Wix.com
Wix.com — это не просто конструктор сайтов, а ведущая облачная платформа с миллионами пользователей по всему миру. С нами вы сможете легко создать красивый сайт самостоятельно.
Развивайте бизнес, демонстрируйте работы, продавайте товары или пробуйте новые идеи. С конструктором сайтов Wix вы убедитесь, что создание сайта — это увлекательно, удобно и бесплатно.
© Wix.com, Inc., 2006–2023
Работа над сайтом должна вестись по разным направлениям, т.к. уровень юзабилити порой может оказывать на результаты продвижения эффект не меньший, чем SEO-оптимизация его страниц.
А ведь есть еще такие важные моменты как техническое SEO, скорость загрузки страниц, адаптация под мобильные и другие факторы. Все они влияют на итоговое качество сайта для поиска и его восприятие пользователями.
Чтобы протестировать сайт на предмет соответствия тем или иным показателям, используются разного рода специализированные сервисы. Проверка осуществляется в автоматическом или полуавтоматическом режиме, результат обычно информативный и понятный.
На его основе уже можно принимать решения, например, относительно исправления ошибок или внедрения дополнительного функционала.
Вот какие именно инструменты тестирования сайтов мы рекомендуем использовать для этих целей.
Loader.io
Сервис для нагрузочного тестирования сайтов, который показывает как будет меняться его производительность при одновременном обращении большого количества пользователей.
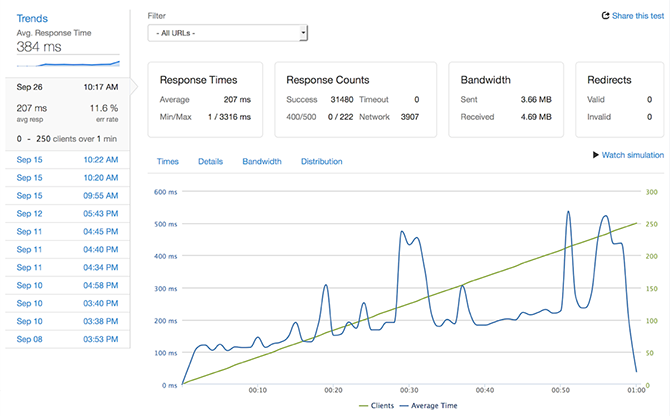
Результаты выводятся на графике в режиме реального времени, и вы можете видеть, когда начинается «просадка»:
Хороший способ понять, что нужен хостинг помощнее, еще до того как подобная ситуация случится в реальности.
Loader.io будет полезен практически для любого сайта, так как иногда из-за проблем с оптимизацией движка, производительность может резко упасть даже при сравнительно невысокой посещаемости. А нагрузочное тестирование сайта с помощью данного сервиса позволяет избежать возможных проблем заранее.
Askusers.ru
Насколько хорошими бы не были автоматизированные инструменты, всегда нужно помнить, что сайты мы делаем именно для людей. И наиболее полезный фидбек могут дать именно реальные пользователи, которые получили опыт взаимодействия с конкретным ресурсом.
AskUsers позволяет сделать именно это – понять как реагируют на сайт реальные люди. Вы можете получить обратную связь от пользователей в виде скриншотов, видео и узнать:
- понятна ли им навигация;
- удобно ли заполнять формы;
- интересны ли спецпредложения и акции;
- что не работает на сайте или работает не так, как это было изначально запланировано.
Для анализа сайта ассесоров можно подбирать по различным социально-демографическим и другим критериям.
Также, на сайте можно посмотреть анкеты реальных сайтов, выбрав наиболее близкую вам тематику. Тарифы начинаются от 1 125 р.
Usabilityhub.com
Предназначение у данного сервиса аналогичное AskUsers, и хотя сам сервис англоязычный, русский есть среди предлагаемых языков админки. На выбор доступно 5 вариантов тестирования:
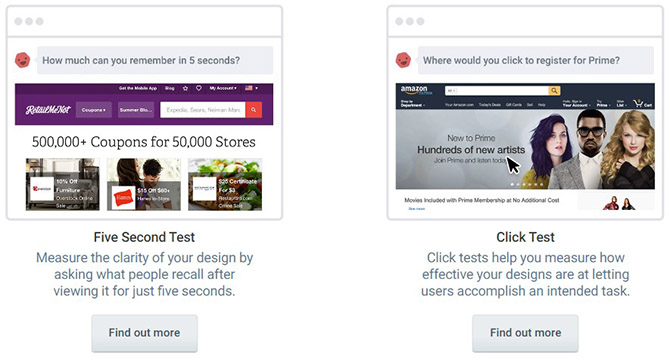
- Five Second – загружаете скриншот нужной страницы, после чего пользователи оценивают ее в течение 5 секунд и пишут свои впечатления. Например, какой элемент больше всего привлекает внимание, чего не хватает и т.п.
