У вас было такое, что вы видите какой-то классный веб-сервис, хотите им воспользоваться позже, сохраняете куда-то в закладки, заметки и благополучно забываете достать его оттуда в нужный момент? Сколько раз со мной было так, и сколько раз думал, что неплохо бы иметь под рукой супер-сервис, который собирает все эти сервисы в одном месте. Сегодня расскажу про СОВА.
Почему веб-сервисы — это круто?
Я люблю веб-сервисы, потому что они облегчают жизнь. Обывателю не нужно разбираться в коде. Всё, что нужно, это зарегистрироваться, установить приложения сервиса себе на девайс и начать им пользоваться. Для этого не нужно иметь навыков программирования.
Например. Вот захотел я запланировать пост в социальную сеть или канал на завтра, я иду и делаю это через специальный сервис. Захотел продающий постер без навыков фотошопера, взял и сделал это через другой сервис. Захотел красивый сайт — воспользуюсь сервисом-конструктором сайтов. Да что мне вам объяснять, вы сами, так или иначе, каждый день пользуетесь веб-сервисами. Вы же неспроста читаете эту статью.
Если вы мой давний читатель, то заметили, что почти каждый день — то в канале, то в блоге делюсь с вами разными полезными сервисами. Но я понимаю, что охватить всё не смогу, так как крутых сервисов очень много, а я один. Да и, как не структурируй контент по тегам, как не напоминай про навигацию, людям всё равно сложно. Даже если пересылать себе в избранное нужные посты, то всё это утонет в бесконечной ленте и найти потом будет сложно.
Поэтому тут стало понятно, что нужен инструмент, который бы каталогизировал всё за меня, делал подборки, топы и рубрики. Давал мне при желании делать свои списки, чтобы позже можно было зайти туда, вспомнить сервис и начать им пользоваться.
Где найти нужный сервис?
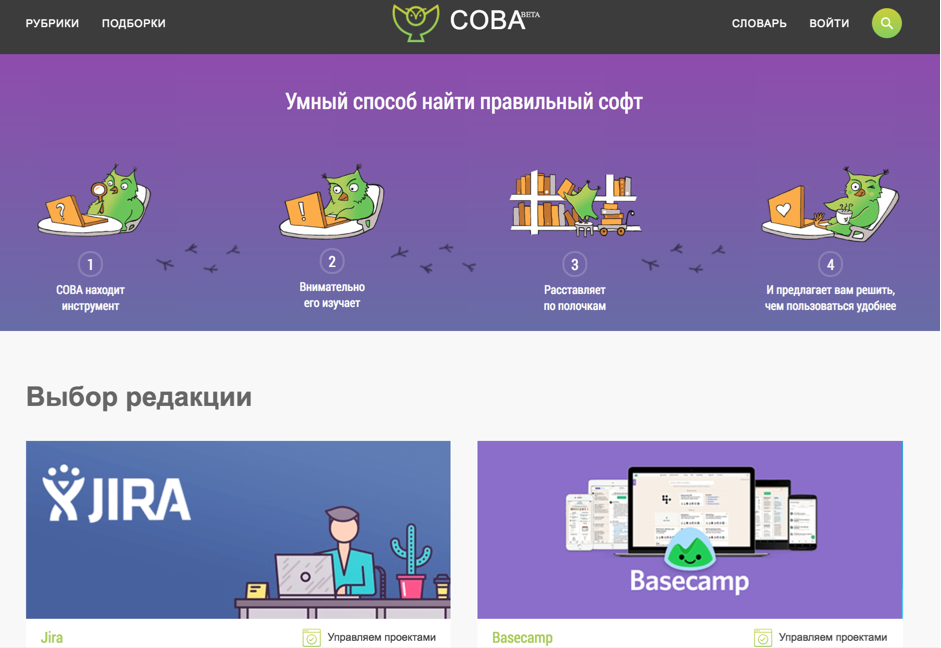
Быстро и эффективно найдёте в СОВА. СОВА — незаменимый инструмент, который всё время в поиске крутых веб-сервисов. Находит, тщательно изучает их за вас, потом расставляет по полочкам и предлагает вам решить, чем пользоваться удобнее.
Давайте расскажу, как там всё устроено. Точнее, что там есть.
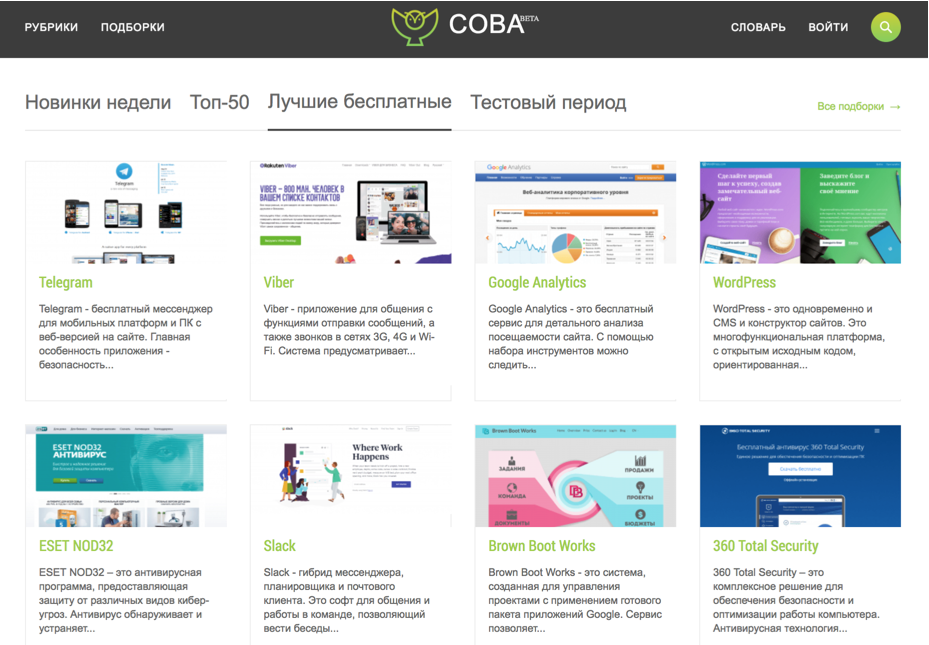
- Подборки. Каталогизирует все полезные веб-сервисы в виде подборок по темам. Чтобы их посмотреть, достаточно кликнуть по соответствующей вкладке вверху. Там вы найдёте, например, подборку лучших CRM-систем, «для блогеров», «трафик веб-мастеру» и так далее.
