Автор статьи, первую часть перевода которой мы сегодня публикуем, хотел бы, чтобы читатели заранее знали о том, что избавление от ненужного CSS — это трудная задача. Если вы это читаете в надежде найти некий инструмент, запустив который, вы сможете узнать о том, какой именно CSS-код можно безбоязненно удалить из вашего проекта, то… Есть подобные инструменты, но их нужно использовать крайне осторожно, так как ни один из них не способен дать достойный ответ на вопрос о неиспользуемом CSS.
Несложно понять, что любому веб-разработчику хотелось бы взять некую утилиту, запустить её, и удалить тот ненужный CSS, о котором она сообщит. Пара минут — и сайт ускорен. Но не всё так просто. Автор этого материала полагает, что к подобным инструмента стоит относиться со здоровым скептицизмом. Ни один из них не лжёт разработчику. Эти инструменты обычно просто не обладают достаточным объёмом информации, позволяющим им выдать результаты, которым можно безоговорочно доверять. Но это не означает, что такими инструментами невозможно пользоваться. Не значит это и того, что от неиспользуемого CSS никак нельзя избавиться. Обсудим это.
→ Читать вторую часть
Зачем избавляться от неиспользуемого CSS?
Я полагаю, что главную причину, по которой кому-то может понадобиться избавиться от неиспользуемого CSS, можно описать с помощью следующего примера. Предположим, вы пользуетесь CSS-фреймворком (вроде Bootstrap), и в ваш проект попадает весь CSS-код этого фреймворка. А реально в проекте применяется лишь небольшая часть такого кода. Как избавиться от всего ненужного?
Я могу проникнуться чувствами того, кто оказался в подобной ситуации. CSS-фреймворки часто не дают разработчикам простых способов выбора именно тех возможностей, которые применяются в конкретных проектах. При этом доведение исходного кода фреймворка до состояния, идеально соответствующего некоему проекту, может потребовать от команды такого уровня опыта, которого у неё может и не быть. Подобная ситуация уже сама по себе может стать причиной поиска фреймворка.
Предположим, вы загружаете 100 Кб CSS. Я бы сказал, что это много. (В тот момент, когда я это пишу, на сайте css-tricks.com используется около 23 Кб CSS. Здесь имеется довольно много страниц и шаблонов. При этом я ничего особого не делал для того, чтобы уменьшить размер CSS.) Тут у вас возникает подозрение, что некую часть из этого объёма кода вы не используете. А, может быть, вы находите некие доказательства этого. Я тут вижу причину бить тревогу. Если у вас имеется JPG-файл объёмом в 100 Кб, который можно сжать до 20 Кб, обработав его неким инструментом, то это замечательно, и это стоит сделать. Но если нечто подобное сделать с CSS, то подобное гораздо важнее. Дело в том, что CSS загружается в начале загрузки страницы и является ресурсом, блокирующим рендеринг. JPG-файлы такими ресурсами не являются.
Анализ ситуации с помощью инструментов разработчика Chrome
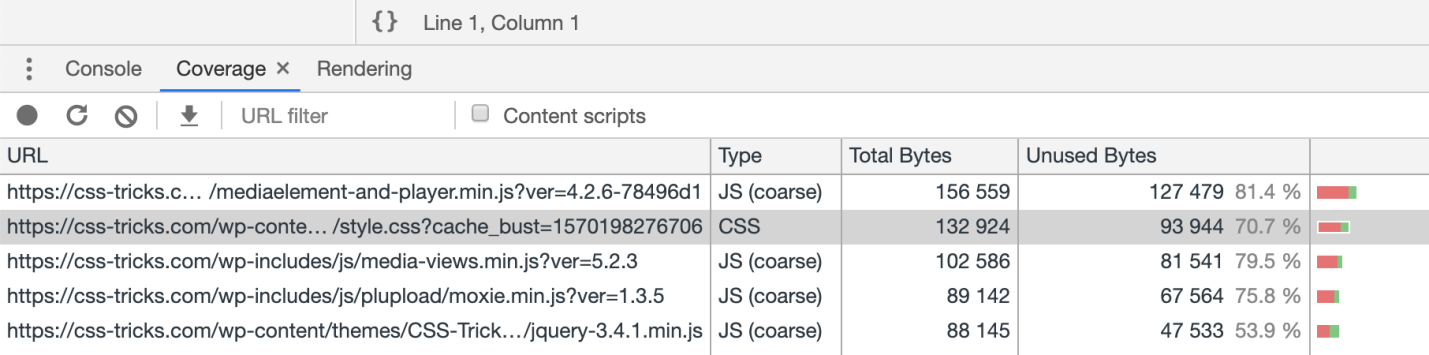
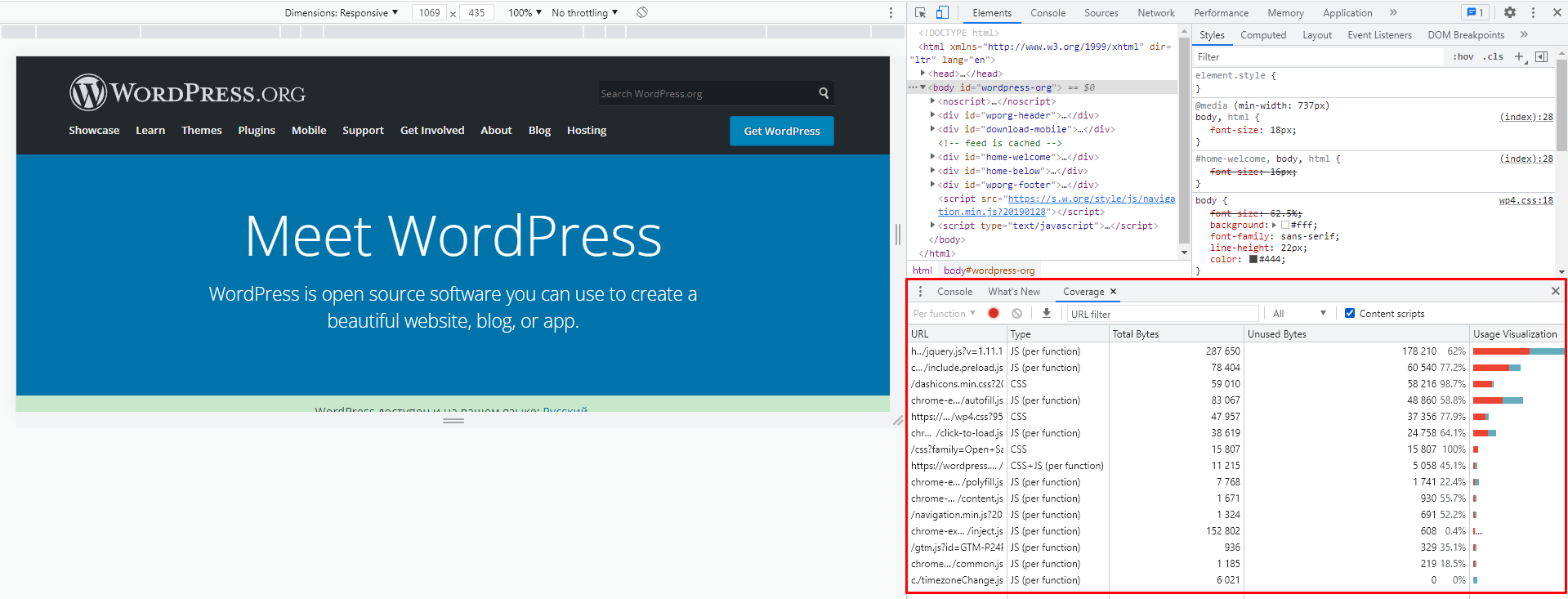
В окне инструментов разработчика Chrome есть вкладка Coverage. С её помощью можно узнать о том, сколько загруженного CSS и JavaScript реально используются на анализируемой странице. Например, сейчас я зашёл на css-tricks.com. Ниже показано то, что я увидел на вкладке Coverage.
