Как написать письмо на сайт
Иногда для получения нужной вам информации, запроса дополнительных сведений или выражения собственного мнения, приходится искать на сайте контактный электронный адрес и пользоваться почтовой программой. На самом деле написать письмо на сайт, который вас интересует можно и без таких сложностей. Особенно важна такая возможность, если вы хотите получить как можно быстрее ответ на ваше письмо от администрации сайта.

Вам понадобится
- Компьютер с выходом в интернет
- Адрес сайта
Инструкция
Пройдите регистрацию на сайте, если этого требуют правила выбранного интернет-ресурса.
Войдите на сайт, введя логин и пароль (указанные вами при регистрации аккаунта) в выделенные для входа поля на главной странице.
Найдите на сайте форму для отправки письма. Это может быть кнопка с надписью “отправить письмо” или специальная форма обратной связи на странице “Контакты”.
Напишите текст письма в предложенной форме и нажмите кнопку “отправить”. Дождитесь появления автоматического уведомления об отправке письма.
Теперь ваше письмо доставлено адресату.
Обратите внимание
Многие сайты позволяют пользоваться всеми возможностями ресурса и без прохождения процедуры регистрации, поэтому можете сразу искать нужный вам адрес на вкладке “Контакты”.
Полезный совет
Если вы не нашли на сайте форму обратной связи для отправки вашего сообщения, напишите в службу поддержки сайта, они обязательно ответят и решат вашу проблему с письмом.
Обмен постовыми – распространенное явление в интернете. В последнее время в сети появляется множество различных блогов, пользователи делятся своим опытом и обмениваются ссылками. Но прежде чем обменяться постовыми – следует договориться с владельцем другого ресурса. Общение зачастую осуществляется по почте. Иногда в Скайпе или Аське. Но вебмастера не всегда находятся у компьютера, поэтому самым действенным до сих пор остается письмо на почту.
Отправить письмо на почту легко, с этим справится каждый. А написать хорошее письмо, чтобы вебмастер действительно захотел поставить ссылку на ваш ресурс, порой, бывает очень сложно. Еще большая сложность возникает, когда у вас молодой сайт. Не каждый захочет меняться ссылками с сайтом, которому две недели от роду. Оно и правильно, кто его знает, что будет с вашим сайтом через месяц? Он может превратиться в откровенную линкопомойку.
Примерно месяца два назад я экспериментировал с рассылками писем вебмастерам с предложением обменяться постовыми с моим сайтом.
Всего было 2 вида писем:
1. Обычное письмо в стиле «Здравствуйте, вот мой блог – обменяемся ссылками?».
2. Необычное письмо с индивидуальным подходом к каждому вебмастеру и ресурсу.
Данные я внес в небольшую таблицу и посчитал эффективность первого и второго способа, которую вы можете посмотреть на скриншоте ниже:
Согласен, что данные относительны. Для вычисления более-менее реального процента следует отправить по 1000 писем первого и второго вида. Но чтобы найти такое количество блогов потребуется пол года, на что у меня времени нет. Если вы захотите поэкспериментировать – отпишитесь о своих результатах. 😉 Мне будет очень интересно посмотреть на то, какой процент получится у вас.
В результате этого небольшого эксперимента выяснилось, что письма второго вида на 66% эффективнее.
А теперь о главном.
Несколько советов, как написать хорошее письмо с предложением обменяться постовыми:
1. Каждое письмо должно быть индивидуальным. Забудьте о том, чтобы написать одно письмо, а после копипастом рассылать его всем владельцам сайтов, с которыми вы хотите обменяться, в надежде на то, что они с диким восторгом будут ставить на вас ссылки. Отнюдь. Они сразу заметят, что это шаблонное письмо, посмотрят одним глазом на ваш сайт и ничего вам не ответят.
2. Тему письма укажите как «Обмен постовыми». Так вебмастер, получивший письмо, сразу поймет, что вы предлагаете.
3. Обращайтесь к владельцу ресурса по имени. Это из психологии. Для каждого человека самым приятным является звук его имени. Когда владелец ресурса увидит в письме своё имя, он сразу же поймет, что это личное письмо, а не какой-нибудь рассылочный спам из пункта выше. Внимание вебмастера будет направлено на содержание письма. Имя узнать достаточно просто – большинство блоггеров пишут его на сайте в информации «О себе», «Контакты» или еще где-нибудь. Если имени на сайте нет – пропускаем этот пункт.
4. Обязательно поздоровайтесь и, желательно, представьтесь по имени. Это еще больше вовлечет читающего в текст письма.
5. В письме обязательно напишите ссылку на ваш сайт, для того чтобы вебмастер сразу понял, с каким ресурсом ему предлагают обменяться ссылками.
