Таймер обратного отсчета – это счетчик, который показывает, сколько времени осталось до определенного события, например, окончания акции или старта продаж. В рассылках такой функционал позволяет создать чувство срочности, он подталкивает читателя совершить целевое действие: купить товар, записаться на вебинар или просто перейти по ссылке для вступления в группу.
Как именно выглядит таймер обратного отсчета, когда его лучше использовать и как установить – обо всем этом рассказываем в сегодняшней статье.
Применение таймера обратного отсчета в рассылках
Счетчик может пригодиться практически в любых рассылках. Чаще всего он заметно влияет на конверсию, когда:
- В интернет-магазине заканчивается распродажа. Например, «Успейте купить товары из зимнего ассортимента со скидкой 25% до конца дня». Таймер в данном случае запускается на 24 часа и отображается в письме у всех подписчиков. Пользователи, как правило, начинают быстро изучать весь ассортимент и скупать то, что для них подходит. В этом и есть преимущество таймера – он заставляет принимать решения быстро.
- Заканчивается срок действия промокода. Ситуация аналогична предыдущей: промокод может также использоваться как акционное предложение и подталкивать читателей на совершение целевого действия. Например, «Воспользуйтесь промокодом прямо сейчас и получите скидку 30% на один из товаров для дома».
- Начинается мероприятие. В данном случае можно собрать зрителей для вебинара или иного мероприятия. Счетчик подскажет пользователям, через сколько дней или часов нужно перейти на площадку для просмотра онлайн-записи.
- Истекает срок действия пробного периода. Еще один способ привлечения подписчиков: можно рассказать, через сколько дней или часов закончится пробный период. Таким образом получится сделать напоминание не только для тех, кто об этом забыл, но и убедить другую часть аудитории подписаться на рассылку. Например, пользователь оформил пробный период на онлайн-сервис для просмотра фильмов. После изучения платформы он понял, что это классная площадка, но над оформлением подписки еще не уверен. Через несколько дней ему приходит письмо с таймером обратного отсчета о напоминании продлить пробный период – он видит, что скоро все закончится, и покупает подписку.
Подобных сценариев использования счетчика может быть огромное количество. Все зависит от вашей цели и бизнеса в целом.
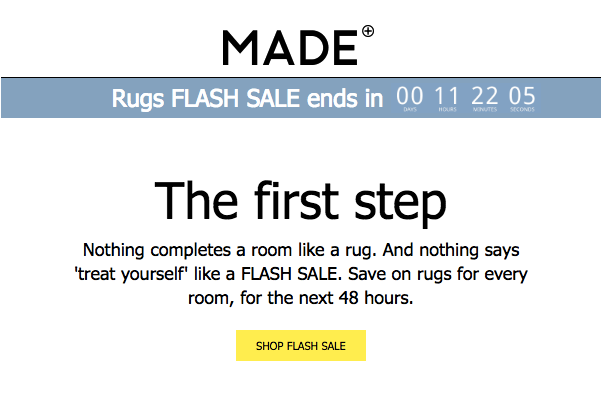
Давайте теперь посмотрим на несколько удачных примеров. Один из них от компании Made – она запускала таймер обратного отсчета для продвижения быстрых распродаж.

Еще одна рассылка со счетчиком, где подписчикам приходило напоминание об окончании распродажи:

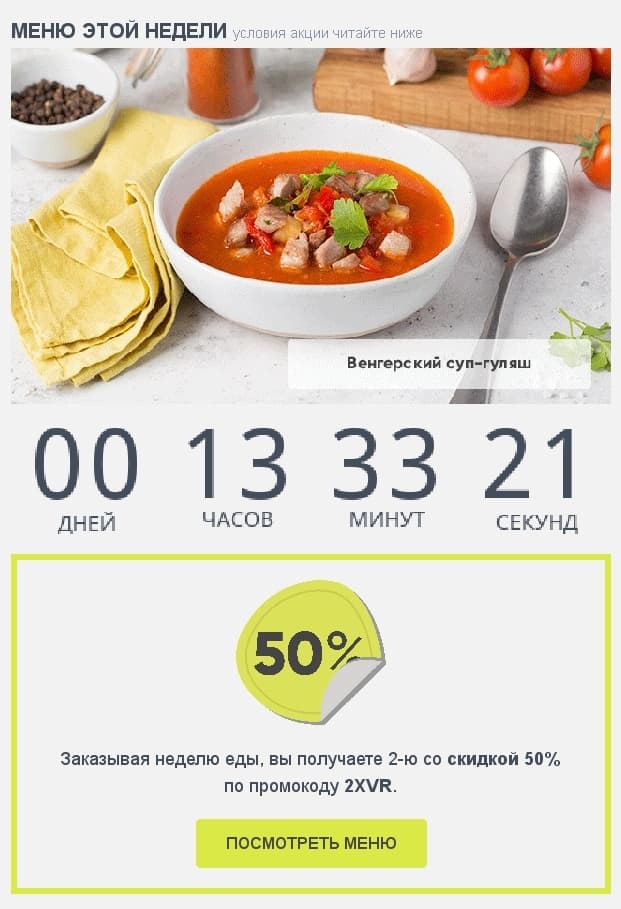
А здесь таймер использовался для оповещения о сроках действия промокода:

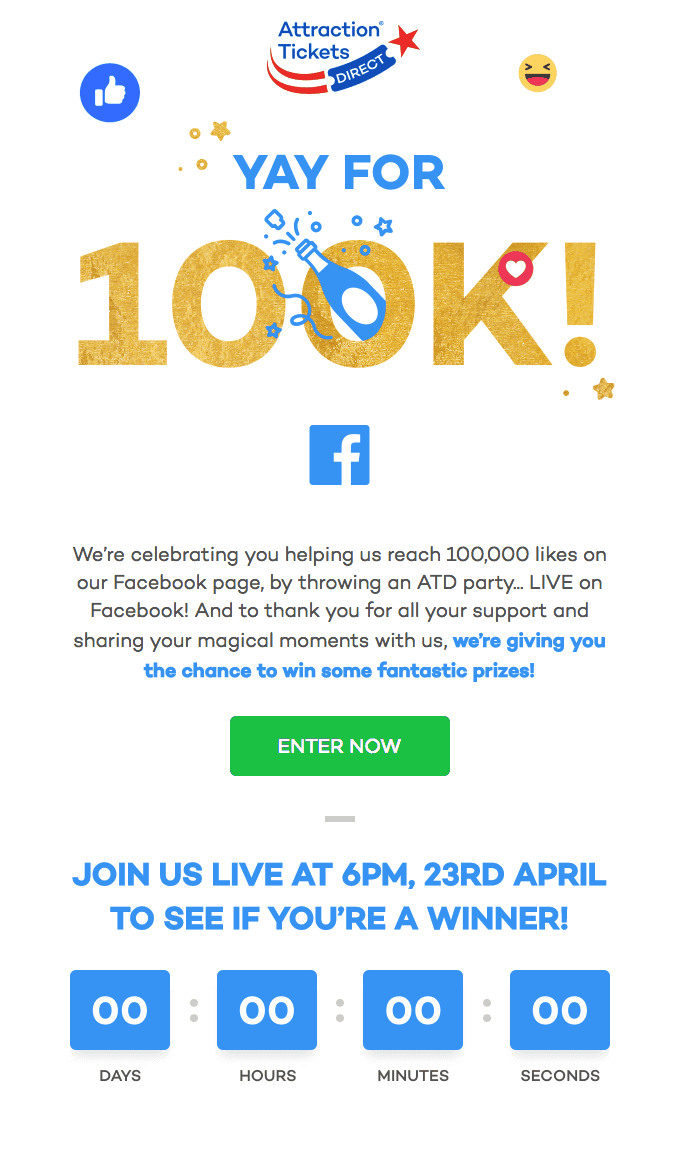
Также счетчик часто применяют для анонса розыгрышей:

