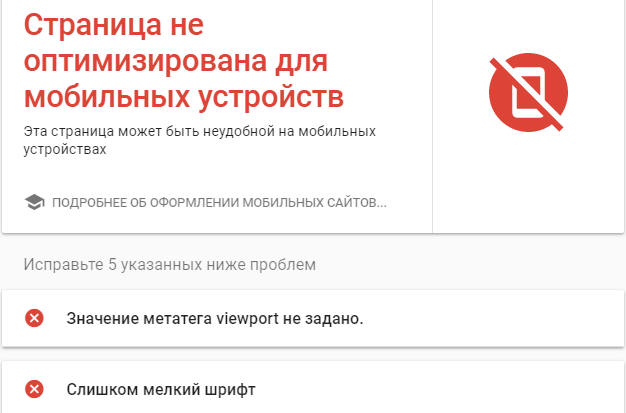
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
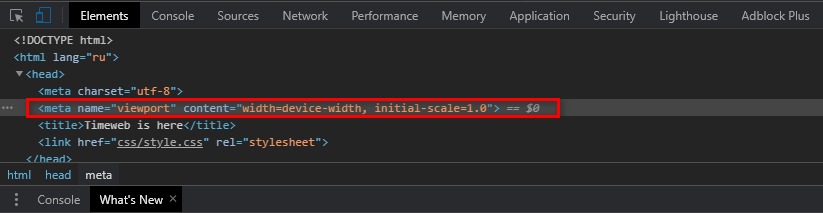
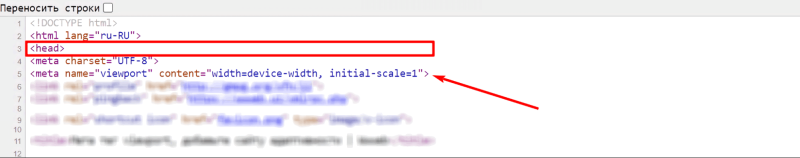
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока <head></head>. Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок <body></body>. Через панель разработчика в браузере вы это сразу увидите.
Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.
Содержание
В статье рассказываем, что такое метатег viewport и зачем он нужен, а в конце — ссылки на ресурсы, где можно проверить, правильно ли указан метатег и нет ли ошибок в отображении контента.
Что такое метатег viewport и зачем он нужен
Viewport (с англ. «окно просмотра») — это видимая пользователю область веб-страницы, которую он может просмотреть без прокрутки.
Область просмотра пользователя на десктопе
Одноимённый метатег viewport нужен для того, чтобы сообщить браузеру, как изменять масштаб страницы в зависимости от размера устройства пользователя.
❗️Метатег viewport не адаптирует страницу сам. Он только сообщает, что сайт нужно отобразить по определённым правилам. Чтобы браузер правильно понял команду, у страницы должна существовать мобильная версия дизайна.
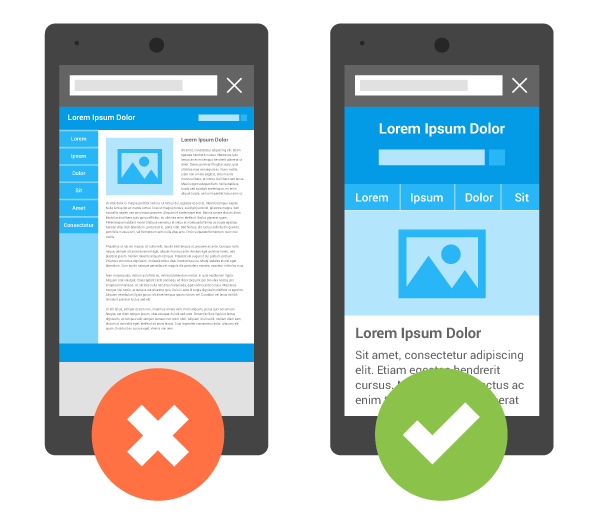
Благодаря метатегу viewport пользователь видит экран не так:
Контент вылезает за размеры экрана
А так:
Контент адаптирован под размер экрана
Атрибуты метатега viewport
У метатега есть свои атрибуты — специальные команды, которые сообщают определённые параметры метатега.
