Перейти к содержанию
На чтение 2 мин. Просмотров 8.5k. Опубликовано 14.03.2021
Приветствуем вас, дорогие читатели. Если вы читаете данную статью, то наверняка вы часто занимаетесь рендерингом графики из 2D в 3D без применения плагинов. Именно данную возможность предлагает вам JavaScript WebGL в различных браузерах. В большинстве случаев данная функция автоматически устанавливается и запускается во всех браузерах без исключения, однако, в результате каких-то сбоев или удалений, данная функция может перестать нормально функционировать. И в сегодняшней статье мы расскажем вам, как включить данную функцию в браузере Opera.
На самом деле, активация данной функции достаточно проста. Изначально вам нужно будет попробовать перезапустить браузер. Дело в том, что Opera оснащен функцией, позволяющей автоматически устанавливать недостающие компоненты. Если же вы, каким-то образом, отключили данную функцию, то вам нужно будет сделать следующее.
Зайдите в браузер, и в адресную строку вставьте следующую строчку, только без кавычек:
«OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION»
Данная строка позволит вам запустить аппаратное ускорение. Оно необходимо для запуска непосредственно WebGL. Что касается активации самой функции, то для этого вам также нужно будет вставить в адресную строку определенную строчку:
«OPERA:CONFIG#ENABLE%20WEBGL»
Вторая строчка автоматически запустит технологию WebGL, после чего вы сможете заходить на сайт и смотреть те самые изображения, на которые ранее браузер отвечал вам ошибкой: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
На этом мы заканчиваем нашу статью и прощаемся с вами. Всем удачи и до новых встреч.
( 16 оценок, среднее 1.88 из 5 )
- Браузерные технологии развиваются очень быстро, и HTML5 стал последним крупным изменением на сцене.
- WebGL – это относительно новый API для рендеринга 2D- и 3D-графики, но он не всегда работает так, как задумано.
- Отсутствие возможности запускать веб-сайты с поддержкой WebGL встречается чаще, чем вы думаете, но это руководство поможет вам исправить это.
- Вы можете использовать оптимизированный веб-браузер и обновить графические драйверы. Читайте дальше, чтобы узнать о других решениях!
Возникли проблемы с текущим браузером? Обновите до лучшего: ОпераВы заслуживаете лучшего браузера! 350 миллионов человек используют Opera ежедневно, полноценную навигацию, которая поставляется с различными встроенными пакетами, повышенным потреблением ресурсов и великолепным дизайном. Вот что умеет Opera:
- Простая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем в других браузерах.
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX – первый и лучший браузер для игр
- Скачать Opera
Многие пользователи Windows 10 сообщили, что не могут запускать веб-сайты с поддержкой WebGL. Сообщение об ошибке WebGL не поддерживается появляется всплывающее окно, запрещающее запуск 2D- и 3D-графики в Google Chrome.
Чтобы решить проблему с WebGL, нам удалось внести ряд исправлений, описанных ниже.
Что делать, если ваш браузер не поддерживает WebGL?
1. Попробуйте другой браузер

Если проблема с вашим браузер, возможно, вам поможет переход на новый браузер.
Opera уделяет большое внимание безопасности и безопасности пользователей, а благодаря встроенному Adblock и защите от отслеживания она сделает ваш просмотр быстрее и приятнее.
Более того, движок Chromium делает его чрезвычайно быстрым, надежным и часто обновляемым.
Внешний вид тоже довольно впечатляющий, и те, кто уделяет большое внимание визуальным эффектам, будут в восторге от того, что они могут там найти с точки зрения инструментов настройки.
Этот браузер основан на Chrome, поэтому он будет поддерживать те же функции и расширения, но при этом будет поддерживать WebGL.

Опера
Работайте в Интернете с молниеносной скоростью и без особой нагрузки на компьютер с помощью этого стабильного веб-браузера.
