Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать код сайта
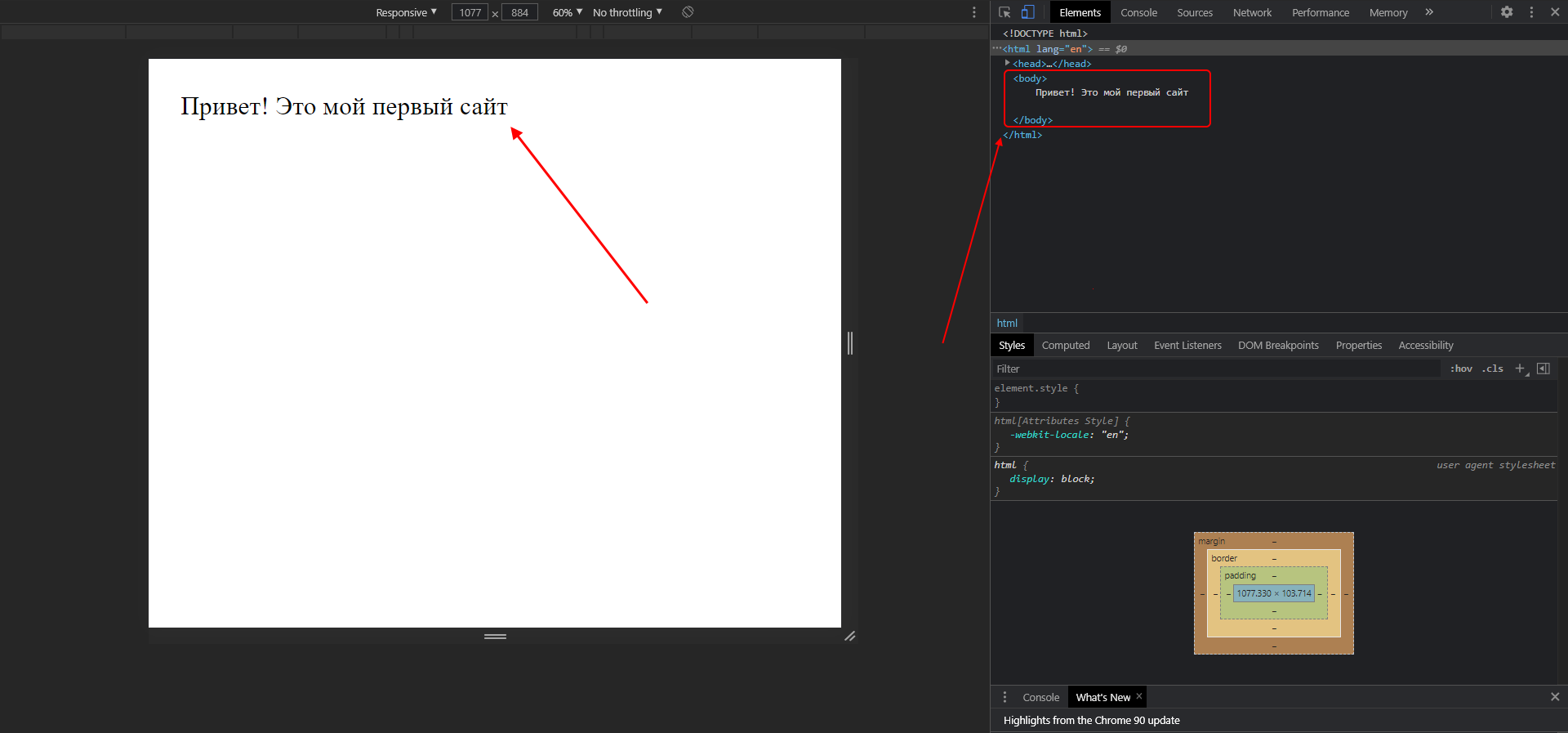
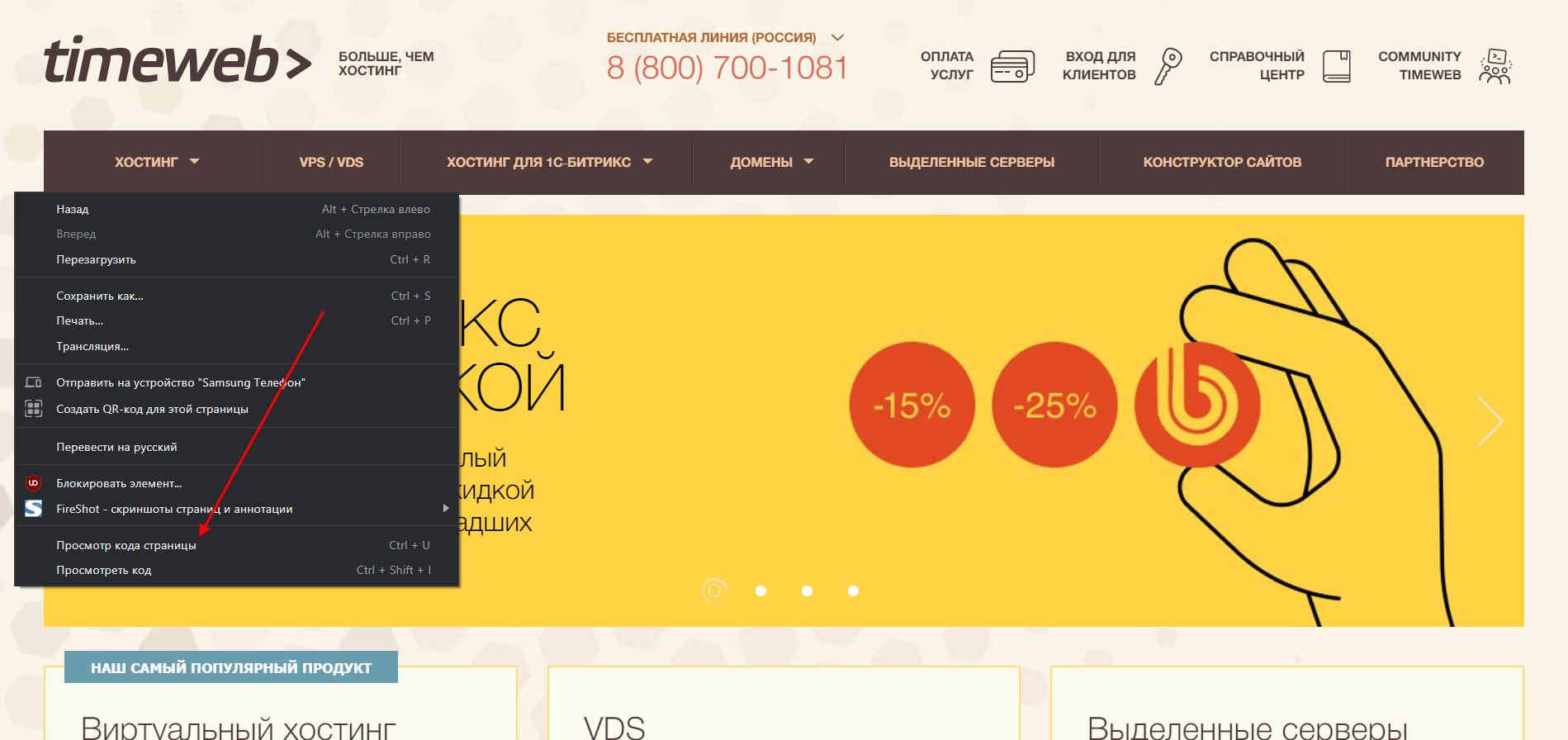
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:

Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».