Как «читать» исходный код страницы: теги и атрибуты, важные для SEO
Эти команды передаются с помощью атрибута content. Все указанные внизу значения meta viewport будут вписаны в атрибут content через запятую, например, так:
<meta name="viewport" content="width=device‑width, height=device‑height, initial‑scale=1.0, maximum‑scale=1.0, minimum‑scale=1.0, user‑scalable=no">
Width
Определяет, какая ширина будет у области просмотра:
-
если значение атрибута device‑width, то ширина страницы подстроится под ширину экрана;
-
если значение в пикселях, например 400, атрибут укажет браузеру всегда отображать страницу шириной 400 пикселей. Атрибут может принимать значение от 200 до 10 000 пикселей;
-
если значение атрибута не указано, будет по умолчанию приниматься такое значение: в Safari с мобильного — 980 px, Opera — 850 px, Android WebKit — 800 px, IE — 974 px.
Если у сайта есть адаптивный дизайн, рекомендуется использовать значение width=device‑width
Height
Определяет, какая высота будет у области просмотра. Указывать его не обязательно, если уже указан атрибут width, так как браузер сохранит соотношение сторон.
Если выставить значение атрибута device‑height, то высота сайта подстраивается под высоту экрана. Но атрибуту можно присвоить и точное значение от 233 до 10 000 пикселей, например 800 пикселей. Тогда высота страницы будет постоянной.
Initial‑scale
Передаёт начальный масштаб страницы. Указывает, во сколько раз область просмотра станет больше или меньше по сравнению с её исходным значением.
Значение атрибута может быть от 0,1 до 10. Если указать 1,0, область просмотра масштабируется под размер экрана 1:1.
User‑scalable
Разрешает или запрещает пользователям приближать и отдалять страницу.
Если user‑scalable имеет значение «yes», масштабировать можно, если «no» — нельзя. По умолчанию значение user‑scalable всегда «yes», поэтому его можно не указывать.
Minimum‑scale и maximum‑scale
С их помощью можно задать минимальный и максимальный масштаб: minimum‑scale и maximum‑scale от 0,1 до 1,0. Значение 1,0 говорит браузеру «не масштабировать».
Минимальный и максимальный масштаб используют, чтобы изменить настройки браузеров. Например, масштаб браузера Safari по умолчанию 0,25. Его можно изменить, если задать minimum‑scale или maximum‑scale.
Как настроить масштаб страницы через метатег viewport
Метатег указывают в HTML‑коде каждой страницы в разделе <head></head> в таком виде:
<meta name="viewport" content="...">
Внутри атрибута content описываются все необходимые значения через запятую. Например:
Как подобрать масштаб
Экраны гаджетов имеют два типа разрешений:
- физическое — можно измерить;
- CSS — величина, которая зависит от плотности пикселей.
Плотность пикселей — это количество пикселей, которое приходится на один дюйм экрана. Измеряется в PPI.
У разных смартфонов может быть одинаковое физическое разрешение, но CSS‑разрешения будут различаться. Тогда одна и та же страница на одном устройстве отображается нормально, а на втором — с маленьким нечитаемым текстом.
Чтобы такого не допустить, используют атрибуты width и initial‑scale:
-
первый атрибут подгонит область просмотра под CSS‑ширину любого девайса. Записывают атрибут со значением device‑width так: width=device‑width;
-
второй атрибут увеличит масштаб в несколько раз через коэффициент, и текст не будет мелким:
-
если у экрана 200 ppi, то коэффициент 1;
-
если у экрана 200‑300 ppi — коэффициент 1,5;
-
если у экрана больше 300 ppi, коэффициент считают так: плотность пикселей делят на 150, а результат округляют.