Обратите также внимание, что сами таймеры могут выглядеть совершенно по-разному – здесь все зависит от вашего фирменного стиля и идеи.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как выглядит таймер обратного отсчета
Всего существует два способа представления счетчика в рассылках – с помощью GIF-анимации или через HTML-код. И первый, и второй метод могут легко справляться со своими основными задачами, однако вставка кода будет оптимальным вариантом.
HTML-таймер
Такой счетчик посекундно отсчитывает время до определенной даты в будущем. Он создается, как правило, с помощью специальных сервисов или самописного кода. Чаще всего применяется первый вариант, так как он автоматически оптимизирует счетчик под все почтовые клиенты. Если вы планируете нанимать отдельного специалиста, то следует убедиться, что у него уже есть опыт в работе с рассылками. Иначе может случиться такое, что счетчик вроде бы хорошо работает, но при этом вырезается во многих письмах.
С сервисами такие проблемы исключены – данные инструменты используют специальный код для таймера, который защищает его от почтовиков: они не будут распознавать в нем вредоносный объект и удалять из рассылки.
GIF-таймер
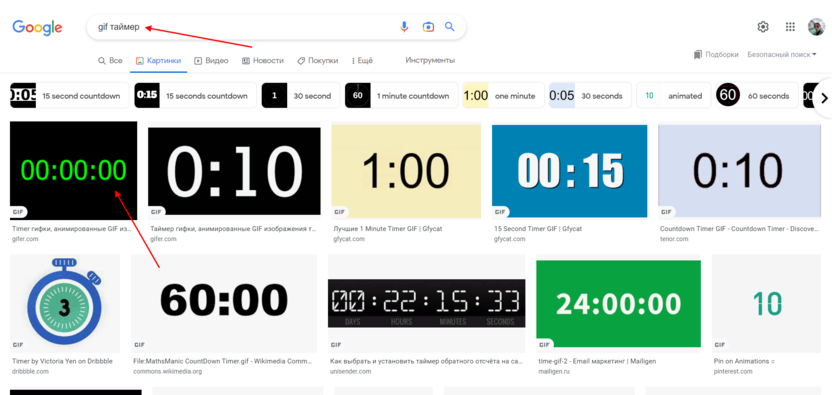
Анимированный таймер – это наиболее бюджетный и быстрый способ создать счетчик обратного отсчета. Подобные GIF-элементы можно найти в любой поисковой системе. Например, если ввести запрос «gif таймер» в Google, то отобразится множество различных вариантов:

При использовании GIF ваше письмо будет в большинстве случаев оставаться оригинальным – счетчик никуда не денется, так как по сути таймер используется как простая анимация в виде картинки. Единственное, с чем могут возникнуть сложности – это почтовый клиент Outlook старой версии, который плохо работает с гифками.
Также могут быть проблемы с поиском самой GIF-анимации. Пусть вариантов довольно много, не всегда удается найти то, что подходит под задачи. Например, если ваша распродажа заканчивается 5 октября в 12 часов, то важно, чтобы подобранный таймер указывал точный отсчет.
И еще один существенный недостаток GIF в том, что он будет работать всегда, даже когда закончится распродажа. Если HTML-код закончит свое действие после указанного срока, то GIF-анимация продолжит работать по кругу. Многие подписчики открывают письма повторно – в таком случае рассылка будет вводить их в заблуждение.
Если вас устраивает вариант с GIF-анимацией, то вот несколько сервисов, где можно найти подобный таймер:
- GIPHY – одна из самых популярных площадок для поиска GIF, где можно найти тысячи вариантов для рассылки.
- Pinterest – это полноценный фотохостинг, где также можно найти много анимированных объектов.
- Tumblr – площадка микроблогов, включающая в себя множество картинок, статей, видео и GIF-изображений по разным тематикам.
Читайте также


Сервисы для создания таймера
Давайте теперь рассмотрим несколько популярных сервисов, которые помогут в установке таймера обратного отсчета в письмах. Работать с ними довольно легко – достаточно настроить дизайн и сгенерировать HTML-код.
Promofeatures

Promofeatures – сервис для создания таймеров, которые можно использовать как в рассылках, так и на сайте. С его помощью вы можете бесплатно сделать счетчик, однако в таком случае он будет выводиться с водяным знаком компании. Чтобы его убрать, необходимо будет оплатить тариф от $6.99 в месяц.
Особенности:
- можно выбрать стиль таймера;
- есть возможность задать цвет дополнительным элементам;
- также можно выбрать шрифт и задать ему стиль: полужирный, курсив и так далее.
Стоимость: бесплатно или от $6.99 в месяц.
Официальная страница: Promofeatures.
Sendtric

Sendtric – очень простой сервис для создания счетчика. На нем даже не нужно проходить регистрацию, достаточно указать свой email, выбрать регион, дату и язык. Также можно настроить цвет самого таймера.
Особенности:
- нет водяных знаков;
- дата окончания отсчета не должна превышать 30 дней;
- доступно более 20 популярных языков.
Стоимость: бесплатно.
Официальная страница: Sendtric.
Protimer

Protimer – платный русскоязычный сервис для создания таймеров.
Особенности:
- можно создать счетчик с разными вариантами отсчета: до определенной даты, в определенные дни недели на заданное время, с открытия письма, с даты подписки;
- доступно более 10 вариантов дизайна;
- есть функция подстановки изображения после того, как таймер закончит отсчет.
Стоимость: 48 рублей за 1 таймер или 199 рублей в месяц без ограничений.
Официальная страница: Protimer.
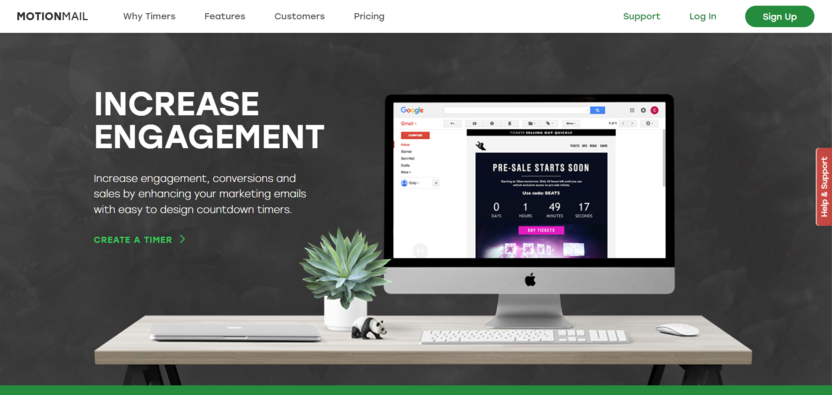
Motionmailapp

Последний сервис, о котором мы поговорим, называется Motionmailapp. Это англоязычная платформа, предлагающая 4 варианта дизайна: два с прямоугольными циферблатами и два с круглыми. Создавать счетчики можно бесплатно и в неограниченном количестве, но на них будет размещен водяной знак.
Особенности:
- возможность выбирать стиль таймера;
- можно задать цвет дополнительным элементам;
- кастомизируемые шрифты – разрешается изменять их размер и задавать стиль: жирность, курсив, и так далее.
Стоимость: бесплатно или от $10 в месяц.
Официальная страница: Motionmailapp.
Как установить таймер в Cheapsedner
Теперь давайте рассмотрим, как воспользоваться любым таймером, который был создан с помощью рассмотренных выше инструментов. Для примера возьмем сервис Cheapsender, позволяющий запустить email-рассылку всего за 70 рублей – такой суммы хватит на пакет в 5000 писем. Кроме того, для всех новых пользователей предоставляется бесплатный пакет на 100 писем, с помощью которого можно оценить весь функционал сервиса.
Для добавления таймера в Cheapsedner вам потребуется всего несколько шагов:
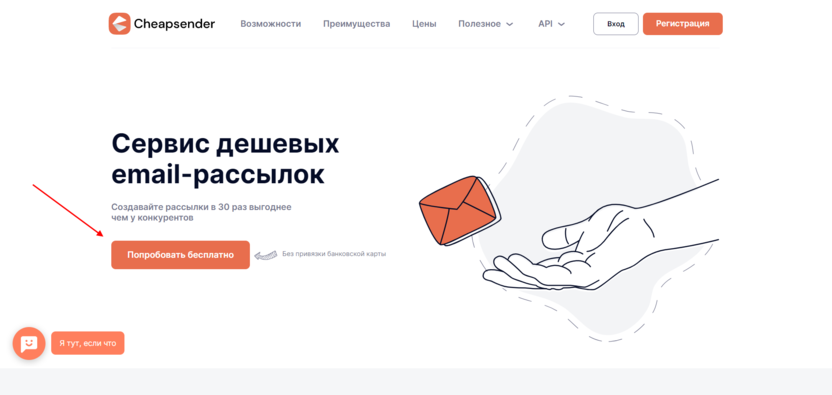
- Проходим регистрацию – для этого открываем официальную страницу и нажимаем «Попробовать бесплатно».

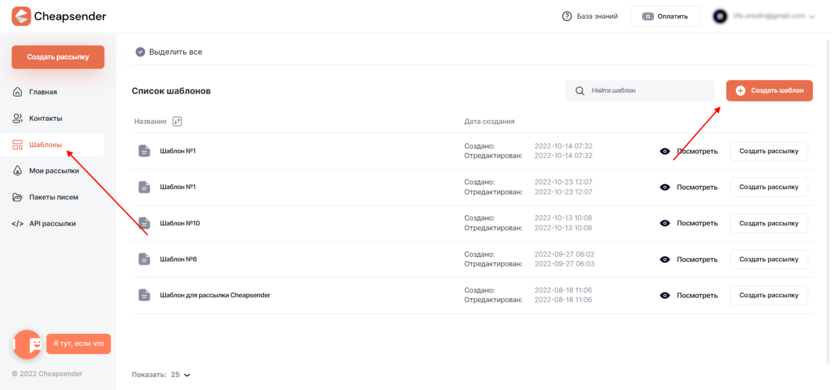
- После активации личного аккаунта нужно будет создать новый шаблон – сделать это можно в соответствующем разделе «Шаблоны».