- Click Test – как уже понятно из названия, речь идет о тепловой карте кликов, также отслеживаются данные об общем количестве кликов и среднем времени щелчка.
- Question Test – задавайте вопросы и получайте ответы от пользователей.
- Navigation Test – анализ удобства архитектуры сайта и его навигации.
- Preference Test – очень интересный формат, A/B тестирование с участием реальных людей. К примеру, вы можете загрузить два варианта дизайна, и пользователи укажут какой из вариантов им понравился больше.
Что интересно, кроме платных тарифов есть возможность воспользоваться функционалом Usabilityhub и бесплатно. Для этого вам нужно самому принять участие в тестах, за каждый из которых засчитываются бонусные баллы, набрав определенное количество которых, можно использовать их для заказа теста для себя.
Tools.pingdom.com
Скорость сайта чрезвычайно важна. Если вы планируете продвигать сайт и использовать его для развития бизнеса или монетизации, а не просто создали в качестве простой визитки. Все дело в поведенческих факторах, качество которых сильно снижается, если сайт работает медленно. А это влияет и на конверсию, и даже на ранжирование в поиске.
Pingdom Tools позволяет оперативно проверить скорость загрузки сайта, анализируя все составляющие веб-страницы, давая оценку производительности и советы, как сделать ресурс быстрее. Можно выбрать географическое расположение сервера:
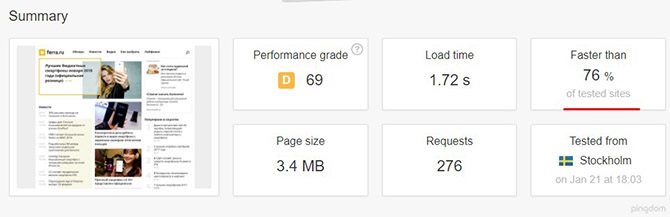
А кроме самого показателя скорости и «веса» страницы, можно узнать насколько быстро работает ваш сайт по сравнению с другими анализируемыми ресурсами:
Iloveadaptive.ru
Хотите посмотреть как ваш сайт выглядит на разных устройствах? Провести тест адаптивности сайта можно разными способами и при помощи разных инструментов, но я рекомендую обратить внимание именно на этот сервис.
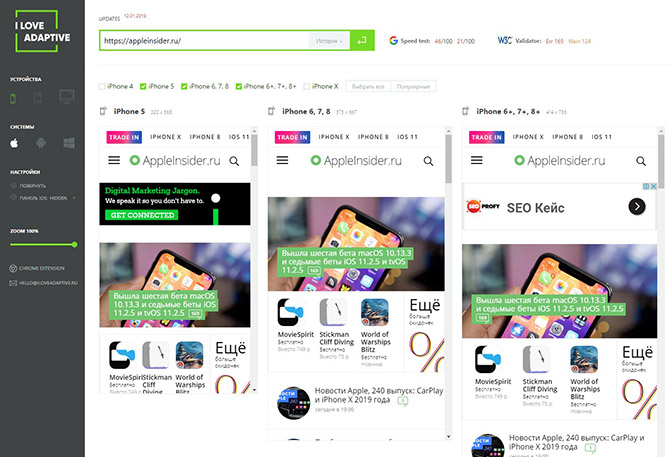
Его преимущество именно в функциональности, так как уже через несколько секунд после нажатия на кнопку анализа, вы можете увидеть сразу несколько отображений на экранах мобильного разной диагонали:
С легкостью переключиться на другой тип устройства – десктопы или PC и даже выбирать между несколькими операционными системами:
Из дополнительных плюшек – возможность смотреть историю проверки, менять ориентацию экрана и масштаб отображения. В общем, мастхев для подобных целей.