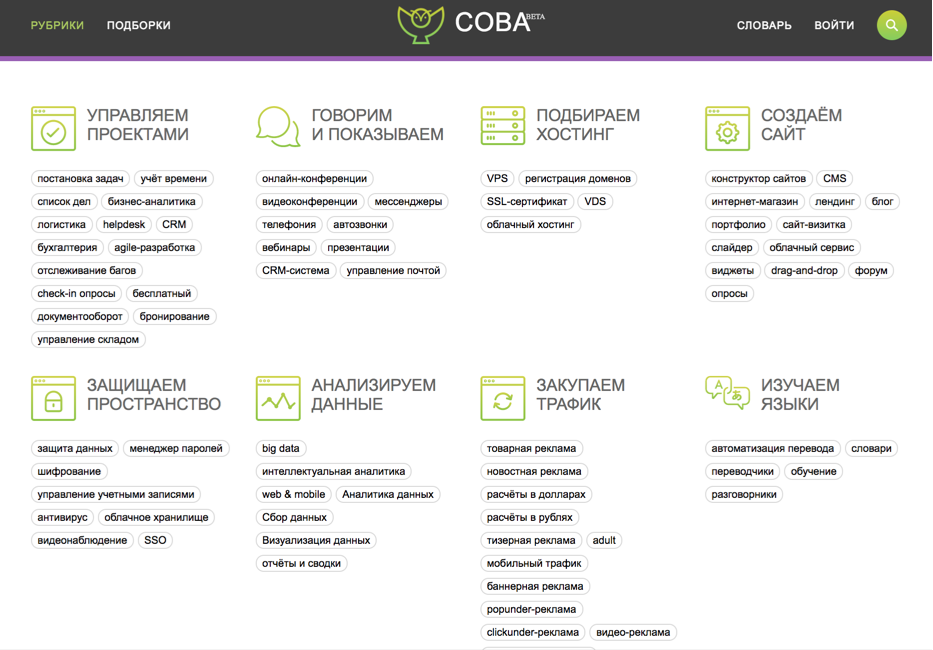
- Рубрики. Тоже отведена отдельная вкладка. Это теги, что я ставлю у себя на канале. Но тут более расширенно, чтобы каждый нашёл то, что искал. Сначала все сервисы разбиты на 9 групп. Далее уже в них подгруппы. Например, большая группа «говорим и показываем», а внутри: мессенджеры, видеоконференции, управление почтой и так далее.
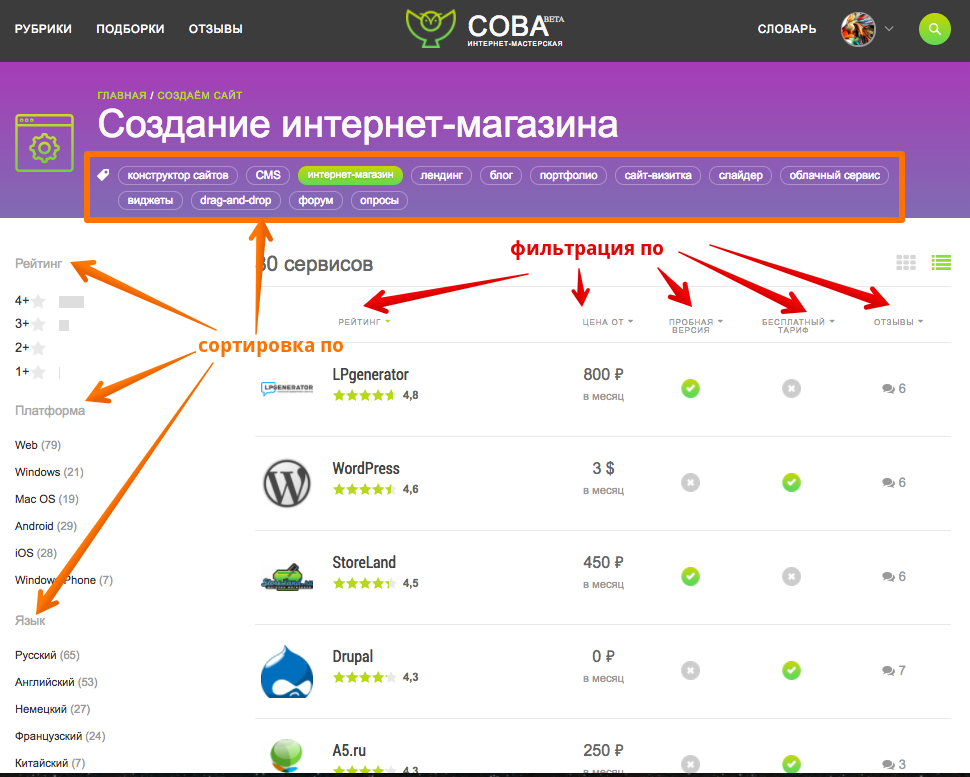
- Поиск. Он удобен и многофункционален. Можно непосредственно по названию или фразе. Например, можно поискать по «создание сайта» и сортировать по рейтингу, языку, платформе, рубрикам. Далее можно отсортировать по цене, по наличию пробной версии, бесплатного тарифа. Тут же сразу можно почитать описание, сравнить с аналогами, почитать отзывы и добавить в свой собственный список. Всё очень гибко и экономит кучу времени.
Легче будет, если зарегистрироваться. Так вы везде под рукой будете иметь свои избранные сервисы, и брать их по мере надобности. Для того чтобы добавить понравившийся сервис в свой список, кликайте по кнопке «на полку».
Как выглядит мой топ «must-have сервисов, которыми #пользуюсьсам»?
- Squarespace — самый лёгкий и интуитивно понятный конструктор сайтов. Не нужно быть веб-мастером, чтобы смастерить годный, по современным меркам, интернет-магазин, блог или портфолио. Например, сайт Just Magazine я делал через него.
- Jira. Использую на работе. Сложная вещь для понимания, но если разобраться и привыкнуть, то вполне ОК. Незаменимый инструмент для контроля исполнения задач и других действий работников.
- Trello выполняет ту же функцию, но уже в меньших масштабах и проще. Использую для организации статей и рекламы.
Крутых веб-сервисов много. Их всех не опробуешь за раз. Некоторые хочется оставить на потом. Заметки, закладки и репощенные в «избранное» с моего телеграм-канала посты вам уже не помогают. Даже моя структурированная навигация в этом не всегда помогает. И вообще, уследить за всеми сервисами я физически не смогу.
СОВА решает все эти проблемы, предлагая удобный сервис сервисов. Он находит крутой веб-сервис, изучает его, потом расставляет по полочкам так, чтобы пользователь смог быстро и в удобное для себя время найти. Заходите, регистрируйтесь, создавайте свой список избранных сервисов и всегда держите их под рукой в одном наглядном месте.
Теги:
СОВА
Обзор
web
Секреты поиска. Как найти нужный документ .

Перед тем, как перейти конкретно к поиску, стоит упомянуть о специальном сервисе Google, о котором, оказывается, мало кто знает. Это страница расширенного поиска:
https://www.google.com/advanced_search?hl=ru
Я нарочно оставлю это без комментариев, там всё по-русски. Изучайте и пользуйтесь. Это, скажем, страница продвинутого поиска без знания операторов Google.
У каждого из файлов есть своё расширение, которое определяет тип программы, с помощью которой ему положено открываться. По умолчанию тип сокрыт от глаз пользователя. Но не для Google. Даже не зная названия документа полностью, вы сможете (теоретически) попытаться найти нужный документ, зная, что он имеет вид, например, документа Word из набора Microsoft Office. Вобщем, Google понимает вот такие расширения:
Adobe Portable Document Format (PDF)
Adobe PostScript (PS)
MacWrite (MW)
Microsoft Excel (XLS)
Microsoft PowerPoint (PPT)
Microsoft Word (DOC)
Microsoft Works (WDB, WKS, WPS)
Microsoft Write (WRI)
Rich Text Format (RTF)
Text (ANS, TXT)
И некоторые другие, более специфичные. Если вы собираетесь найти нужный документ , например, обязательно в формате Word с расширением .docx, то можно попробовать задать этот параметр (без точки перед расширением) уже в поисковой строке. Это должно выглядеть так:
Название_документафайлафильмапесни filetype:тип_файла
Например:
Договор купли-продажи кактуса filetype:docx
По аналогии с известным вам исключением ненужной информации из поисковой выдачи, можно, наоборот, исключить из неё ненужные расширения и работать только с определёнными их типами. Используем, тем самым, оператор исключения «-». Например:
Договор купли-продажи кактуса -filetype:docx
Всё. В поисковой выдаче страниц с договором в формате Word не будет. Будут PDF, TXT, но не Word.
Как найти нужный документ на конкретном сайте или домене.