Скачать
Посетить вебсайт
2. Убедитесь, что в вашем браузере установлена последняя версия
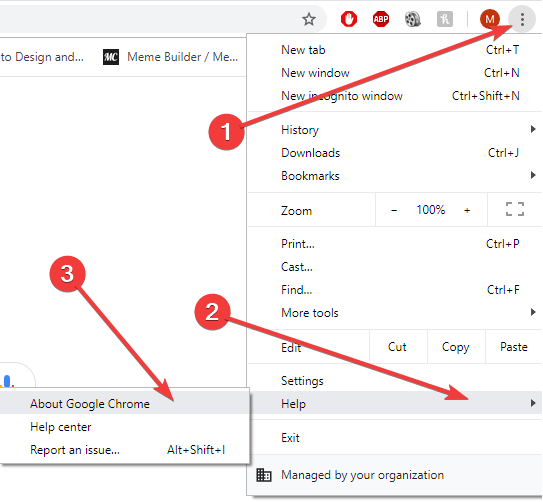
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите до Помощь раздел и разверните его> щелкните О Google Chrome.
- После этого процесс обновления начнется сам по себе.
- Ударь Перезапуск кнопку после завершения обновления.
3. Убедитесь, что аппаратное ускорение включено
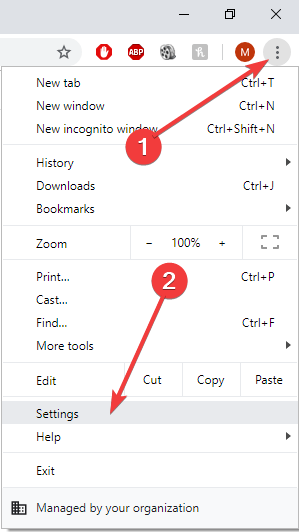
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Открыть Настройки > прокрутите вниз и выберите Передовой.
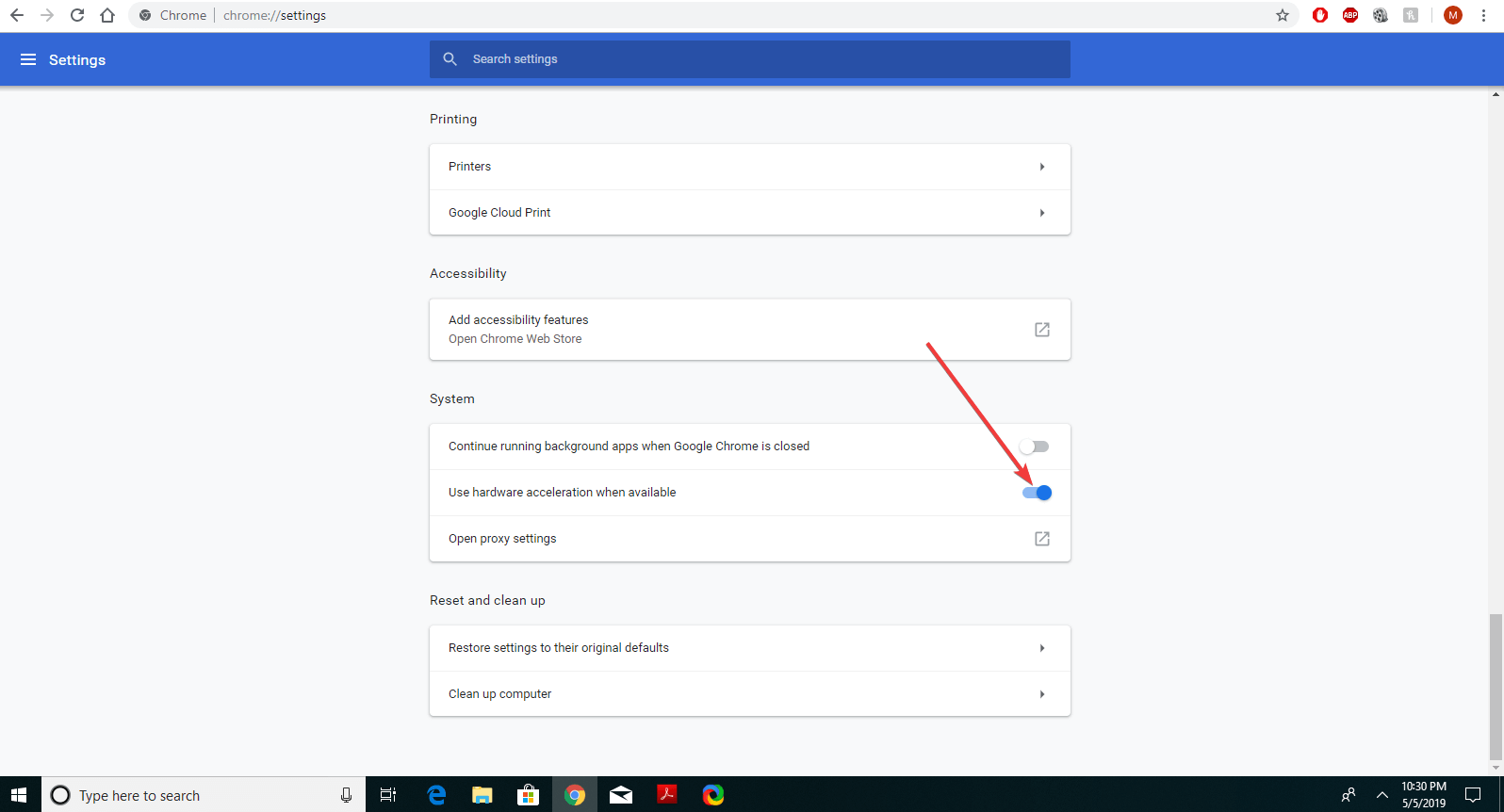