6. Обращайтесь к вебмастеру на «Вы». Во-первых, вы не знаете, сколько лет владельцу ресурса. Во-вторых, это банальное правило этикета – обращаться к незнакомым вам людям на «Вы». И в-третьих, обращение на «Вы» показывает ваше уважение к владельцу другого ресурса. На письма в стиле: «Эй, ты, как там тебя, обменяемся ссылками?», — никто отвечать не станет. Или последует ответ в таком же стиле: «Нет, знаешь, с такими ГС я ссылками не меняюсь». Если вы уважительно относитесь к человеку, он будет уважительно относиться к вам.
7. Укажите ваши условия обмена и подтвердите условия вебмастера. Почти у каждого вебмастера есть какие-либо условия обмена. Будь то ссылка в начале поста, уникальный текст в статье, количество постовых не более двух – не важно. До того, как отправить письмо, следует внимательно прочитать условия вебмастера, и если вы с ними согласны – дать ссылку на свои условия ему, для ознакомления.
8. Если условия автора выполняются не полностью – предложите альтернативу. Может быть так, что у вебмастера стоит условие: ТИЦ > 30, PR > 2, сайты более 2 лет, постовой в новой статье, постовой в начале статьи, статья — уникальный текст > 1500 знаков б.п., один постовой на статью. И ваш блог полностью подходит по всем параметрам, кроме одного. К примеру, ТИЦ вашего сайта равен 20, а в условии 30. Предложите вебмастеру обменяться, вполне возможно, что он закроет глаза на данный показатель. Напишите, что вы согласны со всеми условиями, но ваш сайт не подходит только по параметру ТИЦ. И спросите, согласен ли вебмастер на обмен. По своим экспериментам скажу, что не согласился только один, для которого ТИЦ был решающим из 5 показателей. И мой блог в силу молодости ему не подошел. Его право. 😉
На этом письмо вебмастеру окончено. Если вы будете писать предложения по данному шаблону и индивидуально подходить к каждому владельцу ресурса, с которым желаете обменяться постовыми – процент отказов и писем без ответа будет стремиться к нулю.
Напоследок, для лучшей наглядности, приведу пример подобного письма:
* * * * *
Тема: Обмен постовыми.
Содержание письма:
Здравствуйте, Валерий.
Меня зовут Дмитрий. Вот мой блог: http://sickboy.ru
Я бы хотел обменяться постовыми с вашим блогом: http://blog-valera.ru
Ваши условия обмена прочитал и полностью с ними согласен. Показатели сайта подходят.
Если вы согласны с моими условиями обмена http://sickboy.ru/obmen-postovymi , я буду ждать вашу ссылку.
Вот моя ссылка: <a href=”http://sickboy.ru/obmen-postovymi”>качественный обмен постовыми<a/>. Текст анкора можете склонять, как вам будет удобней.
Если есть какие-нибудь дополнительные пожелания к размещению, готов их внимательно выслушать.
С уважением, Дмитрий.
* * * * *
Надеюсь, что вам помогла данная информация, и вы будете писать хорошие письма, на которые будут приходить положительные ответы.
Удачных переговоров. 😉
Твит дня: «- Извини, но у меня уже есть девушка. — А если тебе предложат Lamborghini, ты тоже скажешь «Извини, но у меня уже есть Жигули»?»
Подписаться на обновления блога:
Чтобы заинтересовать пользователя, письмо для рассылки должно быть красиво оформлено. Это значит, текст и картинки на своих местах, макет не «разъехался», шрифты отображаются корректно.
Рассказываем, как сделать email, который правильно откроется на любом устройстве. Какие обязательные требования к верстке нужно соблюдать. Разберем, из каких элементов состоит макет письма. Покажем, как сделать шаблон в онлайн-сервисе рассылок. Также в статье несколько удачных примеров писем с комментариями.
Реклама: 2VtzqvSTRwm
Читайте также: ТОП-10 сервисов email-рассылки
Технические требования и дизайн письма
Электронные письма должны корректно отображаться на всех устройствах. Для этого нужно правильно сверстать макет. Существует несколько универсальных технических требований к верстке. Дизайн также влияет на интерес получателей к рассылке: полезное письмо не будут читать, если оно скучно оформлено.
Технические требования к письму:
- Размеры макета. Ширина для десктопной версии должна быть 600 px. Для мобильной – 300–320 px. Если макет будет шире, появится горизонтальная прокрутка.
- Размер шрифта. Оптимально – 12–14 px. Если делать текст мельче, пользователю придется напрягать зрение. Caps Lock нужно использовать умеренно. Письма с большим количеством капса могут попасть в спам.
- Безопасные шрифты. Используйте шрифты, которые поддерживают все почтовые программы: Times New Roman, Arial, Verdana, Helvetica. Кастомными корпоративными шрифтами можно оформлять заголовки и вставлять их картинками.
- Количество символов в теме письма. Желательно уместиться в 35–40 символов, тогда тема будет видна целиком даже в мобильной версии. Если коротко сформулировать не получается, вынесите основной смысл в первые 40 символов.
Слишком длинная тема письма не поместилась в строку - Ссылка на отписку. Если ее нет, почта попадет в спам. Кнопку «Отписаться» размещают на видном месте в конце письма.