Нередко перед некоторыми пользователями ставится задача найти нужный документ или просто посмотреть некоторую информацию только на ресурсах, имеющих более высокую степень доверия по сравнению с остальными. Например, домены .com, .edu, .org принадлежат правительственным или образовательным учреждениям, которые имеют больший информационный вес. Или нам необходимо узнать информацию или новость из первоисточника. А про обрушение котировок на английской бирже лучше узнать не из израильского сайта, не так ли? Потому лучше было зондировать именно английские источники информации – это доменная зона британцев .uk. Или канадцев — .ca. Или французов – fr. И так далее.
Так вот, чтобы заняться поиском только по конкретной доменной зоне, укажите тип домена в поисковом запросе с помощью оператора “site:”. Например:
site:.edu (не забудьте точку перед названием домена)
И при наборе информации в определённой зоне:
Do it yourself.:ru
Google будет искать результаты только в русскоязычном интернете (рунете).
По аналогии с доменной зоной можно сократить место поиска до конкретного веб-сайта. Например, если нужно прочитать справку о том или ином событий в операционной системе Windows, есть смысл обратиться к первоисточнику. Ищите в пределах только официальной справки от Microsoft на официальном сайте. Для этого используйте тот же самый оператор в таком виде:
Ошибка 000240767 site:www.microsoft.com (точку перед адресом ставить нельзя!)
Все найденные результаты будут касаться только этого сайта.
Успехов
Как правильно искать в интернете нужную информацию?
Ежедневно пользователи сталкиваются с неудовлетворительными результатами веб-поиска, после чего опускают руки и уже не рассчитывают найти нужную информацию. Это происходит из-за недостатка знаний о том, как правильно использовать поисковые системы.
Поиск информации в интернете – как быстро находить именно то что нужно?
Не все понимают, что поисковая система – это инструмент, который нужно научиться правильно использовать, чтобы быстро находить в интернете любые необходимые данные. Для этого существует большое количество разнообразных хитростей, которые позволяют сделать процесс поиска максимально эффективным. Прийти к необходимому результату помогут банальные знаки препинания, а также некоторые команды на английском языке. Кроме того не стоит забывать о том, что помимо Google существуют и другие поисковые системы.
- Способы поиска информации в интернете: почему стоит пользоваться несколькими поисковыми системами?
- Как осуществляется поиск информации в сети интернет – зачем и как искать «глубже»?
- Почему нужно предельно четко формулировать поисковый запрос?
- Что такое модификаторы и как их использовать?
- Как правильно искать информацию в интернете?
- Чем полезно цитирование и как его можно использовать при поиске?
- Выводы
При поиске информации рекомендуется использовать как минимум две поисковые системы – Google и Яндекс, но чем больше, тем лучше. Дело в том, что у разных поисковиков страницы сайтов индексируются по-разному. В связи с этим даже самый простой запрос в разных поисковых системах может привести вас к разным результатам.
То, что не заметили алгоритмы одной поисковой системы, могут заметить алгоритмы другой, а то, что Яндекс покажет на 10 или 20 странице поисковой выдачи, в Google вполне может оказаться на первых позициях. Кроме того, разные поисковые системы по-разному реагируют на частоту употребления слов в предложении, на наличие или отсутствие знаков пунктуации, на порядок слов и так далее.
Многие сдаются после быстрого просмотра первых двух-трех позиций в поисковой выдаче, а зря. Так сложилось, что люди уверены в том, что только самая достоверная и качественная информация попадает в топ поисковой выдачи. В связи с этим компании платят большие деньги, чтобы их сайт занял первые позиции в поисковой выдаче.
Именно поэтому не нужно останавливаться на том, что вы нашли по первым двум-трем ссылкам. Не дайте себя обмануть, просмотрите еще несколько сайтов. Там может оказаться более актуальная и менее поверхностная информация.
Правильная формулировка запроса – одно из наиболее важных условий для эффективного поиска. К примеру, если поиск по слову «Москва» выдает 951 000 000 результатов, то поиск по запросу «Квартира в Москве» выдает уже 121 000 000 результатов, а по запросу «квартира в Москве недорого снять без посредников» поиск и вовсе выдаст 9 460 000 веб-страниц. Чем больше слов в запросе, тем меньше поисковая выдача.
На картинке, приведенной выше, можно увидеть, что последний поисковый запрос выдал всего 10 результатов, так как запрос сформулирован достаточно криво. Если написать «снять квартиру в Москве без посредников иностранцу посуточно недорого», то поисковая выдача будет состоять уже из 83 000 результатов, хотя смысл не поменялся, изменился лишь порядок слов в запросе.
К тому же, чем точнее и грамотнее составлен поисковый запрос, тем выше шанс того, что нужный вам сайт окажется на первых позициях поисковой выдачи. Уже прошли те времена, когда поисковые системы не различали заглавные и строчные буквы, орфографические ошибки вроде -тся и -ться, поэтому их можно игнорировать. Однако правильный порядок слов соблюдать действительно необходимо.
Не многие знают о том, что обычные знаки препинания могут облегчить процесс поиска и сделать поисковую выдачу максимально релевантной. Такие хитрости при поиске называют модификаторами, и вот некоторые из них:
- Кавычки. Если вы хотите найти конкретную фразу или слово, просто заключите свой поисковый запрос в кавычки. Благодаря этому поисковая система поймет, что слова нужно искать именно в том порядке и виде, в котором они написаны.
- Знак «-» позволяет искать и исключать из поиска определенные слова. Например, если вы введете в поисковую строку «Хокинг -Стивен», то поисковик выдаст вам информацию по слову «Хокинг» и при этом исключит из выдачи все сайты, связанные со Стивеном Хокингом. Знак «+» перед словом наоборот указывает поисковой системе на то, что оно является приоритетным.
- Если вы точно знаете, на каком сайте необходимо искать информацию – впишите его в поисковый запрос. Таким образом, можно значительно ускорить процесс поиска. Для этого в поисковом запросе используйте оператор «site:» (без кавычек) и после двоеточия укажите адрес необходимого интернет-ресурса.
- Если вам необходимо найти данные за определенный промежуток времени, используйте точки. Например, если вы хотите получить какую-либо информацию о ЕГЭ за определенный период, поисковый запрос нужно составлять следующим образом: «ЕГЭ 2018..2020».
- Можно искать все слова в тексте, но без кавычек. Например, если вы не можете вспомнить стихотворение или песню, но помните несколько слов, используйте команду «allintext:» (без кавычек) и укажите эти слова после двоеточия. Ниже приведен пример с поиском стихотворения.
К сожалению, далеко не вся информация, представленная в интернете, является достоверной. Интернет уже давно используется в качестве рекламной площадки, поэтому буквально на каждом шагу вам пытаются что-то продать или привлечь ваше внимание. Именно поэтому важно выбирать надежные источники информации и научиться объективно анализировать найденную информацию.
Перед тем, как приступить к изучению найденной информации, убедитесь, что на сайте содержатся данные из первоисточника. Также следите за тем, чтобы новость была свежая и актуальная. Если в статье приводятся какие-либо факты или цифры, достоверные источники всегда указывают на то, откуда взята эта информация. Если автор ссылается на какой-либо товар, услугу, на чей-то блог, аккаунт и т.д., важно вовремя задаться вопросом: «а не реклама ли это?».
Если у вас есть свой блог или информационный сайт, данная функция может вам пригодиться. Если вам интересно, ссылался ли кто-нибудь на ваш сайт или блог в своих статьях, вы можете узнать об этом с помощью цитирования. Для этого введите в поисковую строку команду «link:» (без кавычек) и после двоеточия укажите необходимый источник. К сожалению, данный модификатор не актуален для Яндекса.