Qa-robot.ru
Довольно оригинальный сервис, который предлагает тестирование сайта в автоматизированном режиме. Суть в том, что вы задаете последовательность действий которые идентичны действиям реального пользователя, после чего сервис запоминает их и повторяет с заданным интервалом.
Например, можно задать транзакционные пути, которые проходят через главные посадочные страницы, использовать сценарии заполнения форм и т.д. В общем, вариантов можно придумать много. А главное – если что-то пошло не так, вы сразу же получите уведомление по почте и SMS.
Хороший способ контролировать состояние сайта и вовремя реагировать, если, к примеру, начинают проявляться какие-то технические проблемы.
Выводы
Работа над сайтом, если вы заинтересованы в его развитии, не заканчивается никогда. И это совершенно нормально, ведь необходимо реагировать на изменения в поиске, развитие технологий и другие внешние факторы. Тот, кто стоит на месте, на самом деле стремительно отстает от рынка.
При помощи перечисленных в этой статье сервисов вы сможете провести комплексное тестирование своего сайта по наиболее важным в современных реалиях параметрам. А главное – проанализировать полученные результаты и подумать, как можно сделать его лучше!
Подпишитесь на обновления, чтобы быть в курсе!
Создатели сайтов часто могут не замечать технических неполадок, незначительных ошибок и багов для пользователей. А ведь такие вещи могут значительно снизить трафик и продажи. Поэтому не стоит забывать, что комплексное тестирование веб-сайта – это жизненно важный завершающий этап его разработки. Для этого существует целый арсенал бесплатных инструментов.
Предлагаем вам несколько вариантов бесплатных сервисов для тестирования веб-сайта. В этом списке есть инструменты, которые помогут измерить скорость загрузки, протестировать юзабилити сайта, промониторить движение траффика, провести SEO-анализ, оценить совместимость с браузерами, определить так называемую «мобильную дружелюбность» и многое другое. Множество из этих сервисов не просто помогают обнаружить ошибки, но и предоставляют решения для устранения недостатков работы вашего сайта.
Валидность
W3C Markup Validation. W3C Markup Validator – это бесплатный сервис для проверки соответствия исходного кода сайта нормам и правилам Консорциума Всемирной паутины (W3C). Соблюдение этих правил – гарантия корректного отображения страниц сайта в разных браузерах, хороших показателей скорости загрузки и других параметров.
W3C Markup Validation
Если вы хотите проверить сайт по конкретным элементам, этот же ресурс предлагает и другие чекеры:
W3C Link Checker. W3C Link Checker ищет ошибки в линках, якорях и ссылочных объектах на веб-странице, CSS (каскадных таблицах стилей) или рекурсивно по всему сайту.
W3C Feed Validation Service. А этот сервис проверяет синтаксис Atom- и RSS-каналов.
Битые ссылки
Xenu’s Link Sleuth. Кроме того, что Xenu’s Link Sleuth проверяет сайты на битые линки, этот сервис также поможет составить карту сайта, найти страницы с большим временем отдачи, неуникальные названия разделов, страницы с большим уровнем вложенности и другое.
Xenu’s Link Sleuth
Адаптивность
W3C mobileOK Checker. Этот сервис предлагает различные тесты веб-страницы на адаптивность к мобильным устройствам.
Screenfly. А это еще один сервис, который продемонстрирует вам, как будет выглядеть ваш сайт на разных девайсах. Хороший выбор устройств, есть даже возможность выбрать размер экрана вручную.
Скорость
YSlow. YSlow – это сервис, который не только может проверить скорость загрузки вашей веб-страницы, но и подсказать, что ей мешает быстро загружаться. Расширение тестирует сайт на соответствие правилам производительности от команды Yahoo.
YSlow
Pingdom Website Speed Test. Pingdom Website Speed Test анализирует скорость загрузки вашего сайта и показывает, как ее увеличить. Этот сервис показывает размеры файлов, время загрузок и другие детали о каждом элементе веб-страницы, определяя узкие места производительности.
Web Page Analyzer. Это еще один сервис для тестирования скорости с целью увеличить производительность сайта. Введите URL – и получите расчет размера страницы, композиции и времени загрузки. Скрипт включает в свои рекомендации новейшие лучшие показатели производительности, руководства по размерах страниц, актуальные тренды и тенденции методов оптимизации сайта из известной книги “Website Optimization”.
