🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:

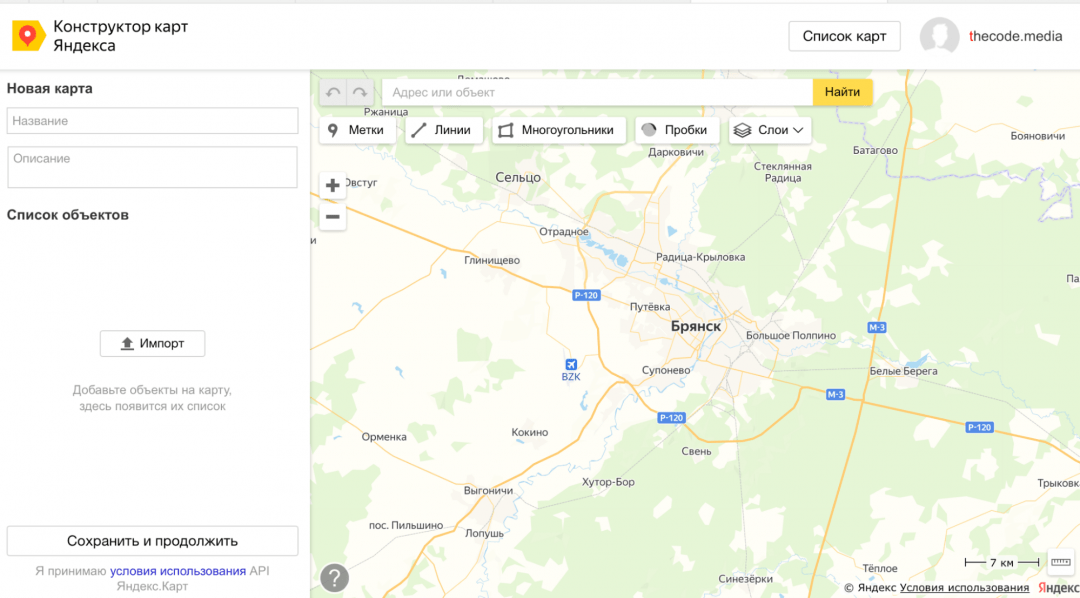
Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:

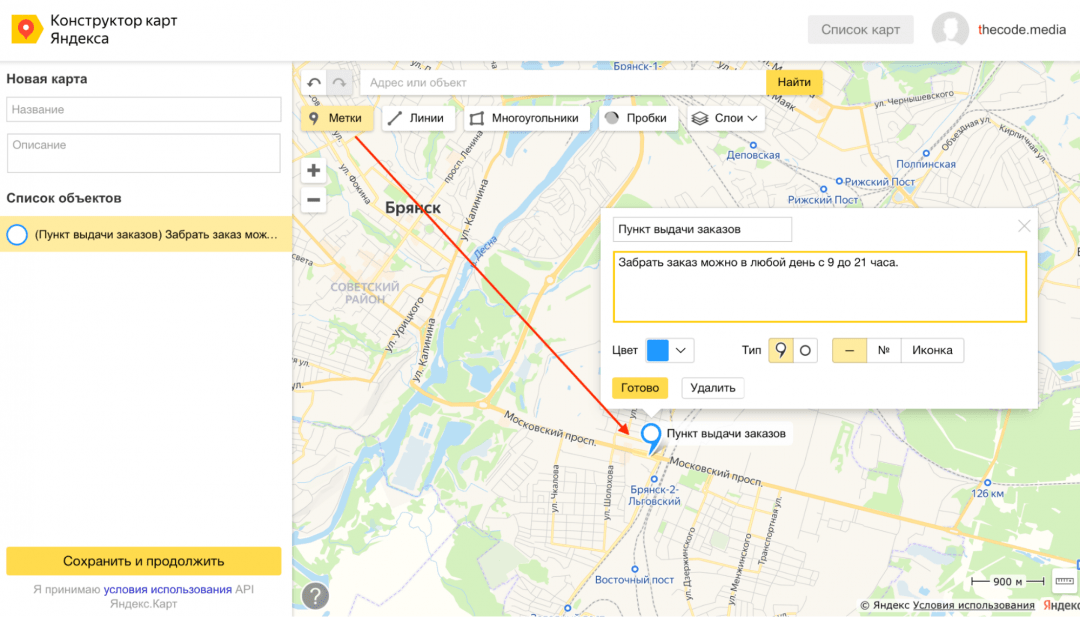
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:

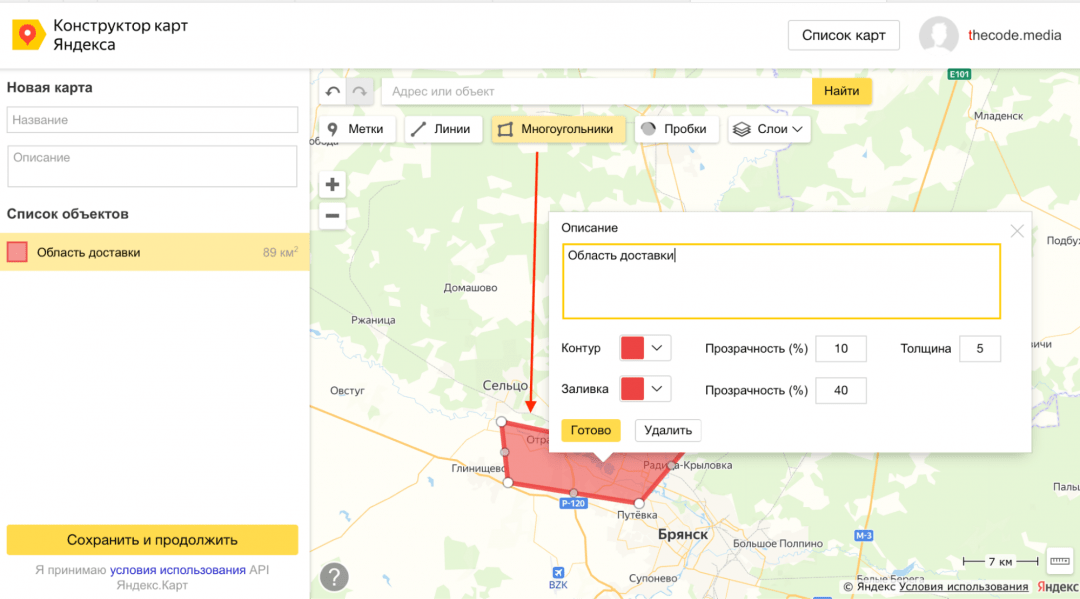
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:

Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
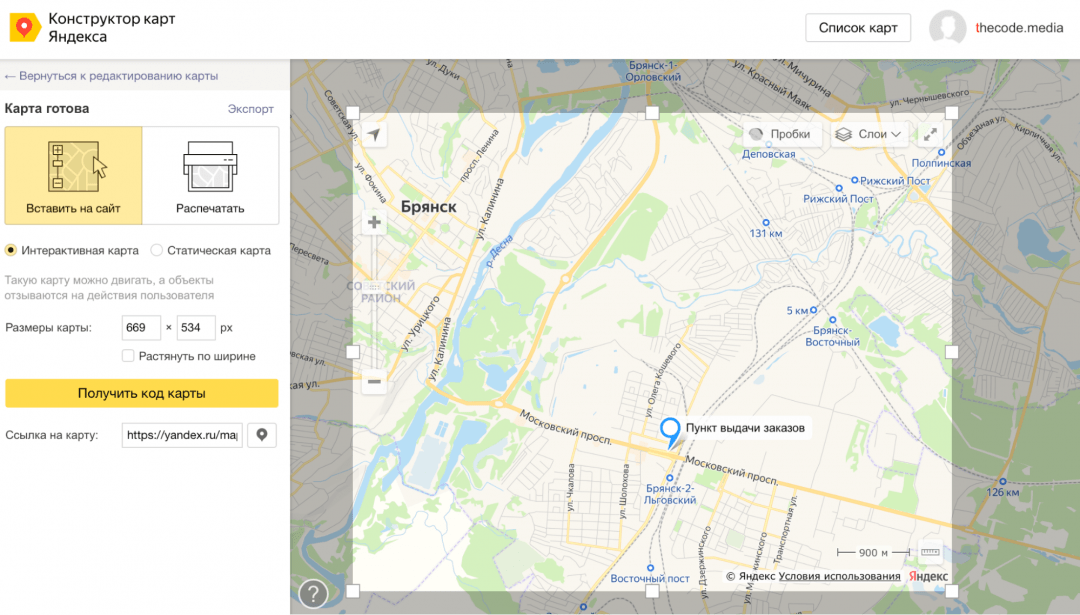
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:

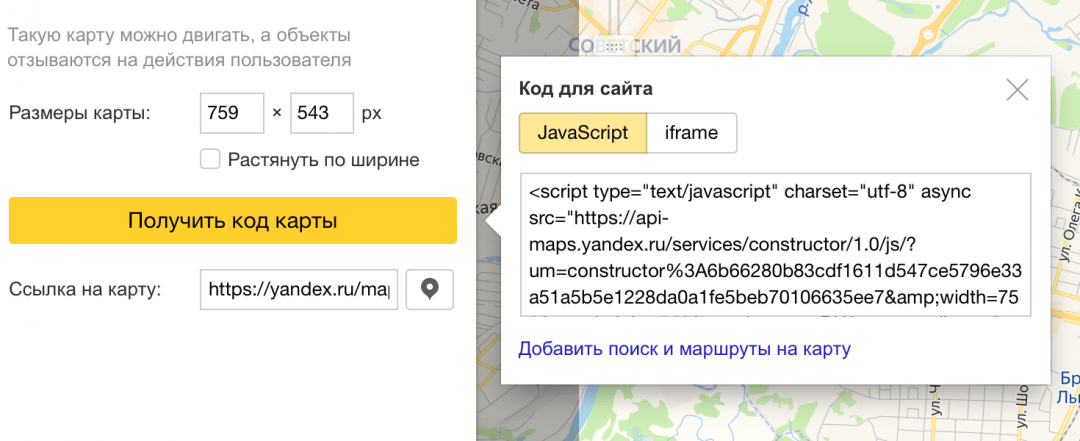
Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:

JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
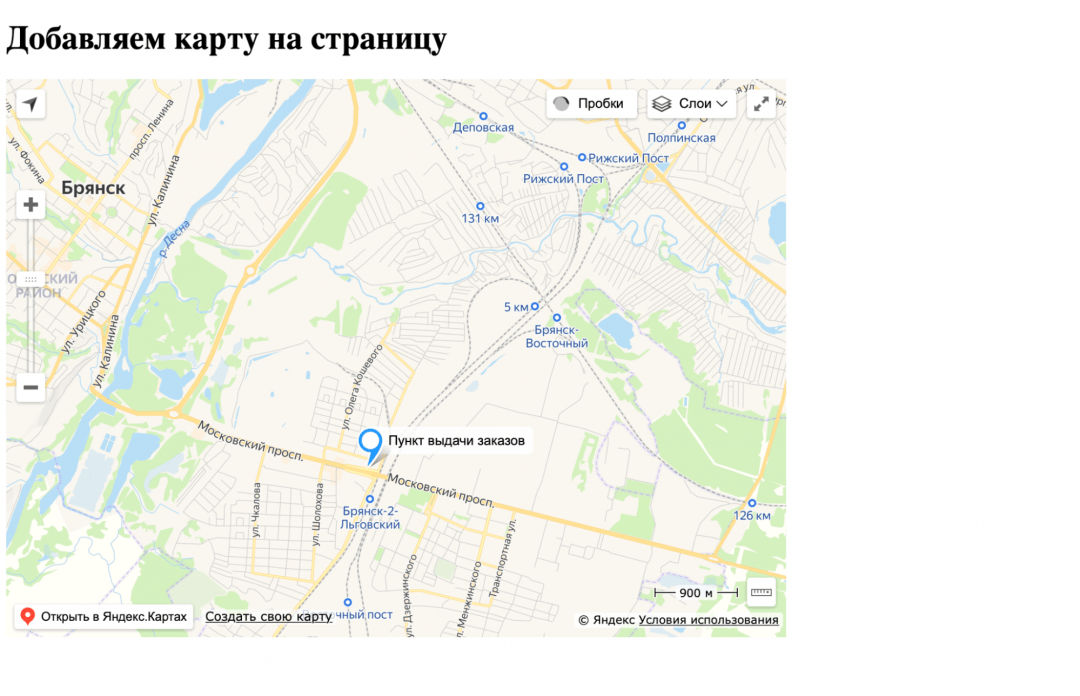
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега <h1>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Карта</title>
</head>
<body>
<h1>Добавляем карту на страницу</h1>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A6b66280b83cdf1611d547ce5796e33a51a5b5e1228da0a1fe5beb70106635ee7&width=759&height=543&lang=ru_RU&scroll=true"></script>
</body>
</html>
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
Вёрстка:
Кирилл Климентьев
Страница «Как добраться до нас» — зачем нужна и как сделать