Инструменты разработчика Chrome, вкладка Coverage
Здесь я вижу, что не используются 70.7% моего файла style.css. Я так думаю, что ничего плохого в этом нет. Оставшаяся незадействованной часть CSS используется на каких-то других страницах сайта. На этом сайте я не использую некую большую библиотеку стилей. Я сам написал каждую строчку CSS, поэтому я сомневаюсь в том, что в глобальном масштабе сайта 2/3 CSS оказываются не у дел.
Я предполагал, что при работе с вкладкой Coverage можно начать «запись» и побродить по сайту, наблюдая за тем, как процент неиспользуемых ресурсов падает по мере того, как в браузере выводятся различные страницы. Но, к сожалению, при обновлении страницы обновляется и содержимое вкладки Coverage. В результате это средство не особенно полезно в деле выяснения процента использования ресурсов на нескольких страницах. Возможно, это не так лишь в том случае, если анализировать одностраничное приложение.
Мне неприятно это говорить, но анализ сайта с помощью вкладки Coverage оказался практически бессмысленным занятием. То, что я увидел, эти 70.7%, представляет собой ужасную картину, которая играет на моих сомнениях, но ничего конкретного этот анализ мне не даёт, в результате мне остаётся лишь беспокоиться о том, что на моём сайте что-то не так.
Возможно, подобный анализ сайта и будет тем самым механизмом, который наведёт вас на мысль о том, что вам нужно найти и удалить CSS-код, который загружается, но в вашем проекте не используется.
Моя первостепенная проблема
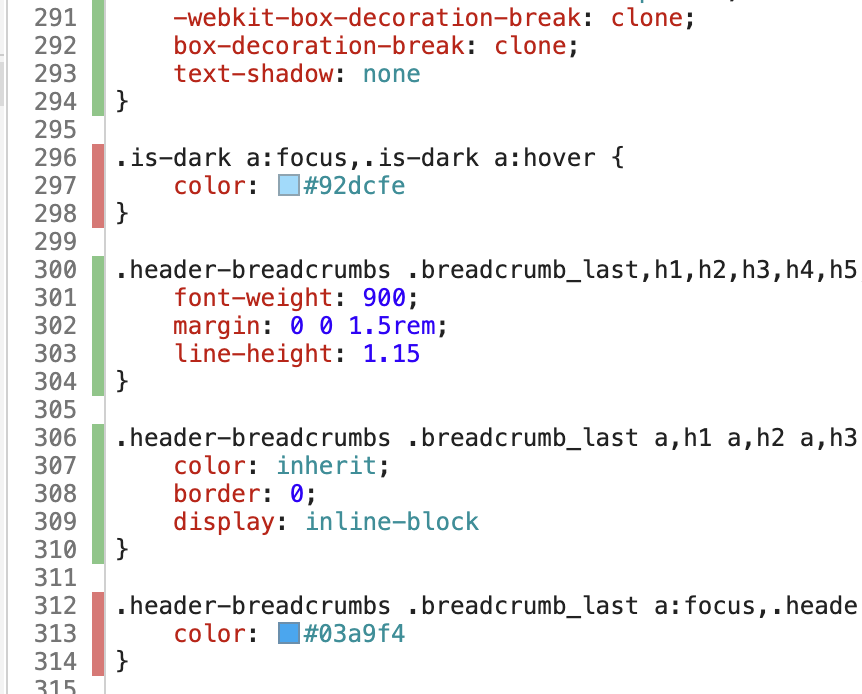
В деле поиска и удаления неиспользуемого CSS-кода меня больше всего беспокоит следующее. Предположим, некто смотрит на результаты анализа и видит неиспользуемые фрагменты CSS.
Неиспользуемые фрагменты CSS
Он думает: «Отлично, удаляю всё лишнее!». Лишнее удаляется, а потом оказывается, что было оно вовсе не лишним, и что его удаление привело к большим проблемам со стилизацией на всём сайте. Вот в чём тут дело: можно быть полностью уверенным в том, что некий CSS-селектор не используется, только если провести изыскания по следующему плану:
- Нужно проверить каждую страницу сайта с помощью инструмента наподобие вкладки
Coverage. - При этом нужно выполнить весь JavaScript-код.
- Сделать это надо со всеми возможными вариантами состояния приложения.
- И, вдобавок, надо всё это проверить и со всеми возможными вариантами используемых медиа-запросов.