- Найти Система вкладка и убедитесь, что По возможности использовать аппаратное ускорение включен – он должен быть синего цвета.
- После внесения этого изменения щелкните значок Перезапуск кнопку, чтобы перезапустить Google Chrome.
4. Отключить установленные расширения
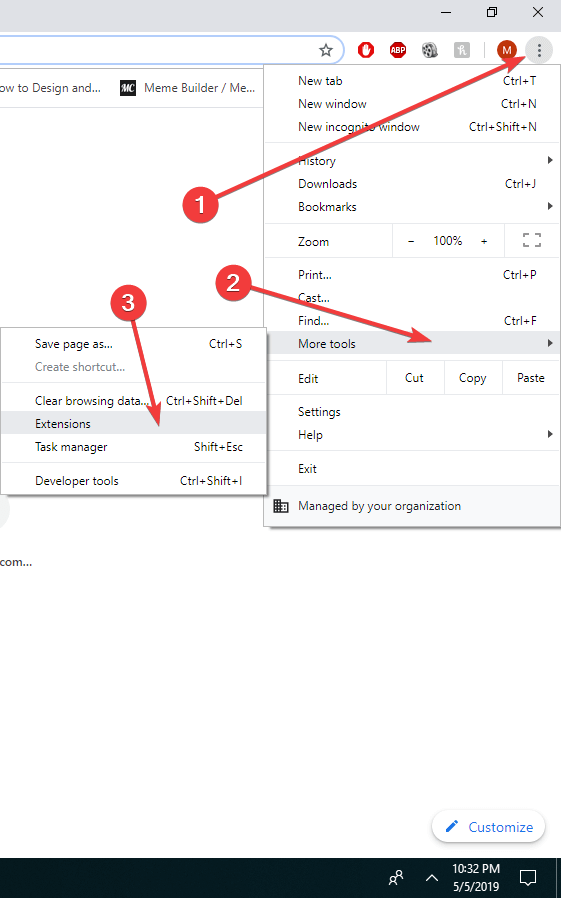
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните Дополнительные инструменты меню> выберите Расширения.
- Отключите расширения, щелкнув переключатель рядом с их именем – переключатель становится серым, что означает, что расширение отключено.