-
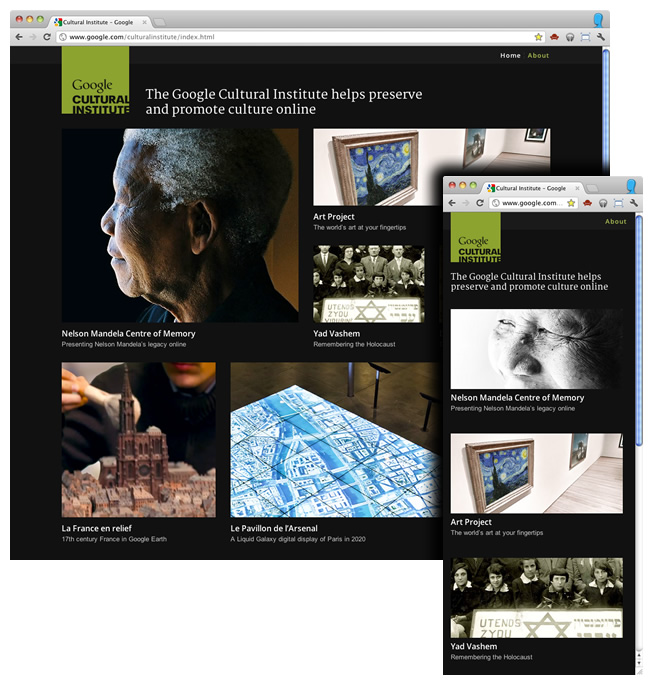
Увидеть, как width=device‑width влияет на то, как выглядит страница, можно на примере ниже с iPhone 6. Слева страница подстроилась под размер экрана, но шрифт мелкий. Справа та же страница, но с width=device‑width и с initial‑scale=1. Текст крупнее, читать стало удобнее:
Как настроить отображение в зависимости от ориентации экрана
Если пользователь открывает страницу на смартфоне, он может менять её ориентацию, когда переворачивает смартфон в горизонтальное положение. В этот момент некоторые гаджеты увеличивают масштаб по умолчанию. Чтобы масштаб не «прыгал», используют атрибут initial‑scale и задают ему значение 1.
Другой способ запретить устройству менять масштаб — использовать атрибут maximum‑scale. Если задать ему значение 1,0, то при переключении ориентации масштаб не будет меняться.
Как проверить адаптивность страницы
Через Google
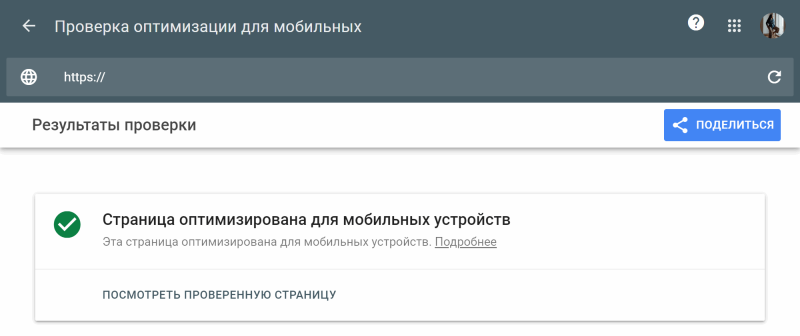
После настройки meta viewport можно проверить, как отображается страница на мобильных экранах, не появляется ли полоса прокрутки. Это можно сделать через инструмент «Проверка оптимизации для мобильных» от Google.