Если проверена лишь домашняя страница сайта — это в расчёт не принимается. Изучение всех страниц верхнего уровня тоже не считается настоящей проверкой. Нужно пройтись по всем страницам, исследовать сайт в ситуациях, о которых его разработчик может сразу и не вспомнить, проверить все пограничные случаи. Иначе всё может закончиться удалением стилизации выпадающего списка кредитных карт во всплывающем модальном окне для пользователей с отключённой учётной записью, которые входят в систему во время льготного периода оплаты новой подписки и при этом имеют действующую подарочную карту.
Нечто подобное — это слишком сложно для автоматических средств анализа CSS. Они не в состоянии идеально выполнить подобные проверки, особенно если учитывать анализ сайта в ситуации неопределённости. Речь идёт, например, об исследовании проектов в различных браузерных контекстах (разные размеры экранов, разные возможности браузеров, разные браузеры), и об учёте влияния на сайт сторонних библиотек.
А сейчас я хочу показать пример того, как все те проблемы, о которых я только что рассказал, выглядят на практике.
PurifyCSS Online
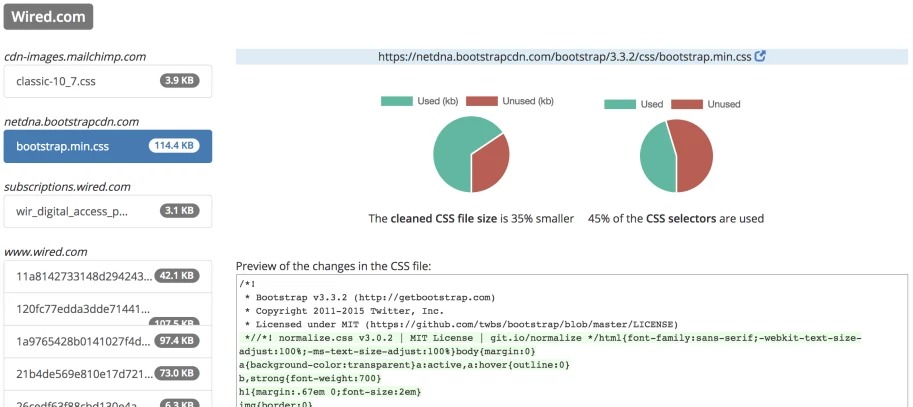
Я решил попробовать оптимизировать css-tricks.com с помощью ресурса PurifyCSS Online. Ему можно передавать ссылки, а он тут же выдаёт готовый к использованию CSS. Я «скормил» этому сайту css-tricks.com и в моём распоряжении оказался новый CSS-код. Вот что получилось после того, как я этим кодом воспользовался.
Слева — обычный вид css-tricks.com. Справа — результат применения нового, «очищенного» CSS. В этом новом коде недоставало много такого, что нужно для различных страниц сайта
PurifyCSS позволяет провести анализ на основе множества ссылок (что приятно), но на css-tricks.com десятки тысяч ссылок. Многие из них ведут на аналогичные, в плане CSS, страницы, но на каждой из таких страниц может быть что-то такое, что в других местах не используется. Кроме того, у меня появилось такое ощущение, что PurifyCSS не запускает JS-код, так как после «очистки» моего CSS всё, что выводилось на страницы средствами JavaScript, оказалось нестилизованным. Пропали даже стили для псевдоклассов :hover.
Вероятно, я уже рассказал достаточно для того, чтобы вы поняли, что я не случайно так мало доверяю подобным инструментам.
Очистка CSS с помощью PurifyCSS как часть процесса сборки проекта
PurifyCSS, вероятно, чаще используется в роли инструмента, применяемого при сборке проекта, чем в роли онлайн-средства для очистки CSS. В документации проекта есть инструкции по его использованию при применении Grunt, Gulp и webpack. Вот, например, обработка файлов по шаблонам:
var content = ['**/src/js/*.js', '**/src/html/*.html'];
var css = ['**/src/css/*.css'];
var options = {
// Очищенный CSS попадёт в этот файл.
output: './dist/purified.css'
};
purify(content, css, options);Такой подход позволяет добиться гораздо большей точности. Материалы сайта, передаваемые на анализ, могут представлять собой список, в который входит каждый шаблон, каждый фрагмент, используемый для построения страниц, каждый JavaScript-файл. Может оказаться так, что подобный список ресурсов непросто поддерживать, но это позволяет учесть всё, что можно учесть. Это, правда, не относится к содержимому страниц, лежащему в неких хранилищах (вроде блог-постов, которые хранятся в базе данных), и к стороннему JavaScript-коду, но, возможно, это в некоторых случаях и неважно, или, может быть, разработчик способен будет как-то учесть CSS-нужды подобных ресурсов.
В документации к конкуренту PurifyCSS PurgeCSS есть предупреждение, касающееся способа обработки ресурсов, используемого PurifyCSS. А именно, речь идёт о том, что PurifyCSS может работать с ресурсами любых типов, а не только с HTML и JavaScript. PurifyCSS в ходе работы анализирует все слова в файлах и сравнивает их с селекторами в CSS-коде. Каждое слово рассматривается как селектор. То есть — множество селекторов может быть ошибочно признано используемыми на сайте. Например, в текстовом наполнении файла, в обычном предложении, может присутствовать слово, соответствующее некоему CSS-селектору.
Об этой особенности PurifyCSS стоит помнить. Этот инструмент ищет CSS-селекторы в материалах сайта, применяя предельно простой алгоритм. Это, с одной стороны, толковая идея, а с другой — это довольно-таки опасно.
Сервис UnusedCSS
Ручная настройка некоего инструмента, проводимая так, чтобы этот инструмент проанализировал бы каждую страницу, чтобы он рассмотрел её со всех возможных точек зрения, это, конечно, скучная рутина. При этом такая работа должна проводиться на ежедневной основе, так как анализируемые сведения о сайте должны пополняться новыми данными по мере развития проекта. Существует один онлайн-сервис, который называется UnusedCSS. Он самостоятельно обходит страницы сайта, избавляя разработчика от массы однообразной работы. Этому сервису достаточно передать единственную ссылку на сайт.
