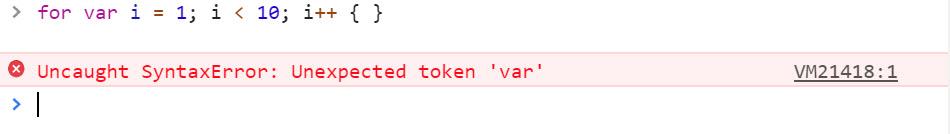
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i < 10; i++ {
<span style="font-weight: 400;"> // какой-то код</span>
<span style="font-weight: 400;">}</span>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):

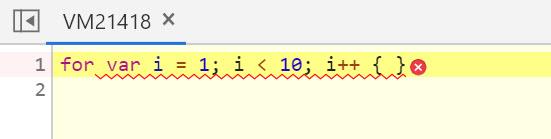
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:

По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i<10; i++) {}
- Посмотрите на предыдущие команды. Если там не закрыта скобка или кавычка, интерпретатор может ругаться на код немного позднее.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
if (a==b) then {}function nearby(number, today, oneday, threeday) {
if (user_today == today + 1 || user_today == today - 1)
(user_oneday == oneday + 1 || user_oneday == oneday - 1)
&& (user_threeday == threeday + 1 || user_threeday == threeday - 1)
return true
else
return false
}var a = prompt('Зимой и летом одним цветом');
if (a == 'ель'); {
alert("верно");
} else {
alert("неверно");
}
alert(end);I am running an AJAX call in my MooTools script, this works fine in Firefox but in Chrome I am getting a Uncaught SyntaxError: Unexpected token : error, I cannot determine why. Commenting out code to determine where the bad code is yields nothing, I am thinking it may be a problem with the JSON being returned. Checking in the console I see the JSON returned is this:
{"votes":47,"totalvotes":90}
I don’t see any problems with it, why would this error occur?
vote.each(function(e){
e.set('send', {
onRequest : function(){
spinner.show();
},
onComplete : function(){
spinner.hide();
},
onSuccess : function(resp){
var j = JSON.decode(resp);
if (!j) return false;
var restaurant = e.getParent('.restaurant');
restaurant.getElements('.votes')[0].set('html', j.votes + " vote(s)");
$$('#restaurants .restaurant').pop().set('html', "Total Votes: " + j.totalvotes);
buildRestaurantGraphs();
}
});
e.addEvent('submit', function(e){
e.stop();
this.send();
});
});
asked Jun 29, 2010 at 18:37
trobrocktrobrock
46.3k11 gold badges38 silver badges45 bronze badges
6
Seeing red errors
Uncaught SyntaxError: Unexpected token <
in your Chrome developer’s console tab is an indication of HTML in the response body.
What you’re actually seeing is your browser’s reaction to the unexpected top line <!DOCTYPE html> from the server.
miken32
41.5k16 gold badges107 silver badges153 bronze badges
answered Oct 28, 2014 at 17:56
andy magoonandy magoon
2,8792 gold badges19 silver badges14 bronze badges
9
Just an FYI for people who might have the same problem — I just had to make my server send back the JSON as application/json and the default jQuery handler worked fine.
answered Aug 28, 2010 at 20:19
Edward AbramsEdward Abrams
9051 gold badge6 silver badges3 bronze badges
5
This has just happened to me, and the reason was none of the reasons above. I was using the jQuery command getJSON and adding callback=? to use JSONP (as I needed to go cross-domain), and returning the JSON code {"foo":"bar"} and getting the error.
This is because I should have included the callback data, something like jQuery17209314005577471107_1335958194322({"foo":"bar"})
Here is the PHP code I used to achieve this, which degrades if JSON (without a callback) is used:
$ret['foo'] = "bar";
finish();
function finish() {
header("content-type:application/json");
if ($_GET['callback']) {
print $_GET['callback']."(";
}
print json_encode($GLOBALS['ret']);
if ($_GET['callback']) {
print ")";
}
exit;
}
Hopefully that will help someone in the future.