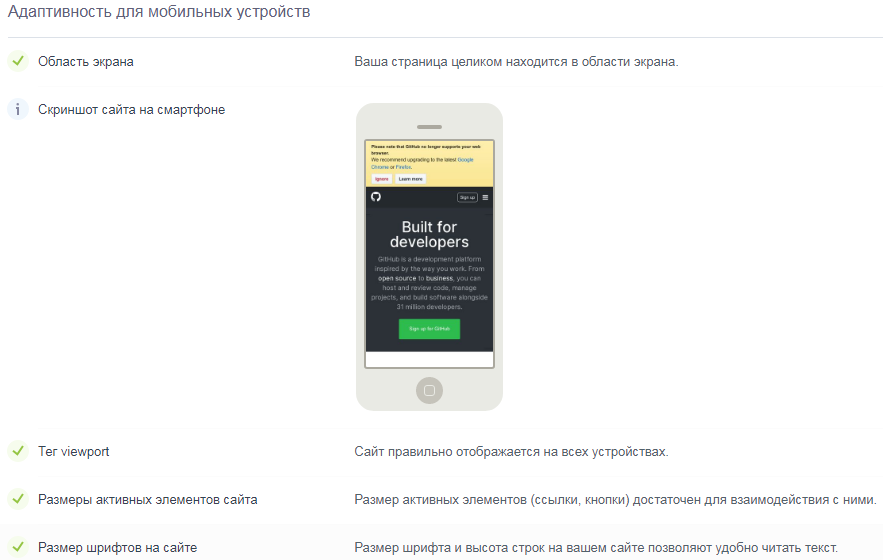
Если страница в порядке, появится такой результат:
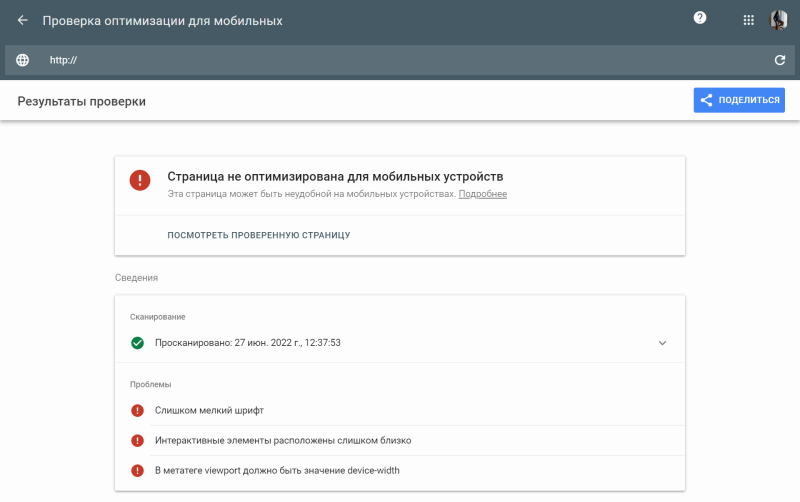
Если нет, сервис перечислит ошибки, которые нужно исправить:
Через Яндекс.Вебмастер
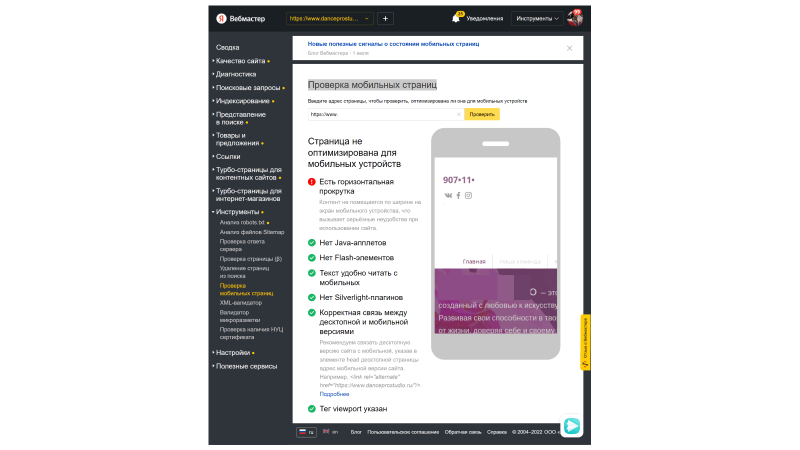
Заходите в Вебмастер → Инструменты → Проверка мобильных страниц, указываете ссылку на сайт и нажимаете «Проверить». Загружается отчёт.
Отчет проверки мобильных страниц в Яндекс.Вебмастере
Если в вёрстке есть ошибки, они попадут в отчёт. Иногда бывает так, что метатег viewport указан, а внизу все равно горизонтальная прокрутка. Значит, какой‑то контент не поместился в область просмотра. Надо проверить вёрстку сайта и то, правильно ли записан метатег.
Вкратце
-
Viewport используют, чтобы область просмотра страницы совпала с размером экрана пользователя. В этом случае страница выглядит нормально на любом экране: не расползается, не сужается, не убегает под скролл.