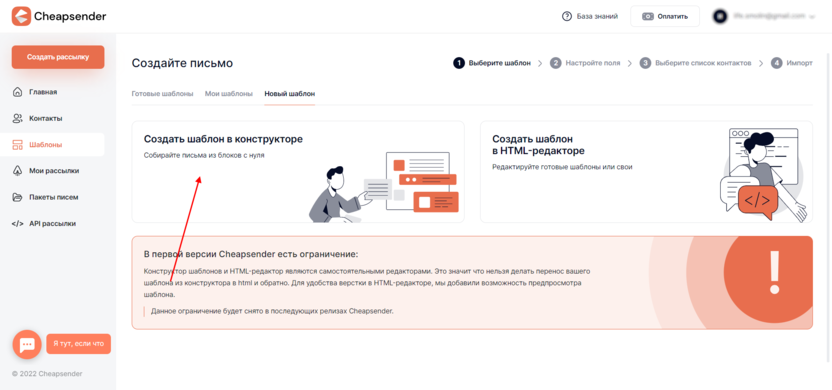
- Вы можете загрузить как собственный HTML-шаблон, так и создать его своими руками в конструкторе. Загрузить таймер обратного отсчета можно в обоих случаях. Для примера давайте откроем конструктор и посмотрим, как устроена работа в нем.

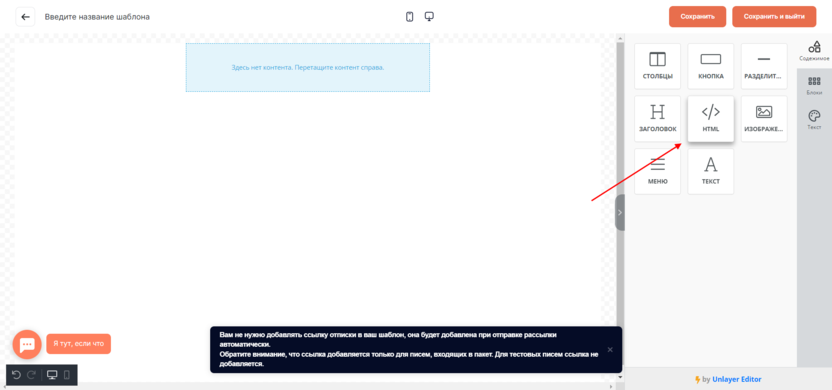
- Здесь нам нужно добавить новый HTML-блок из правой части экрана.

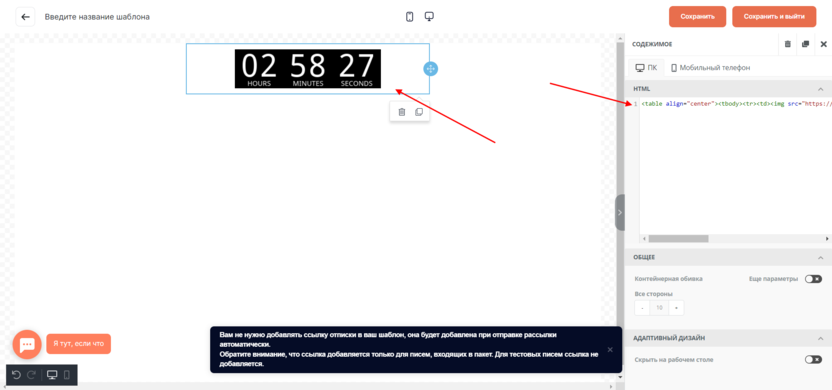
- Теперь кликаем по добавленному блоку и в правой части вставляем код созданного таймера. В результате таймер сразу же отобразится в конструкторе:

Вот такими несложными действиями можно добавить любой таймер, созданный с помощью HTML-кода. Если вы хотите загрузить GIF-анимацию, то для этого достаточно выбрать блок «Изображение» и вставить в него элемент.

Выводы
Таймер обратного отсчета – это полноценный маркетинговый инструмент, который способен придавать срочность различным событиям: акциям, онлайн-мероприятиям и прочему. Чтобы добавить его в рассылку, достаточно воспользоваться специальным инструментом, либо написать собственный HTML-код. Полученные данные нужно загрузить в сервис email-рассылок и готово!
В этой статье рассмотрим таймер обратного отсчета, построенный на чистом CSS и JavaScript. Он написан с использованием минимального количества кода без использования jQuery и каких-либо других сторонних библиотек.
Таймеры обратного отсчёта могут использоваться на сайтах для различных целей. Но в большинстве случаев они применяются для отображения времени, которое осталось до наступления какого-то крупного события: запуска нового продукта, рекламной акции, начала распродажи и т.д.
Демо таймера обратного отсчёта
Простой таймер обратного отсчета с днями, часами, минутами и секундами. Очень легко настраивается. Создан на чистом CSS и Javascript (без зависимостей).

Посмотреть
Подключение и настройка таймера
1. Вставить в нужное место страницы html-разметку таймера:
<div class="timer">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
</div>Таймер обратного отсчета отображает четыре числа: дни, часы, минуты и секунды. Каждое число находится в элементе <div>. Первый класс (timer__item) используется для стилизации элемента, а второй – для таргетинга в JavaScript.
2. Добавить стили (базовое оформление):
.timer__items {
display: flex;
font-size: 48px;
}
.timer__item {
position: relative;
min-width: 60px;
margin-left: 10px;
margin-right: 10px;
padding-bottom: 15px;
text-align: center;
}
.timer__item::before {
content: attr(data-title);
display: block;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
font-size: 14px;
}
.timer__item:not(:last-child)::after {
content: ':';
position: absolute;
right: -15px;
}Стилизовать таймер обратного отсчета можно так как вы этого хотите.
Вышеприведённый CSS использует flexbox. Знак «:» и текст под каждым компонентом даты выводиться на страницу с помощью псевдоэлементов.
3. Добавить JavaScript:
document.addEventListener('DOMContentLoaded', function() {
// конечная дата, например 1 июля 2021
const deadline = new Date(2021, 06, 01);
// id таймера
let timerId = null;
// склонение числительных
function declensionNum(num, words) {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}
// вычисляем разницу дат и устанавливаем оставшееся времени в качестве содержимого элементов
function countdownTimer() {
const diff = deadline - new Date();
if (diff <= 0) {
clearInterval(timerId);
}
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, ['день', 'дня', 'дней']);
$hours.dataset.title = declensionNum(hours, ['час', 'часа', 'часов']);
$minutes.dataset.title = declensionNum(minutes, ['минута', 'минуты', 'минут']);
$seconds.dataset.title = declensionNum(seconds, ['секунда', 'секунды', 'секунд']);
}
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');
// вызываем функцию countdownTimer
countdownTimer();
// вызываем функцию countdownTimer каждую секунду
timerId = setInterval(countdownTimer, 1000);
});4. Установить дату окончания. Например, до 1 июля 2021:
// конечная дата
const deadline = new Date(2021, 06, 01);Структура кода JavaScript
Основную часть кода занимает функция countdownTimer:
function countdownTimer() {
// ...
}Эта функция выполняет расчёт оставшегося времени и обновляет содержимое элементов .timer__item на странице.
Расчёт оставшегося времени осуществляется посредством вычитания текущей даты из конечной:
// new Date() - текущая дата и время
const diff = deadline - new Date();Вычисление оставшегося количества дней, часов, минут и секунд выполняется следующим образом:
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;Встроенная функция Math.floor используется для округления числа до ближайшего целого (посредством отбрасывания дробной части).
Вывод оставшегося времени на страницу:
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, ['день', 'дня', 'дней']);
$hours.dataset.title = declensionNum(hours, ['час', 'часа', 'часов']);
$minutes.dataset.title = declensionNum(minutes, ['минута', 'минуты', 'минут']);
$seconds.dataset.title = declensionNum(seconds, ['секунда', 'секунды', 'секунд']);Переменные $days, $hours, $minutes, $seconds содержат элементы (таргеты), в которые выводятся компоненты времени.
Изменение содержимого элементов выполняется через textContent. Если значение меньше 10, то к нему добавляется символ «0».
Получение элементов (выполняется с помощью querySelector):
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');Функция declensionNum используется для склонения числительных:
// склонение числительных
function declensionNum(num, words) {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}Для постоянного вычисления оставшегося времени и вывода его на страницу используется setInterval.
Хранение идентификатора таймера осуществляется в переменной timerId:
// id таймера
let timerId = null;Использование setInterval для запуска функции countdownTimer каждую секунду:
// вызываем функцию countdownTimer каждую 1 секунду
timerId = setInterval(countdownTimer, 1000);Остановка таймера по истечении времени выполняется в функции countdownTimer:
function countdownTimer() {
...
if (diff <= 0) {
// останавливаем таймер timerId
clearInterval(timerId);
}
...
}Скрипт для создания нескольких таймеров отчета на странице
Скрипт, написанный с использованием классов, который можно использовать для создания нескольких таймеров отчета на странице:
// класс для создание таймера обратного отсчета
class CountdownTimer {
constructor(deadline, cbChange, cbComplete) {
this._deadline = deadline;
this._cbChange = cbChange;
this._cbComplete = cbComplete;
this._timerId = null;
this._out = {
days: '', hours: '', minutes: '', seconds: '',
daysTitle: '', hoursTitle: '', minutesTitle: '', secondsTitle: ''
};
this._start();
}
static declensionNum(num, words) => {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}
_start() {
this._calc();
this._timerId = setInterval(this._calc.bind(this), 1000);
}
_calc() {
const diff = this._deadline - new Date();
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
this._out.days = days < 10 ? '0' + days : days;
this._out.hours = hours < 10 ? '0' + hours : hours;
this._out.minutes = minutes < 10 ? '0' + minutes : minutes;
this._out.seconds = seconds < 10 ? '0' + seconds : seconds;
this._out.daysTitle = CountdownTimer.declensionNum(days, ['день', 'дня', 'дней']);
this._out.hoursTitle = CountdownTimer.declensionNum(hours, ['час', 'часа', 'часов']);
this._out.minutesTitle = CountdownTimer.declensionNum(minutes, ['минута', 'минуты', 'минут']);
this._out.secondsTitle = CountdownTimer.declensionNum(seconds, ['секунда', 'секунды', 'секунд']);
this._cbChange ? this._cbChange(this._out) : null;
if (diff <= 0) {
clearInterval(this._timerId);
this._cbComplete ? this._cbComplete() : null;
}
}
}Пример использования класса CountdownTimer() для создания таймера на странице:
// 1. Получим элементы в которые нужно вывести оставшееся количество дней, часов, минут и секунд
const elDays1 = document.querySelector('.timer-1 .timer__days');
const elHours1 = document.querySelector('.timer-1 .timer__hours');
const elMinutes1 = document.querySelector('.timer-1 .timer__minutes');
const elSeconds1 = document.querySelector('.timer-1 .timer__seconds');
// 2. Установим время, например, на одну минуту от текущей даты
const deadline1 = new Date(Date.now() + (60 * 1000 + 999));
// 3. Создадим новый объект, используя new CountdownTimer()
new CountdownTimer(deadline1, (timer) => {
elDays1.textContent = timer.days;
elHours1.textContent = timer.hours;
elMinutes1.textContent = timer.minutes;
elSeconds1.textContent = timer.seconds;
elDays1.dataset.title = timer.daysTitle;
elHours1.dataset.title = timer.hoursTitle;
elMinutes1.dataset.title = timer.minutesTitle;
elSeconds1.dataset.title = timer.secondsTitle;
}, () => {
document.querySelector('.timer-1 .timer__result').textContent = 'Таймер завершился!';
});В new CountdownTimer() необходимо передать следующие аргументы:
- конечную дату в формате Date;
- функцию, которую нужно выполнять каждую секунду (её, например, можно использовать для обновления содержимого элементов, которые используются для отображения оставшегося времени);
- при необходимости функцию, которую нужно выполнить после завершения таймера.
HTML код первого таймера:
<div class="timer timer-1">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
<div class="timer__result"></div>
</div>Инициализация остальных таймеров на странице с помощью new CountdownTimer() выполняется аналогично.
Пример страницы, на которой имеется несколько таймеров обратного отсчёта:

Посмотреть
Делаем таймер обратного отсчета в гугл таблицах
Время на прочтение
2 мин
Количество просмотров 19K
Если в ожидании нового проекта вам нечем заняться, а под рукой есть только гугл таблицы — можно сделать таймер обратного отсчета, чтобы, например, узнать сколько свободного времени у вас осталось.
Чтобы сделать таймер достаточно воспользоваться парой функций:
ТДАТА(NOW) — выводит текущее дату и время в формате «дата».
РАЗНДАТ (DATEDIF) — подсчитывает количество оставшихся дней, месяцев и лет между двумя датами. По умолчанию учитывается текущий день.
ДНИ (DAYS) — подсчитывает количество дней между двумя датами.
ЧАС (HOUR) — возвращает компонент часа в заданном времени, а также может вычислять разницу часов между двумя датами.
МИНУТЫ (MINUTE) — работает аналогично функции ЧАС, только для минут.
Допустим, мы хотим узнать сколько осталось дней до дня рождения хабра — 26 мая согласно Википедии.
Первоначальные настройки
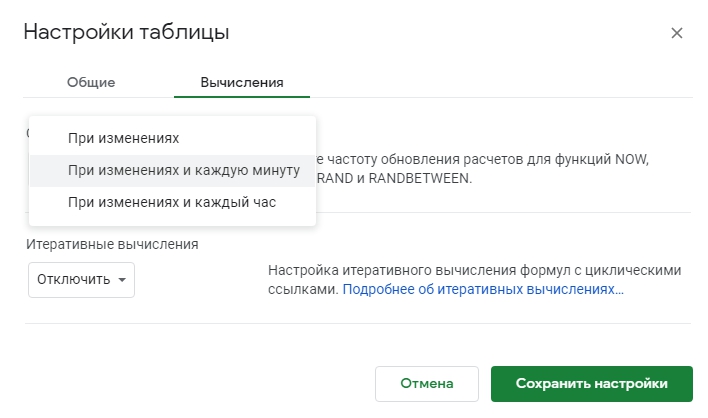
Чтобы таймер постоянно обновлялся и отображал актуальную информацию необходимо поменять настройки вычисления в таблице.
В открытой таблице выбираем пункт меню «Файл» переходим в «Настройки таблицы» и на вкладке «Вычисления» выбираем «Обновления расчетов» — «При изменениях и каждую минуту».

Формулы для таймера
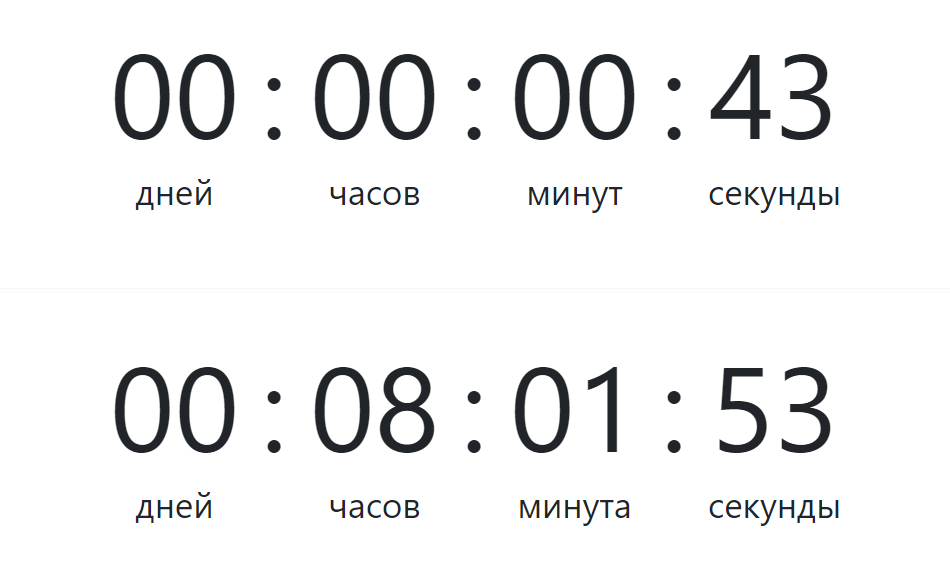
В примере я сделал таймер двух видов:
для отображения оставшихся дней, часов и минут,
а также
для вывода месяцев, дней, часов и минут.
Единственное отличие — чтобы посчитать количество оставшихся целых месяцев и дней необходимо использовать функцию РАЗНДАТ, тогда как для вывода только количества дней достаточно функции ДНИ.
Также есть функция СЕКУНДЫ (SECOND) которая позволяет выводить секунды, но из-за того что временной диапазон вычисления ограничивается занчением «раз в минуту» — таймер секунд просто не будет успевать обновляться.
Пишем формулы для отсчета времени
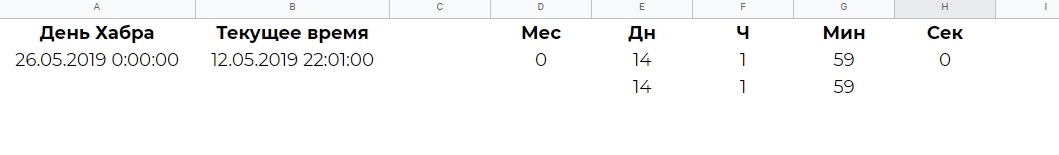
В примере используются ячейки:
A2 — конечная дата, от которой ведем отсчет
B2 — текущая дата, вместо нее также можно использовать функцию ТДАТА (NOW).
Месяцы
Количество дней без учета целых месяцев:
Количество дней в целом
Часы
Минуты
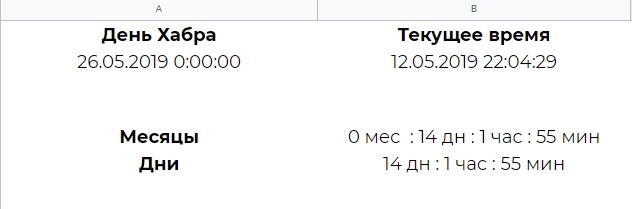
В самом простом варианте исполнения — выводим значения таймера в отдельные ячейки:

Используя функцию СЦЕПИТЬ (CONCATENATE) можно все данные вывести в одной ячейке.
Для этого примера формула имеет вид
или для подсчета только дней

Также дополнительно можно установить в таблицу дополнения, которые будут присылать уведомления при определенных условиях, например при достижении какого-то количества оставшихся дней. Но работают они только если таблица открыта в окне.
Файл с примером находится по ссылке.
Содержание
- 1 Расчет количества дней
- 1.1 Способ 1: простое вычисление
- 1.2 Способ 2: функция РАЗНДАТ
- 1.3 Способ 3: вычисление количеств рабочих дней
- 1.4 Помогла ли вам эта статья?
- 1.5 Добавляем график
- 2 Способ 1: вычитание
- 3 Способ 2: использование функции
- 4 Способ 3: считаем рабочие дни

Для выполнения определенных задач в Excel нужно определять, сколько дней прошло между некоторыми датами. К счастью, у программы имеются инструменты, которые способны решить данный вопрос. Давайте выясним, какими способами можно посчитать разность дат в Экселе.
Расчет количества дней
Прежде, чем начать работать с датами, нужно отформатировать ячейки под данный формат. В большинстве случаев, при введении комплекта символов, похожего на дату, ячейка сама переформатируется. Но лучше все-таки сделать это вручную, чтобы подстраховать себя от неожиданностей.
- Выделяем пространство листа, на котором вы планируете производить вычисления. Кликаем правой кнопкой мыши по выделению. Активируется контекстное меню. В нём выбираем пункт «Формат ячейки…». Как вариант, можно набрать на клавиатуре сочетание клавиш Ctrl+1.
- Открывается окно форматирования. Если открытие произошло не во вкладке «Число», то следует в неё перейти. В блоке параметров «Числовые форматы» выставляем переключатель в позицию «Дата». В правой части окна выбираем тот тип данных, с которым собираемся работать. После этого, чтобы закрепить изменения, жмем на кнопку «OK».

Теперь все данные, которые будут содержаться в выделенных ячейках, программа будет распознавать как дату.
Способ 1: простое вычисление
Проще всего вычислить разность дней между датами с помощью обычной формулы.
- Записываем в отдельные ячейки отформатированного диапазона даты, разность между которыми нужно вычислить.
- Выделяем ячейку, в которой будет выводиться результат. В ней должен быть установлен общий формат. Последнее условие очень важно, так как, если в этой ячейке стоит формат даты, то в таком случае и результат будет иметь вид «дд.мм.гг» или другой, соответствующий данному формату, что является некорректным итогом расчетов. Текущий формат ячейки или диапазона можно просмотреть, выделив его во вкладке «Главная». В блоке инструментов «Число» находится поле, в котором отображается данный показатель.

Если в нем стоит значение, отличное от «Общий», то в таком случае, как и в предыдущий раз, с помощью контекстного меню запускаем окно форматирования. В нем во вкладке «Число» устанавливаем вид формата «Общий». Жмем на кнопку «OK».
- В отформатированную под общий формат ячейку ставим знак «=». Кликаем по ячейке, в которой расположена более поздняя из двух дат (конечная). Далее жмем на клавиатуре знак «-». После этого выделяем ячейку, в которой содержится более ранняя дата (начальная).
- Чтобы увидеть, сколько времени прошло между этими датами, жмем на кнопку Enter. Результат отобразится в ячейке, которая отформатирована под общий формат.

Способ 2: функция РАЗНДАТ
Для вычисления разности в датах можно также применять специальную функцию РАЗНДАТ. Проблема в том, что в списке Мастера функций её нет, поэтому придется вводить формулу вручную. Её синтаксис выглядит следующим образом:
=РАЗНДАТ(начальная_дата;конечная_дата;единица)
«Единица» — это формат, в котором в выделенную ячейку будет выводиться результат. От того, какой символ будет подставлен в данный параметр, зависит, в каких единицах будет возвращаться итог:
- «y» — полные года;
- «m» — полные месяцы;
- «d» — дни;
- «YM» — разница в месяцах;
- «MD» — разница в днях (месяцы и годы не учитываются);
- «YD» — разница в днях (годы не учитываются).
Так как нам нужно рассчитать разницу в количестве дней между датами, то наиболее оптимальным решением будет применение последнего варианта.
Также нужно обратить внимание, что, в отличие от способа с применением простой формулы, описанного выше, при использовании этой функции на первом месте должна находиться начальная дата, а конечная – на втором. Иначе расчеты будут некорректными.
- Записываем формулу в выбранную ячейку, согласно её синтаксису, описанному выше, и первичным данным в виде начальной и конечной даты.
- Для того, чтобы произвести расчет, жмем кнопку Enter. После этого результат, в виде числа обозначающего количество дней между датами, будет выведен в указанную ячейку.

Способ 3: вычисление количеств рабочих дней
В Экселе также имеется возможность произвести вычисление рабочих дней между двумя датами, то есть, исключая выходные и праздничные. Для этого используется функция ЧИСТРАБНИ. В отличие от предыдущего оператора, она присутствует в списке Мастера функций. Синтаксис у этой функции следующий:
=ЧИСТРАБДНИ(нач_дата;кон_дата;)
В этой функции основные аргументы, такие же, как и у оператора РАЗНДАТ – начальная и конечная дата. Кроме того, имеется необязательный аргумент «Праздники».
Вместо него следует подставлять даты праздничных нерабочих дней, если таковые имеются за охватываемый период. Функция производит расчет всех дней указанного диапазона, исключая субботы, воскресенья, а также те дни, которые добавлены пользователем в аргумент «Праздники».
- Выделяем ячейку, в которой будет находиться итог вычисления. Кликаем по кнопке «Вставить функцию».
- Открывается Мастер функций. В категории «Полный алфавитный перечень» или «Дата и время» ищем элемент «ЧИСТРАБДНИ». Выделяем его и жмем на кнопку «OK».
- Открывается окно аргументов функции. Вводим в соответствующие поля дату начала и конца периода, а также даты праздничных дней, если таковые имеются. Жмем на кнопку «OK».

После указанных выше манипуляций в предварительно выделенной ячейке отобразится количество рабочих дней за указанный период.

Урок: Мастер функций в Excel
Как видим, программа Excel предоставляет своим пользователем довольно удобный инструментарий для расчета количества дней между двумя датами. При этом, если нужно рассчитать просто разницу в днях, то более оптимальным вариантом будет применение простой формулы вычитания, а не использование функции РАЗНДАТ. А вот если требуется, например, подсчитать количество рабочих дней, то тут на помощь придет функция ЧИСТРАБДНИ. То есть, как всегда, пользователю следует определиться с инструментом выполнения после того, как он поставил конкретную задачу.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Helen Bradley объясняет, как добавлять интерактивные элементы на лист Excel, используя Полосу прокрутки и Счетчик.
Всякий раз, когда пользователь выбирает из дискретного набора вариантов, какие данные ввести на лист Excel, Вы можете сэкономить время, автоматизировав процесс ввода. Это можно сделать различными способами, и один из них – использовать интерактивные элементы Spin Button (Счетчик) или Scroll Bar (Полоса прокрутки). Сегодня я познакомлю Вас с использованием Счетчика и Полосы прокрутки, а также покажу, как добавить к графику в Excel интерактивный элемент Счетчик.
- Открываем вкладку Разработчик
- Делаем Счетчик более полезным
- Как работает Полоса прокрутки
- Интерактивный график со счетчиком
Открываем вкладку Разработчик
В Excel 2007 и Excel 2010 элементы Счетчик и Полоса прокрутки доступны на вкладке Developer (Разработчик). Если у Вас эта вкладка не отображается выполните следующее:
- в Excel 2010 откройте File > Options > Customize Ribbon (Файл > Параметры > Настроить ленту) и на панели справа поставьте галочку возле названия вкладки Developer (Разработчик).
- в Excel 2007 нажмите кнопку Office, выберите Excel Options (Параметры Excel) и далее в разделе Popular (Основные) включите опцию Show Developer tab in the Ribbon (Показывать вкладку Разработчик на Ленте).

Чтобы увидеть инструменты, перейдите на вкладку Developer > Insert (Разработчик > Вставить) и выберите элемент Spin Button (Счетчик) или Scroll Bar (Полоса прокрутки) из группы Form Controls (Элементы управления формы). Крайне важно выбирать именно из этой группы, а не из ActiveX Controls (Элементы ActiveX), так как они работают абсолютно по-разному.