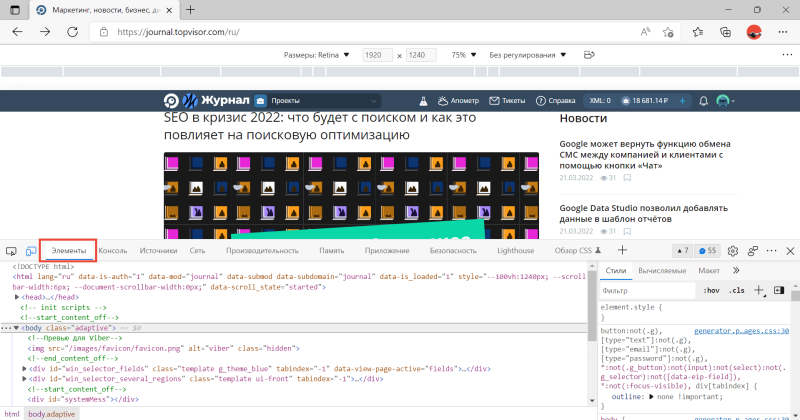
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.

Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.

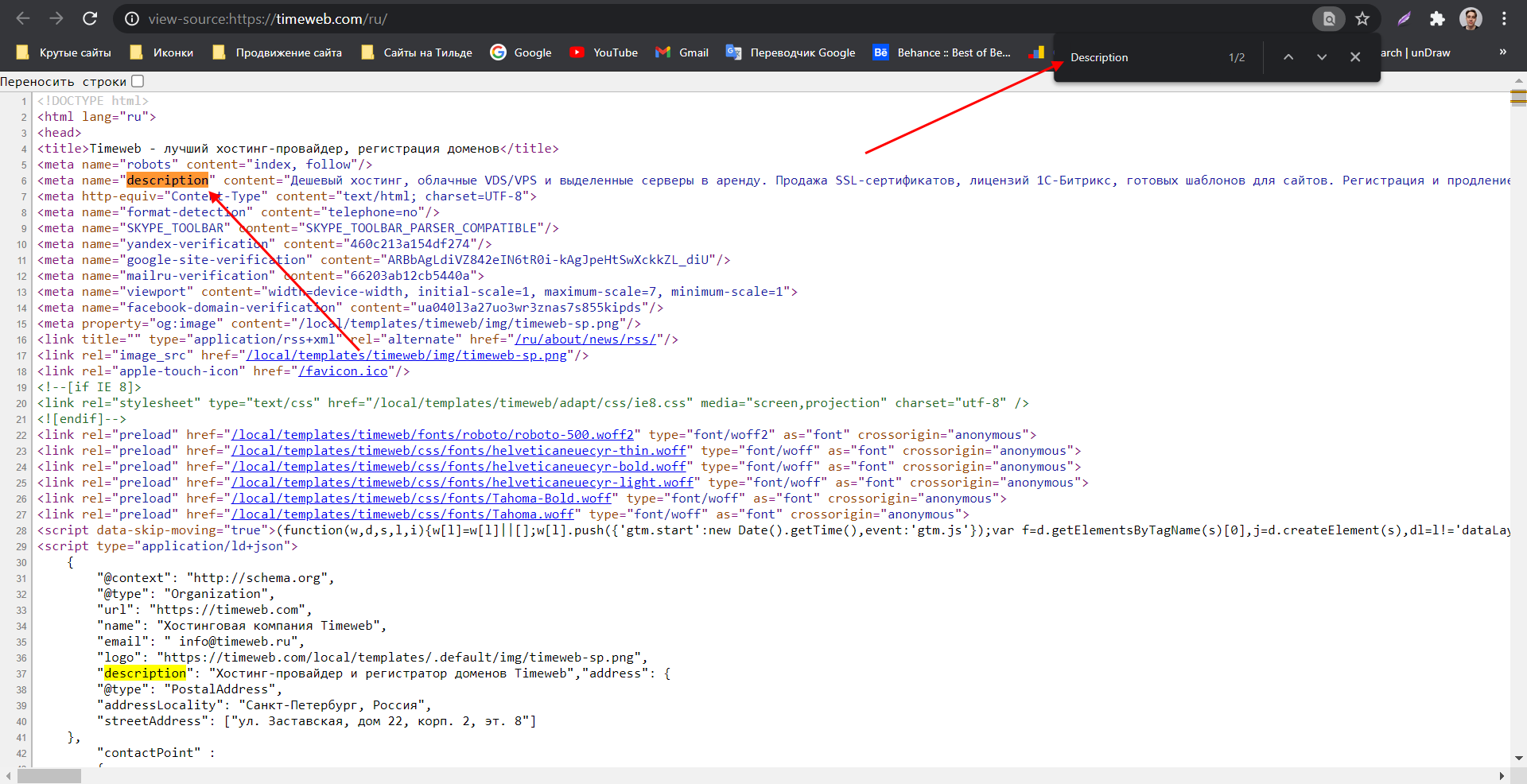
После этого нас перенаправит на новую страницу со всем исходным кодом:

Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h1> Это мой первый сайт! </h1>, где h1 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:

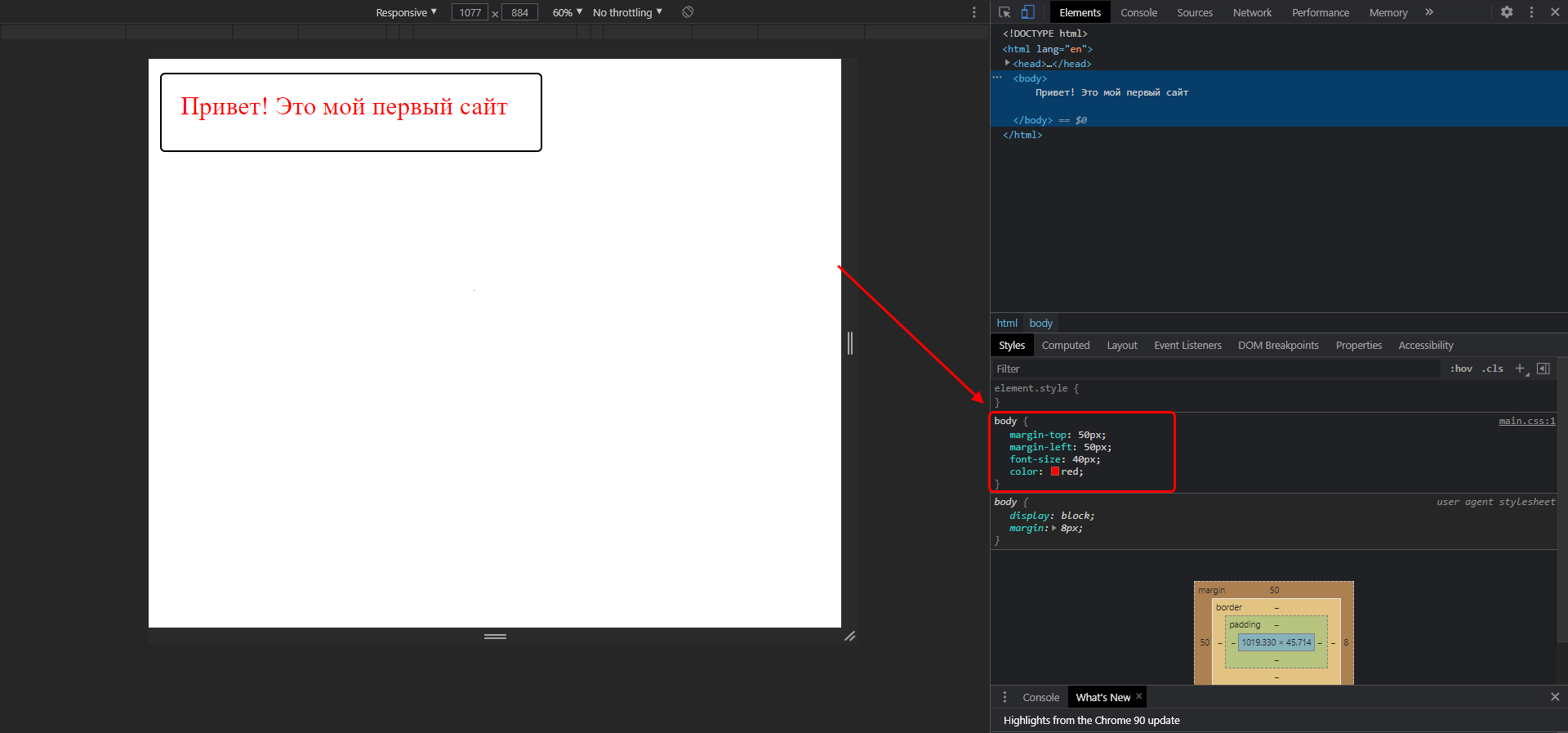
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:

Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.

В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».

Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
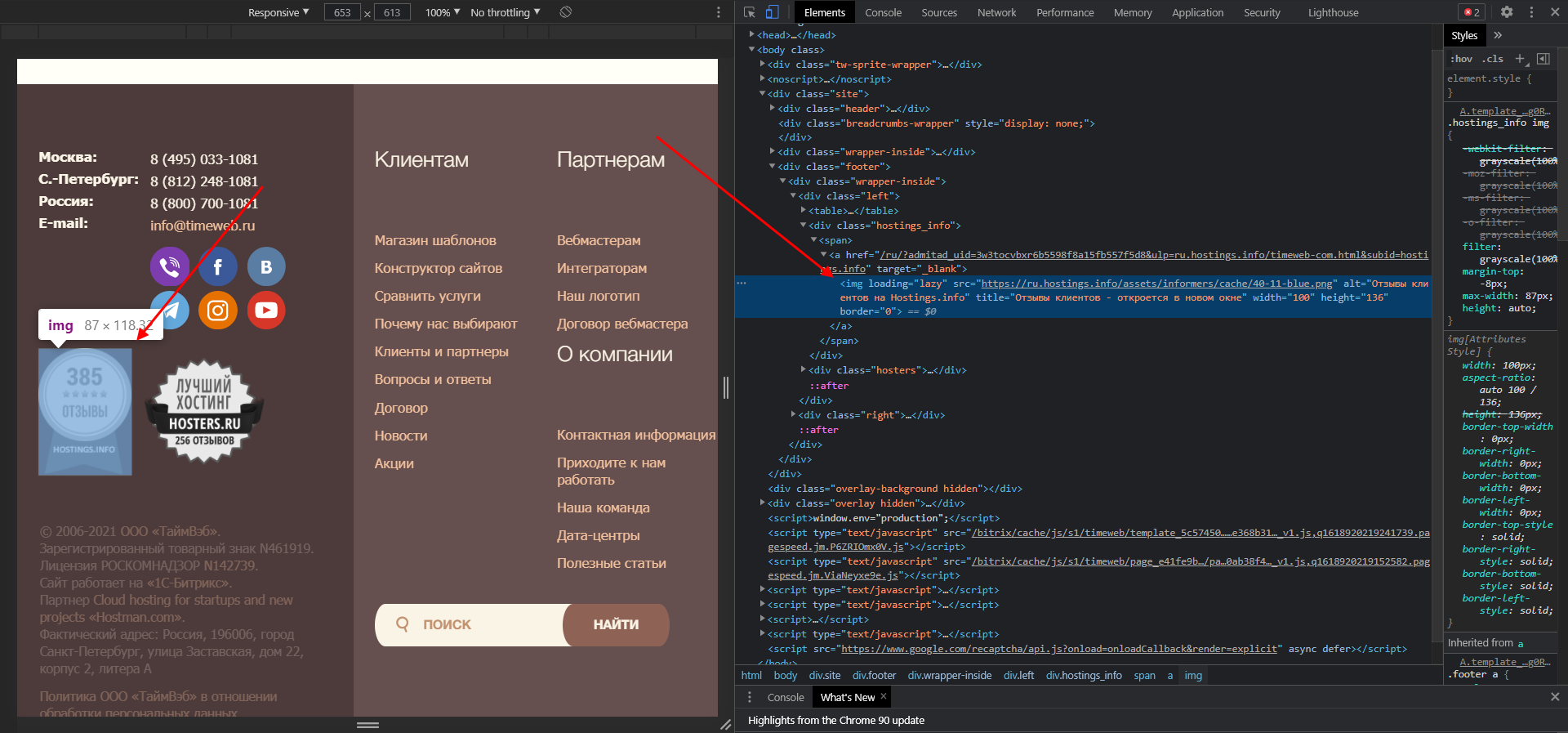
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.