Безопасность
Wapiti. Wapiti позволяет вам провести проверку безопасности ваших веб-приложений. Сервис просканирует информацию с позиции злоумышленника. Он не будет проверять исходный код, но просмотрит страницы веб-приложения на наличие скриптов или форм, которые делают сайт уязвимым к взломам.
Wapiti
Кроссбраузерность
Browsera. Browsera обеспечивает автоматизацию тестирования кроссбраузерности вашего сайта. Сервис определяет различия в отображении страниц разными браузерами. Кроме того, этот инструмент предоставляет отчетность об ошибках в скриптах в каждом браузере. Это премиум-сервис, однако его разработчики предлагают и бесплатную версию, лимитированную 25 сайтами и 1 пользователем.
Browser Shots. Browsershots делает скриншоты страниц вашего сайта в разных операционных системах и браузерах. Это отличный онлайн-ресурс для проверки совместимости с разными браузерами в одном месте.
Browser Shots
Юзабилити
Concept Feedback. Concept Feedback – это веб-сайт, на котором другие пользователи могут протестировать ваш веб-сайт и оставить фидбэк. Это один из премиум-сервисов, но он также имеет и бесплатный вариант, с помощью которого ваш сайт может протестировать сообщество форума. Помогая другим пользователям тестировать их сайты, вы зарабатываете и на бесплатные тестирования своего ресурса.
Mouseflow. Сервис Mouseflow позволяет фиксировать шаги реальных посетителей вашего сайта: вы буквально можете проследить движения мышки ваших покупателей. Так вы сможете узнать, насколько долго они ищут нужный товар и какой путь проходят до совершения покупки.
ClickHeat. ClickHeat – сервис, который проанализирует динамику кликов на вашей странице и покажет вам результат в виде теплокарты, отображая «холодные» и «горячие» зоны страницы. Это легкий способ увидеть слабые места вашего сайта.
Язык
Grammarly. Команда Grammarly в Киеве и Сан-Франциско разрабатывает инструменты, которые помогают писать грамотные тексты на английском языке. Это один из лучших в мире сервисов для совершенствования английской грамматики. Сервис находит в тексте более 250 типов грамматических ошибок, исправляет контекстуальные и лексические ошибки и проверяет тексты на плагиат.
Grammarly
LanguageTool. LanguageTool – еще один сервис для проверки грамматики, пунктуации, орфографии и стиля. Но кроме как для текстов на английском языке, этот инструмент содержит правила проверки для еще более 20 языков, включая украинский и русский.
Восприятие
AccessColor. AccessColor тестирует контрастность и яркость цвета в сочетании «фигура-фон» всех элементов объектной модели документа. Это поможет вам убедиться, что контрастность достаточно высока для людей с нарушениями зрения. AccessColor сам найдет подходящие цветовые комбинации в ваших HTML- и CSS-документах, поэтому вам не потребуется подбирать их вручную.
5secondtest. Этот инструмент поможет проверить первое впечатление о вашем сайте. Сервис покажет страницу вашего сайта потенциальным клиентам в течение пяти секунд, а затем задаст им вопрос, который вас интересует. Например, «Какие эмоции вызывает страница?» или «Понятно ли, чем занимается компания?».
5secondtest
Поисковая оптимизация
SEO SiteCheckup. Каким бы красивым не был ваш сайт, в первую очередь он должен быть эффективным. Этот сервис позволит вам увидеть свой сайт глазами поисковых систем. SEO SiteCheck предлагает комплексный анализ SEO вашего сайта, проверяя все элементы поисковой оптимизации, включая статистику по мета-тэгам, безопасности и ключевым словам.
Пренебрежение тестированием веб-сайта перед его запуском практически всегда приводит к крупным финансовым и временным потерям в дальнейшем. Пусть это и трудоемкий процесс, но в долгосрочной перспективе он значительно улучшит эффективность вашего ресурса и успех бизнеса в целом.
Как найти подходящий хостинг с тестовым периодом и бесплатным доменом, чтобы не тратить деньги на начальном этапе для создания собственного сайта?

Для создания любого проекта всегда необходим хостинг и доменное имя. И оба они требуют вложения средств. Конечно, можно создать сайт совершенно бесплатно на специальных платформах типа:
Wix, Tilda, Blogger и прочих площадках.
Некоторые пользователи так и делают, если не хотят вникать в понятия Ftp-доступ, база данных, выложить сайт на хостинг, резервное копирование и многие другие вещи.