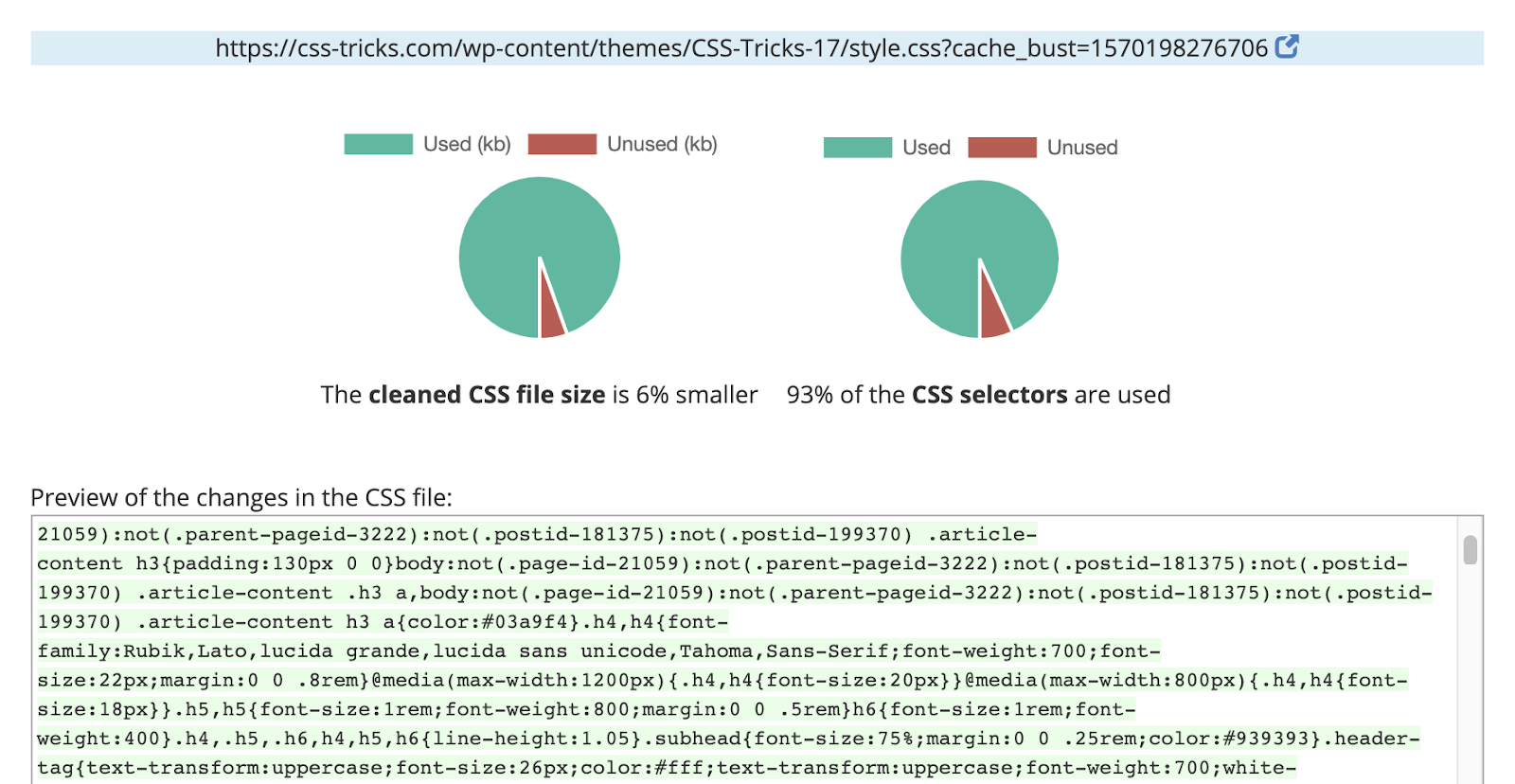
Я оформил платную подписку на этот сервис и проанализировал с его помощью css-tricks.com. Надо признать, что после того, как я взглянул на результаты, у меня возникло такое ощущение, что выглядят они гораздо точнее, чем то, что мне доводилось видеть раньше.
Анализ css-tricks.com с помощью UnusedCSS. В отчёте говорится о том, что на сайте используется 93% от загружаемого CSS-кода. Мне это кажется близким к истине, так как я вручную написал весь CSS-код для этого сайта
Сервис, кроме того, позволяет загрузить файл с очищенным CSS-кодом и предлагает возможности по управлению содержимым этого файла. Например, это включение и отключение селекторов, которые разработчику хотелось бы или не хотелось бы добавлять в CSS-код. Предположим, разработчик видит имя класса, которое, по мнению UnusedCSS, на сайте не нужно, но разработчик совершенно точно знает о том, что без этого имени класса он обойтись не может. В результате ошибочно признанный ненужным код можно отметить как нужный. Среди других возможностей UnusedCSS можно отметить работу с префиксами и удаление дублирующихся селекторов.
Мне очень понравилось то, что UnusedCSS дал мне гораздо более точные результаты, чем другие инструменты. Однако в данных, выдаваемых этим сервисом, слишком много «шума», и я, к тому же, пока не знаю о том, как включить UnusedCSS в регулярно повторяющийся процесс сборки проекта и вывода его новых версий в продакшн.
→ Читать вторую часть
Уважаемые читатели! Сталкивались ли вы с проблемой наличия неиспользуемого CSS-кода в своих проектах?
В разделе Opportunities (Возможности) отчета Lighthouse перечислены все таблицы стилей с неиспользуемым CSS-кодом с потенциальной экономией 2 КиБ или более. Удалите неиспользуемый CSS-код, чтобы уменьшить количество ненужных байтов, потребляемых сетевой активностью:
Как неиспользуемый CSS-код снижает производительность
Использование тега <link> — распространенный способ добавления стилей на страницу:
<!doctype html>
<html>
<head>
<link href="main.css" rel="stylesheet">
...Файл main.css, загружаемый браузером, называется внешней таблицей стилей, поскольку хранится отдельно от HTML-кода, который его использует.
По умолчанию браузер должен загрузить, провести синтаксический анализ и обработать все внешние таблицы стилей, с которыми он сталкивается, прежде чем вывести на экран пользователя любой контент. Браузер не будет пытаться отобразить контент до обработки таблиц стилей, поскольку в них могут содержаться правила, влияющие на стиль страницы.