answered May 2, 2012 at 11:35
Grim…Grim…
16.4k7 gold badges44 silver badges61 bronze badges
3
I have just solved the problem. There was something causing problems with a standard Request call, so this is the code I used instead:
vote.each(function(element){
element.addEvent('submit', function(e){
e.stop();
new Request.JSON({
url : e.target.action,
onRequest : function(){
spinner.show();
},
onComplete : function(){
spinner.hide();
},
onSuccess : function(resp){
var j = resp;
if (!j) return false;
var restaurant = element.getParent('.restaurant');
restaurant.getElements('.votes')[0].set('html', j.votes + " vote(s)");
$$('#restaurants .restaurant').pop().set('html', "Total Votes: " + j.totalvotes);
buildRestaurantGraphs();
}
}).send(this);
});
});
If anyone knows why the standard Request object was giving me problems I would love to know.
answered Jun 30, 2010 at 20:27
trobrocktrobrock
46.3k11 gold badges38 silver badges45 bronze badges
6
I thought I’d add my issue and resolution to the list.
I was getting: Uncaught SyntaxError: Unexpected token < and the error was pointing to this line in my ajax success statement:
var total = $.parseJSON(response);
I later found that in addition to the json results, there was HTML being sent with the response because I had an error in my PHP. When you get an error in PHP you can set it to warn you with huge orange tables and those tables were what was throwing off the JSON.
I found that out by just doing a console.log(response) in order to see what was actually being sent. If it’s an issue with the JSON data, just try to see if you can do a console.log or some other statement that will allow you to see what is sent and what is received.
answered Dec 19, 2013 at 2:50
neuquenneuquen
3,95115 gold badges58 silver badges78 bronze badges
2
When you request your JSON file, server returns JavaScript Content-Type header (text/javascript) instead of JSON (application/json).
According to MooTools docs:
Responses with javascript content-type will be evaluated automatically.
In result MooTools tries to evaluate your JSON as JavaScript, and when you try to evaluate such JSON:
{"votes":47,"totalvotes":90}
as JavaScript, parser treats { and } as a block scope instead of object notation. It is the same as evaluating following “code”:
"votes":47,"totalvotes":90
As you can see, : is totally unexpected there.
The solution is to set correct Content-Type header for the JSON file. If you save it with .json extension, your server should do it by itself.
answered Dec 29, 2015 at 14:38
![]()
It sounds like your response is being evaluated somehow. This gives the same error in Chrome:
var resp = '{"votes":47,"totalvotes":90}';
eval(resp);
This is due to the braces ‘{…}’ being interpreted by javascript as a code block and not an object literal as one might expect.
I would look at the JSON.decode() function and see if there is an eval in there.
Similar issue here:
Eval() = Unexpected token : error
answered Aug 13, 2015 at 19:39
ZectbumoZectbumo
3,7681 gold badge31 silver badges25 bronze badges
This happened to me today as well. I was using EF and returning an Entity in response to an AJAX call. The virtual properties on my entity was causing a cyclical dependency error that was not being detected on the server. By adding the [ScriptIgnore] attribute on the virtual properties, the problem was fixed.
Instead of using the ScriptIgnore attribute, it would probably be better to just return a DTO.
answered Mar 24, 2016 at 22:31
DarylDaryl
6101 gold badge7 silver badges17 bronze badges
This happened to because I have a rule setup in my express server to route any 404 back to /# plus whatever the original request was. Allowing the angular router/js to handle the request. If there’s no js route to handle that path, a request to /#/whatever is made to the server, which is just a request for /, the entire webpage.
So for example if I wanted to make a request for /correct/somejsfile.js but I miss typed it to /wrong/somejsfile.js the request is made to the server. That location/file does not exist, so the server responds with a 302 location: /#/wrong/somejsfile.js. The browser happily follows the redirect and the entire webpage is returned. The browser parses the page as js and you get
Uncaught SyntaxError: Unexpected token <
So to help find the offending path/request look for 302 requests.