Но в этом случае вашему вниманию будет предоставлен ограниченный функционал и «игра» только по правилам сервиса. Об этих правилах и ограничениях было уже сказано не мало и повторяться не будем.
Лично моё мнение – любой сервис подходит для тренировки и оттачивания навыков, например, в написании текстов и продвижение основного проекта, созданного на платном хостинге со свои доменом.
Совсем другое дело, реальный хостинг и собственное доменное имя, которое является личной собственностью владельца.
Содержание
- Как выбрать хостинг с тестовым периодом и бесплатным доменом
- Регистрация на хостинге с тестовым периодом и бесплатным доменом
- Установкаwordpressв 2 клика из панели хостингаBeget
- Важность предоставления тестового периода и бесплатного домена
- Заключение
Как выбрать хостинг с тестовым периодом и бесплатным доменом
Для выбора нам понадобится рейтинг хостингов. Можно воспользоваться любым сайтом, где публикуются такие рейтинги. Расхождений практически нет.

Все хостинги рассматривать нет смысла. В основном выбор падает на первую десятку, в которую попадают компании согласно рейтингу, надежности, скорости работы и соотношению цена-качество.
Так же дающие не менее 30 суток на тестирование самого хостинга и бесплатного тестового домена.
Еще пару важных деталей – это быстрая техподдержка и сервера расположенные там, где размещен сайт.
Другими словами, если вы проживаете, например, в Нидерландах, то вам подойдет хостинг чьи сервера расположены в этой стране.
Исходя из этих данных под выбор попадают 4 хостинга:
- Beget
- Sprinthost
- HostiMan
- Webhost1
Среди них только хостинг Beget имеет приемлемые цены на услуги и самое главное – международную аккредитацию, по продаже доменных имен. Таким образом, выбирая данную компанию мы убиваем двух зайцев.
Получаем услуги хостинга и возможность зарегистрировать доменное имя, которое будет автоматически соединено с нашим будущим проектом.
Например, заказывая все эти услуги у разных компаний, хостинг в компании beget, а домен у компании reg.ru, в дальнейшем придется самостоятельно прописывать dns-сервера и ждать, когда данное соединение будет установлено (до суток).
Регистрация на хостинге с тестовым периодом и бесплатным доменом
Зарегистрироваться на хостинге Beget.
Регистрация простая. Нужно заполнить всего три поля, выбрать нужный тарифный план и нажать кнопку регистрации. Тарифный план по умолчанию подставляется «Start», где можно установить 5 сайтов и 12 ГБ места.
Для тестового периода можете выбирать любой тариф, а затем просто его поменять из панели управления.
А чтобы не осталось никаких сомнений, рассмотрим на реальном примере установку сайта на движке wordpress прямо из панели хостинга Beget.
Установка wordpress в 2 клика из панели хостинга Beget
Важность предоставления тестового периода и бесплатного домена
Не верьте никому что можно создать нормальный сайт или блог за 1 час или 2.
Установить и правильно настроить движок – да, но создание контента и настройка всех остальных функций, требует времени.
А если учесть, что для правильного выбора функционала необходимы навыки по настройке и установке необходимых расширений, то готовьтесь потратить на это не меньше месяца.
Я уже не говорю про интернет-магазины, где требуется настройка модулей оплаты, доставки, бонусная система и прочие «прелести».
Все конечно относительно. Чем больше проект, тем больше времени он потребует.
Меньше всего времени по установке и настройке требуют конечно cms-системы. Самописные сайты могут создаваться несколько месяцев.
Поэтому тестовый период просто необходим. И те компании, которые это хорошо понимают, дают возможность своим клиентам в течении 30 дней использовать все возможности хостинга.
Если сайт небольшой (личный блог, сайт компании, одностраничник), его можно настроить и довести до ума и на локальном сервере, не прибегая к услугам хостинг-провайдера.
Заключение
Многие хостинги предлагают тестовый период, но большинство придерживается порога в 7-14 дней.
Но теперь вы знаете какой хостинг с тестовым периодом и бесплатным доменом, согласно рейтингу, цена-качество входит не только в десятку, а в пятерку топ-хостингов уже не первый год.
Кроме того, всегда можно перенести свой сайт к другому провайдеру, но как это сделать расскажу чуть позже.
К, стати, я тоже пользуюсь услугами хостинга Beget, на котором у меня работают три проекта:
Блог, онлайн-платформа с обучающими курсами и редирект-центр.