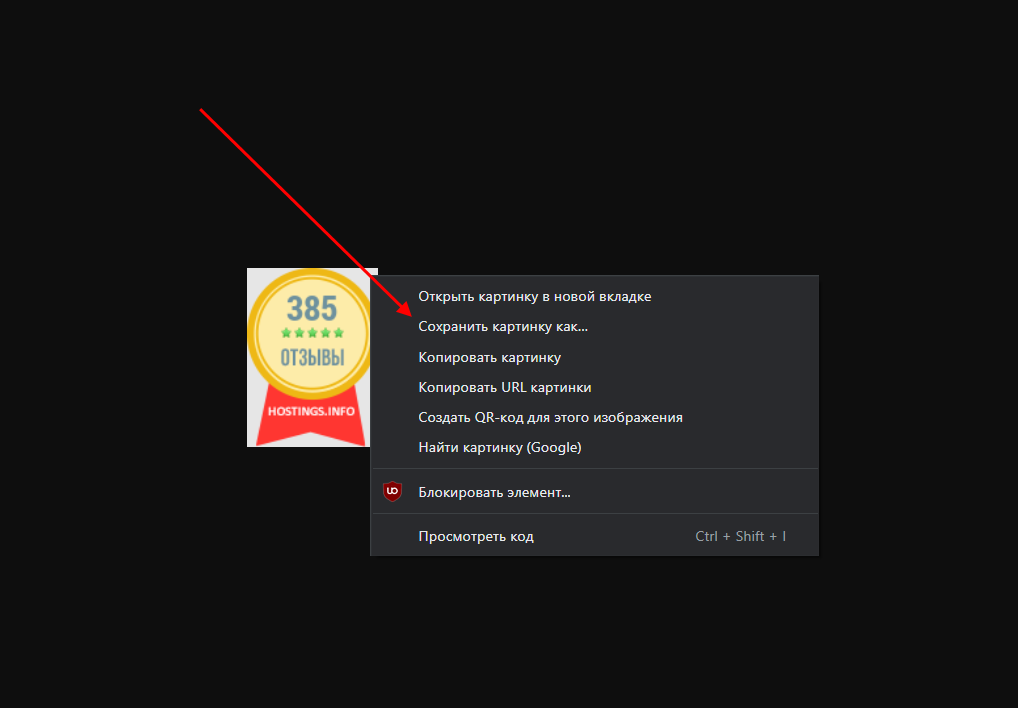
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».

Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».

- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как H1, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».

Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru

Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Подведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Здесь написана серия статей о том, как изменить шрифт, размер, цвет некоторых важных элементов блога — таких, как заголовок блога или поста, тег more и тому подобное. Нужный код искал вручную, экспериментируя с тестовым доменом, на основе чего позже писалась статья.
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.

С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
- HTML — отвечает за структуру сайта (что за чем следует, в каком порядке и т. д.). Это основа, на которой создан сайт. Если сравнить с домом, то это это его планировка, расположение комнат.
- CSS — отвечает за дизайн (какие шрифты, размеры, цвета и подобное). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, светильники, занавески, мебель. Поэтому документ, в котором прописываются коды css, называется «таблица стилей»
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
- Открываем сайт в браузере Google Chrome (если еще не пользуетесь им, установите — он хорошо заточен для работы с сайтами, в нем много встроенных инструментов).
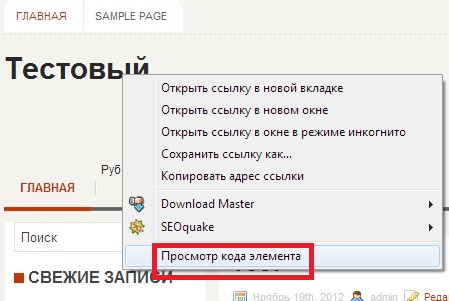
- Наводим курсор мышки на элемент, который собираемся изменить. В данном случае — на название блога. Щелкаем по нему «правой» мышкой и в появившемся окне выбираем ПРОСМОТР КОДА ЭЛЕМЕНТА.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.

Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:

Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE

Цвет шрифта — в строке COLOR

Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
ВНИМАНИЕ:
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
4. Копируем строчку. Поскольку в этом примере мы хотим изменить цвет названия сайта, то копирую строчку, во второй картинке выделенную красным прямоугольником. В моем шаблоне она отвечает за изменение цвета названия сайта:
#header h1 a, #header h1 a:visited {
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):

Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
#282828
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
Как изменить шрифт в заголовке блога
Как изменить шрифт в заголовке поста
Как изменить Home на Главную
Как изменить «читать далее»
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:

Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
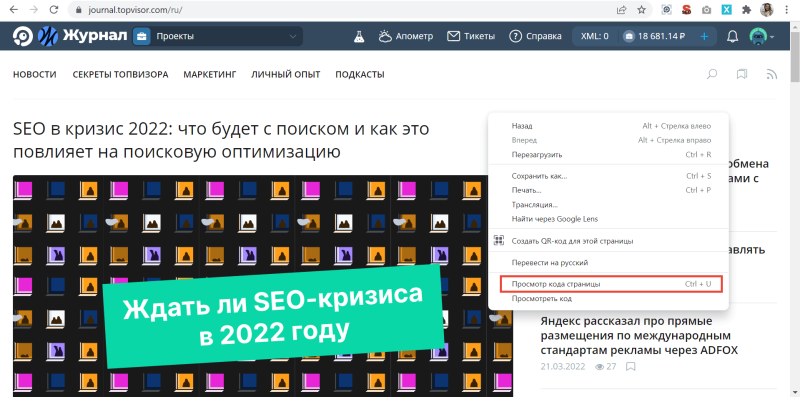
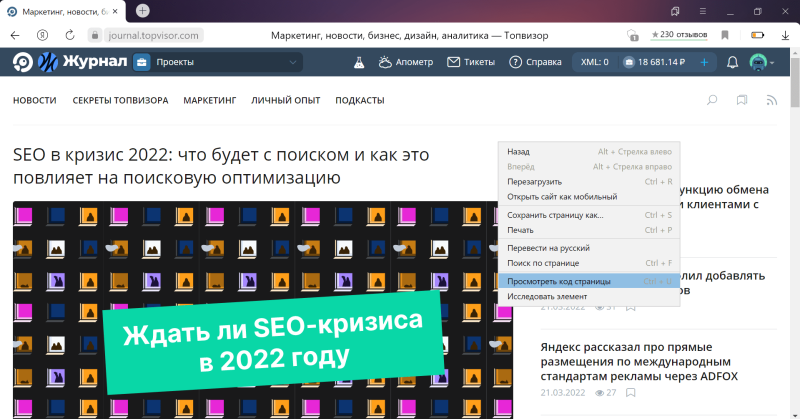
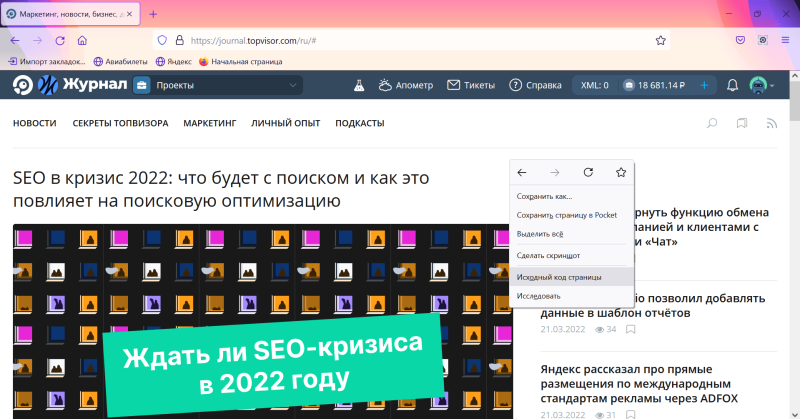
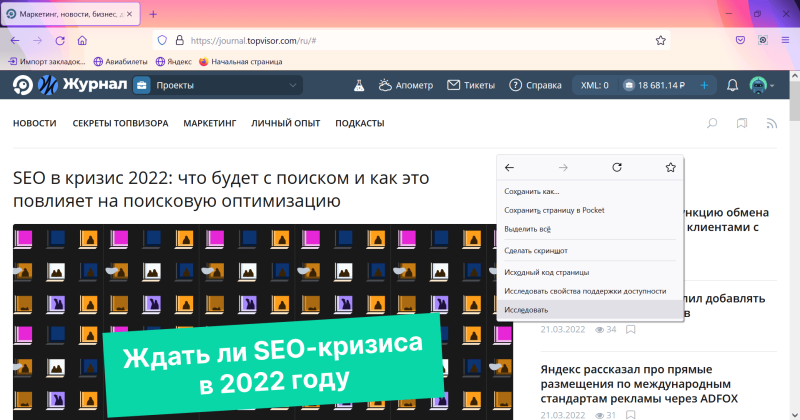
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:

Откроется новая вкладка с кодом.
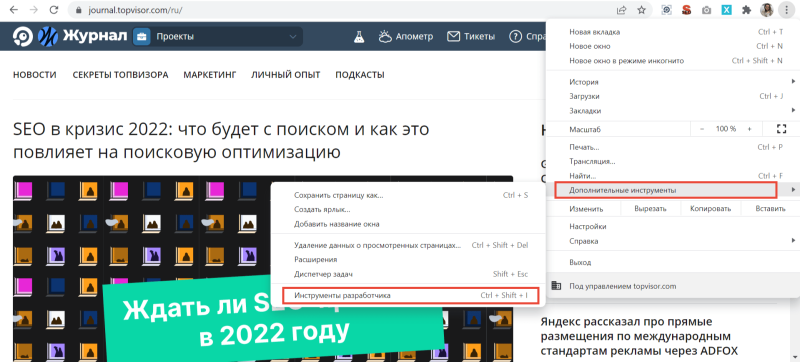
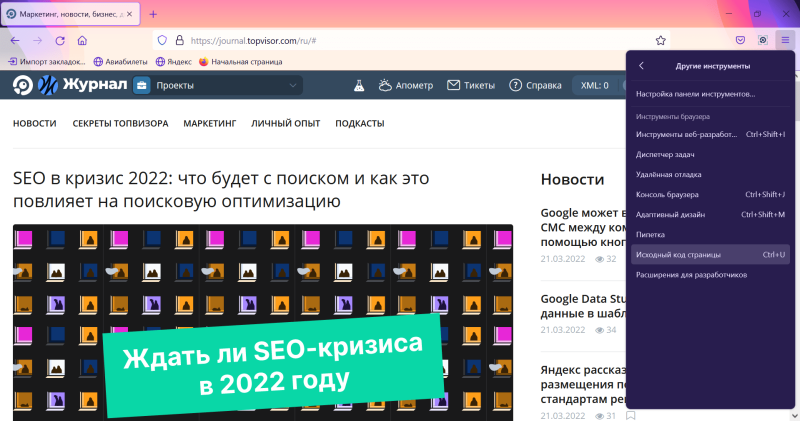
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».

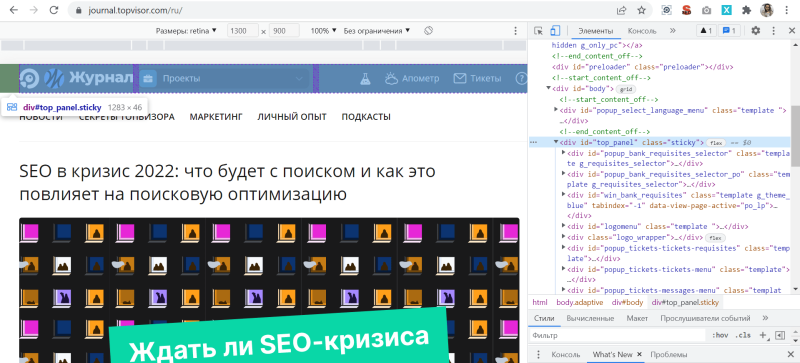
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.

Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».

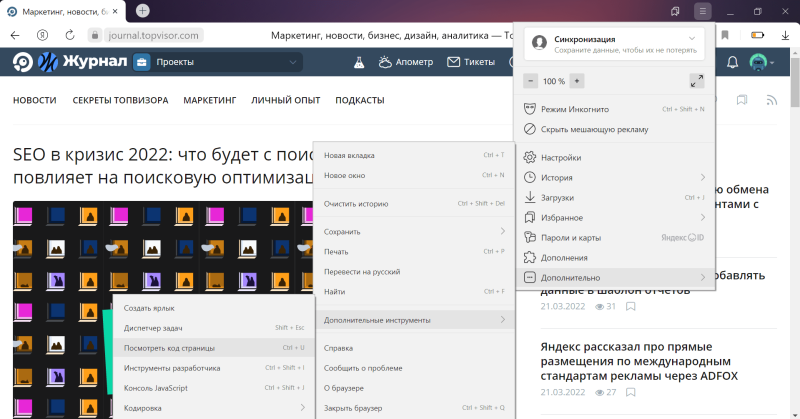
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».

В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.

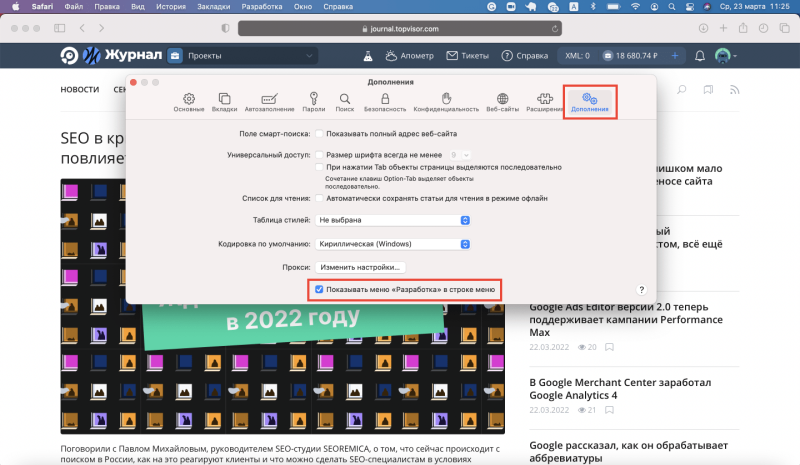
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:

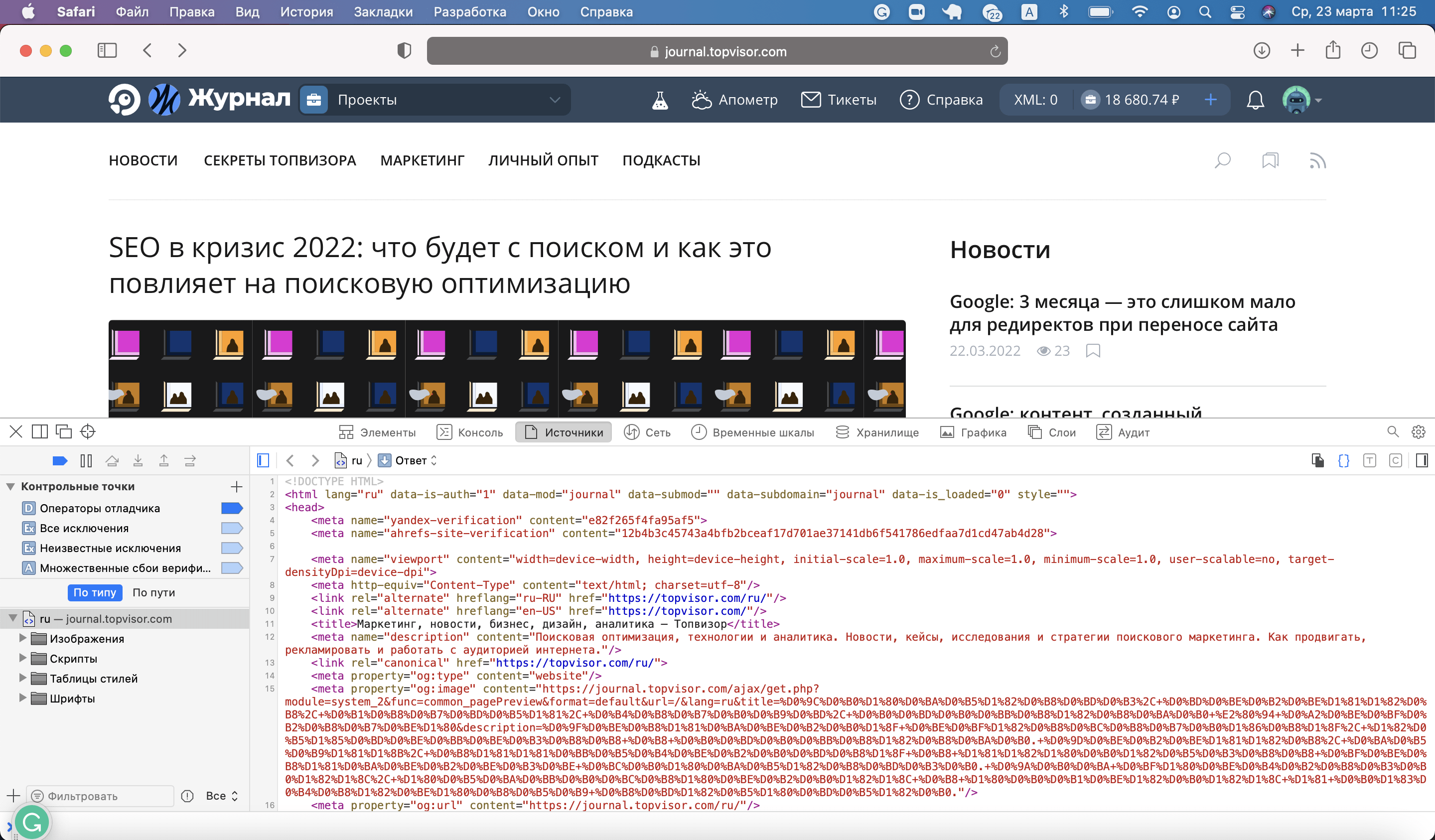
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:

Код откроется в нижней части страницы:

Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:

Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
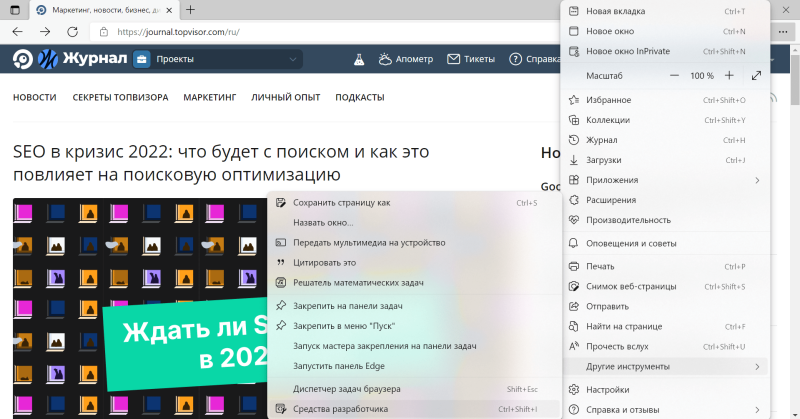
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:

Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:

Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:

Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:

А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:

Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
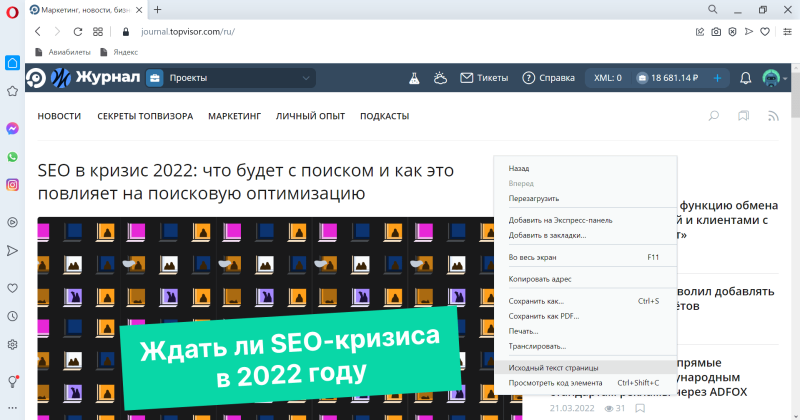
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:

То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
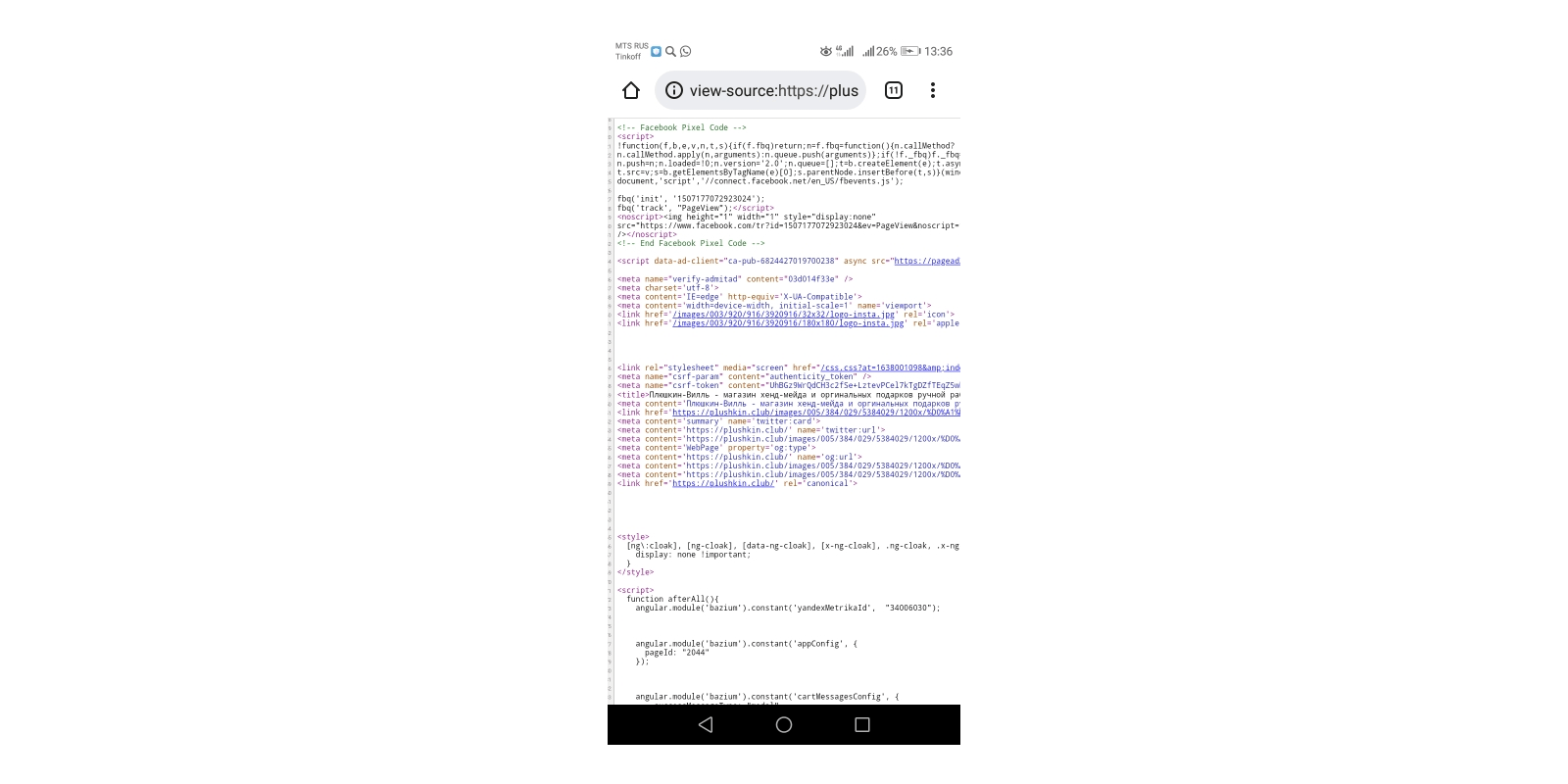
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:

Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
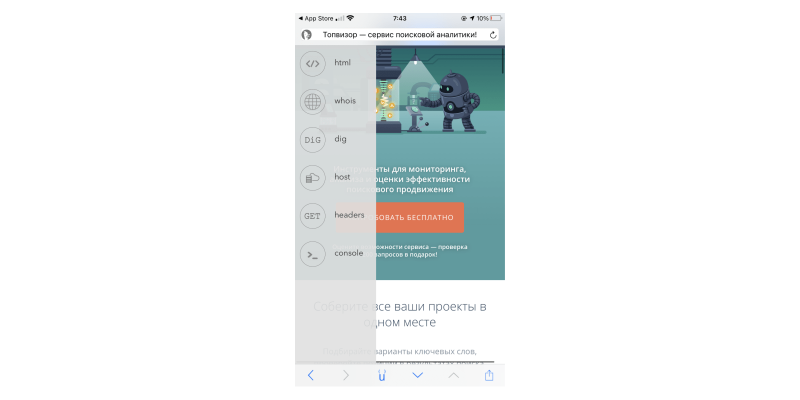
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:

Как найти любой элемент в коде
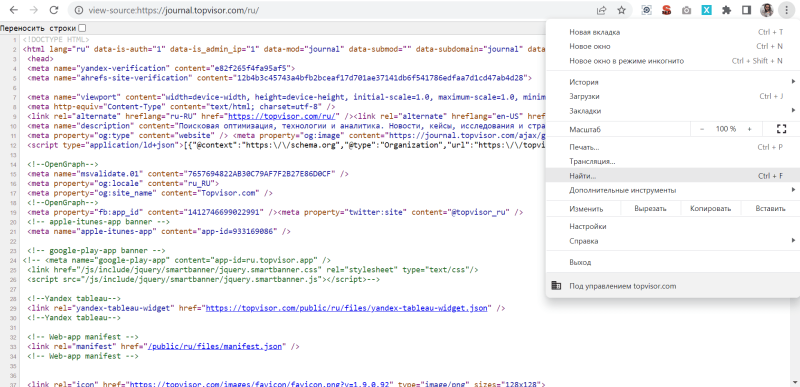
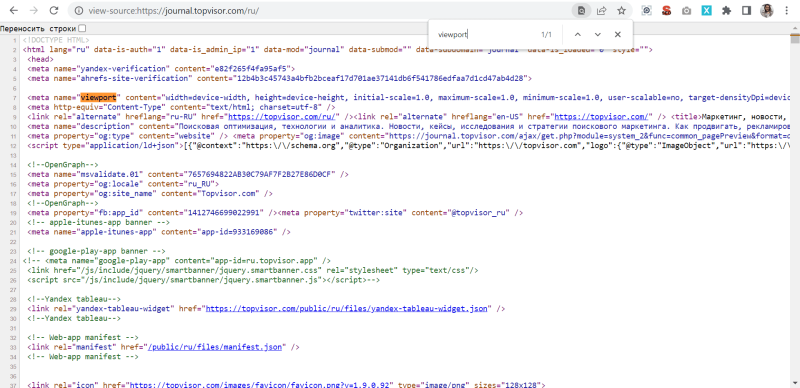
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:

В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:

Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Download Article
Download Article
This wikiHow teaches you how to locate and copy the HTML source code of a website on your computer, phone, or tablet. The steps are pretty straight-forward when you’re using a computer or an Android, but if you’re using an iPhone or iPad, you’ll need a third-party app like View Source to get the job done.
Things You Should Know
- On a computer, right click a blank area of the website and choose View page source. Highlight all the text and hit Ctrl+C (PC) or ⌘ Cmd+C (Mac) to copy.
- On Android, add view-source: to the beginning of the website URL. Tap and hold to highlight a word. Drag the bars to encompass all of the code. Tap Copy.
- On Mac, install the View Source app. Copy and paste your website URL into the app and select go. Tap and hold any word to highlight it. Drag the bars to highlight more code and hit Copy.
-

1
Go to the website you want to copy. You can use any web browser on your PC or Mac to view and copy a website’s source code.
-