Каждая внешняя таблица стилей должна быть загружена из сети. Эти дополнительные обращения к сети могут увеличить время ожидания контента.
Неиспользуемый CSS-код также замедляет построение браузером дерева рендеринга. Дерево рендеринга похоже на дерево DOM, за исключением того, что оно также включает стили для каждого узла. Чтобы построить дерево рендеринга, браузер должен пройти по всему дереву DOM и проверить, какие правила CSS применяются к каждому узлу. Чем больше неиспользуемого CSS-кода, тем больше времени браузер может потратить на вычисление стилей для каждого узла.
Как определить неиспользуемый CSS-код
Вкладка Coverage в Chrome DevTools поможет обнаружить критический и некритический CSS-код. См. раздел «Просмотр используемого и неиспользуемого CSS-кода на вкладке Coverage».
Вы также можете извлечь эту информацию из Puppeteer. См. Page.coverage .
Встройте критический CSS-код и отложите некритический CSS-код
Используйте процедуру, аналогичную встраиванию кода в тег <script>. Встройте критические стили, необходимые для первой отрисовки контента, в блок <style> тега head HTML-страницы. Затем загрузите остальные стили асинхронно, задав для атрибута rel тега link значение preload.
Подумайте об автоматизации процесса извлечения и встраивания CSS-кода верхней половины полосы с помощью инструмента Critical.
Дополнительные сведения см. в статье «Отложите некритичный CSS-код».
Рекомендации по стекам
Drupal
Подумайте об удалении неиспользуемых правил CSS и прикрепите только необходимые библиотеки Drupal к соответствующей странице или компоненту на странице. Более подробно см. в разделе «Определение библиотеки».
Joomla
Подумайте о том, чтобы сократить количество (удалить или отключить) расширений Joomla, загружающих неиспользуемый CSS-код на вашу страницу.
WordPress
Подумайте о том, чтобы сократить количество (удалить или отключить) плагинов WordPress, загружающих неиспользуемый CSS-код на вашу страницу.
Ресурсы
- Исходный код для проверки Remove unused CSS (Удалите неиспользуемый CSS-код).
Is there a method (other than trial and error) I can use to find unused image files? How about CSS declarations for ID’s and Classes that don’t even exist in the site?
It seems like there might be a way to write a script that scans the site, profile it, and see which images and styles are never loaded.
Fred
3,3554 gold badges35 silver badges57 bronze badges
asked Aug 28, 2008 at 19:54
Jon GallowayJon Galloway
52.2k25 gold badges123 silver badges193 bronze badges
3
At a file level:
use wget to aggressively spider the site and then process the http server logs to get the list of files accessed, diff this with the files in the site
diff
<(sed some_rules httpd_log | sort -u)
<(ls /var/www/whatever | sort -u)
| grep something
answered Aug 28, 2008 at 20:30
BCSBCS
75k68 gold badges185 silver badges293 bronze badges
1
I seem to recall either Adobe Dreamweaver or Adobe Golive having a feature to find both orphaned styles and images; can’t remember which now. Possibly both, but the features were well-hidden.
answered Aug 28, 2008 at 19:59
PolsonbyPolsonby
22.8k19 gold badges58 silver badges74 bronze badges
1
Chrome canary build has an option in the developer toolbar for “CSS Coverage” as one of the experimental developer features. This options comes up in the timeline tab and can be used for getting a list of the unused CSS.
Please note that you would need to enable this feature in the settings in the developer toolbar too. This feature should probably make it to official chrome release.
answered Nov 21, 2016 at 16:55
Abhinav GalodhaAbhinav Galodha
9,1452 gold badges30 silver badges41 bronze badges
This little tool gives you a list of the css rules in use by some html.
Here it is on Code Pen
Click on Run code snippet, then click on Full page to get in to it. Then follow the instructions in the snippet. You can run it full page to see it work with your html / css.
But it’s easier just to bookmark my code pen as a tool.
/* CSS CLEANER INSTRUCTIONS
1. Paste your HTML into the HTML window
2. Paste your CSS into the CSS window
5. The web page result now ends with a list of just the CSS used by your HTML!
*/
function cssRecursive(e) {
var cssList = css(e);
for (var i = 0; i < e.children.length; ++i) {
var childElement = e.children[i];
cssList = union(cssList, cssRecursive(childElement));
}
return cssList;
}
function css(a) {
var sheets = document.styleSheets,
o = [];
a.matches = a.matches || a.webkitMatchesSelector || a.mozMatchesSelector || a.msMatchesSelector || a.oMatchesSelector;
for (var i in sheets) {
var rules = sheets[i].rules || sheets[i].cssRules;
for (var r in rules) {
if (a.matches(rules[r].selectorText)) {
o.push(rules[r].cssText);
}
}
}
return o;
}
function union(x, y) {
return unique(x.concat(y));
};
function unique(x) {
return x.filter(function(elem, index) {
return x.indexOf(elem) == index;
});
};
document.write("<br/><hr/><code style='background-color:white; color:black;'>");
var allCss = cssRecursive(document.body);
for (var i = 0; i < allCss.length; ++i) {
var cssRule = allCss[i];
document.write(cssRule + "<br/>");
}
document.write("</code>");answered Sep 30, 2015 at 20:16
toddmotoddmo
20.2k14 gold badges94 silver badges104 bronze badges
Неиспользуемый CSS – это код, который загружается при открытии страницы, но фактически не исполняется. Например, если вы поставили плагин для контактной формы, то часть его стилей будет загружаться на всех страницах сайта, даже если на них нет самой формы.
Неиспользуемый код CSS на WordPress тащат и установленные темы. Разработчики делают их универсальными. Это полезно для гибкой настройки, но CSS-файлы из-за универсальности сильно разрастаются.
Основные термины:
- Язык CSS – это формальный язык описания внешнего вида веб-страницы или любого другого документа, написанного с использованием языка разметки.
- CSS-стили – это совокупность правил, которые применяются в проекте и определяют способ отображения его элементов.
Например, разработчики тем указывают в style CSS, что это должно быть круглым и зеленого цвета, а вот это – написано полужирным курсивом.