Поиск в интернете может не дать желаемого результата, если вы не умеете его правильно использовать. Существует большое количество хитростей, освоить которые очень просто. Благодаря им можно находить в точности то, что нужно и тратить на поиск минимальное количество времени. Кроме того крайне важно разобраться в том, является ли найденная информация действительно достоверной.
Полезные ресурсы для работы, отдыха, поиска музыки, занятий спортом и не только. Сохраняйте в закладки: что-то точно пригодится.
Для ведения дел, хранения заметок и выработки привычек
- Gingko — сервис с древовидной иерархической структурой для систематизации данных и творчества.
- Zoho Notebook — популярный вариант для создания и хранения заметок.
- Google Keep — аналогичный сервис от Google. Есть мобильные приложения и расширение для Chrome.
- OneNote — заметочник с древовидной структурой от Microsoft.
- Simplenote — лёгкий кросс‑платформенный заметочник.
- «Google Календарь» — универсальный помощник и отличный вариант для хранения долгосрочных задач и заметок. Напоминает о днях рождения и прочих вещах, привязанных к датам.
- LiquidTime — браузерный планировщик рабочих и личных задач с привязкой к «Google Календарю».
- Microsoft To Do — лёгкий кросс‑платформенный задачник с простым интерфейсом, пришедший на замену легендарного Wunderlist.
- Todoist — кросс‑платформенный планировщик, задачи в котором можно сортировать по дате или приоритету.
- 365done — сайт с шаблонами трекеров привычек, списков дел и чек‑листов, которые можно распечатать и повесить на холодильник или над рабочим столом.
- WeDo — многофункциональный таск‑менеджер с акцентом на отслеживании привычек.
- TickTick — это ещё один популярный кросс‑платформенный сервис для планирования задач и напоминаний. Позволяет добавлять теги, настраивать уровень приоритетности, а также группировать дела в списки и папки.
- Any.do — популярный таск‑менеджер с двумя вариантами представления задач: в виде списка дел и канбан‑доски.
- Bear — блокнот с минималистичным интерфейсом, в котором можно составлять чек‑листы, размещать изображения, а также использовать Markdown‑разметку.
Для интернет-сёрфинга
- News Tab — агрегатор новостных сайтов, формирующий единую ленту из всего, что вам интересно.
- Pocket, Instapaper — сервисы отложенного чтения, в которых можно хранить все ссылки на недочитанные статьи и важные страницы.
- Read2Me — инструмент, который превратит любой текст в подкаст.
- Feedly, Inoreader — агрегаторы RSS‑лент.
- Speedtest — инструмент для проверки скорости интернета.
Для хранения файлов
- Dropbox — облачный сервис с 2 ГБ места в бесплатной версии. С помощью программы можно создать на компьютере папку, которая будет синхронизироваться с хранилищем автоматически.
- MEGA — файлообменник, представляющий до 20 ГБ бесплатно.
- «Google Диск» — хостинг от Google с 15 ГБ места без подписки.
- «Яндекс Диск» — облачный сервис с 10 ГБ места в бесплатной версии и безлимитным хранилищем для мобильных фото и видео.
- «Облако Mail.Ru» — аналогичный вариант от Mail.Ru с 8 ГБ бесплатного пространства в хранилище.
- OneDrive — облачный сервис от Microsoft с 5 ГБ места в хранилище без подписки. Поддерживается просмотр и редактирование документов в онлайн‑версии Microsoft Office.
Для совместной работы
- Trello — кросс‑платформенный сервис, реализованный по принципу канбана.
- ZenKit — неплохая альтернатива Trello. Задачи можно просматривать в канбан‑режиме, в виде стандартного списка или в календаре.
- MindMeister — инструмент для совместной визуализации карт мыслей.
- Witeboard — онлайн‑доска для коллективного составления планов и схем, обсуждения задач и набросков идей.
- Whimsical — сервис для совместного редактирования текстовых документов, схем и карт знаний.
- Google Jamboard — онлайн‑доска, позволяющая быстро набрасывать идеи с помощью инструментов для рисования, стикеров, базовых фигур, надписей и картинок.
- Zoom — самый популярный на данный момент сервис для командной работы и онлайн‑конференций.
- Google Meet — удобный сервис для проведения видеоконференций.
- Discord — сервис для общения по аудио- и видеосвязи с разделением на каналы и комнаты.
Для работы с документами
- ZenPen — онлайн‑редактор текстов с поддержкой форматирования.
- TextPad — простая замена «Блокноту» без поддержки форматирования.
- «Google Документы» — онлайн‑аналог Word. Все документы автоматически сохраняются на «Google Диске».
- Dropbox Paper — альтернатива «Документам» от Google. Различаются они не сильно, но своя база пользователей есть и у того и у другого сервиса.
- «Google Таблицы» — аналог Excel онлайн.
- Atomic Sheets — набор полезных шаблонов для «Google Таблиц».
- Rows — это ещё один веб‑сервис для создания и редактирования электронных таблиц.
- Online OCR, FineReader Online, Free OCR — распознаватели текста на изображениях.
- «Грамота.ру» — незаменимый справочный инструмент для всех, кто работает с текстом.
- «Главред» — проверка текста на предмет словесного мусора. Полезный сервис от Максима Ильяхова для тех, кто старается писать в инфостиле.
- «Орфограф» — быстрая проверка текста на орфографические ошибки.
- «Google Презентации» — онлайн‑альтернатива PowerPoint.
- Gamma — удобный редактор, который поможет быстро собирать красивые презентации с текстом, изображениями, анимацией и видео.
- Infogram, Easel.ly, Cacoo — онлайн‑сервисы для создания инфографики.
- «Google Формы» — инструмент для составления форм, опросов и викторин.
- Advego — биржа труда для авторов‑фрилансеров. Есть сервис для проверки текста по ключевым параметрам и на наличие ошибок.
- Readability — сервис, оценивающий читаемость текста по пяти формулам.
- «Типограф» — инструмент, который поможет быстро заменить неправильные кавычки на правильные, а (c) на ©.
- PDF.io — программы для работы с PDF‑документами.
- Desklamp — PDF‑читалка со встроенным редактором заметок и режимом совместной работы.
- Telegraph — быстрый способ сверстать статью онлайн.
Для своего дела
- «Яндекс Метрика», Google Analytics, SimilarWeb — сервисы веб‑аналитики, собирающие статистику посещаемости сайта.
- Domainr — инструмент для поиска свободного домена.
- Logoza — конструктор логотипов с набором готовых иконок и шрифтов.
- Logodust — база бесплатных элементов для логотипов.
- Invoicetome — удобный инструмент для создания счетов, которые можно выписывать клиентам или партнёрам.
- Cloudim, Jivosite — сервисы для встраивания на сайт окон консультации или чатов с сотрудником. Бесплатные версии имеют ограничения.
- MailChimp — инструмент для создания и автоматизации рассылок. В бесплатной версии доступны не все функции.
Для концентрации и продуктивности
- Cold Turkey — программа, блокирующая на время работы те сайты, на которых вы впустую проводите время.
- My Hours, TrackingTime — таймеры для отслеживания времени, уходящего на выполнение задач.
- Tomato Timer — простой Pomodoro‑таймер.
Для поиска и прослушивания музыки
- «Яндекс Музыка» — стриминговый сервис, позволяющий слушать музыку из браузера без авторизации.
- Genius — сайт с расшифровками и объяснениями значения текстов песен.
- Last.fm — музыкальная социальная сеть, в которой можно находить новых исполнителей и вести учёт собственных прослушиваний.
- Gnoosic — сервис с музыкальными рекомендациями. Вводите названия трёх любимых групп — Gnoosic советует четвёртую в похожем стиле.
- Bandcamp — здесь можно послушать музыку неизвестных исполнителей, а при желании купить её за символическую плату.