2
Enable the Develop menu (if you’re using Safari). If you’re using Safari on a Mac, you’ll need to enable the Develop menu if you want to view a website’s source code.[1]
This is only required on Safari, so you can skip this if you’re using any other browser:- Click the Safari menu at the top of the screen.
- Click Preferences on the menu.
- Click Advanced.
- Select Show Develop menu in menu bar.
Advertisement
-

3
Right-click a blank area of the website. A context menu will expand.
-

4
Click View page source on the menu. The phrasing may vary slightly on different web browsers, but this option will always display the current page’s source code.
- If you right-clicked in a frame, you’ll see View Frame Source instead.[2]
This will only display the source code of the current frame. - If you see a link to a file with a name like style.css near the top of the source code, this is a separate file that contains the styles (fonts, colors, layout info) for the website.[3]
Click the link to open that page. If you want to copy all of the code for the site, you’ll also need to copy this page.
- If you right-clicked in a frame, you’ll see View Frame Source instead.[2]
-

5
Press Ctrl+A (PC) or ⌘ Cmd+A (Mac). This highlights all of the code on the page.
-

6
Press Ctrl+C (PC) or ⌘ Cmd+C (Mac). Now the selected source code is pasted to your clipboard.
- To paste it into the desired location, right-click and select Paste.
Advertisement
-

1
Open Chrome or Samsung Internet on your phone or tablet. You can use Google Chrome to view the source code of a website on your Android.[4]
-

2
Go to the website you want to view. Wait for the site to load fully before you continue.
-

3
Tap the address bar. This displays the address of the website.
-

4
Add view-source: to the beginning of the URL. To do this, just move the cursor to the beginning of the URL (before the https://) and type view-source:.
- For example, if you were going to view the source of wikiHow.com, the URL would look like this: view-source:https://www.wikihow.com
-

5
Tap the search, enter, or go key to go to the site. This refreshes the site and displays only its source code.
- If you see a link to a file with a name like style.css near the top of the source code, this is a separate file that contains the styles settings (colors, fonts, design, etc.) for the website. Tap the link to open that page. If you want to copy all of the code for the site, you’ll also need to copy this page.
-

6
Tap and hold any word in the source code. This highlights that word and surrounds it by bounding handles.
-

7
Drag the bounding handles to select all of the source code. To do this, drag the leftmost bounding handle all the way to the beginning of the page, and the rightmost handle all the way to the end. A small toolbar will appear once you’re finished.
-

8
Tap Copy on the toolbar. Now that you’ve copied the source code, you can paste it anywhere, such as into Google Docs or your note-taking app.
- To paste the code into a file or app, tap and hold the typing area and select Paste.
Advertisement
-

1
Install View Source from the App Store

. There’s no setting in any iPhone or iPad web browser that lets you view a website’s source code easily. Fortunately, there’s an app for that! View Source is a small, easy-to-use app that lets you view and copy the source code of any website.
-

2
Open Safari (or your preferred web browser). You can still use your regular browser to load the website you want to view.
-

3
Copy the URL. Once you’re on the page you want to view, tap the address bar at the top of the screen to select the URL. Then, tap it again to bring open the context menu and select Copy.
-

4
Open the View Source app. It’s the purple icon with a black window, two brackets, and a semicolon. You’ll find it on your home screen and/or your app library.
-

5
Tap the address bar and select Paste. This pastes the copied URL into the address bar in View Source.
-

6
Tap the go key on the keyboard. This displays the source code for the URL you entered.
-

7
Tap and hold any word in the source code. This highlights that word and surrounds it by bounding handles.
-

8
Drag the bounding handles to select all of the source code. To do this, drag the leftmost bounding handle all the way to the beginning of the page, and the rightmost handle all the way to the end. A small toolbar will appear once you’re finished.
-

9
Tap Copy on the menu. If it doesn’t pop up on its own, tap and hold the highlighted area so it appears, and then select Copy. Once the source code is copied to the clipboard, you can paste it into any app you want, such as the Notes app or an email message.
- To paste, tap and hold a typing area and select Paste.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
References
About This Article
Article SummaryX
1. Go to the website in a web browser.
2. If you’re using Safari on a Mac, enable the Develop menu.
3. Right-click a blank area of the page.
4. Click View page source.
5. Highlight everything on the page.
6. Right-click the selection and click Copy.
Did this summary help you?
Thanks to all authors for creating a page that has been read 32,031 times.
Is this article up to date?
 После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS – взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
– Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
– Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром ![]() . Поэтому у вас, как и у меня все обязательно получится.
. Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.
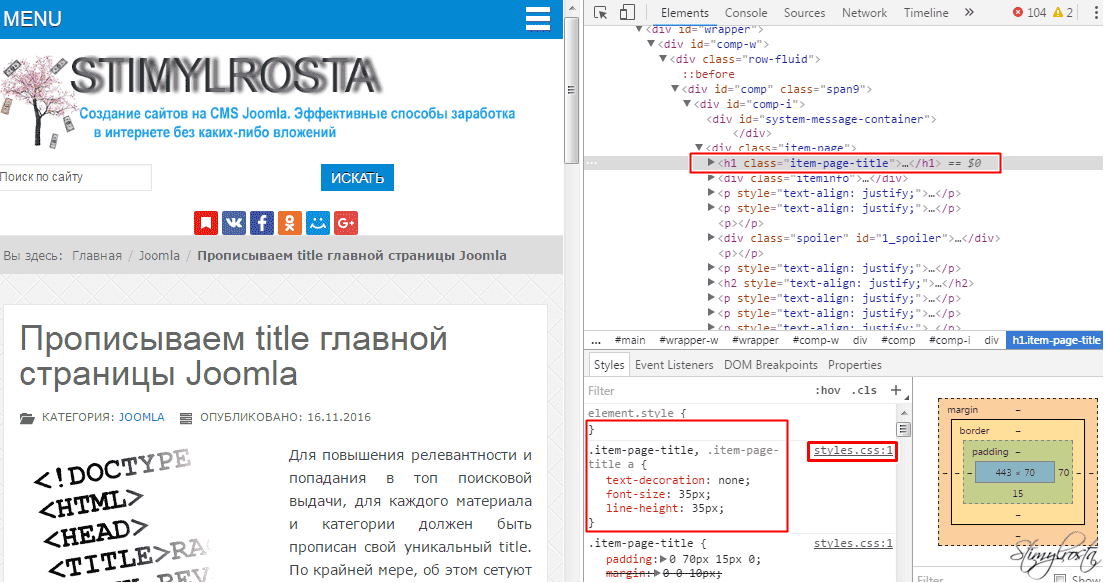
Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
Далее хочу обратить ваше внимание на скриншот.

В его верхней части я выделил HTML код, отвечающий за вывод заголовка h1. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения. Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.css или template.css.
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.

Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный ![]()
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
– font-size – изменение размера текста.
– text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
– font-family – семейство шрифтов.
– font-weight – выделение.
– color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Понравилась статья? Угостите админа шаурмой и кофе.