5. Обновите графические драйверы
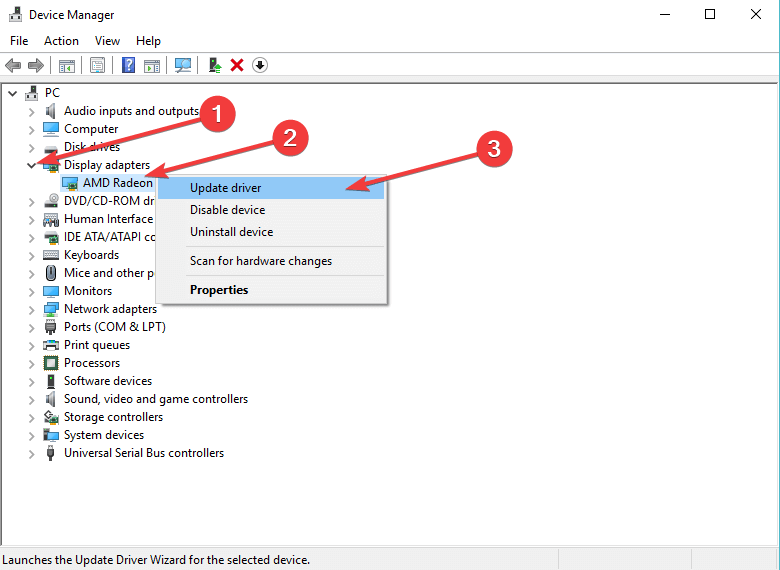
- Открыть Диспетчер устройств.
- В диспетчере устройств нажмите, чтобы развернуть Видеоадаптеры раздел.
- Щелкните правой кнопкой мыши свою видеокарту и выберите Обновить драйвер.
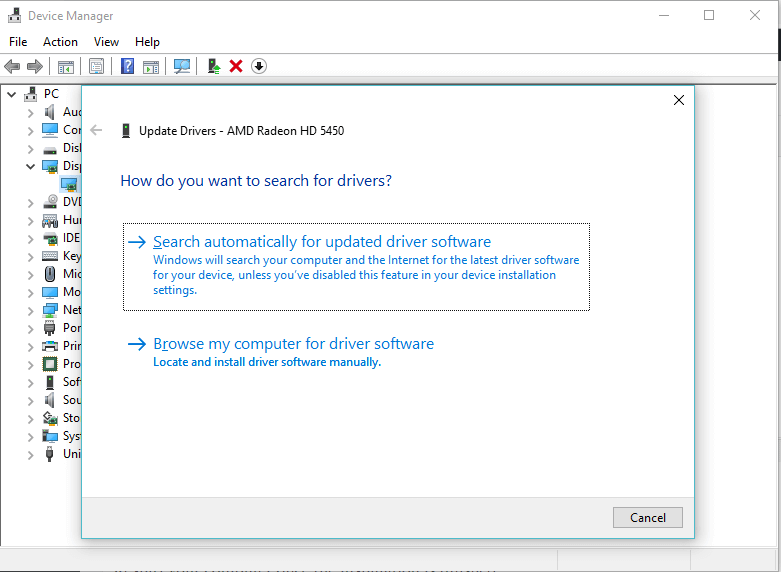
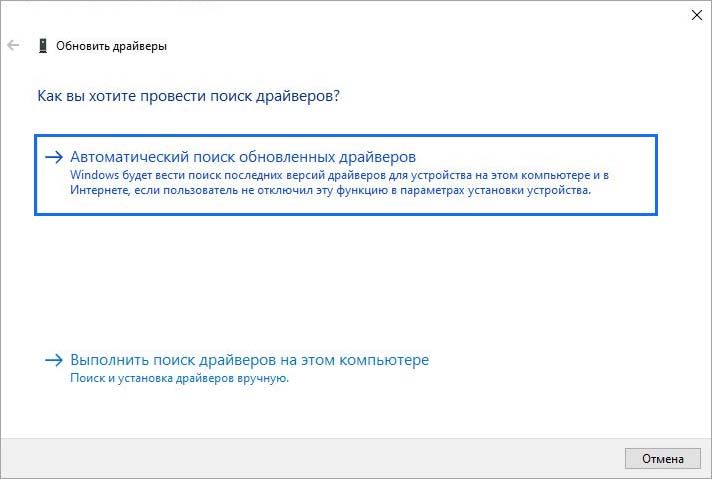
- Нажмите Автоматический поиск обновленного программного обеспечения драйвера.