Hope that helps someone.
answered Jan 26, 2018 at 21:14
JerinawJerinaw
5,2107 gold badges40 silver badges54 bronze badges
If nothing makes sense, this error can also be caused by PHP Error that is embedded inside html/javascript, such as the one below
<br />
<b>Deprecated</b>: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in <b>C:Projectsrwpdemoensuperge.php</b> on line <b>54</b><br />
var zNodes =[{ id:1, pId:0, name:"ACE", url: "/ace1.php", target:"_self", open:true}
Not the <br /> etc in the code that are inserted into html by PHP is causing the error. To fix this kind of error (suppress warning), used this code in the start
error_reporting(E_ERROR | E_PARSE);
To view, right click on page, “view source” and then examine complete html to spot this error.
answered Nov 9, 2018 at 19:45
![]()
TheTechGuyTheTechGuy
16.3k16 gold badges112 silver badges135 bronze badges
“Uncaught SyntaxError: Unexpected token” error appearance when your data return wrong json format, in some case, you don’t know you got wrong json format.
please check it with alert(); function
onSuccess : function(resp){
alert(resp);
}
your message received should be: {“firstName”:”John”, “lastName”:”Doe”}
and then you can use code below
onSuccess : function(resp){
var j = JSON.decode(resp); // but in my case i'm using: JSON.parse(resp);
}
with out error “Uncaught SyntaxError: Unexpected token“
but if you get wrong json format
ex:
…{“firstName”:”John”, “lastName”:”Doe”}
or
Undefined variable: errCapt in .... on line<b>65</b><br/>{"firstName":"John", "lastName":"Doe"}
so that you got wrong json format, please fix it before you JSON.decode or JSON.parse
answered Mar 17, 2015 at 10:11
RainRain
6016 silver badges10 bronze badges
1
I had the same problem and it turned out that the Json returned from the server
wasn’t valid Json-P. If you don’t use the call as a crossdomain call use regular Json.
answered Nov 13, 2013 at 8:31
jakobjakob
5,9797 gold badges63 silver badges103 bronze badges
1
My mistake was forgetting single/double quotation around url in javascript:
so wrong code was:
window.location = https://google.com;
and correct code:
window.location = "https://google.com";
answered Apr 11, 2020 at 8:03
![]()
In my case putting / at the beginning of the src of scripts or href of stylesheets solved the issue.
answered Jul 1, 2021 at 13:02
![]()
1
I got this error because I was missing the type attribute in script tag.
Initially I was using but when I added the type attribute inside the script tag then my issue is resolved
answered Jul 28, 2022 at 15:37
![]()
Hemant Hemant
855 bronze badges
I got a “SyntaxError: Unexpected token I” when I used jQuery.getJSON() to try to de-serialize a floating point value of Infinity, encoded as INF, which is illegal in JSON.
answered Jul 18, 2013 at 19:52
Mark CidadeMark Cidade
98.1k31 gold badges222 silver badges236 bronze badges
1
In my case i ran into the same error, while running spring mvc application due to wrong mapping in my mvc controller
@RequestMapping(name="/private/updatestatus")
i changed the above mapping to
@RequestMapping("/private/updatestatus")
or
@RequestMapping(value="/private/updatestatus",method = RequestMethod.GET)
answered Sep 26, 2015 at 3:58
For me the light bulb went on when I viewed the source to the page inside the Chrome browser. I had an extra bracket in an if statement. You’ll immediately see the red circle with a cross in it on the failing line. It’s a rather unhelpful error message, because the the Uncaught Syntax Error: Unexpected token makes no reference to a line number when it first appears in the console of Chrome.
answered Jun 21, 2017 at 13:47
![]()
JGFMKJGFMK
8,2954 gold badges55 silver badges92 bronze badges
I did Wrong in this
`var fs = require('fs');
var fs.writeFileSync(file, configJSON);`
Already I intialized the fs variable.But again i put var in the second line.This one also gives that kind of error…
answered Jul 21, 2017 at 6:13
![]()
Janen RJanen R
72910 silver badges21 bronze badges
For those experiencing this in AngularJs 1.4.6 or similar, my problem was with angular not finding my template because the file at the templateUrl (path) I provided couldn’t be found. I just had to provide a reachable path and the problem went away.
answered Feb 2, 2018 at 5:08
![]()
lwdthe1lwdthe1
9221 gold badge14 silver badges15 bronze badges
1
In my case it was a mistaken url (not existing), so maybe your ‘send’ in second line should be other…
answered Dec 20, 2018 at 18:01
This error might also mean a missing colon or : in your code.