Дарья Гладких
Менеджер проектов
В современном мире сложно заблудиться, если не ушел в дремучую тайгу или высокие горы, где не ловит связь. Яндекс.Карты, Google Maps или 2ГИС есть в любом телефоне, а навигатор нежно нашепчет маршрут до любой точки на разные голоса. Если знать адрес. И если заранее скачать или загрузить карты города. Казалось бы, зачем в таком случае вообще делать на сайте страницу навигации?
Но не тут-то было. Это просто, пока ты смотришь сайт организаций в своем городе. А как только ты начинаешь планировать поездку, сразу возникает проблема с кучей лишних шагов. Подумайте, стал бы Airbnb самым популярным сервисом по бронированию жилья, если бы гонял своих пользователей смотреть расположение в соседние вкладки?
Поэтому если у вас ресторан, отель, spa-комплекс, медицинский центр или другая компания, которая потенциально ждет гостей из других городов, пора правильно рассказывать пользователям, как до вас добраться.
Что должно быть на странице «Как добраться до нас?»
Адрес. Всё стандартно — просто детально указываем свой адрес от города до номера входа. Исключения — заведения, тайна расположения которых является государственным секретом или концепцией бренда. Это чаще всего встречается у концептуальных баров или других общественных заведений «полузакрытого» формата, которые не размещаются в справочниках и на картах. Например, бар Nobody Knows в Новосибирске — в него не попасть, если туда не приведет знакомый. Поэтому в ряде случаев можно из поиска вашего адреса устроить целый квест.

Описание адреса концептуального бара Nobody Knows
Карта. План минимум — скриншот с расположением в таком масштабе, чтобы были заметны значимые объекты рядом. Но норма, конечно, это виджет онлайн-карты.
Google maps и Яндекс.карты обладают полным набором документации и могут кастомизироваться под стилистику сайта. Лучше отдавать приоритет Яндекс.Картам — они позволяют искать адреса и прокладывать маршруты, не уводя пользователя с сайта.

Страница контактов нашего клиента, магазина детской одежды Ribbitos
Маршрут для пешехода, общественного транспорта, автомобиля, парковки рядом. Тот же навигатор, только без необходимости забивать координаты. Можно на странице написать список маршрутов общественного транспорта, а можно сделать стильный файл в дизайне вашего бренда с рисунком маршрутов и всей необходимой информации. Последний вариант хорош тем, что его можно сохранить на смартфоне или распечатать на случай, если мобильный будет отключен или пользователю так просто привычнее.

Как раз такой мы сделали для Территории Здоровья и добавили в одном из блоков внизу страницы Контакты

Вот как выглядит сам блок с пдф.
Информация, как добраться иногородним: автобусы, электронные поезда, поезда, самолеты. Чтобы не перечислять всевозможные междугородние варианты передвижения на странице, можно разместить фрейм поиска авиа-, автобусных, и ж/д билетов от tutu.ru. Фрейм кастомизируется по размеру и стилям, а также вы сразу можете предустановить конечную точку пути, чтобы сделать жизнь клиентов еще проще и удобнее.
Aviasales тоже сделали свой фрейм по поиску билетов.
Но здесь также бывают необычные задачи. Например, для сайта компании SEUS мы сделали систему проложения маршрута из любого населенного пункта к элеваторам и зернохранилищам. Добавили к этому функцию печати маршрута. Никаких проблем выяснить адрес и проложить маршрут по просторам нашей необъятной страны — система все сделает за вас.

Система проложения маршрута к элеваторам и зернохранилищам
Галерея. Галереи редко используют, чтобы показать пользователю, как выглядит заведение снаружи и как к нему пройти. Но это может помочь пользователю найти ваш фасад и вывеску, и он будет знать, что искать взглядом при прогулке.