Перетащите на рабочий лист Excel Счетчик и Полосу прокрутки. Заметьте, что Вы можете изменять положение этих элементов, а также поворачивать их вертикально или горизонтально. Чтобы передвинуть или изменить размер элемента управления, щелкните по нему правой кнопкой мыши, а затем изменяйте размер или перетаскивайте.

Чтобы увидеть, как все это работает, щелкните правой кнопкой мыши по объекту и выберите пункт Format Control (Формат объекта). В открывшемся диалоговом окне на вкладке Control (Элемент управления) находятся параметры для настройки Счетчика. По своей сути, Счетчик помещает в ячейку какое-то значение, а Вы, нажимая стрелки, увеличиваете или уменьшаете его.
Элемент Счетчик имеет ограничения: значение должно быть целым числом от 0 до 30000, параметр Incremental Change (Шаг изменения) также должен быть любым целым числом от 1 до 30000.
Установите Current Value (Текущее значение) равным , Minimum Value (Минимальное значение) равным , Maximum Value (Максимальное значение) равное и Incremental Change (Шаг изменения) равным . Кликните по полю Cell Link (Связь с ячейкой), затем выделите ячейку A1 и закройте диалоговое окно.
Щелкните в стороне от Счетчика, чтобы снять с него выделение, и понажимайте стрелки. Вы увидите, что с каждым нажатием значение в ячейке A1 изменяется. Вы можете увеличить значение до 300, но не более, и уменьшить до 0, но не менее. Обратите внимание, что значение изменяется с шагом 10.
Делаем Счетчик более полезным
Вы можете использовать Счетчик таким образом, чтобы пользователь мог вводить значения на листе простым нажатием кнопки, вместо ввода вручную с клавиатуры. Вероятно, у Вас возникает вопрос: как быть, если значения, которые должен ввести пользователь не целые числа в диапазоне от 0 до 30000?
Решение есть – используйте промежуточную ячейку для вычисления нужного Вам значения. Например, если Вы хотите, чтобы пользователь вводил значения между 0% и 5% с шагом 0,1%, нужно масштабировать значение, которое дает счетчик, чтобы получить результат от до с шагом .
Есть множество вариантов, как это можно реализовать математически и, если Ваше решение работает, то не имеет значения, как Вы это сделали. Вот одно из возможных решений: кликните по счетчику правой кнопкой мыши, выберите Format Control (Формат объекта) и установите Minimum Value (Минимальное значение) = 0, Maximum Value (Максимальное значение) = 500 и Incremental Change (Шаг изменения) = 10. Установите связь с ячейкой A1. Далее в ячейке A2 запишите формулу =A1/10000 и примените к ней процентный числовой формат с одним десятичным знаком.
Теперь, нажимая на кнопки счетчика, Вы получите в ячейке A2 именно тот результат, который необходим – значение процента между 0% и 5% с шагом 0,1%. Значение в ячейке A1 создано счетчиком, но нас больше интересует значение в ячейке A2.
Всегда, когда нужно получить значение более сложное, чем целое число, используйте подобное решение: масштабируйте результат, полученный от счетчика, и превращайте его в нужное значение.