Чем плох неиспользуемый CSS
Загружая неиспользуемый CSS, вы заставляете пользователей тратить время и сетевые ресурсы впустую. Посетители ждут, когда загрузится огромный файл, который на нужной им странице используется на 10-15%. Поэтому CSS – это не так просто, как может показаться на первый взгляд. Чтобы неиспользуемого кода было меньше, нужно думать о структуре проекта и таблиц стилей.
Конечно, файл CSS – это не самый большой пожиратель трафика. Но в совокупности даже такие мелочи приводят к снижению скорости загрузки страницы, понижению рейтинга сайта в поисковых системах и оттоку пользователей.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как определить, есть ли на моем веб-сайте неиспользуемый CSS
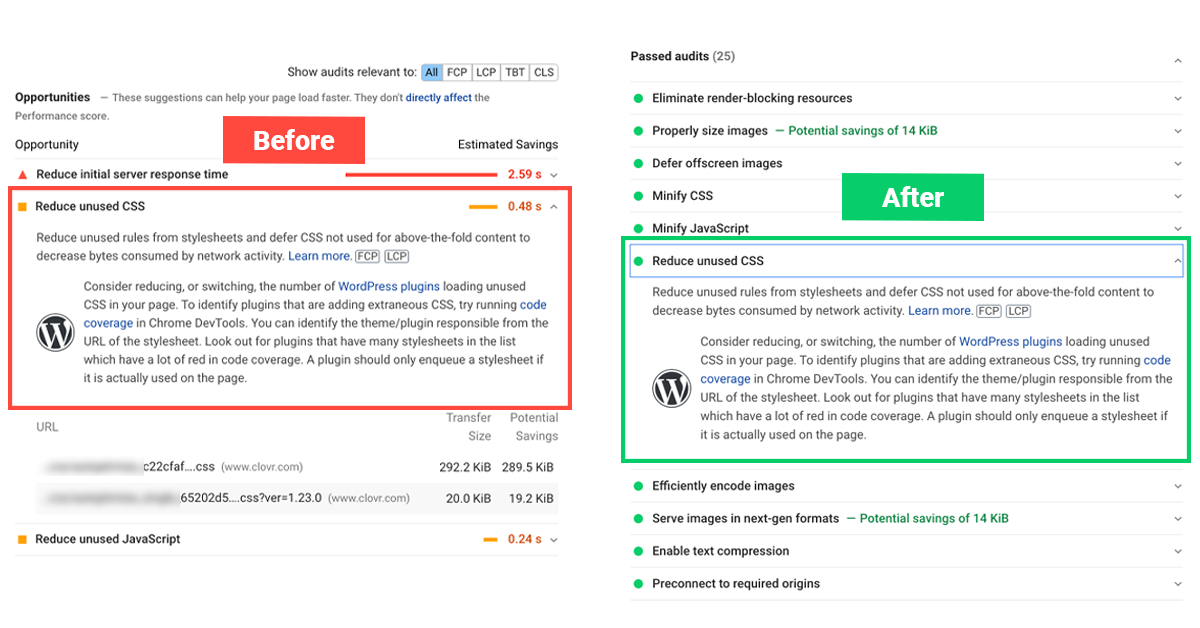
Самый простой способ – использовать гугловский сервис PageSpeed Insights. Он помогает найти CSS и JS, которые не используются на указанной странице. Однако это не значит, что они не нужны и их можно удалять. Возможно, они требуются для корректной работы других страниц. Результаты анализа PageSpeed Insights – лишь способ увидеть направление, в котором нужно искать неиспользуемый CSS.
Еще можно найти CSS, который не используется, через инструменты разработчика – Chrome DevTools.
-
Откройте страницу, которую хотите проверить, в браузере Google Chrome.
-
Запустите Chrome DevTools (F12 на Windows, Ctrl+Cmd+I на OS X и Ctrl+Shift+I на Linux).
-
Раскройте меню, выделите пункт More Tools и выберите Coverage.
-
Нажмите на кнопку перезагрузки страницы, чтобы инструмент Coverage мог проверить CSS и JS.
Внизу вы увидите результаты проверки: CSS стили WordPress, скрипты JS, а также процент их использования на текущей странице.
Например, на скриншоте показано, что CSS-код из файла используется только на 30%. Но это не значит, что остальные 70% надо обязательно удалять. Возможно, они отвечают за то, чтобы на других страницах работали виджеты или контактные формы.
Оба способа (через PageSpeed Insights и Chrome DevTools) идеально подходят только для проверки одностраничников. Когда страниц много, количество зависимостей в коде может быть таким, что бездумная очистка CSS становится опасной – можно ненароком удалить нужные стили.
Как безопасно удалить неиспользуемый CSS с помощью плагинов
Если речь идет о небольшом проекте, тему которого вы написали с нуля или просто знаете досконально, то можно удалять неиспользуемый CSS вручную. Однако на практике это практически нереальная ситуация.
Ручное удаление занимает кучу времени – часто разработчики после анализа приходят к выводу, что дешевле будет сделать редизайн и переписать стили с нуля.
Если редизайн – не ваше решение прямо сейчас, а удалить неиспользуемый CSS все равно нужно, попробуйте один из представленных ниже плагинов или инструментов. С их помощью поиск CSS станет проще и безопаснее.
Asset CleanUp
Asset CleanUp – один из самых популярных плагинов для WordPress, который помогает находить и безопасно удалять неиспользуемый CSS. Установить его можно из бесплатного каталога в панели администратора. После активации он появится в боковом меню.
Чтобы избавиться от CSS с помощью Asset CleanUp:
-
Перейдите в раздел Settings.
-
Выберите пункт Test Mode и включите одноименный режим. Это нужно для того, чтобы изменения не сказывались на опыте посетителей сайта.
-
Примените изменения – для этого нажмите на кнопку Update all settings.
После включения режима Test Mode перейдите на вкладку CSS & JS Manager в настройках плагина. В подразделе Home вы увидите список CSS-файлов, которые загружаются на домашней странице сайта.