Фотогалерея компании АЗПИ
Телефон. В идеале это должен быть номер ресепшена, который готов уделить достаточно времени, чтобы объяснить дорогу. Но если у вас небольшое заведение и нет для этого специального человека, неплохой вариант заранее заготовить скрипт объяснения, как до вас добраться. Этот скрипт выучат те сотрудники, которые потенциально могут взять трубку.
Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
- Как создать карту для сайта:
- Карта Яндекс
- Карта Google
- Карта 2ГИС
- Как настроить отложенную загрузку карты
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
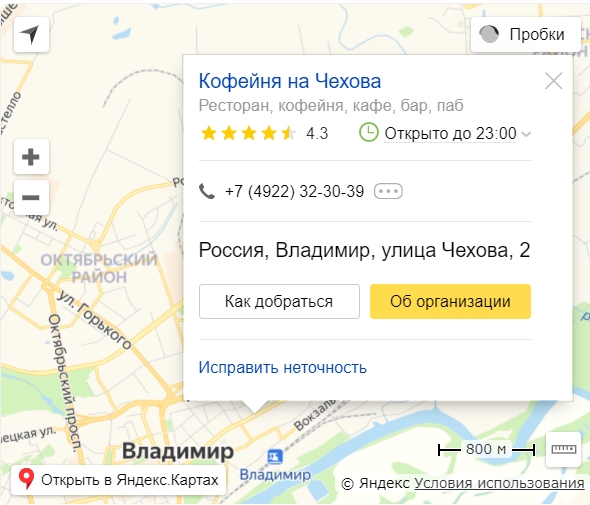
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Пошагово:
-
Найдите нужный адрес.
-
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
-
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
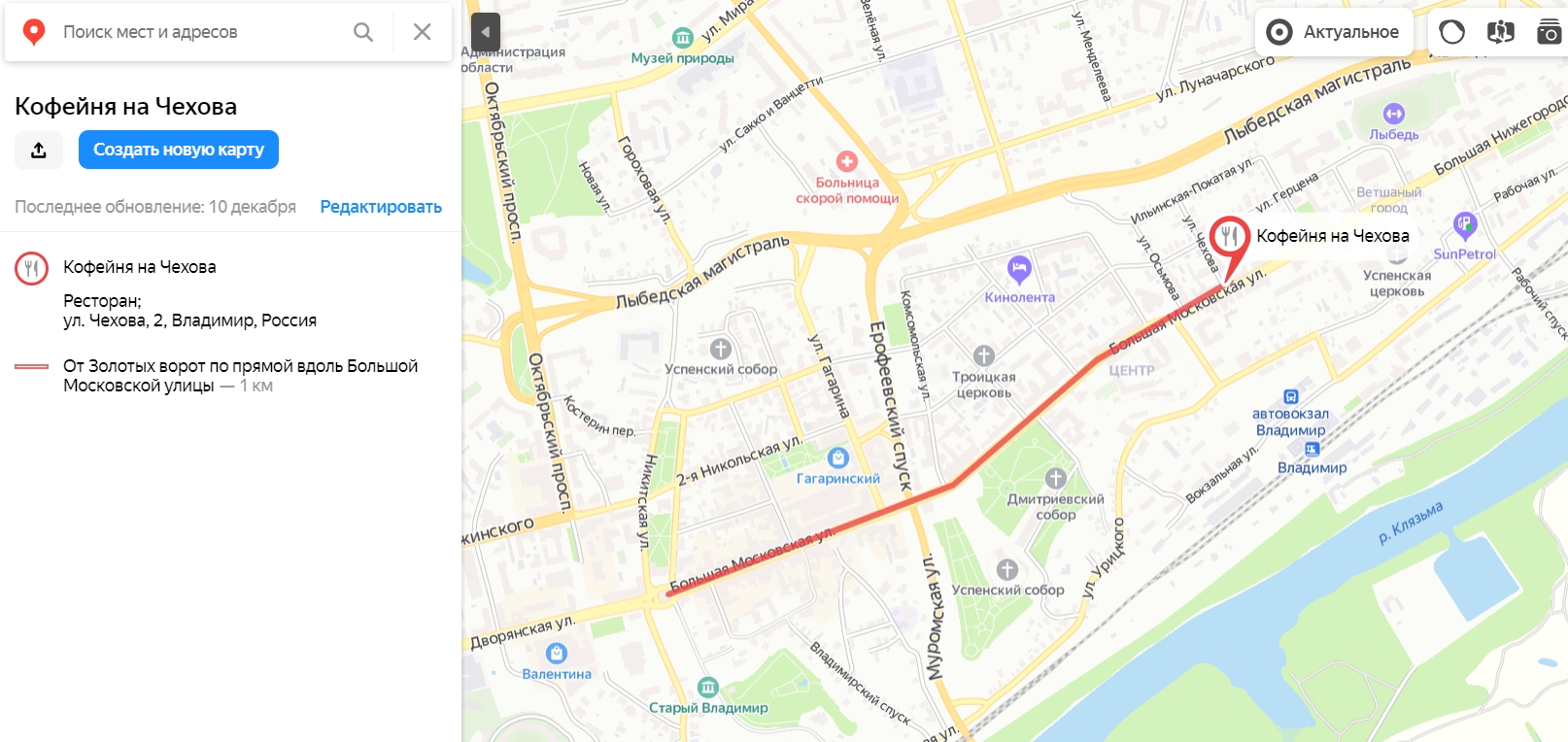
Создайте карту в Конструкторе:
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
-
Найдите адрес, выберите цвет и вид маркера.
-
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
-
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
- Сохраните карту. В следующем окне выберите ее вид: интерактивная или статическая.
-
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
-
Статическая будет выглядеть как картинка, ее можно распечатывать.
-
-
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
-
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
- Скопируйте код для вставки на сайт: можно выбрать JavaScript или iframe.
-
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
-
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
-
-
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
-
Вставьте код с картой Яндекса на сайт через редактор страницы.
Интересное для работы с Яндексом:
Как попасть в колдунщики
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
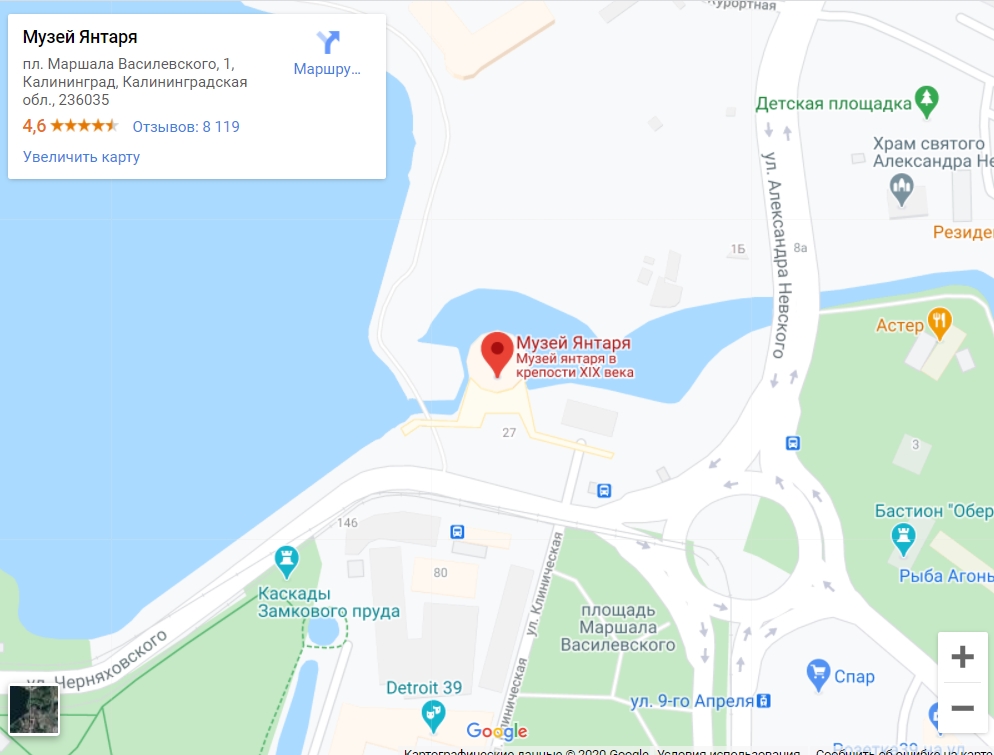
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:

-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
<iframe src="https://www.google.com/maps/embed?pb=!1m14..." width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>Его нужно изменить вот так:
<iframe data-aload data-original="https://www.google.com/maps/embed?pb=!1m14..." width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>Браузер будет получать src = “”, когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
<script type="text/javascript" charset="utf-8" async="" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A1ad4887964fc2e0a6f07c6246ffe638b138f8baacc8983f9a6a0f401a02e833a&width=1280&height=400&lang=ru_RU&scroll=true"></script>На сайте нужно написать контейнер для блока с картой:
<div id="map_container" class="map container-fluid">
<script id="ymap_lazy" async="" data-src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A1ad4887964fc2e0a6f07c6246ffe638b138f8baacc8983f9a6a0f401a02e833a&width=1280&height=400&lang=ru_RU&scroll=true"></script>
</div>Также нужны стили для статичной картинки, подойдет скриншот.
<style>
.map.container-fluid {
height: 340px;
padding: 0;
background-image: url(/uploads/common/ymap0.png);
background-position: center center;
}
</style>Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
<script>
let map_container = document.getElementById('map_container');
let options_map = {
once: true,//запуск один раз, и удаление наблюдателя сразу
passive: true,
capture: true
};
map_container.addEventListener('click', start_lazy_map, options_map);
map_container.addEventListener('mouseover', start_lazy_map, options_map);
map_container.addEventListener('touchstart', start_lazy_map, options_map);
map_container.addEventListener('touchmove', start_lazy_map, options_map);
let map_loaded = false;
function start_lazy_map() {
if (!map_loaded) {
let map_block = document.getElementById('ymap_lazy');
map_loaded = true;
map_block.setAttribute('src', map_block.getAttribute('data-src'));
map_block.removeAttribute('data_src');
console.log('YMAP LOADED');
}
}
</script>Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Проверить сайт в Анализе
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?