Оригинал статьи
Перевод: Ольга Алифанова
Одна из самых больших проблем на пути становления отличным автоматизатором – это практика. Тестирование – это настолько же искусство, насколько и наука. Определение, где добавлять явные ожидания, как создавать устойчивые локаторы, и почему нужно проверять этот элемент, а не другой, требует времени. Обучение также требует наличия приложений со специфическими элементами или конечными точками, чтобы проверить определенные операции. К сожалению, при огромном количестве ресурсов по обучению автоматизации (вроде Test Automation University) количество публичных демо-сайтов, на которых можно попрактиковаться, практически ничтожно. Я с трудом нашел нравящиеся мне, и люди часто просят меня порекомендовать такие площадки.
Какие демо-сайты стоит использовать?
Ниже – список демо-сайтов, найденных мной через онлайн-поиск или рекомендации друзей. Многие из них входят в другие списки “Топ-N сайтов для тестирования”. Мой список создан не только с целью сбора ссылок на популярные демо-сайты, но и как рекомендация по их использованию.
Типы сайтов:
- Web UI – выглядит как реальный веб-сайт
- Web UI элементы – обучающие страницы, демонстрирующие типы веб-элементов
- Mobile UI – выглядит как реальный мобильный сайт
- API – публичный API для тестирования
- DIY – “сделай сам”, нужно создать и настроить сайт самостоятельно
|
Демо-сайт |
Тип |
Описание |
|
ParaBank |
Web UI, API |
Онлайн-банк от Parasoft с логином и REST/SOAP API. Если вы запускаете продукт локально, используя исходный код, можно получить доступ к базе данных. |
|
Restful Booker |
Web UI, API |
Онлайн-сайт для бронирования гостиниц от Марка Уинтерингэма. Фронтэнд – приложение React (код), а бэкэнд – REST API (код) |
|
Automation Practice Website |
Web UI |
Базовый онлайн-магазин с опциональным логином от SeleniumFramework.com. Отличный сайт для примеров тестов web UI. |
|
Demoblaze |
Web UI |
Базовый онлайн-магазин с опциональным логином от BlazeMeter. Отличный сайт для примеров тестов web UI. |
|
Swag Labs |
Web UI |
Базовый онлайн-магазин с обязательным логином от Sauce Labs. Отличный сайт для примеров тестов web UI. |
|
Applitools demo site |
Web UI |
Небольшой сайт со страницей логина и домашней страницей от Applitools. Сравните со второй версией для визуального тестирования. |
|
Automation Bookstore |
Web UI |
Одностраничный сайт для динамического поиска книг. Хорош для тестирования отзывчивой верстки в коротких демо. |
|
JPetStore Demo |
Web UI |
Магазин домашних животных от MyBatis на основе MyBatis 3, Spring 3, и Stripes (код). |
|
GlobalSQA Banking Project |
Web UI |
Базовое банковское приложение с логином через выпадающее меню и простыми страничками от GlobalSQA. |
|
Gatling Computers Database |
Web UI |
Одностраничный сайт от Gatling, с пронумерованным многостраничным списком моделей компьютеров. Список можно фильтровать и добавлять новые компьютеры. |
|
CandyMapper |
Web UI |
Сайт на тему Хэллоуина от Пола Гроссмана со страшными багами. Есть также вторая версия, исправленная. |
|
OWASP Juice Shop |
DIY Web UI |
Тестовый сайт, полностью написанный на JavaScript с использованием Node.js, Express и Angular. Специально создан для тестирования проблем безопасности. |
|
Cypress Real-World App |
DIY Web UI |
Муляж приложения оплаты от Cypress, предназначенный для демонстрации реального Cypress-тестирования. Можно использовать для других задач. |
|
RealWorld example apps |
DIY Web UI |
Одно демо-приложение, внедренное на разных языках и фреймворках. Не создано для тестирования, но может для него использоваться. |
|
the-internet |
Web UI элементы |
Сайт от Дейва Хеффнера и Elemental Selenium с рядом четких примеров веб-элементов и взаимодействий. |
|
Selenium Test Pages |
Web UI элементы |
Сайт с несколькими страничками, дающими более глубокие примеры по сравнению с the-internet. |
|
LetCode |
Web UI элементы |
Набор очень чистых страниц с видеоматериалами, объясняющими, как автоматизировать взаимодействия. |
|
DemoQA |
Web UI элементы |