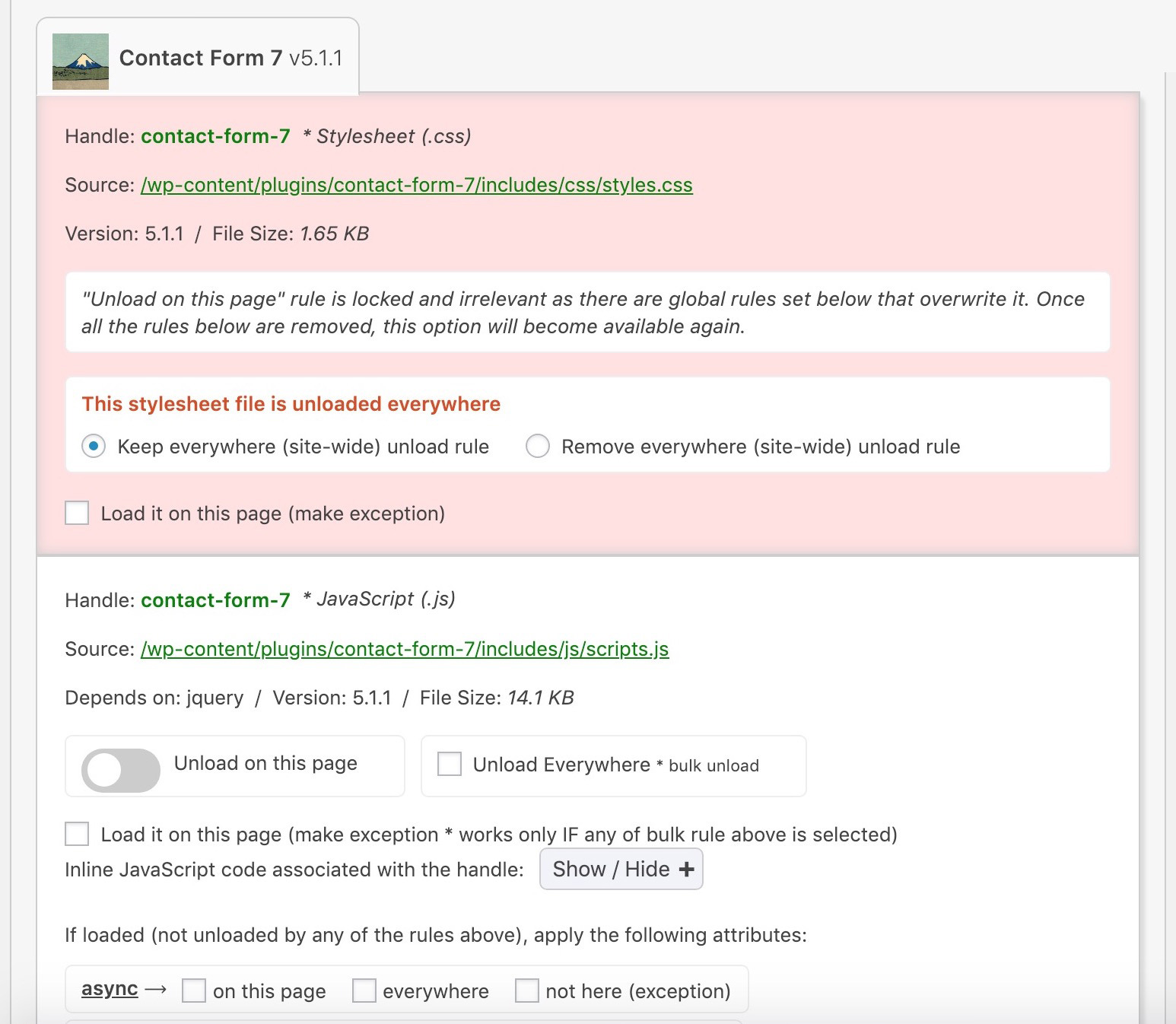
Если вы видите в списке файл, который вам не нужен на домашней странице, то активируйте в его параметрах слайдер Unload on this page. Чтобы применить изменения, нажмите на кнопку Update.
Например, на главной странице сайта нет ни одной контактной формы. При этом плагин загружает файлы, нужные для отображения таких форм. Самое простое решение – отменить CSS-стили формы на всех страницах, где она не нужна.
Сложность в том, что перебирать вручную придется все страницы и посты сайта. Автоматизировать этот процесс с помощью Asset CleanUp нельзя. Кроме того, не забывайте после каждого отключения файлов CSS и JS проверять работоспособность страницы – могут быть сбои из-за неочевидных зависимостей.
CSS JS Manager
CSS JS Manager – еще один бесплатный плагин для управления CSS в WP. Он позволяет через панель администратора удалять ненужные файлы со стилями и JS-скриптами на выбранной странице или на всем сайте.
-
Установите и активируйте плагин.
-
Перейдите в его настройки.
-
Укажите название и тип файла.
-
Выберите метод Async или Normal – это не имеет значения, так как мы будем удалять файл.
-
Выберите действие – Remove this.
-
Выберите цель – On All Pages (На всех страницах) или On Selected Page (На выбранной странице).
-
Нажмите на кнопку Save для применения изменений.
Этот плагин не показывает, какие стили используются, а какие – нет. Его предназначение – простое добавление и удаление файлов CSS и JS. Поэтому пользоваться им нужно очень аккуратно, чтобы случайно не стереть критичные для работы сайта стили и скрипты.
RapidLoad
Самостоятельно находить и удалять CSS, который не используется, умеет плагин RapidLoad. Это расширение для оптимизации сайта на WordPress.
RapidLoad обещает уменьшить размер файлов CSS до 95% при загрузке каждой страницы. Плагин проверяет стили и убирает селекторы, которые не нужны в данный момент. И так происходит при загрузке каждой страницы. В итоге пользователи практически не тратят ресурсы на неиспользуемый CSS.
Разработчики предупреждают, что существует вероятность повредить страницы при автоматическом удалении стилей. Чтобы избежать этого, можно настроить безопасный список, для которого будет действовать правило загрузки только оригинальных файлов CSS.
RapidLoad – платный плагин. Подписка стоит от 10 до 100 долларов в месяц. Выбор зависит от того, на каком количестве сайтов вы будете использовать это расширение.
-
10 долларов в месяц – 1 сайт и поддомены.
-
40 долларов в месяц – 5 сайтов и поддомены.
-
100 долларов – 25 сайтов и поддомены.
При покупке подписки на год применяется скидка до 50% в зависимости от выбранного тарифного плана.