- Подтвердите загрузку обновленных драйверов, затем дождитесь завершения установки.
- После завершения установки перезагрузите компьютер.
- Снова откройте веб-сайт, поддерживаемый WebGL, и проверьте, работает ли он.
Мы надеемся, что наше руководство по исправлению WebGL в Google Chrome помогло вам. Если вы знаете какие-либо другие рабочие решения, не стесняйтесь оставлять их в разделе комментариев ниже.

- Загрузите этот инструмент для ремонта ПК получил рейтинг “Отлично” на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы с Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все исправить проблемы с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был загружен 0 читатели в этом месяце.
Часто задаваемые вопросы
-
Для чего используется WebGL?
WebGL – это Javascript API, который позволяет браузерам поддерживать и отображать интерактивную 2D и 3D графику в реальном времени. Если ты не может запускать веб-сайты, поддерживаемые WebGL, ознакомьтесь с нашим специальным руководством и решите эту проблему с легкостью.
-
Какой браузер поддерживает WebGL?
Браузер Opera – один из лучших браузеров на рынке, поддерживающий WebGL. Убедитесь, что вы установили последнее обновление браузера и используете последнюю версию браузера, чтобы пользоваться полной поддержкой WebGL на компьютере.
-
Как активировать WebGL на моем компьютере?
Вот шаги, которые необходимо выполнить, чтобы активировать WebGL на вашем компьютере:
- Перейти к http://get.webgl.org/
- Чтобы включить WebGL в Chrome, введите о: флаги в новой вкладке и убедитесь, что опция WebGL активирована.
- Чтобы включить WebGL в Firefox, откройте новую вкладку и введите about: config затем активируйте опцию.
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
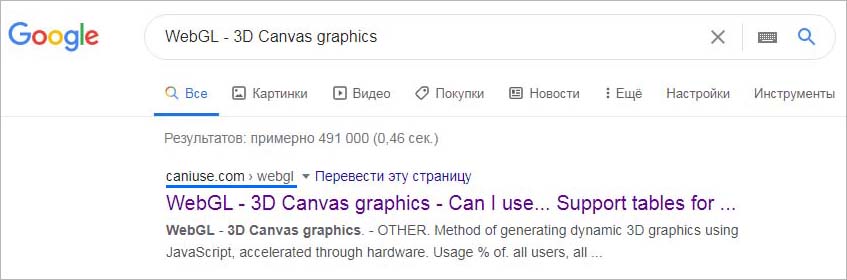
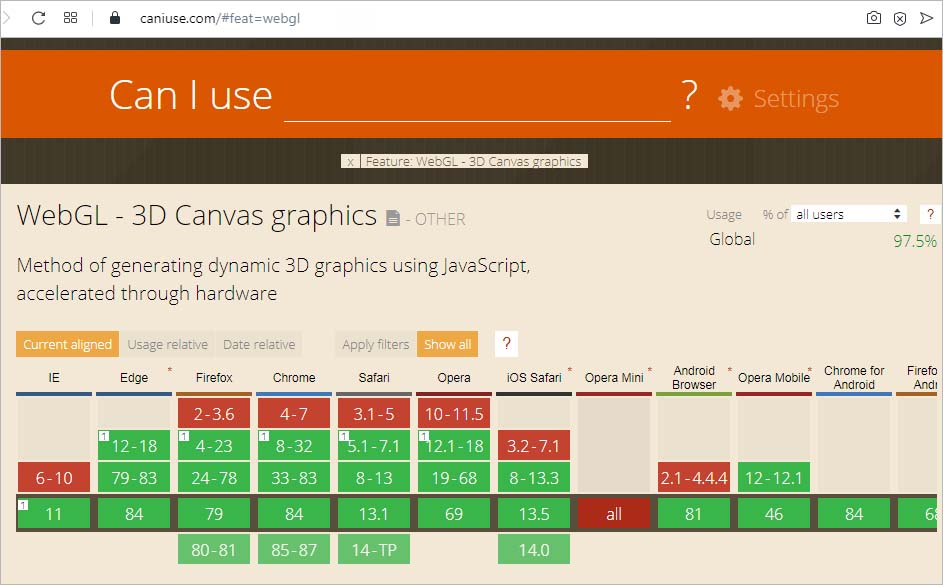
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
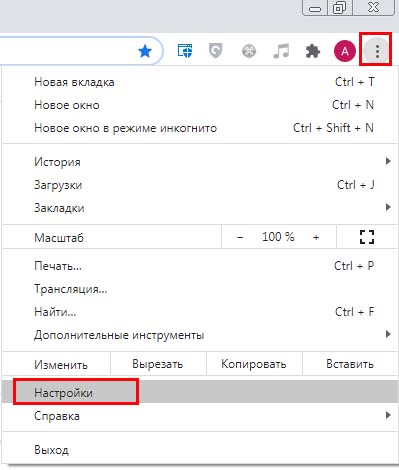
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
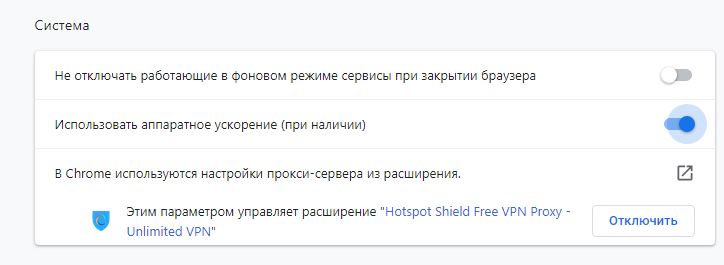
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
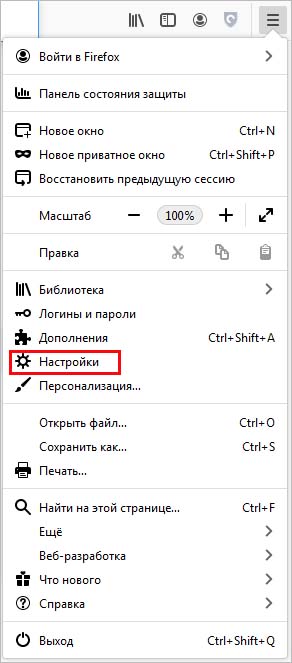
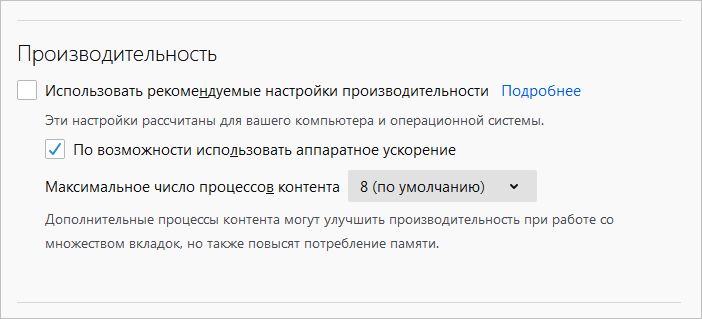
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
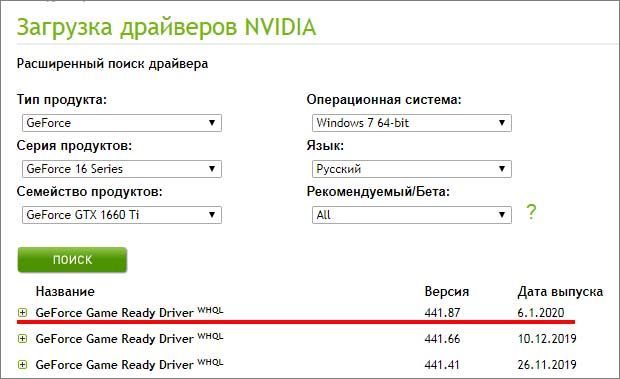
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
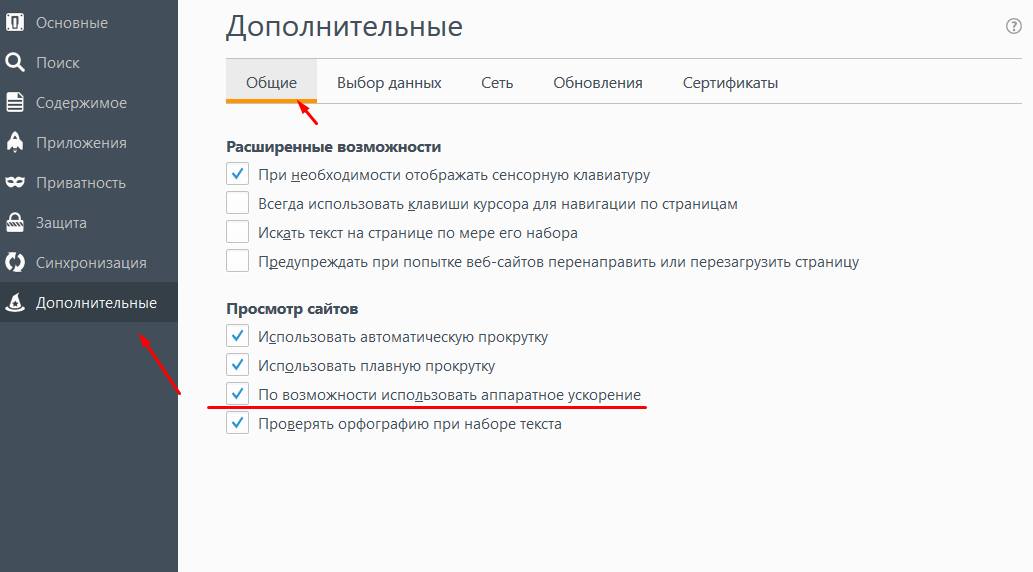
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Для проверки работоспособности для каждого браузера можно воспользоваться сервисом webgl.org, который покажет, активирована ли в браузере технология WebGL.
Содержание
- Возможности технологии WebGL и как ее включить в браузерах
- Что такое WebGL
- Основные функции
- Поддерживаемые версии браузеров
- Как включить WebGL?
- Google Chrome
- Яндекс.Браузер
- Опера
- Mozilla Firefox
- Safari
- Проблемы с драйверами
- Как включить поддержку WebGL в Chrome для Android