answered Oct 6, 2020 at 10:15
![]()
Cons BulaquenaCons Bulaquena
2,0632 gold badges26 silver badges24 bronze badges
Facing JS issues repetitively I am working on a Ckeditor apply on my xblock package. please suggest to me if anyone helping me out. Using OpenEdx, Javascript, xblock
xblock.js:158 SyntaxError: Unexpected token '=>'
at eval (<anonymous>)
at Function.globalEval (jquery.js:343)
at domManip (jquery.js:5291)
at jQuery.fn.init.append (jquery.js:5431)
at child.loadResource (xblock.js:236)
at applyResource (xblock.js:199)
at Object.<anonymous> (xblock.js:202)
at fire (jquery.js:3187)
at Object.add [as done] (jquery.js:3246)
at applyResource (xblock.js:201) "SyntaxError: Unexpected token '=>'n at eval (<anonymous>)n at Function.globalEval (http://localhost:18010/static/studio/common/js/vendor/jquery.js:343:5)n at domManip (http://localhost:18010/static/studio/common/js/vendor/jquery.js:5291:15)n at jQuery.fn.init.append (http://localhost:18010/static/studio/common/js/vendor/jquery.js:5431:10)n at child.loadResource (http://localhost:18010/static/studio/bundles/commons.js:5091:27)n at applyResource (http://localhost:18010/static/studio/bundles/commons.js:5054:36)n at Object.<anonymous> (http://localhost:18010/static/studio/bundles/commons.js:5057:25)n at fire (http://localhost:18010/static/studio/common/js/vendor/jquery.js:3187:31)n at Object.add [as done] (http://localhost:18010/static/studio/common/js/vendor/jquery.js:3246:7)n at applyResource (http://localhost:18010/static/studio/bundles/commons.js:5056:29)"
answered Nov 13, 2021 at 18:47
![]()
Late to the party but my solution was to specify the dataType as json. Alternatively make sure you do not set jsonp: true.
answered May 9, 2022 at 9:17
![]()
Try this to ignore this issue:
Cypress.on('uncaught:exception', (err, runnable) => {
return false;
});
answered Sep 9, 2022 at 11:17
The best practice is to install all your dependencies using npm install
or can install all dependencies dedicatedly
answered Mar 13 at 4:13
Uncaught SyntaxError: Unexpected token }
Chrome gaved me the error for this sample code:
<div class="file-square" onclick="window.location = " ?dir=zzz">
<div class="square-icon"></div>
<div class="square-text">zzz</div>
</div>
and solved it fixing the onclick to be like
... onclick="window.location = '?dir=zzz'" ...
But the error has nothing to do with the problem..
answered Sep 24, 2013 at 9:21
ungalcrysungalcrys
5,2042 gold badges39 silver badges23 bronze badges
1
Время на прочтение
5 мин
Количество просмотров 397K
JavaScript может быть кошмаром при отладке: некоторые ошибки, которые он выдает, могут быть очень трудны для понимания с первого взгляда, и выдаваемые номера строк также не всегда полезны. Разве не было бы полезно иметь список, глядя на который, можно понять смысл ошибок и как исправить их? Вот он!
Ниже представлен список странных ошибок в JavaScript. Разные браузеры могут выдавать разные сообщения об одинаковых ошибках, поэтому приведено несколько примеров там, где возможно.
Как читать ошибки?
Перед самим списком, давайте быстро взглянем на структуру сообщения об ошибке. Понимание структуры помогает понимать ошибки, и вы получите меньше проблем, если наткнетесь на ошибки, не представленные в этом списке.
Типичная ошибка из Chrome выглядит так:
Uncaught TypeError: undefined is not a function
Структура ошибки следующая:
- Uncaught TypeError: эта часть сообщения обычно не особо полезна.
Uncaughtзначит, что ошибка не была перехвачена вcatch, аTypeError— это название ошибки. - undefined is not a function: это та самая часть про ошибку. В случае с сообщениями об ошибках, читать их нужно прямо буквально. Например, в этом случае, она значит то, что код попытался использовать значение
undefinedкак функцию.