- Mixcloud — стриминговая площадка с бесплатной музыкой, подкастами и DJ‑сетами.
- ListenOnRepeat — сервис, позволяющий слушать песни и составлять плейлисты из клипов на YouTube.
- Mubert — онлайн‑генератор музыки в разных электронных стилях.
- eMusic — облачное хранилище для музыки, которую можно слушать с любого устройства.
- HQRadio — сотни радиоканалов, собранных в одном месте и поделённых на пять секций.
- Radio Garden — база FM‑радиостанций со всего мира, которые можно послушать в реальном времени.
- «Яндекс Радио» — сервис с музыкальными рекомендациями, представленными в виде нескончаемого плейлиста.
Для поиска и просмотра кино и сериалов
- «КиноПоиск» — популярный сервис с информацией о фильмах, актёрах и режиссёрах, рекомендациями по жанрам и не только.
- IMDb — примерно то же, что и «КиноПоиск», но в мировом масштабе.
- «Иви» — один из популярных онлайн‑кинотеатров с тысячами кинолент, сериалов, мультфильмов, телешоу и эфирами телеканалов. Часть контента доступна бесплатно.
- MovieLens, A Good Movie to Watch — рекомендательные сервисы для поиска фильмов.
- MyShows — социальная сеть, рекомендательный сервис и дневник просмотров для любителей сериалов.
- Rotten Tomatoes — сайт с пользовательскими и профессиональными рецензиями на фильмы и сериалы. На основании оценок картинам присваивается рейтинг, выраженный в процентах, а также в виртуальных свежих и тухлых помидорах.
Для планирования путешествий
- «Квартирка» — сервис для поиска и сдачи жилья в аренду.
- Ostrovok — российский инструмент для поиска и бронирования отелей.
- Booking.com — популярный международный сервис для тех, кто путешествует за пределами России.
- Aviasales, Momondo, Skyscanner — сайты для поиска дешёвых авиабилетов.
- OneTwoTrip — крупный сервис для организации путешествий, который тоже позволяет искать и бронировать отели, хостелы и апартаменты по стране и всему миру.
- «Яндекс Путешествия» — инструмент для поиска отелей, билетов на самолёты, поезда и автобусы.
- Expedia — универсальный вариант, который пригодится при поиске авиабилетов, отелей и авто напрокат.
- Aviakassa — сервис покупки авиабилетов, работающий с сотнями компаний и чартерными перевозчиками.
- Tutu.ru — крупный сайт для заказа билетов на поезда, самолёты и автобусы. Также позволяет бронировать отели и приобретать туры.
- TripAdvisor — сервис с базой достопримечательностей, заведений, музеев и прочих мест в 45 странах. Каждой локации присваивается рейтинг на основе пользовательских отзывов.
- BlaBlaCar — сайт для поиска попутчиков и автомобилей, отправляющихся по заданному маршруту.
- Workaway — сервис для путешественников, помогающий найти временную подработку за границей.
- Hitchwiki — энциклопедия для автостопщиков.
- Couchsurfing — сеть, объединяющая более 7 миллионов человек по всему миру. С помощью каучсёрфинга люди находят места для ночлега, планируют путешествия с другими пользователями и сами предоставляют апартаменты для зарубежных гостей.
- «Суточно.ру» — сервис поиска жилья для посуточной аренды. В базе есть данные по 36 странам.
Для работы с графикой, аудио и видео
- Freesound — огромная база бесплатных звуков и шумов.
- Stock Up — агрегатор, позволяющий искать изображения сразу на трёх десятках бесплатных фотостоков.
- Unsplash — популярный сайт с большой коллекцией фотографий в высоком разрешении.
- Media.io — видеоредактор с базовыми инструментами монтажа, который поможет сделать ролик, наложить музыку и добавить подписи к кадрам.
- Jitter — онлайн‑редактор анимации с готовыми шаблонами.
- «Google Шрифты», Fontstorage — библиотеки бесплатных шрифтов.
- Online‑Convert — онлайн‑конвертер документов, аудио, видео и изображений.
- Compress Image — сервис для сжатия картинок без потери качества, который поддерживает пакетную обработку и ручные настройки.
- Imagator — онлайн‑программа для редактирования и сжатия изображений.
- OpenVerse — поиск по картинкам, распространяемым бесплатно по лицензии Creative Commons.
- This X Does Not Exist — набор сервисов, которые генерируют изображения в разных направлениях и сферах. Например, здесь можно получить несуществующих людей и котов.
- Midjourney — популярная нейросеть для генерации изображений по текстовому описанию.
- Stable Diffusion — это ещё одна мощная нейросеть, которая пригодится для создания картинок по запросу.
- Adobe Enhance Speech — сервис для очистки записи голоса от посторонних шумов и улучшения качества звука.
Для улучшения навыков фотографии
- Photography Mapped — тренажёр для тех, кто снимает в ручном режиме. Помогает улучшить навыки быстрой настройки диафрагмы, выдержки и ISO.
- Fototips.ru, Photo‑monster, Photoindustria — много справочной информации для фотографов.
- Lens‑Club.ru — большая база данных по объективам.
- DxOMark — популярный информационный сайт, где каждой камере присваивается независимый рейтинг.
Для обработки изображений на компьютере
- Photovisi — сервис для создания коллажей с множеством шаблонов.
- FotoJet — онлайн‑редактор с режимом составления коллажей.
- BeFunky, Fotor, IPiccy — универсальные инструменты для обработки изображений, включающие редактор, конструктор коллажей и сервис для создания дизайнов.
- Photopea, Pixlr — аналоги Photoshop в Сети.
- PiZap — сервис для ретуши, кадрирования, добавления надписей и графики на фотографии.
- Vectr — онлайн‑редактор векторной графики.
- Ezgif — редактор GIF‑файлов, который позволяет менять их размер, оптимизировать и создавать новые из видео.
- Supa — сервис для работы со статичными изображениями и видео. Пригодится при подготовке рекламных макетов, баннеров для соцсетей, промороликов, афиш и не только.
Для создания настроения и поиска вдохновения
- Noisli — генератор шумов. В библиотеке 16 звуковых дорожек, микшировать которые можно самостоятельно.
- Defonic — то же самое, но треков чуть больше.
- Lofi FM — сервис с ненавязчивой музыкой для работы, учёбы и отдыха.
- Pinterest — фотохостинг с тематическими коллекциями. Поможет в поисках вдохновения, создании интерьера или подборе одежды.
- «Спокойное место» — страница Лайфхакера для тех моментов, когда срочно нужно расслабиться.
- Listen to the Clouds — генератор успокаивающего аудиофона, совмещающий записи переговоров пилотов и диспетчеров с эмбиентом.
Для обучения
- Quora — сервис обмена знаниями, построенный по принципу вопросов и ответов.
- «Яндекс Кью» — то же, что и Quora, но на русском.
- TED‑Ed — сайт с записями выступлений на TED.
- «Теории и практики» — медиа с обзором научных событий, богатой коллекцией видео, афишей лекций и курсов.
- «ПостНаука» — один из лучших просветительских проектов в Сети. Здесь можно найти интересные курсы, статьи, видео и даже игры.
- Arzamas — просветительский проект о гуманитарных науках: истории, искусстве, литературе, антропологии.
- «Открытое образование» — платформа, предлагающая бесплатные онлайн‑курсы по дисциплинам, преподаваемым в университетах.
- «Универсариум» — система онлайн‑образования, обучение в которой строится на последовательном прохождении модулей курсов длительностью 7–10 недель.
- «Внимание ТВ» — премия, присуждаемая лучшим образовательным видеопроектам. Все ролики представлены на сайте в свободном доступе.