Адрес на карте
Позволяет найти Адрес в выбранном поле amoCRM на Yandex.Карте или Google Maps

Публичная интеграция для amoCRM
Смотрите возможности виджета в нашем видео
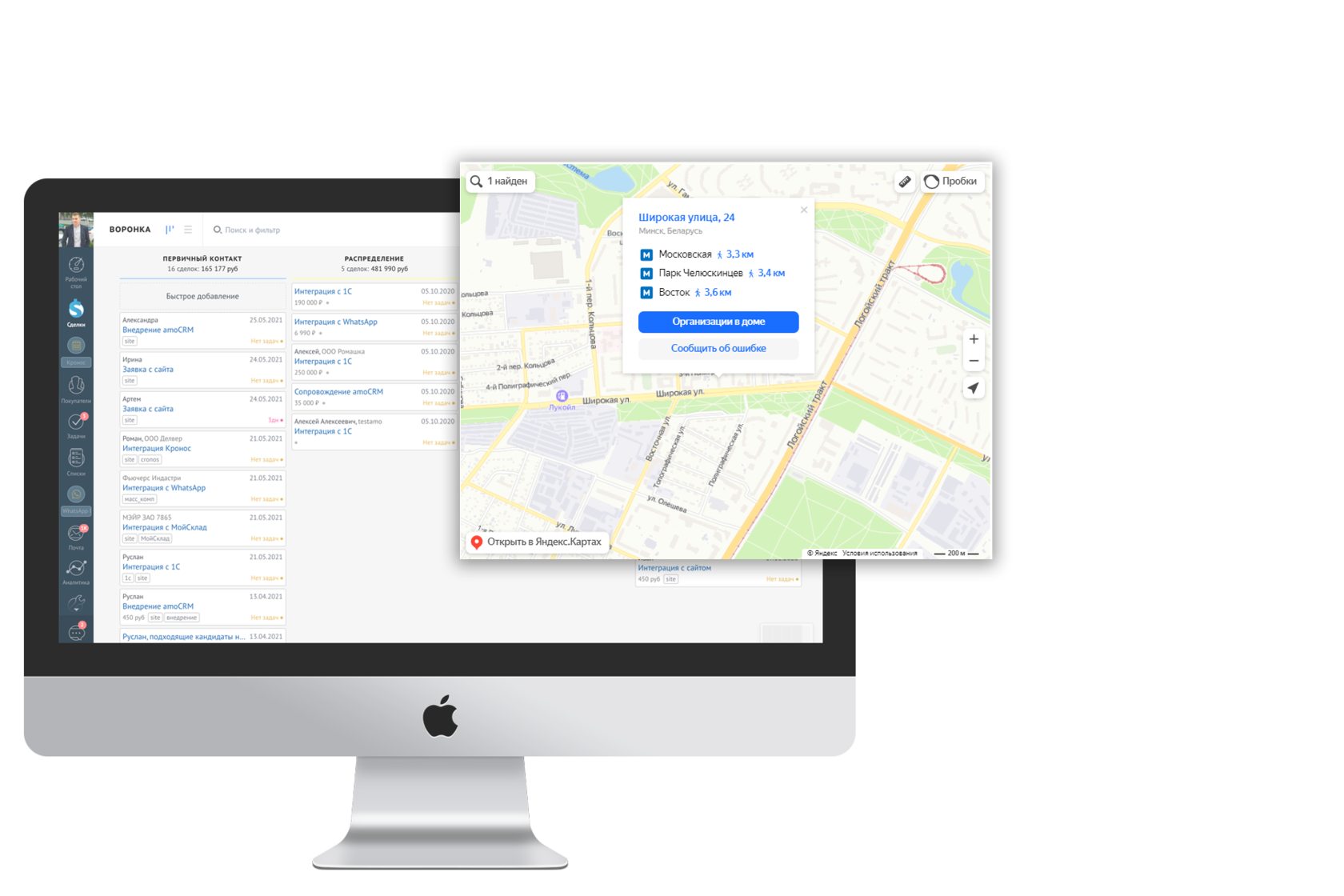
Демонстрация виджета
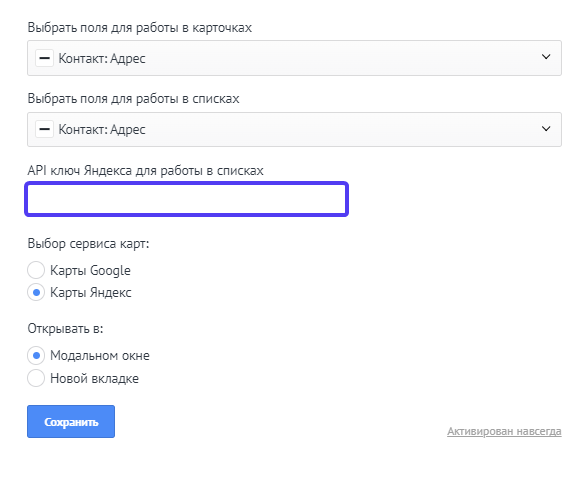
Выберите поля для работы в карточке Сделки/Контакты/Компании (можно выбрать несколько полей)
Выбор полей для работы
Выбирайте через какой сервис просматривать Адрес – на Yandex.Картах или Google Maps и способ отображения карты в amoCRM. Если способ отображения был выбран “Модальное окно”, то прямо в amoCRM откроется модальное окно с картой для отображения адреса.
Просмотр адреса на Yandex.Картах и Google Maps
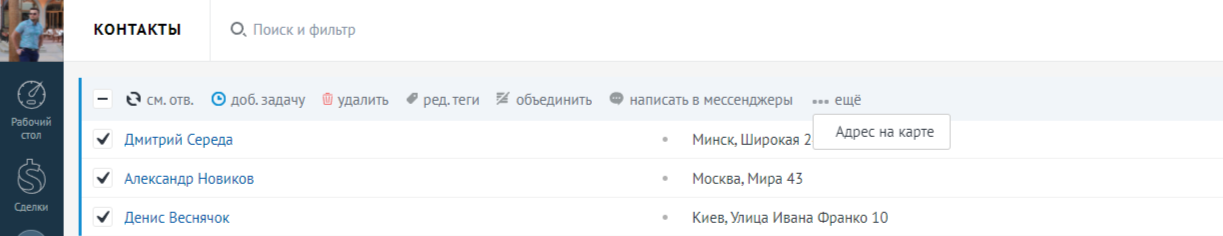
Для отображения нескольких адресов на карте, перейдите в режим отображения “Список” сущностей Сделки/Контакты/Компании, выберите флажками несколько Сделок и нажмите на кнопку “Еще” – “Адрес на карте”