Другие webkit-браузеры, такие как Safari, выдают ошибки примерно в таком же формате, как и Chrome. Ошибки из Firefox похожи, но не всегда включают в себя первую часть, и последние версии Internet Explorer также выдают более простые ошибки, но в этом случае проще — не всегда значит лучше.
Теперь к самим ошибкам.
Uncaught TypeError: undefined is not a function
Связанные ошибки: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Возникает при попытке вызова значения как функции, когда значение функцией не является. Например:
var foo = undefined;
foo();
Эта ошибка обычно возникает, если вы пытаетесь вызвать функцию для объекта, но опечатались в названии.
var x = document.getElementByID('foo');
Несуществующие свойства объекта по-умолчанию имеют значение undefined, что приводит к этой ошибке.
Другие вариации, такие как “number is not a function” возникают при попытке вызвать число, как будто оно является функцией.
Как исправить ошибку: убедитесь в корректности имени функции. Для этой ошибки, номер строки обычно указывает в правильное место.
Uncaught ReferenceError: Invalid left-hand side in assignment
Связанные ошибки: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Вызвано попыткой присвоить значение тому, чему невозможно присвоить значение.
Наиболее частый пример этой ошибки — это условие в if:
if(doSomething() = 'somevalue')
В этом примере программист случайно использовал один знак равенства вместо двух. Выражение “left-hand side in assignment” относится к левой части знака равенства, а, как можно видеть в данном примере, левая часть содержит что-то, чему нельзя присвоить значение, что и приводит к ошибке.
Как исправить ошибку: убедитесь, что вы не пытаетесь присвоить значение результату функции или ключевому слову this.
Uncaught TypeError: Converting circular structure to JSON
Связанные ошибки: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Всегда вызвано циклической ссылкой в объекте, которая потом передается в JSON.stringify.
var a = { };
var b = { a: a };
a.b = b;
JSON.stringify(a);
Так как a и b в примере выше имеют ссылки друг на друга, результирующий объект не может быть приведен к JSON.
Как исправить ошибку: удалите циклические ссылки, как в примере выше, из всех объектов, которые вы хотите сконвертировать в JSON.
Unexpected token ;
Связанные ошибки: Expected ), missing ) after argument list
Интерпретатор JavaScript что-то ожидал, но не обнаружил там этого. Обычно вызвано пропущенными фигурными, круглыми или квадратными скобками.
Токен в данной ошибке может быть разным — может быть написано “Unexpected token ]”, “Expected {” или что-то еще.
Как исправить ошибку: иногда номер строки не указывает на правильное местоположение, что затрудняет исправление ошибки.
Ошибка с [ ] { } ( ) обычно вызвано несовпадающей парой. Проверьте, все ли ваши скобки имеют закрывающую пару. В этом случае, номер строки обычно указывает на что-то другое, а не на проблемный символ.
Unexpected / связано с регулярными выражениями. Номер строки для данного случая обычно правильный.
Unexpected; обычно вызвано символом; внутри литерала объекта или массива, или списка аргументов вызова функции. Номер строки обычно также будет верным для данного случая.
Uncaught SyntaxError: Unexpected token ILLEGAL
Связанные ошибки: Unterminated String Literal, Invalid Line Terminator
В строковом литерале пропущена закрывающая кавычка.
Как исправить ошибку: убедитесь, что все строки имеют правильные закрывающие кавычки.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Попытка прочитать null или undefined так, как будто это объект. Например:
var someVal = null;
console.log(someVal.foo);
Как исправить ошибку: обычно вызвано опечатками. Проверьте, все ли переменные, использованные рядом со строкой, указывающей на ошибку, правильно названы.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Попытка записать null или undefined так, как будто это объект. Например:
var someVal = null;
someVal.foo = 1;
Как исправить ошибку: это тоже обычно вызвано ошибками. Проверьте имена переменных рядом со строкой, указывающей на ошибку.
Uncaught RangeError: Maximum call stack size exceeded
Связанные ошибки: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Обычно вызвано неправильно программной логикой, что приводит к бесконечному вызову рекурсивной функции.
Как исправить ошибку: проверьте рекурсивные функции на ошибки, которые могут вынудить их делать рекурсивные вызовы вечно.
Uncaught URIError: URI malformed
Связанные ошибки: URIError: malformed URI sequence
Вызвано некорректным вызовом decodeURIComponent.