Сайт для практики от ToolsQA, включающий страницы для элементов, форм, фреймов, взаимодействий, и даже небольшой книжный магазин. |
|
Ultimate QA Automation Practice |
Web UI элементы |
Набор богатых для практики страниц от Ultimate QA. |
|
UI Test Automation Playground |
Web UI элементы |
Набор обучающих страниц с элементами, с которыми можно взаимодействовать, от команды Rapise. |
|
SelectorsHub Practice Page |
Web UI элементы |
Страница для практики от SelectorsHub для взаимодействия с различными типами веб-элементов. |
|
WebDriverUniversity.com |
Web UI элементы |
Еще один набор обучающих страниц с элементами, с которыми можно взаимодействовать. |
|
Sauce Labs Native Sample Application |
DIY Mobile UI |
Мобильное приложение от Sauce Labs для Android и iOS, очень похожее на сайт Swag Labs. |
|
JSONPlaceholder |
API |
Публичный REST API для генерации фейковых данных из набора предопределенных источников. Следуйте руководству, чтобы узнать, как делать запросы. |
|
Swagger Petstore |
API |
Публичный REST API от Swagger для тестирования CRUD-операций над данными магазина домашних животных. |
|
Public APIs |
API |
Длинный список публичных API, которые можно использовать для тестирования. |
|
Device Registry Service |
DIY API |
Flask-приложение, которое я разработал для обучения тестированию REST API. Включает приложение и автоматизированные API-тесты, которые можно локально запускать. |
|
Best Buy API Playground |
DIY API |
Демо-сервис REST API на основе JavaScript от Best Buy. |
Мои рекомендации
Выше перечислено очень много сайтов. Ниже – те, которые рекомендую лично я.
- Нужен сайт, где есть и web UI, и API? ParaBank или Restful Booker!
- Нужен сайт, похожий на настоящий? Automation Practice Website!
- Нужно продемонстрировать визуальное тестирование? Applitools demo site!
- Нужно продемонстрировать уязвимости безопасности? OWASP Juice Shop!
- Нужно попрактиковаться во взаимодействии с определенными элементами? the-internet!
- Нужен API, наполненный данными? JSONPlaceholder!
- Нужно научиться тестировать REST API? Device Registry Service!
Конечно, остальные сайты тоже хороши, поэтому они и попали в список!
Зачем морочиться с “муляжами” сайтов?
Возможно, вы задаетесь вопросом, зачем нам демо-сайты. Почему бы просто не использовать настоящие сайты? Демо-сайты и “муляжи” сайтов соответствуют ряду потребностей, которые не покрываются реальными сайтами:
- Демо-сайты постоянны. Они внедрены определенным способом и затем не меняются. Можно быть уверенным, что тесты всегда сработают на них.
- Демо-сайты зачастую проще реальных сайтов. Они не так пугают новичков.
- Демо-сайты иногда создаются для обучения. Если они часть обучающего материала, автор может добавлять туда функции для демонстрации определенных концепций.
- Демо-сайты безопаснее для публикаций статей, обучающих материалов и книг. Письмо статично, поэтому любые сайты, на которые ссылается книга, тоже должны быть статичными. Реальные сайты изменчивы.
- Реальные сайты могут требовать принять пользовательское соглашение, запрещающее автоматизированные запросы. Некоторые даже душат или блокируют запросы, если подозревают, что они отправлены “ботом”.
- Реальные сайты также могут подразумевать юридические и копирайтные заморочки, особенно если компания использует их для размещения собственного контента.
Ограничения демо-сайтов
К сожалению, у демо-сайтов есть ограничения:
- Демо-сайты могут быть слишком простыми. В них может не быть длинных сценариев или реальных данных. Неактивные элементы, кажущиеся реальными, могут раздражать.
- Демо-сайты могут быть не созданы для масштабирования. Нагрузка запросами или параллельное тестирование могут сломать их.
- Демо-сайты могут выглядеть низкокачественными вне зависимости от того, правда это или нет. Иногда их быстро создают для тестирования, не вдаваясь в детали так, как с реальными сайтами.
- Демо-сайты со значительным уровнем брендирования могут не подходить для использования. К примеру, если А и В – конкуренты, то А не должны использовать демо-сайт компании В для обучения использованию своего продукта.