Отображение нескольких адресов
Важно! Работа со списками доступна только при работе с Yandex.Карты. Для этого необходимо установить API ключ Яндекса для работы в списках.
Чтобы получить Яндекс API ключ необходимо заполнить форму для создания Кабинета разработчика Yandex по данной ссылке https://developer.tech.yandex.ru/
После получения API ключа, Вы можете его установить в настройках виджета.

Получение API ключа
Инструкция по настройке виджета
Описание нюансов виджета и процесса самостоятельной настройки
Вы можете установить и протестировать интеграцию в своем аккаунте amoCRM.
Нажмите кнопку “Установить”, выберите нужный аккаунт и далее нажмите кнопку “Разрешить” – после этого интеграция установится в выбранный аккаунт


ООО “ГЕНЕЗИС”
ИНН: 5256172150
КПП: 525601001
ОГРН: 1185275018356
Юридический адрес: Нижегородская обл, г Нижний Новгород, Автозаводский р-н, ул Красных Партизан, д 4 к 4, кв 56
Индивидуальная разработка
Узнавайте первыми о наших новостях в Telegram-канале
Перейти к содержанию
Карта – «как нас найти» своими руками
На чтение 1 мин. Опубликовано 30 октября 2013
Обновлено 30 октября 2013
Если вашей организации необходима страничка с картой проезда, или схемой – «как найти организацию на карте», то сервис «Local Maps» — как раз то, что вам необходимо.

Local Maps — новый бесплатный инструмент для создания карты «схемы проезда», он позволяет любому пользователю создать быструю карту, содержащую один маркер – точку на карте, с обозначением необходимого места. Инструмент идеально подходит для предприятий и организаций.
Все, что вам нужно сделать, это указать местоположение вашего бизнеса и получить код, чтобы добавить карту на ваш сайт. Самостоятельно можно настроить размер карты, шрифт, вид улицы (карта, со спутника или street view).

Сервис Local Maps включает возможность использовать ваше собственное изображение на карте в качестве маркера, таким образом можно использовать логотип вашего бизнеса для отображения его на карте.
Для примера мы попробовали вставить схему проезда к Московскому Кремлю, указав координаты. Достаточно удобно и просто в использовании.