- Stepik — бесплатные онлайн‑курсы. Есть разные дисциплины, но особое внимание уделено программированию.
- N + 1 — научно‑популярное издание о том, что происходит в науке, технике и технологиях прямо сейчас.
- «Лекториум» — онлайн‑курсы с богатой коллекцией видеоматериалов (более 4 000 часов).
- Quizlet — образовательный сервис, основанный на методе карточек.
Для изучения языков
- Lingualeo — кросс‑платформенный сервис, предлагающий освоение английского языка по индивидуальному плану с помощью видео, песен и аудиокниг.
- Duolingo — бесплатные программы для изучения английского, испанского, немецкого, шведского и французского.
- Memrise — сервис для освоения 11 языков с упором на лексику. Обучение происходит в форме запоминания слов и идиом.
- «Google Переводчик» — поможет перевести слова, фразы и предложения, узнать и прослушать транскрипции. Доступно около 70 языков.
- PROMT.One — альтернатива переводчику от Google. Хорошо работает с большими текстами и целыми сайтами.
- DeepL — один из лучших сервисов перевода на основе нейросетей. Справляется с целыми документами, поддерживает 31 язык.
Для занятий спортом
- SongBPM — база данных по темпу песен. Может быть полезна бегунам.
- Jog.fm — сервис для подбора музыки под каденс бега.
- 42km.ru — большой справочный ресурс для бегунов. Информация по предстоящим марафонам, программы тренировок, советы по бегу, форум для общения — всё здесь.
- Muscle & Strength — сайт с программами для похудения, построения мышц, увеличения силы и других целей.
- Exercise.com предлагает 638 тренировок. Бесплатно доступны 26.
- Workout — программы от профи, советы по освоению упражнений с собственным весом и переводы тематических материалов. В архиве есть выпуски «100‑дневного воркаута», которые станут отличным подспорьем для новичка.
Для занятий музыкой
- Yousician — кросс‑платформенный сервис для обучения игре на гитаре, бас‑гитаре, укулеле или пианино.
- 911tabs, GTP‑tabs — сайты с библиотеками табулатур для Guitar Pro.
- Noteflight — сервис для создания нотных записей. Можно набивать символы на стан самостоятельно или импортировать MIDI‑файлы.
- Gieson — сайт с различными инструментами для музыкантов: тюнером, метрономом, справочником аккордов и другими.
- Muted.io — сайт с набором интерактивных инструментов и справочником по музыкальной теории.
Для других задач
- Inkitt — сервис с бесплатным доступом к произведениям пока неизвестных авторов. Есть приложения для iOS и Android.
- «Букмейт» — это, пожалуй, самая популярная мобильная читалка. Есть приложения для iOS и Android, также можно открывать книги в браузере. Подписка платная, но «Букмейт» поддерживает импорт пользовательских текстовых файлов.
- «Купи Батон!» — кросс‑платформенный сервис для ведения списков покупок.
- «Едадил» — ресурс для сравнения акций и цен на товары в супермаркетах.
- «Госуслуги» — сервис, позволяющий перенести в онлайн кучу операций, ранее требовавших личного присутствия, — от оплаты услуг ЖКХ до подачи заявления в загс.
- Avito, «Юла» — сайты с объявлениями о покупке и продаже вещей.
- «Циан» — инструмент для поиска жилья (покупки или аренды).
- Dr. Web, VirusTotal, Kaspersky VirusDesk — быстрые способы проверить на вирусы сайты или файлы с компьютера онлайн.
- F‑Secure Online Scanner, ESET Online Scanner — инструменты для поиска и удаления заражённых файлов на компьютере с Windows.
- 17track — сервис для отслеживания посылок, в частности с AliExpress.
- About.me — инструмент для создания онлайн‑визиток с кратким описанием автора и ссылками на социальные сети и мессенджеры.
- Unroll.me — сайт, который поможет отписаться разом от всех ненужных рассылок в почте Gmail.
- Fake Mail Generator — сервис мгновенной почты, позволяющий создать одноразовый ящик для регистраций.
- Giphy — огромный каталог анимаций, которые можно использовать в переписках.
- «Клавогонки» — тренажёр для улучшения навыка быстрой печати.
- SpatialChat — сервис для проведения онлайн‑встреч в виртуальном пространстве.
- Miniclip — сайт с браузерными мини‑играми, которые помогут скоротать время.
- Sendsecure.ly — защищённый сервис для отправки секретной информации в виде текста с последующим автоматическим удалением у получателя.
- Google Arts & Culture — огромная цифровая подборка коллекций из галерей и музеев со всего мира.
- Bridge.audio — облачный сервис для обмена музыкальными файлами.
- OnlineSIM — ресурс, предоставляющий временные номера для приёма СМС.
Этот материал впервые был опубликован в апреле 2018 года. В феврале 2023‑го мы обновили текст.
Читайте также 🧐
- 18 образовательных приложений и сервисов с игровыми механиками
- 113 сервисов, которые облегчат жизнь редактору
- 150+ сервисов и приложений для подготовки к ЕГЭ. Спасут на экзаменах
Как быстро найти нужную информацию на избранном Web-узле.Михаил Талантов Поиск информации на отдельном Web-узле – это та задача, которую приходится решать каждому пользователю Интернет. Если вы связываетесь с Сетью через модем, то очевидно, что, чем больше вы тратите времени на поиски, тем дороже стоит получаемая информация. В этом случае ее изучение прямо в Сети становится непозволительной роскошью. Многие предпочитают этому ознакомительный просмотр и быстрое копирование необходимых материалов, а затем их более предметное изучение в автономном режиме. Перенос содержимого сервера целиком на локальный компьютер, а для этого существуют специальные средства, в большинстве случаев также менее предпочтителен, чем выборочное копирование. Следовательно, самым полезным навыком становится умение быстро разобраться в структуре узла и способах навигации (т. е. путей перемещения с одной Web-страницы узла на другую). Даже при подключении по выделенной линии, если вы решаете какую-либо поисковую задачу, и требуется просмотреть десятки узлов из списка отклика поисковой машины, вопрос о скорости освоения информации остается одним из определяющих. Можно ли здесь помочь пользователю? Мы предлагаем рассмотреть два важных для разрешения этой проблемы вопроса.