Как исправить ошибку: убедитесь, что вызовы decodeURIComponent на строке ошибки получают корректные входные данные.
XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Связанные ошибки: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at some/url
Эта проблема всегда связана с использованием XMLHttpRequest.
Как исправить ошибку: убедитесь в корректности запрашиваемого URL и в том, что он удовлетворяет same-origin policy. Хороший способ найти проблемный код — посмотреть на URL в сообщении ошибки и найти его в своём коде.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Связанные ошибки: InvalidStateError, DOMException code 11
Означает то, что код вызвал функцию, которую нельзя было вызывать в текущем состоянии. Обычно связано c XMLHttpRequest при попытке вызвать на нём функции до его готовности.
var xhr = new XMLHttpRequest();
xhr.setRequestHeader('Some-Header', 'val');
В данном случае вы получите ошибку потому, что функция setRequestHeader может быть вызвана только после вызова xhr.open.
Как исправить ошибку: посмотрите на код в строке, указывающей на ошибку, и убедитесь, что он вызывается в правильный момент или добавляет нужные вызовы до этого (как с xhr.open).
Заключение
JavaScript содержит в себе одни из самых бесполезных ошибок, которые я когда-либо видел, за исключением печально известной Expected T_PAAMAYIM_NEKUDOTAYIM в PHP. Большая ознакомленность с ошибками привносит больше ясности. Современные браузеры тоже помогают, так как больше не выдают абсолютно бесполезные ошибки, как это было раньше.
Какие самые непонятные ошибки вы встречали? Делитесь своими наблюдениями в комментариях.
P.S. Этот перевод можно улучшить, отправив PR здесь.
I’ve tried many things and there’s no way, always appears this error
I tried to use only one option to see if passed, changed the call of jquery, but not.
I looked in various places on the internet about this error, but could not solve or understand why it is happening.
On my pc using EasyPHP works perfectly, but when I put online does not work.
Syntax Error: unexpected token <
Here’s my code:
$(function(){
$('#salvar').click(function(){
var key = 'salvar';
var title = $('#title').val();
var opcao1 = $('#opcao1').val();
var opcao2 = $('#opcao2').val();
var opcao3 = $('#opcao3').val();
var opcao4 = $('#opcao4').val();
var opcao5 = $('#opcao5').val();
var opcao6 = $('#opcao6').val();
if(title.length > 0){
if(opcao2.length > 0){
$('#resposta').removeClass().html('Salvando a enquete...<br clear="all"><br><img src="images/switch-loading.gif" />');
$.ajax({
type : 'POST',
url : 'funcoes/enquete_adm.php',
dataType : 'json',
data: {key:key,title:title,opcao1:opcao1,opcao2:opcao2,opcao3:opcao3,opcao4:opcao4,opcao5:opcao5,opcao6:opcao6},
success : function(data){
if(data.sql == 'ok'){
$('#resposta').addClass('success-box').html('Enquete Salva!').fadeIn(1000);
$('#control').fadeOut();
}else if(data.sql == 'error'){
$('#resposta').addClass('info-box').html('Ops, aconteceu um erro. Por favor, tente novamente').fadeIn(1000);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("XMLHttpRequest " + XMLHttpRequest[0]);alert(" errorThrown: " + errorThrown);alert( " textstatus : " + textStatus);
}
});
}else{
$('#resposta').addClass('warning-box').html('É necessário no mínimo duas opções');
};
}else{
$('#resposta').addClass('warning-box').html('Coloque a pergunta da enquete');
};
return false;
});
}); // End
Doctype html unexpected token: The “Uncaught SyntaxError: Unexpected token” error can occur for a variety of reasons, including:
- Using a
<script />tag that leads to an HTML file rather than a JS file. - Receiving an HTML response from a server where JSON is expected,
- Having a
<script />tag that leads to the wrong path. - When your code is missing or contains extra brackets, parenthesis, or commas.
- When you forgot to close the
<script />tag.
Let us see some of the cases where the “Uncaught SyntaxError: Unexpected token” error Occurs
Cases where the “Uncaught SyntaxError: Unexpected token” error Occurs
Example1
Unexpected token js: Below is an example of an error: our script tag points to a html file rather than a JS file.