- Метатег прописывают на каждой странице в разделе <head></head> со специальными значениями атрибутов — командами, которые управляют метатегом. Среди них:
- width — даёт браузеру указания, как подстроить страницу под разрешение экрана.
- height — определяет, какая высота будет у области просмотра.
- initial-scale — указывает, во сколько раз увеличить масштаб по сравнению с начальным вариантом.
- user-scalable — разрешает или запрещает пользователям приближать или отдалять страницу.
- minimum-scale и maximum-scale — меняют настройки браузеров.
- Проверить работу viewport можно в Google Search Console или в Яндекс.Вебмастере.
Published on Thursday, May 2, 2019 • Updated on Tuesday, August 20, 2019
Translated to: Español, Português, 한국어, 中文
Many search engines rank pages based on how mobile-friendly they are. Without a viewport meta tag, mobile devices render pages at typical desktop screen widths and then scale the pages down, making them difficult to read.
Setting the viewport meta tag lets you control the width and scaling of the viewport so that it’s sized correctly on all devices.
Lighthouse flags pages without a viewport meta tag:
A page fails the audit unless all of these conditions are met:
- The document’s
<head>contains a<meta name="viewport">tag. - The viewport meta tag contains a
contentattribute. - The
contentattribute’s value includes the textwidth=.
Lighthouse doesn’t check that width equals device-width. It also doesn’t check for an initial-scale key-value pair. However, you still need to include both for your page to render correctly on mobile devices.
In the Lighthouse report UI the full PWA badge is given when you pass all of the audits in all of the PWA subcategories (Fast and reliable, Installable, and PWA optimized).
Add a viewport <meta> tag with the appropriate key-value pairs to the <head> of your page:
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…Here’s what each key-value pair does:
width=device-widthsets the width of the viewport to the width of the device.initial-scale=1sets the initial zoom level when the user visits the page.
Resources
- Source code for Has a
<meta name="viewport">tag withwidthorinitial-scaleaudit - Responsive Web Design Basics
- Using the viewport meta tag to control layout on mobile browsers
Updated on Tuesday, August 20, 2019 • Improve article
Как настроить область просмотра в адаптивном дизайне с помощью мета-тега “viewport” или CSS правила @viewport и что делать, если анализ не видит “viewport”.
В статье:
-
Экран и область просмотра в адаптивном дизайне
-
Как работает мета-тег viewport
-
Как и где указывать тег “viewport”
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
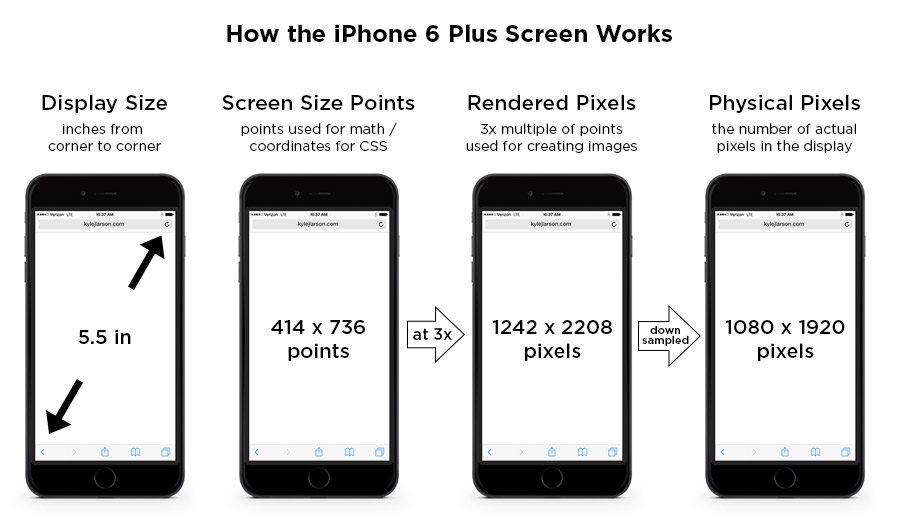
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
- диагональ экрана — размер дисплея в дюймах, измеряется от угла к углу;
- размер экрана в точках — количество точек, их устройство использует для координат;
- полное число пикселей (Rendered Pixels), которое визуализирует устройство. Значение считают с помощью множителя 1x, 2x, 3x, который устройство использует к размеру экрана в точках;
- физические пиксели — фактическое разрешение экрана в пикселях; в экранах Retina, которые используют современные модели техники Apple, более высокое разрешение изображения на экране с меньшим количеством физических пикселей.