Типовые структуры размещения информации на Web-узле и возможности навигации.Структура современного Web-узла может быть различной и тесно связана со способами навигации по его страницам, которых не так уж много, а именно:
б) по гипертекстовым ссылкам; в) по каталогам узла с помощью обрезания строки ранее введенного адреса (URL) Каждый раз вы теряете время, если делаете неверный выбор. Вариант а) знаком всем и каждому по клавишам “Назад” и “Вперед” на верхней панели браузеров. Не все, тем не менее, знают что у последних поколений этих программ они несколько поумнели: при удержании на клавише нажатой кнопки мыши можно не только перейти к предыдущей или последующей странице, но и выбрать нужную из списка истории посещений за последний сеанс работы. Вариант б) является самым неоднозначным. Именно он требует хорошего знания структуры информационного узла. Вариант в) чаще применяется более опытными пользователями. Во многих случаях он удачно работает тогда, когда вы приходите на узел по ссылке, но указанный в ней файл не найден. Браузер выдает сообщение типа “File Not Found” или, если узел более ухожен, отрабатывает специальная программа-скрипт, приносящая извинения разработчика сайта (вместо слова “узел” часто также употребляется термин “сайт”, от английского “site”) и предлагающая пользователю другие возможности найти информацию самостоятельно. Пусть вы обратились к ресурсу по URL: http://server.citmgu.ru/internet/cources/search1.html Искомый файл search1.html должен находиться на сервере с доменным именем server.citmgu.ru в каталоге cources, который в свою очередь является подкаталогом каталога internet, лежащего в корне сервера. Предположим, что ресурс не найден. После чтения в окне браузера надписи типа “File Not Found” многие возвращаются клавишей возврата браузера назад к предыдущей странице, полагая что информация недоступна, и это напрасно. Сервер работает, – это главное, а сам документ мог быть перемещен, переименован или заменен аналогичным по содержанию. Выход прост: попытаться выйти на головную (домашнюю) страницу узла и разыскать его самостоятельно или с помощью локальной поисковой системы. Для этого в URL следует откусить часть адреса с правой стороны и нажать на “Ввод”, т.е. ввести http://server.citmgu.ru/internet/cources а в случае повторной неудачи http://server.citmgu.ru/internet , и так вплоть до собственно доменного имени сервера http://server.citmgu.ru. При таких обращениях к каталогам сервера, о которых мы узнаем по длинному адресу, серверная программа может отобразить как список файлов указанного каталога, так и конкретную Web-страницу, относящуюся к этому каталогу и предназначенную для загрузки по умолчанию. При этом переходить сразу к имени сервера, минуя промежуточные обращения, не всегда целесообразно, поскольку, если на сервере, скажем, размещается несколько домашних страниц отдельных пользователей или компаний, то всякая логическая связь между ними, вполне вероятно, отсутствует. Корневой каталог сервера может при этом наполнять еще одна более крупная компания или организация, которая не имеет никакого отношения к документам, лежащим в глубине дерева каталогов и никаких ссылок на эти документы. Следовательно, при отсутствии дополнительной информации лучше идти мелкими шагами, последовательно поднимаясь от каталога к каталогу вверх к корню сервера. Так как основные перемещения в Web-пространстве приходится все-таки делать по гипертекстовым ссылкам ( случай б) ), то и выбор, который стоит перед пользователем, это либо продолжить движение по ним, либо ознакомиться со структурой каталогов сервера путем усечения адреса (URL-навигации), либо использовать клавиши браузера для возврата к уже просмотренной странице. Фактически речь идет о том, что одновременно существует два логических уровня организации информации – путем размещения ее определенным образом в иерархии каталогов, а также путем ее связывания с помощью гипертекстовых ссылок. На качественно скроенном информационном узле, как правило, оба уровня несут смысловую нагрузку, т.е., например, перейти к просмотру предлагаемых учебных курсов по Интернет можно как по ссылке “Курсы об Интернет” на домашней странице узла, так и при обращении по URL http://server.citmgu.ru/internet/cources Вообще говоря, различия в базовых структурах Web-узлов во многом строятся на существовании такой двухуровневой системы навигации. В некоторых источниках принято различать плоскую, линейную, древовидную и комбинированную структуры. Попробуем взглянуть на них глазами не Web-мастера, а пользователя-навигатора. Плоская структура предполагает, что в центр узла ставится головной документ, с которого имеются ссылки на все остальные документы, те в свою очередь также могут ссылаться друг на друга и на головную страницу. Ясно, что точкой отсчета для очередной процедуры поиска-просмотра в этом случае является головной документ и требуется определить наиболее быстрый доступ к нему с любой страницы, например, по специальной ссылке на каждой странице, по закладке в браузере или по URL. Структура каталогов стоит здесь на втором плане. Линейная, или последовательная структура связывает ряд документов, в каждом из которых предусмотрены только ссылки вперед- назад. В чистом виде она встречается редко, и в этом случае перескочить сразу через несколько пунктов – но только назад, позволяет прямой выбор документа из списка просмотренных страниц из истории браузера. Следующая – древовидная структура гипертекстовых ссылок узла полностью повторяет логическую организацию его каталогов, хотя это, разумеется, не означает, что каталоги и ссылки будут иметь совершенно одинаковые названия. При этом эффективность URL-навигации заметно возрастает. Комбинированная структура является самой распространенной и предполагает совместное использование упомянутых выше структур. Если переходы по гипертекстовым ссылкам после двух-трех первых десятков просмотренных узлов ни у кого не вызывают затруднений, то URL-навигация редко попадает в поле зрения пользователя, хотя при наличии древовидной структуры документов она может превосходить по эффективности все другие виды перемещений (см., например, каталоги Yahoo, http://www.yahoo.com). На Yahoo, если вы получаете отклик на поисковый запрос, а затем по гиперссылке попадаете в нужный раздел, усечение адреса позволяет быстро переходить к более высоким уровням. Чтобы воспользоваться URL- навигацией на незнакомом узле, необходимо обратить внимание на то, существует ли там какое-либо соответствие названий каталогов тематическим разделам, заявленым в ссылках на домашней странице, т.е. при очередном шаге по ссылке следует отследить изменение URL в адресном поле браузера. Безусловно, такие исследования оказываются практичными далеко не всегда, однако готовность воспринять информационный узел в виде узнаваемой структуры помогает сэкономить десятки секунд при работе с наборами документов, что в итоге выливается в серьезное повышение производительности труда.. Логика “третьего” уровня и приемы применения автоматических поисковых средств.Следующие наши наблюдения будут связаны с “третьим” уровнем логики – дизайном узла и типовыми названиями разделов, в которых размещается информация заданного типа, а также со средствами автоматического поиска, применяемыми на отдельной Web-странице и на узле. Все эти вопросы тесно связаны между собой. Домашняя страница узла в большинстве случаев содержит в левой или верхней части экрана основное меню, с которого идут ссылки на информационные разделы. Желание разработчика оставлять такое меню видимым из любой точки нередко приводит к использованию фреймов – специальных прямоугольных кадров на экране, в каждом из которых может отображаться свой документ. При переходе по соответствующей ссылке новый документ может загружаться в отдельный фрейм, а меню при этом остается на экране нетронутым в своем фрейме. Если материал во фрейме не помещается целиком на экране, то по умолчанию с правой стороны от него формируется полоса прокрутки. В этом случае фрейм воспринимается как отдельное окно. Всякий раз полезно обратить внимание на размер движка этой полосы, т.к. чем он меньше, тем большая доля информации осталась за пределами экрана, а исходя из этого можно принять то или иное решение об очередном шаге. Если информации хватает места, то полоски сбоку не возникает и выделить фрейм из экрана становится трудно. При этом у многих пользователей появляются проблемы с поиском и сохранением информации на локальный компьютер, поскольку для этого приходится использовать простые, но все-таки специальные возможности браузеров, а не те, что применяются при отсутствии фреймов, но об этом чуть позже. Итак, на сегодняшний день широко распространены два вида домашних страниц, а именно презентационная и информационная. Презентационная страница, как правило, насыщена графикой, имеет небольшое количество ссылок и помещается в один экран. Ее задача – представить компанию или учреждение в Интернет, которые хотят заявить о сфере своей деятельности и указать возможности контактов. Информационная страница, напротив, сводит к минимуму присутствие графических объектов и дает максимальное текстовое наполнение, что увеличивает ее объем иногда до двух-трех и более экранов. Оба типа страниц могут предваряться еще одной, так называемой страницей-заставкой, обычно, почти чисто графической, которая загружается перед домашней страницей. Ранее она часто использовалась для выбора кодировки на русскоязычных страницах, однако теперь, когда эта проблема решается браузером автоматически, необходимость в ней отпала, и она просто становится дополнительным препятствием на пути к информации. Задача пользователя -быстро пройти через нее, убедившись в ее минимальной смысловой нагрузке. Один из самых эффективных способов ускорения работы с Web-страницей – это активное использование средств автоматического поиска, конечно, если вы знаете, что вам нужно. Такой подход особенно практичен для многоэкранных страниц с информационных узлов, когда визуальное ознакомление с материалом становится слишком трудоемким. Поиск на странице можно произвести по терминам, введенным в специальный поисковый шаблон, который активизируется в браузерах клавишами CTRL-F или через главное меню “Правка- Поиск на этой странице” (MS IE) или “Edit- Find in Page” (NN). Мало кому известно, что работа этих шаблонов несколько отличается в разных браузерах (см. рис.1) и имеет некоторые особенности.