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<!-- Here script tag is pointing to an html file instead of JS file
Hence Uncaught SyntaxError: Unexpected token '<' occurs-->
<script src="index.html"></script>
</body>
</html>
NOTE:
Check that any script tag you use lead to a valid path, and try to rename all your files using just lowercase characters. If the file name contains uppercase letters or special characters, the error may occur.
Example2
Unexpected token doctype: The other common cause of the “Uncaught SyntaxError: Unexpected token” is when we forget to close a script tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- Here we forgot to close the script tag, hence
Uncaught SyntaxError: Unexpected token '<' occurs -->
<script
console.log("Uncaught SyntaxError: Unexpected token '<'");
</script>
</head>
<body></body>
</html>
- When attempting to parse JSON data, the error is also generated if you make an http request to a server and receive an HTML response.
- To solve this we can use console.log. The response you receive from your server and ensure it is a proper JSON string free of HTML tags.
- Alternatively, you can open your browser’s developer tools, navigate to the Network tab, and inspect the response.
Example3: index.js (Giving another extra curly brace)
// Create a function say multiply whict accepts two numbers
// as arguments and returns the multiplication result
function multiply(x, y) {
// Multiply the above passed two numbers and return the result
return x * y;
}}
Output:
}} ^ SyntaxError: Unexpected token } at Module._compile (internal/modules/cjs/loader.js:723:23) at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12) at Function.Module._load (internal/modules/cjs/loader.js:585:3) at Function.Module.runMain (internal/modules/cjs/loader.js:831:12) at startup (internal/bootstrap/node.js:283:19) at bootstrapNodeJSCore (internal/bootstrap/node.js:623:3)
Explanation:
Here we gave another extra curly brace, hence SyntaxError: Unexpected token } occured
These syntax errors are difficult to spot, but an useful tip is:
- If you receive the “Uncaught SyntaxError: Unexpected token ‘<‘” (ovserve the ‘<‘) error, you are most likely attempting to read HTML code that begins with ‘<‘.
- If your error message comprises a curly brace, parenthesis, comma, colon, etc., you most certainly have a SyntaxError, which occurs when your code has an additional or missing character.
Example4: index.js (Giving colons two times(::) instead of once(:))
// Create an object and store it in a variable
const obj = {
// Here we gave colons two times(::) instead of once(:) to separate the key-value pairs
// so,the SyntaxError: Unexpected token : occurs
Website:: "Btechgeeks",
}
Output:
Website:: "Btechgeeks", ^ SyntaxError: Unexpected token : at Module._compile (internal/modules/cjs/loader.js:723:23) at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12) at Function.Module._load (internal/modules/cjs/loader.js:585:3) at Function.Module.runMain (internal/modules/cjs/loader.js:831:12) at startup (internal/bootstrap/node.js:283:19) at bootstrapNodeJSCore (internal/bootstrap/node.js:623:3)
Explanation:
Here we gave colons two times(::) instead of once(:) to separate the key-value pairs so,the SyntaxError: Unexpected token : occurs
Example5: index.js (Giving an extra comma)
// Create an object and store it in a variable
const obj = {
// Here we gave an extra comma(,)
// Hence the SyntaxError: Unexpected token occurs
Website: "Btechgeeks",,
}
Output:
Website: "Btechgeeks",, ^ SyntaxError: Unexpected token , at Module._compile (internal/modules/cjs/loader.js:723:23) at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12) at Function.Module._load (internal/modules/cjs/loader.js:585:3) at Function.Module.runMain (internal/modules/cjs/loader.js:831:12) at startup (internal/bootstrap/node.js:283:19) at bootstrapNodeJSCore (internal/bootstrap/node.js:623:3)
Fixing the “Uncaught SyntaxError: Unexpected token” Error
To resolve the “Uncaught SyntaxError: Unexpected token” error, make the following changes:
- We should not have a
<script/>tag that points to an HTML file, instead of a JS file. - Instead of requesting an HTML file from a server, you are requesting JSON.
- There is no
<script/>tag pointing to an incorrect path. - There must be no missing or excessive brackets, parenthesis, or commas.
- Do not forget to close a
<scripttag.