- API WebGL заблокирован в Яндекс браузере что делать
- Что значит API WebGL?
- Причины ошибки «API WebGL заблокирован»
- Как исправить проблему
- Заключение
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Источник
Как включить поддержку WebGL в Chrome для Android
По состоянию на конец марта 2013 года Chrome для Android поддерживает WebGL, популярный стандарт трехмерной графики для создания виртуальных миров и игр в Интернете. С включенным WebGL вы можете посещать привлекательные демонстрации, такие как WebGL Aquarium или WebGL Quake 3. Хотя большинство приложений WebGL сегодня являются привлекательными доказательствами концепции, их все же стоит проверить на своем планшете или телефоне.
Как ни странно, Google по умолчанию отключил WebGL, но включить его очень просто, если вы выполните следующие действия.
1. Убедитесь, что у вас установлена последняя версия Chrome для Android. Вы можете проверить номер версии, перейдя в браузер по адресу chrome: version. Если у вас версия ниже 25, посетите магазин Google Play, чтобы загрузить обновление.
2. Перейдите к chrome: flags. Появится список настроек.
3. Нажмите Включить в разделе «Включить WebGL» в меню флагов.
4. Нажмите кнопку перезапуска.
5. Перейдите на сайт get.webgl.org , чтобы убедиться, что у вас есть поддержка WebGL. Поскольку поддержка WebGL в Chrome для Android является новой, вы получите сообщение о том, что эта поддержка является экспериментальной.