Рис.1. Шаблон для поиска на текущей странице в IE 4.0 Для того чтобы поиск по странице был успешным, к сожалению, предлагаемой справочной системой браузера инструкции, недостаточно. Сама инструкция выглядит достаточно прозаично: Поиск текста на активной странице
Тем не менее автору этого материала еще не приходилось встретить новичка, у которого не возникло бы вопросов в связи с использованием этого шаблона, значимость которого по понятным причинам крайне велика – вы просто можете пройти мимо значимой информации. В чем же проблема? Необходимо помнить о следующее:
В целом для работы с фреймами NN кажется несколько удобнее. Так, например, узнать в нем о присутствии фреймов, если они не просматриваются явно, можно, заглянув в меню в меню File, где сразу же становятся доступными функции работы с фреймами (frames), также можно получить более предметную информацию о фреймовой структуре и при просмотре источника документа, однако для этого нужно знать язык HTML. ). Для операции с документом во фрейме бывает нужно активизировать соответствующий фрейм щелчком (кликом) левой кнопки мыши по любой неактивной точке фрейма (т.е. не по гипертекстовой ссылке, что спровоцирует немедленный переход). Как же это сделать, если фрейм визуально иногда не отличим от остальной части экрана? Просто следует выполнить клик где-то в области того самого материала, который вас интересует. Основное меню узла, которое обычно расположено слева или вверху экрана, довольно часто содержит надписи, которые выполнены в виде графики, т.е. представляют собой рисованные объекты, а не алфавитно-цифровой набор символов, введенных с клавиатуры. Поэтому, как было указано выше, нельзя локализовать термины из графического меню с помощью функции поиска по странице. Однако, чтобы не лишать пользователя такой возможности, часто разработчики дублируют заголовки графического меню в самом низу домашней страницы в символьном режиме. Обратиться к финальным ссылкам, дублирующим графическое меню, бывает полезно и тогда, когда само меню выглядит слишком вычурно и неудобно для чтения. Глоссарий терминов, соответствующих определенному типу информации, естественно, может отличаться в зависимости от профиля изучаемых ресурсов, поэтому пользователь, постоянно решающий поисковые задачи, должен следить за обогащением своего словарного запаса специфичной сетевой лексикой. Неординарность этой лексики, базой для которой является естественный язык, связана с тем, что в Сети доминируют авторы, имеющие техническое образование или, по крайней мере, “технократический” образ мышления, которым свойственны лаконичность, колорит и, увы, порочное тяготение к сленгу, во многих случаях совершенно неоправданному и создающему мнимый ореол элитарности вокруг тех, кто им пользуется. Разумеется, чем ближе профиль материала к техническим проблемам и чем фамильярней изложение, тем выше доля сленговой лексики. Так, например, если сайт предназначен для представления программного обеспечения, то раздел, содержащий новые поступления, скорее будет называться не “Новые программы”, а “Свежий софт”. На многих серверах предусмотрена страница, которая предлагает еще более детальное изложение его содержания, чем основное меню. Такая страница называется “Карта cервера” (“Site map”). Если ссылка на нее присутствует на домашней странице и приготовлена она не в виде графики, а виде обычного текста, то бысто найти ее можно с помощью фразы-запроса “Карта cервера” (“Site map”), или иногда просто “карта” (“map”). Если ссылка на нее не текстовая, а графическая, то располагается она обычно либо в начале, либо в конце страницы, поэтому в случае нулевого отклика на текстовый запрос, следует просмотреть именно начало и конец страницы, а не приступать к немедленному чтению. Аналогично используют функцию поиска по странице для того, чтобы найти ссылку на локальную поисковую машину, если она организована разработчиком узла. Тогда после нажатия CTRL-F следует ввести в шаблон слово “поиск” (“search”), и ссылка будет найдена в течении секунды. Для более специализированных узлов целесообразно выработать собственную тактику выбора значимых терминов. Еще раз хочется подчеркнуть, что важно не просто знать как то, что вы разыскиваете, называется по-русски или по-английски, а как это называется в Интернет. Хороший принцип, стараться не делать лишних движений, – предполагает продуманность каждого шага поиска и навигации. Отдельные слова стоит сказать о специальных программах, которые могут быть внедрены прямо в загружаемую вами страницу и написаны на языках Java, JavaScript, VBScript и других. Обычно при старте таких программ в строке состояния браузера внизу экрана возникает сообщение типа “Starting Java..”. Об этом должен знать пользователь, поскольку с помощью таких программных средств нередко задается основное меню узла, что , вообще говоря, является не самым лучшим тоном. Остановимся лишь на одном аспекте меню такого типа, которое обескуражило не одного новичка. Представьте, что зайдя на сайт крупной компании вы не видите даже намека на то, чтобы познакомиться с оглавлением узла. Страница почти пустая! После минутного размышления вы случайно проводите мышью по ничем не выделенному полю экрану, даже не нажимая ее кнопки, и вдруг – вот оно, меню с названиями разделов, плавающими по экрану. Мораль очень проста: указанные программы могут активизироваться по некоторому событию, происходящему на экране, например, по движению мыши (даже без щелчка ее кнопки), так что на многих “молчаливых” поначалу страницах не лишено смысла исследовать поля мышечувствительности, заглянув в каждый уголок. Другой неприятностью, которую они могут доставить, является возможность автоматического открытия еще одного или нескольких окон браузера, например, в случае, клика по какой-либо гиперссылке, когда документ начинает загружаться в новое окно. Его появление может остаться незаметным, если не обращать внимание на панель задач, если вы работаете в Windows 95/98/NT, которая немедленно реагирует на открытие нового окна. Его пугающей многих особенностью является неактивность клавиши “Назад”. Но это вполне объяснимо, т. к. у новорожденного окна еще нет истории, которая сохраняется по-прежнему в спрятанном теперь родительском окне. Не следует допускать большого количества одновременно открытых окон, поскольку они быстро поглощают ресурсы оперативной памяти системы и приводят к некорректной работе браузеров, вплоть до ошибок, делающих необходимой перезагрузку системы. Известно, что при обращение к Web-серверу по протоколу http, если загрузка происходит слишком долго, можно попытаться клавишей браузера “Останов”, или “Stop” прекратить загрузку, а затем снова возобновить ее и добиться от сервера более быстрого обслуживания. Если до остановки загрузки часть информации с узла отобразилась, все гиперссылки в этом случае оказываются работающими. Если вы не дождались окончания загрузки и нажали на появившуюся гиперссылку, то текущая загрузка прерывается автоматически, но только в случае если новый документ открывается в том же окне. Если же он открывается в новом, то происходит одновременная загрузка двух документов: нового и старого, что замедляет передачу каждого из них. Поэтому если старый документ перестал вам быть интересен, необходимо нажать на “Останов” (“Stop”) до активизации очередного перехода. Еще одно замечание сделаем относительно возможности еще до нажатия на гиперссылку отследить адрес (URL), по которому она осуществит переход. Когда указатель мыши встает на ссылку (без нажатия), то в строке состояния браузера появляется соответствующий адрес. Эту информацию можно использовать для предварительной оценки целесообразности такого перехода, она также полезна и в случае применения разработчиком специальной графической карты гипертекстовых ссылок (UsemapClient Side), когда отдельные фрагменты сомкнутой воедино картинки, могут являться ссылками на различные ресурсы. |