Инструменты разработчика для удаления неиспользуемого CSS
PurgeCSS
PurgeCSS – инструмент для разработчиков, который позволяет отменить стиль CSS, если он не используется. Он анализирует код, сопоставляя селекторы. Стили, которые не используются, удаляются. Это позволяет уменьшить размер файла.
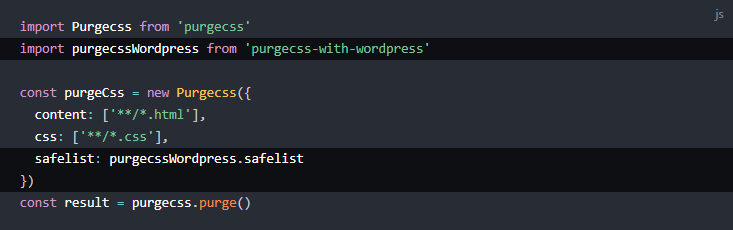
Если вы собираетесь использовать PurgeCSS на WordPress, то вам нужно обязательно создать безопасный список с классами, созданными CMS. Все они содержатся в purgecss-with-wordpress. Кроме того, вы можете указать в списке дополнительные классы, которые PurgeCSS не должен удалять.
PurifyCSS
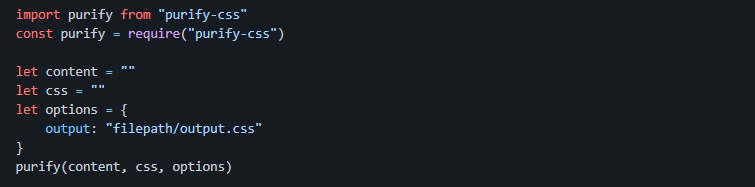
PurifyCSS – инструмент, который выполняет поиск HTML/CSS и соотносит разметку файлов с реально используемыми стилями. Те селекторы, применение которых не обнаружено, удаляются.
PurifyCSS не меняет исходники. Можно записать стили после очистки в минифицированный CSS-файл. Это особенно полезно при использовании различных CSS-фреймворков, например Bootstrap.
К сожалению, PurifyCSS не подходит для анализа динамических сайтов – например, тех, на которых контент генерируют движки типа WordPress. Его можно использовать только для статистических файлов – допустим, при самостоятельной разработке темы.
UnusedCSS
UnusedCSS – это сервис, который принимает ссылку на страницу, находит неиспользуемые стили и возвращает CSS-файлы без них.
Это платный инструмент. Стоимость подписки – от 25 до 75 долларов в месяц. От тарифа зависит, какое количество сайтов и сколько раз в месяц можно проверить, есть ли проверка по расписанию и другие фишки. Бесплатно можно только проверить сайт и посмотреть пример чистого CSS.
UnCSS
UnCSS – еще один инструмент, который обнаруживает и удаляет неиспользуемый CSS-код. Для этого он берет файл с HTML-разметкой и анализирует таблицы стилей. Отфильтровываются те селекторы, которых нет в HTML. Остальные конвертируются обратно в CSS.
К сожалению, на WordPress неиспользуемые стили CSS нельзя удалить с помощью UnCSS. Он умеет работать только с HTML-файлами. Единственный вариант – сгенерировать из шаблонов каждой страницы стандартную HTML-разметку.
У UnCSS есть онлайн-версия, которую удобно использовать для тестирования. Сервис предлагает вставить в одно поле HTML-разметку, а в другое – стили CSS. После обработки вы получаете сокращенный код CSS, из которого удалены селекторы, неиспользуемые в HTML-разметке.
Заключение
Сервисы и инструменты для удаления неиспользуемого кода CSS помогают, но полагаться только на них нельзя. Автоматизированные инструменты могут ошибочно удалять селекторы, которые нужны для работы отдельных элементов сайтов.
На WordPress лишний HTML и CSS удобно проверять с помощью плагинов. Но и здесь нужно быть осторожным при использовании автоматической очистки. Самый безопасный способ – ручное отключение файлов, помеченных как неиспользованные, и проверка работоспособности отдельных страниц.
I have just found this site – http://unused-css.com/
Looks good but I would need to thoroughly check its outputted ‘clean’ css before uploading it to any of my sites.
Also as with all these tools I would need to check it didn’t strip id’s and classes with no style but are used as JavaScript selectors.
The below content is taken from http://unused-css.com/ so credit to them for recommending other solutions:
Latish Sehgal has written a windows application to find and remove unused CSS classes. I haven’t tested it but from the description, you have to provide the path of your html files and one CSS file. The program will then list the unused CSS selectors. From the screenshot, it looks like there is no way to export this list or download a new clean CSS file. It also looks like the service is limited to one CSS file. If you have multiple files you want to clean, you have to clean them one by one.
Dust-Me Selectors is a Firefox extension (for v1.5 or later) that finds unused CSS selectors. It extracts all the selectors from all the stylesheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered. This tool is supposed to be able to spider a whole website but I unfortunately could make it work. Also, I don’t believe you can configure and download the CSS file with the styles removed.
Topstyle is a windows application including a bunch of tools to edit CSS. I haven’t tested it much but it looks like it has the ability to removed unused CSS selectors. This software costs 80 USD.
Liquidcity CSS cleaner is a php script that uses regular expressions to check the styles of one page. It will tell you the classes that aren’t available in the HTML code. I haven’t tested this solution.
Deadweight is a CSS coverage tool. Given a set of stylesheets and a set of URLs, it determines which selectors are actually used and lists which can be “safely” deleted. This tool is a ruby module and will only work with rails website. The unused selectors have to be manually removed from the CSS file.
Helium CSS is a javascript tool for discovering unused CSS across many pages on a web site. You first have to install the javascript file to the page you want to test. Then, you have to call a helium function to start the cleaning.
UnusedCSS.com is web application with an easy to use interface. Type the url of a site and you will get a list of CSS selectors. For each selector, a number indicates how many times a selector is used. This service has a few limitations. The @import statement is not supported. You can’t configure and download the new clean CSS file.
CSSESS is a bookmarklet that helps you find unused CSS selectors on any site. This tool is pretty easy to use but it won’t let you configure and download clean CSS files. It will only list unused CSS files.