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.
Из-за высокой плотности пикселей тот же текст, набранный в размере 16px, будет выглядеть на экране IPhone 6 Plus значительно мельче, чем на дисплее IPhone 3 . Чтобы сделать страницу с таким текстом пригодной для чтения, нужно отмасштабировать ее, увеличив в три раза.
Отношение пикселей зависит от плотности дисплея:
- плотность менее 200 DPI (точек на дюйм) — соотношение 1.0;
- от 200 до 300 DPI — 1.5.
- более 300 DPI — соотношение представляет собой плотность/150 точек на дюйм.
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок
Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега “viewport” в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример
требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.
На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег “viewport” и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега “viewport” или правила
@viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.
Справа мобилопригодная страница с тегом “viewport”, в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Страницы сайта должны корректно отображаться на разных дисплеях, для этого в HTML-страницу нужно включить мета-тег “viewport”, а в CSS добавить правило @viewport.
Мета-тег “viewport” размещают в блок в таком виде:
<meta name="viewport" content="width=device-width, initial-scale=1">
Особенности поддержки правила @viewport браузерами есть в
спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
@viewport { width: device-width;}Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
@-ms-viewport {
width: device-width;
}
@-o-viewport {
width: device-width;
}
@viewport {
width: device-width;
}Как настроить размер окна просмотра
Атрибут “width”
Атрибут “width” адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу “device-width” — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, width=600. Так делают, если макет должен быть не менее 600px шириной. Если экран окажется больше, браузер не будет увеличивать масштаб, а станет расширять область просмотра, чтобы она растянулась до размеров экрана.
<meta name="viewport" content="width=600, initial-scale=1">К примеру, на большинстве смартфонов действует стандарт “device-width” в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств.
Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр “width=100%”, на любом устройстве он поместится в экран и не будет слишком маленьким или слишком большим.
div.fullWidth {
width: 100%;
}Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
@media (query) {
/* CSS Rules used when query matches */
}В адаптивном дизайне применяют функции:
- “min-width” — применимо к браузеру, ширина которого больше, чем указано в запросе;
- “max-width” — к браузеру, ширина которого меньше;
- “min-height” — к браузеру, высота которого больше значения, указанного в запросе;
- “max-height” — к браузеру, высота которого меньше.
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
@media screen and (max-width: 400px) {
@-ms-viewport { width: 320px; }
...
}К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
<link rel="stylesheet" media="(min-width: 640px)" href="min-640px.css">
<link rel="stylesheet" media="(orientation: portrait)" href="portrait.css">
<link rel="stylesheet" media="(orientation: landscape)" href="landscape.css">
<style>
@media (min-width: 500px) and (max-width: 600px) {
h1 {
color: fuchsia;
}
.desc:after {
content:" In fact, it's between 500px and 600px wide.";
}
}
</style>Как настроить отображение в зависимости от ориентации дисплея
Атрибут “initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом “initial-scale=1” указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты “maximum-scale”, “minimum-scale” и “user-scalable”
Кроме настройки “initial-scale” у разработчика есть возможность настроить атрибуты “maximum-scale”, “minimum-scale” и “user-scalable”. Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
“maximum-scale” и “minimum-scale” определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут “maximum-scale=1” при переключении ориентации оставит настройки масштаба неизменными:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">“user-scalable” определяет, может ли пользователь изменять масштаб. Он имеет значение “no” или “yes”, по умолчанию стоит “yes”.