Как работает Полоса прокрутки
Полоса прокрутки работает таким же образом, как и Счетчик. Кроме этого, для Полосы прокрутки Вы можете настроить параметр Page Change (Шаг изменения по страницам), который определяет на сколько изменяется значение, когда Вы кликаете по полосе прокрутки в стороне от её ползунка. Параметр Incremental Change (Шаг изменения) используется при нажатии стрелок по краям Полосы прокрутки. Конечно же нужно настроить связь полосы прокрутки с ячейкой, в которую должен быть помещен результат. Если нужно масштабировать значение, Вам потребуется дополнительная ячейка с формулой, которая будет изменять значение, полученное от Полосы прокрутки, чтобы получить правильный конечный результат.
Представьте организацию, которая предоставляет кредиты от $20 000 до $5 000 000 с шагом изменения суммы $10 000. Вы можете использовать Полосу прокрутки для ввода суммы займа. В этом примере я установил связь с ячейкой E2, а в C2 ввел формулу =E2*10000 – эта ячейка показывает желаемую сумму займа.
Полоса прокрутки будет иметь параметры: Minimum Value (Минимальное значение) = 2, Maximum Value (Максимальное значение) = 500, Incremental Change (Шаг изменения) = 1 и Page Change (Шаг изменения по страницам) = 10. Incremental Change (Шаг изменения) должен быть равен 1, чтобы дать возможность пользователю точно настроить значение кратное $10 000. Если Вы хотите создать удобное решение, то очень важно, чтобы пользователь имел возможность легко получить нужный ему результат. Если Вы установите Шаг изменения равным, к примеру, , пользователь сможет изменять сумму займа кратно $50 000, а это слишком большое число.
Параметр Page Change (Шаг изменения по страницам) позволяет пользователю изменять сумму займа с шагом $100 000, так он сможет быстрее приблизиться к сумме, которая его интересует. Ползунок полосы прокрутки не настраивается ни какими параметрами, так что пользователь способен мгновенно перейти от $20 000 к $5 000 000 просто перетащив ползунок от одного конца полосы прокрутки к другому.
Интерактивный график со счетчиком
Чтобы увидеть, как будут работать эти два объекта вместе, рассмотрим таблицу со значениями продаж за период с 1 июня 2011 до 28 сентября 2011. Эти даты, если преобразовать их в числа, находятся в диапазоне от до (даты в Excel хранятся в виде кол-ва дней, прошедших с 0 января 1900 года).
В ячейке C2 находится такая формула:
=IF($G$1=A2,B2,NA())=ЕСЛИ($G$1=A2;B2;НД())
Эта формула скопирована в остальные ячейки столбца C. К ячейкам C2:C19 применено условное форматирование, которое скрывает любые сообщения об ошибках, т.к. формулы в этих ячейках покажут множество сообщений об ошибке #N/A (#Н/Д). Мы могли бы избежать появления ошибки в столбце C, написав формулу вот так:
=IF($G$1=A2,B2,"")=ЕСЛИ($G$1=A2;B2;"")
Но в таком случае график покажет множество нулевых значений, а этого нам не нужно. Таким образом, ошибка – это как раз желательный результат.
Чтобы скрыть ошибки, выделите ячейки в столбце C и нажмите Conditional Formatting > New Rule (Условное форматирование > Создать правило), выберите тип правила Format Only Cells That Contain (Форматировать только ячейки, которые содержат), в первом выпадающем списке выберите Errors (Ошибки) и далее в настройках формата установите белый цвет шрифта, чтобы он сливался с фоном ячеек – это самый эффективный способ скрыть ошибки!
В ячейке G1 находится вот такая формула =40000+G3, а ячейку G3 мы сделаем связанной со Счетчиком. Установим вот такие параметры: Current Value (Текущее значение) = 695, Minimum Value (Минимальное значение) = 695, Maximum Value (Максимальное значение) = 814, Incremental Change (Шаг изменения) = 7 и Cell Link (Связь с ячейкой) = G3. Протестируйте Счетчик, нажимая на его стрелки, Вы должны видеть в столбце C значение, соответствующее дате в ячейке G1.
Minimum Value (Минимальное значение) – это число, добавив к которому 40000 мы получим дату 1 июня 2011, а сложив Maximum Value (Максимальное значение) и 40000, – получим дату 28 сентября 2011. Мы установили Шаг изменения равным 7, поэтому даты, которые появляются в ячейке G1, идут с интервалом одна неделя, чтобы соответствовать датам в столбце A. С каждым кликом по стрелкам Счетчика, содержимое ячейки G3 изменяется и показывает одну из дат столбца A.
Добавляем график
График создаем из диапазона данных A1:C19, выбираем тип Column chart (Гистограмма). Размер графика сделайте таким, чтобы он закрывал собой столбец C, но, чтобы было видно первую строку листа Excel.
Чтобы настроить вид графика, необходимо щелкнуть правой кнопкой мыши по одиночному столбцу, показывающему значение для Series 2 (Ряд 2), выбрать Change Series Chart Type (Изменить тип диаграммы для ряда), а затем Line Chart With Markers (График с маркерами). Далее кликаем правой кнопкой мыши по маркеру, выбираем Format Data Series (Формат ряда данных) и настраиваем симпатичный вид маркера. Ещё раз щелкаем правой кнопкой мыши по маркеру и выбираем Add Data Labels (Добавить подписи данных), затем по Легенде, чтобы выделить её и удалить.
Теперь, когда Вы нажимаете кнопки Счетчика, маркер прыгает по графику, выделяя показатель продаж на ту дату, которая появляется в ячейке G1, а рядом с маркером отображается ярлычок с суммой продаж.
Существует бесчисленное множество способов использовать Счетчики и Полосы прокрутки на листах Excel. Вы можете использовать их для ввода данных или, как я показал в этой статье, чтобы сделать графики более интерактивными.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: /> Перевел: Антон Андронов
Правила перепечаткиЕще больше уроков по Microsoft Excel
Оцените качество статьи. Нам важно ваше мнение:
Если на листе Excel Вы работаете не только с числами, графиками, рисунками, но и с датами, то, наверняка, сталкивались с ситуацией, когда необходимо было посчитать разницу между ними. Например, нужно определить количество дней или месяцев за определенный период времени, или посчитать возраст человека так, чтобы результат получился в днях, месяцах и годах, а может, требуется вычислить именно рабочие дни.
Статья про расчет разницы в Эксель на сайте уже есть, и в ней я немного затрагивала даты. Но сейчас давайте рассмотрим данный вопрос подробнее и разберемся, как посчитать количество дней между двумя датами простым способом или используя функцию РАЗНДАТ(), и как определить количество именно рабочих дней.
Способ 1: вычитание
Начнем с самого простого – это отнимем от одной даты вторую, и получим нужное нам значение. Перед этим убедитесь, что формат ячеек, в которые вписаны числа, выбран «Дата».
Если еще не заполняли их, тогда выделите диапазон, с которым хотите работать и нажмите напротив названия группы «Число» на маленькую стрелочку.
В открывшемся окне слева выберите подходящий нам формат, а потом в основной области определитесь с типом: 14.03.12, 14 мар 12 или другой. Нажимайте «ОК».
В те ячейки, для которых только что поменяли формат, вводите данные. Я заполнила А1 и В1. Теперь нужно выбрать любую ячейку (D1), в которой установлен общий формат данных, иначе расчеты будут некорректные. Поставьте в нее «=» и нажмите сначала позднюю (В1) дату, потом раннюю (А1). Чтобы вычислить между ними количество дней, жмите «Enter».
Как видите, между 5 июня и 24 сентября 111 дней.
Способ 2: использование функции
Для этого выделите ячейку, в которой будет результат (В3), и посмотрите, чтобы для нее был выбран общий формат.
Для вычисления дней будем использовать функцию РАЗНДАТ(). В нее входят три аргумента: дата начальная и конечная, единица. Единица – это в чем мы хотим получить результат. Сюда подставляется:
«d» – количество дней;
«m» – количество полных месяцев;
«y» – количество полных лет;
«md» – посчитает дни без учета месяцев и годов;
«yd» – подсчет дней без учета только годов;
«ym» – посчитает месяцы не учитывая год.
Ставим в В3 знак равенства, пишем РАЗНДАТ и открываем скобку. Затем выделяем раннюю дату (А1), потом позднюю (В1), ставим в кавычках подходящую единицу и закрываем скобку. Между всеми аргументами ставьте «;». Для расчета, нажмите «Enter».
У меня получилась такая формула:
=РАЗНДАТ(A1;B1;»d»)
Выбрав в качестве единицы «d», я получила результат – 111.
Если изменить данное значение, например, на «md», тогда формула посчитает разницу между 5 и 24 без учета месяцев и годов.
Меняя таким образом данный аргумент, получится вывести точный возраст человека. В одной ячейке будут года «y», второй месяцы «ym», третьей дни «md»
Способ 3: считаем рабочие дни
Чтобы посчитать именно рабочие дни за определенный период используется функция ЧИСТРАБДНИ().
Для примера возьмем такую табличку. В столбце А у нас начало месяца или начальная дата отсчета, в В – конец месяца или отсчета. Данная функция считает рабочие дни без учета субботы и воскресенья, но в месяцах есть еще и праздники, поэтому столбец С заполним соответствующими датами.
Выделите ячейку, в которой будете считать, и выберите для нее общий числовой формат.
Дальше ставьте «=» и пишите функцию. У меня она выглядит так:
=ЧИСТРАБДНИ(A5;B5;C5)
В качестве аргументов указываем начальную дату (А5), потом конечную (В5). Последний аргумент – это праздники (С5). Разделяем их «;».
Нажав «Enter» появится результат, в примере ячейка D5 – 21 день.
Теперь рассмотрим, если в месяце несколько праздников. Например, в январе Новый год и Рождество. Выделяем ячейку (D6) и ставим в нее равно. Потом нажимаем в строке формул на букву «f». Откроется окно «Вставка функции». В поле «Категория» выберите «Полный алфавитный перечень» и найдите в списке нужную функцию. Жмите «ОК».
Дальше необходимо выбрать аргументы функции. В «Нач_дата» выбираем начальное значение (А6), в «Кон_дата» – конечное (В6). В последнем поле вписываем даты праздников в скобках {} и кавычках «». Потом нажимайте «ОК».
В результате мы получим такую функцию и значение будет посчитано без учета выходных и указанных праздников:
=ЧИСТРАБДНИ(A6;B6;{«01.01.17″;»07.01.17»})
Чтобы не прописывать праздники вручную, можно указать в соответствующем поле определенный диапазон. У меня это С6:С7.
Рабочие дни посчитаются, и функция будет иметь вид:
=ЧИСТРАБДНИ(A6;B6;C6:C7)
Теперь сделаем подсчет для последнего месяца. Вводим функцию и заполняем ее аргументы:
=ЧИСТРАБДНИ(A8;B8;C8)
В феврале получилось 19 рабочих дней.
Про другие функции даты и времени в Эксель, я написала отдельную статью, и ее можно прочесть, перейдя по ссылке.
Выбирайте один из описанных способов и считайте разницу в Эксель между необходимыми датами в днях, месяцах или годах, ну а если нужно, то рассчитайте только количество рабочих дней.
Поделитесь статьёй с друзьями:
CSS – мощный инструмент современного разработчика. Он многое умеет, в нём есть переменные, функции, наследование и ещё много крутых штук. Но всё-таки это не язык программирования – у него совсем другая сфера ответственности. Тем интереснее использовать CSS для решения задач программирования 🙂 Именно этим сегодня и займёмся.
Дисклеймер! Многие вещи в принципе невозможно сделать на CSS. Ещё больше вещей делать на CSS нерационально. Мы занимаемся этим только из болезненного любопытства и стремления познать все скрытые возможности инструмента.
Условие задачи
Нужно сделать таймер обратного отсчёта. Предъявляемые требования:
- Таймер должен выводить миллисекунды от 99 до 0.
- Когда остаётся меньше 10 миллисекунд, нужно выводить только одну цифру (от 9 до 0) и центрировать её.
- Бонус #1: Цвет шрифта и фона можно настраивать в процессе работы (без кусочка JS не обойтись).
- Бонус #2. После остановки таймера его можно перезапустить.
- Код должен работать и на ПК, и на мобильных устройствах.
Чтобы выполнить указанные условия, пойдём напролом. Все нужные цифры (от 0 до 9) запишем прямо в базовую разметку страницы. Затем для имитации таймера анимируем их в нужном ритме и правильной последовательности.
Да, не очень элегантно. Но сработает, вот увидите.
Что нам потребуется?
- CSS трансформации
- CSS анимации
- Flexbox-модель
- CSS переменные
- Различные селекторы
Вот что получится в итоге:
Реализация на JavaScript
Сразу посмотрим, как это можно было сделать на JS.
Простой и понятный код, состоящий из пары функций. Для обновления таймера подписываемся на момент перерисовки браузера с помощью метода window.requestAnimationFrame().
let end;
const now = Date.now;
const timer = document.getElementById("timer");
const duration = 9900;
function displayCountdown() {
const count = parseInt((end - now()) / 100);
timer.textContent =
count > 0 ? (window.requestAnimationFrame(displayCountdown), count) : 0;
}
function start() {
end = now() + duration;
window.requestAnimationFrame(displayCountdown);
}
Всего пара блоков в HTML:
<div class="timer-container">
<p class="timer" id="timer">99</p>
</div>
И элементарные стили для выравнивания:
.timer-container {
display: flex;
height: 100vh;
}
.timer {
margin: auto;
}
Согласитесь, ровным счётом ничего интересного. Поэтому бросаем эту ерунду и идём писать по-настоящему крутой таймер.
Общий подход
Сложно придумать более прямое решение, чем простое перечисление в HTML всех цифр. Расположим их в две группы (два разряда). По мере необходимости будем скрывать ненужные символы.
<div class="timer">
<div class="digit seconds">
<span>9</span>
<span>8</span>
<span>7</span>
<span>6</span>
<span>5</span>
<span>4</span>
<span>3</span>
<span>2</span>
<span>1</span>
<span>0</span>
</div><div class="digit milliseconds">
<span>9</span>
<span>8</span>
<span>7</span>
<span>6</span>
<span>5</span>
<span>4</span>
<span>3</span>
<span>2</span>
<span>1</span>
<span>0</span>
</div>
</div>
Анимация будет заключаться в простом прокручивании каждого блока по вертикали. В каждый момент времени в каждой колонке будет отображаться только одна цифра.
Большинство CSS-свойств плохо подходят для анимирования, так как их изменение вызывает перерисовку страницы. Но есть два «безопасных» свойства, которыми мы можем воспользоваться: transform и opacity.
Подробнее об анимации в вебе можно прочитать в замечательном руководстве High Performance Animations.
Для оживления таймера возьмём надёжное свойство translateY. Оно обеспечит перемещение блока только по y-оси.
.selector {
transform: translateY(0);
}
Можно воспользоваться и полным свойством translate, но помните, что его первый аргумент соответствует x-координате. Если хотите перемещать элемент только по вертикали, то передайте первым параметром 0.
.selector {
transform: translate(3em);
}
/* то же самое */
.selector {
transform: translate(3em, 0);
}
Чтобы лучше понять функции трансформации, загляните в спецификацию CSS Transforms Module Level 1. Там всё разобрано на подробных примерах, так что вы разберётесь, даже если не очень любите математику.
CSS animations
Следующий шаг – анимировать применение трансформаций. Для этого мы используем CSS-анимации.
Самое важное правило, которое вы должны знать, – это @keyframes. Оно позволяет разбить анимацию на кадры и описать каждый из них в отдельности.
@keyframes seconds {
0% { transform: translateY(0) }
10% { transform: translateY(-1em) }
20% { transform: translateY(-2em) }
30% { transform: translateY(-3em) }
40% { transform: translateY(-4em) }
50% { transform: translateY(-5em) }
60% { transform: translateY(-6em) }
70% { transform: translateY(-7em) }
80% { transform: translateY(-8em) }
90% {
transform: translateY(-10em);
width: 0;
}
100% {
transform: translateY(-10em);
width: 0;
}
}
@keyframes milliseconds {
0% {transform: translateY(0) }
10% { transform: translateY(-1em) }
20% { transform: translateY(-2em) }
30% { transform: translateY(-3em) }
40% { transform: translateY(-4em) }
50% { transform: translateY(-5em) }
60% { transform: translateY(-6em) }
70% { transform: translateY(-7em) }
80% { transform: translateY(-8em) }
90% { transform: translateY(-9em) }
100% { transform: translateY(-9em) }
}
Здесь мы создали две анимации – по одной для каждого блока с цифрами.
Обратите внимание на два последних кадра в анимации первого блока. В этот момент там должна отображаться цифра 0, но она нам не нужна, поэтому скрываем её с помощью width: 0.
Чтобы применить анимации, используем краткий синтаксис свойства animation:
.seconds {
animation: seconds 10s 1 step-end forwards;
}
.milliseconds {
animation: milliseconds 1s 10 step-end forwards;
}
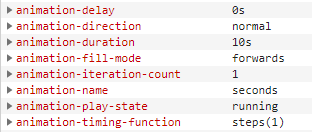
Если вы зайдете в панель инструментов разработчика и откроете вкладку с вычисленными значениями (computed), то увидите, что вместо одного свойства animation к элементу применились сразу несколько:

animation-name
Имя анимации, использующееся для её идентификации. Для него можно использовать латинские буквы, цифры, нижнее подчёркивание и дефисы. Первой должна идти буква. В начале не могут стоять зарезервированные слова none, unset, initial или inherit, а также сочетание --. Регистр символов имеет значение.
animation-duration
Продолжительность одного цикла анимации. Для первой колонки цифр анимация будет длиться 10 секунд (10s). Вторая колонка двигается в 10 раз быстрее (1s).
animation-iteration-count
Количество циклов анимации, которое должно выполниться до ее остановки. Первую колонку нужно прокрутить лишь один раз – от 9 до 0. Вторую – целых 10 раз, по одному на каждое положение первой колонки.
animation-timing-function
Это свойство описывает прогресс анимации в течение одного цикла. Если вы знакомы с кривыми Безье, то можете контролировать его до мельчайших подробностей с помощью функции cubic-bezier(). Для простых смертных есть несколько готовых значений animation-timing-function, обозначенных ключевыми словами (ease, ease-in и т.д)
Нам же больше подойдёт значение step-end. Это то же самое, что и steps(1, jump-end).
Функция steps() разбивает анимацию на равные «шаги», то есть величина изменяется не плавно, а прерывисто. Первый аргумент – количество шагов, второй – момент, когда начинается анимация. Ключевое слово jump-end означает, что анимация запускается в конце, а не начале каждого шага.
Чтобы лучше разобраться в этой функции, обратитесь к статье Дэна Уилсона Jumps: The New Steps() in Web Animation.
animation-fill-mode
Состояние целевого объекта до и после завершения анимации. Нам требуется, чтобы колонки останавливались на последней цифре (последний ключевой кадр), поэтому используем значение forwards.
Когда анимация остановится, первая цифра будет скрыта, а вторая колонка замрёт на позиции -9em.
Ещё больше о CSS анимациях вы можете узнать в спецификации CSS Animations Level 1.
Flexbox
Цифру 0 в первом разряде мы уже скрыли с помощью инструкции @keyframes, осталось только выровнять таймер по центру страницы:
.timer-container {
display: flex;
height: 100vh;
}
.timer {
overflow: hidden;
margin: auto;
height: 1em;
width: 2ch;
text-align: center;
}
.digit {
display: inline-block;
}
.digit span {
display: block;
width: 100%;
height: 1em;
}
Для вертикального выравнивания используем автоматический расчёт маргинов у потомка флекс-контейнера. Другими словами, назначаем display: flex родительскому блоку, и margin: auto дочернему.
Горизонтальное выравнивание достигается обычным text-align: center.
Больше информации о Flex-модели – в спецификации CSS Flexible Box Layout Module Level 1.
Бонус #1: Динамическое изменение цвета
В условиях задачи была также бонусная возможность кастомизации цвета текста и фона нашего таймера.
Используем для ее решения кастомные свойства CSS и инпут выбора цвета.
Положим цвета в переменные:
:root {
--fontColour: #000000;
--bgColour: #ffffff;
}
И используем их в таймере:
.timer {
background-color: var(--bgColour, white);
}
.digit {
color: var(--fontColour, black);
}
Добавим на страницу два инпута для изменения цветовой схемы:
<aside>
<label>
<span>Font colour:</span>
<input id="fontColour" type="color" value="#000000" />
</label>
<label>
<span>Background colour:</span>
<input id="bgColour" type="color" value="#ffffff" />
</label>
</aside>
Теперь придётся написать пару строк JS-кода, чтобы динамически изменять переменные цветов при изменении инпутов:
let root = document.documentElement;
const fontColourInput = document.getElementById('fontColour');
const bgColorInput = document.getElementById('bgColour');
fontColourInput.addEventListener('input', updateFontColour, false);
bgColorInput.addEventListener('input', updateBgColour, false);
function updateFontColour(event) {
root.style.setProperty('--fontColour', event.target.value);
}
function updateBgColour(event) {
root.style.setProperty('--bgColour', event.target.value);
}
Да, не всё можно решить на чистом CSS.
Бонус #2: Перезапуск таймера
Сейчас таймер отрабатывает только один раз. Чтобы запустить его сначала, необходимо перезагрузить страницу. Давайте добавим возможность перезапуска.
Возможно, вы подумали, что нам придётся снова смошенничать и добавить JavaScript? А вот и нет, мы справимся своими силами!
Воспользуемся чекбоксом, который обладает состоянием checked. Мы легко можем получить к нему доступ из CSS.
.toggle span {
font-size: 1.2em;
padding: 0.5em;
background-color: palegreen;
cursor: pointer;
border-radius: 4px;
}
input[type="checkbox"] {
opacity: 0;
position: absolute;
}
input[type="checkbox"]:checked ~ aside .toggle span:first-of-type {
display: none;
}
.toggle span:nth-of-type(2) {
display: none;
}
input[type="checkbox"]:checked ~ aside .toggle span:nth-of-type(2) {
display: inline;
}
Теперь анимация работает только при включенном чекбоксе, а при выключенном таймер сбрасывается и возвращается в исходное состояние.
input[type="checkbox"]:checked ~ .timer .seconds {
animation: seconds 10s 1 step-end forwards;
}
input[type="checkbox"]:checked ~ .timer .milliseconds {
animation: milliseconds 1s 10 step-end forwards;
}
Важно, чтобы чекбокс находился на одном уровне с таймером и стоял в разметке перед ним. Это даст нам возможность воспользоваться селектором “сиблингов” (~). А лейбл для него может находиться где угодно.
***
Мы успешно завершили наш небольшой CSS only эксперимент. Вряд ли вы будете решать подобную задачу такими методами в реальной жизни, однако, нестандартный ход мыслей всегда пригодится.
Не ограничивайте себя общепринятыми рамками, копайте глубже, ищите разные подходы, изучайте инструменты, которыми вы пользуетесь.
Если вы любите CSS, вот ещё кое-что:
- Большая подборка лучших ресурсов для изучения CSS
- My heart will beat on! Сердце на CSS для неисправимых романтиков
- Верстать быстро и красиво: 15 популярных CSS фреймворков