При включенном WebGL вы можете ознакомиться с некоторыми из лучших демонстраций на сайтах chromeexperiments.com/webgl, webglsamples.googlecode.com и 3dsitelinks.com.
- 11 лучших Google Chrome Советы
- 10 лучших смартфонов
- Как снизить напряжение Verizon Galaxy S III и увеличить время автономной работы на 2 часа
Источник
API WebGL заблокирован в Яндекс браузере что делать
При работе в сети Интернет пользователь может столкнуться с временной дисфункцией своего «Яндекс.Браузера», которая комплектуется сообщением «Надо же! API WebGL заблокирован». Обычно это связано с временным сбоем в работе вашего браузера, а также рядом его неверных настроек, вызывающих появление указанной ошибки. В данном материале я расскажу, что такое «API WebGL», что является причиной подобной проблемы, и как исправить ошибку в Яндекс браузере.
Что значит API WebGL?
Данный термин состоит из двух основных аббревиатур.
Первая – «API» («Application Programming Interface» – «интерфейс программирования приложений») – являет собой набор готовых функций и процедур, которые предоставляются данным приложением, и используются в других программных продуктах.
Вторая — «WebGL» — является аббревиатурой английских слов «Web Based Graphics Library» (в переводе – «базирующаяся на веб графическая библиотека»). Под данной аббревиатурой понимается программная библиотека для языке JavaScript, позволяющую создавать полноценную 2Д и 3Д-графику в рабочем окне вашего браузера.
За счёт особенностей функционала такой библиотека часть программного кода «WebGL» выполняется непосредственно на графической карте ПК, что позволяет более оптимально использовать ресурсы вашего компьютера.
Вам может быть полезно ознакомиться с инструкциями по исправлению ошибки HTML5 и HTML5 Video not properly encoded.
Причины ошибки «API WebGL заблокирован»
Причины возникновения ошибки могут быть следующими:
- Случайный сбой в работе вашего «Яндекс.Браузер»;
- Неверные настройки вашего браузера (в частности, отключены параметры, связанные с активацией «WebGL» и аппаратным ускорением системы);
- Устаревшая версия «Java» на вашем ПК.
Как исправить проблему
Для решения проблемы рекомендую выполнить следующее:
- Перезагрузите ваш компьютер. Стандартного обновления проблемной страницы может быть недостаточно, потому перезагрузите ваш ПК, запустите «Яндекс.браузер», и вновь попробуйте открыть проблемную страницу;
- Активируйте компоненты «API WebGL». Наберите в адресной строке browser://flags, найдите компоненты, связанные с «WebGL» (нажмите Ctrl+F, в строке поиска введите WebGL, и нажмите на ввод), если оные отключены, нажмите на «Включить». После их включения нажмите на «Перезапустить сейчас» для задействования изменений в работе браузера.
Обязательно задействуйте здесь флаг «WebGL 2.0» (если он был до того отключён). Также активируйте аппаратное ускорение в настройках браузера «(«Настройки» – «Показать дополнительные настройки» — поставьте галочку рядом с «Использовать аппаратное ускорение когда возможно»).
Затем наберите в адресной строке browser://gpu, и убедитесь, что статус «WebGL» выставлен как «Hardware Accelerated» (это значит, что «WebGL» работает корректно);
- Очистите кеш и куки вашего «Яндекс.Браузер». Нажмите на клавиши Ctrl+H, потом на «Очистить историю» справа. В открывшемся окне сверху выберите «За всё время», установите галочку рядом с «файлы cookie и другие данные..», а затем нажмите на кнопку «Очистить историю» внизу;
- Запустите ваш браузер в режиме «Инкогнито» («Настройки» – «Режим инкогнито»);
- Установите на компьютер свежую версию «Java»;
Заключение
Если у вас возникла ошибка в браузере от Яндекса «API WebGL заблокирован», тогда следует перейти в настройки флагов и задействовать компоненты, связанные с «WebGL». Также рекомендую попробовать другие, описанные мной выше, способы, они помогут избавиться от ошибки на вашем ПК.
Источник