Аналоги для правила @viewport
У “initial-scale” в мета-теге есть аналоги для правила @viewport — это дескрипторы “zoom”, “max-zoom” и “min-zoom”, они работают также.
@viewport {
width: device-width;
zoom: 2;
}Свойство “user-scalable” в HTML имеет эквивалент “user-zoom” в CSS:
@viewport {
width: device-width;
user-zoom: fixed;
}Дескриптор “orientation”
Ориентацией документа в @viewport можно управлять с помощью дескриптора “orientation”. У него есть три значения:
- auto — ориентация на основе положения устройства;
- landscape — горизонтальная ориентация;
- portrait — вертикальная ориентация.
По умолчанию установлено значение auto.
Медиазапросы и “device-width”
Google в
руководстве для веб-мастеров предлагает комбинировать значения “device-width” с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:
@media all and (orientation: landscape) {
/* Target device in landscape mode */
}
@media all and (orientation: portrait) {
/* Target device in portrait mode */
}Атрибуты “height” и “device-height”
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут “height” — он определяет высоту Viewport. Указывают целое неотрицательное значение “height” от 223px до 10000px или константу “device-height”.
Если шаблон неадаптивный
Не рекомендуют использовать “initial-scale=1” для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте “user-scalable=no” или “initial-scale=1” вместе с “maximum-scale=1” на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать “viewport”
В теге или правиле “viewport” браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта.
Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился
алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
Проверить мобилопригодность страницы
Протестировать, адаптирована ли страница для мобильного просмотра, можно с помощью
теста от Google. Он определит мобилопригодность и перечислит ошибки, которые нужно исправить.
Отображение на мобильных устройствах в числе прочих тестов покажет
«Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.
Мета-тег “viewport” не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в
документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
- Требования к PSD-макетам сайта by andrey-hohlov на GitHub.
- Правило @viewport в справочнике CSS
- Спецификация @viewport
- Мета-тег “viewport” в справочнике HTML
- Руководство для веб-мастеров от Google
- Список размеров экранов мобильных устройств и планшетов
- Документация для разработчиков
Apple и Android
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега “viewport” в HTML, а в CSS иногда добавляют правило @viewport.
The problem is not your meta viewport tag. After having read all the comments here are a couple solutions to your problem:
A non-optimal solution:
Keep the table layout, change to percentage widths and use text blocks with white-space:nowrap; and <br> hard-coded line breaks with different font sizes depending on device screen size.
– About the layout:
Your .preview-panel has a fixed width in rem. To solve this, make the following changes:
.preview-panel {
background-size:100% auto;
width:100%;
}
Now you will notice layout issues with the other td. That’s because you have to set them to percentage widths, for example:
.template-editor {
width:100%;
}
.template-editor td {
width:33%;
}
– About the text blocks:
You said setting widths to percentages would mess up your text blocks. Well, unfortunately there’s no magical solution for this and all you can do about it (with your current layout) is to add this to whatever text block you put in there:
.foo {
white-space:nowrap;
}
You would also have to fix your line breaks with <br> like so:
Lorem ipsum dolor sit amet,<br>
consectetur adipiscing elit.<br>
Fusce pulvinar aliquet luctus.
You could make the line breaks responsive if you wanted to, with something like (HTML):
<span class="line-break"></span>
(CSS):
.line-break {
display:block;
}
Then you’d have the opportunity to set different font sizes on your media queries, and you could also hide the purposeful line-breaks with display:none;. This is, in my opinion, a better solution than plain old <br>.
With this, your layout should look better in all devices. That being said, this is still a poor solution and an entirely different approach is necessary, in my opinion.
A better solution:
Use flex or maybe just floated items, but not a table when your layout essentially is not a table. You have three panels, why would you forcefully use a table layout for that? Here’s an example with flex:
.container {
display:flex;
align-items:stretch;
justify-content:center;
}
.container__panel {
flex-grow:1;
height:600px;
border:1px solid black;
}<div class="container">
<div class="container__panel"></div>
<div class="container__panel"></div>
<div class="container__panel"></div>
</div>Disclaimer: the weird container__panel is BEM notation: http://getbem.com/introduction/