Рекомендации по дизайну писем
- Адаптивность. Модульная верстка позволяет элементам письма подстраиваться под ширину экрана мобильных устройств. «Плавающие» блоки перемещаются друг под друга.
Десктопная и мобильная версия макета - Важная информация – в тексте. Картинки могут не открыться, поэтому текстовые и визуальные модули нужно делать независимыми друг от друга. Тогда письмо не станет бесполезным для получателя, даже если визуальная часть не загрузится.
Текстовый модуль не накладывается на картинку - Картинки и GIF-изображения использовать можно, а видео – нет. Вставить видеоролик в макет не получится. Можно дать ссылку. Разместить ее лучше в конце, чтобы человек не ушел из электронной почты, не дочитав письмо.
- Кастомный дизайн. Если письма выдержаны в корпоративном стиле, это повышает узнаваемость бренда. Можно разработать несколько универсальных шаблонов под каждый тип рассылки: приветственное письмо, подтверждение заказа, промоакции, поздравления. В дальнейшем останется только менять текст и картинки товаров.
- Размер и внешний вид кнопок. Если в письме есть кнопки «Заказать», «Купить», «Зарегистрироваться» и т. п., их минимальный размер должен быть 46х46 px. Если сделать меньше, будет неудобно нажимать в мобильной версии. Кнопки нужно делать заметными, контрастными к цветовой гамме письма.
Перед отправкой проверьте, как письмо будет выглядеть в разных почтовых клиентах. Для этого используйте сервисы litmus.com или mail-tester.com.
Как сделать письмо для email-рассылки
Четких правил, какие элементы обязательно включать в макет, нет. Исходите из задач рассылки и корпоративного стиля.
Основные блоки письма:
- тема;
- прехедер;
- дескриптор;
- заголовок;
- тело письма;
- кнопки СТА (призыв к действию);
- футер (подвал).
В некоторых видах писем отдельные элементы могут отсутствовать. Например, в информационной рассылке не будет кнопок СТА.
Тема должна анонсировать пользу для клиента и интриговать. Главное – не перестараться: кликбейт использовать не стоит. Если тема не будет соответствовать содержанию, пользователь потеряет доверие к компании и следующие письма, скорее всего, не прочитает. Не нужно ставить много восклицательных знаков. От слов типа «бесплатно», «гарантированно», «выигрыш» лучше отказаться. Сверьтесь со списком стоп-слов, из-за которых письма могут отправиться в спам.
Прехедер – это продолжение темы письма. В 100–120 символах уточните, о чем пойдет речь, подкрепите интерес пользователя. Прехедер влияет на открываемость рассылок также как тема.
Дескриптор располагается над основной картинкой или текстом. Содержит логотип компании, ссылку на сайт или веб-версию письма, переход в разделы каталога. Дает понять, от кого email. В рекламных рассылках дескриптор позволяет клиенту сразу перейти на сайт, не читая письмо полностью.
Заголовок не всегда есть в письмах. Вместо заголовка в рассылках работают тема и дескриптор. Если используется, выполняет задачу вовлечения читателя в контент. Покажите человеку, что он открыл письмо не зря, содержание стоит внимания.
Тело письма состоит из визуальной и текстовой части. Здесь располагаются главный баннер, карточки товаров, основная текстовая информация, кнопки СТА, ссылки на дополнительные материалы.
Главный баннер желательно делать высотой 300 px, шириной 600 px. Тогда он полностью поместится на экране любого устройства. В продающих письмах на баннер можно вынести не только основную информацию, но и кнопку призыва к действию.
Текст структурируйте и оформляйте с помощью шрифтов, списков, рамок или эмодзи. Сплошное полотно букв не вызовет интереса у пользователей.
Если у вашей компании есть блог, предложите клиентам почитать статьи. Ссылки располагайте в конце письма.
Кнопки СТА сделайте в нескольких местах, чтобы заинтересованному клиенту не пришлось их искать.
Футер (подвал) – завершающий элемент письма. Здесь размещают реквизиты, контакты, ссылки на соцсети, кнопку «Отписаться». Если у компании есть мобильное приложение, можно дополнить блок ссылками на скачивание.
Как создать красивое письмо – инструкция по вёрстке
Верстать письма можно вручную в html-редакторе. А тем, кто незнаком с кодом, помогут онлайн-сервисы рассылок. Шаблон собирается в конструкторе из готовых блоков, заполняется текстом и изображениями. Далее загружается база email-адресов: получателей можно делить на группы и адаптировать содержание писем под аудиторию.
Разберем создание макета письма на примере сервиса NotiSend.
Шаг 1. Зарегистрируйтесь и нажмите «Создать рассылку». Сервис предоставляет возможность бесплатной рассылки по базе до 200 подписчиков.
Шаг 2. Заполните данные отправителя, тему письма и название рассылки.
Шаг 3. Создайте макет письма. Соберите шаблон из элементов в редакторе или выберите готовый. Если у вас уже есть сверстанное письмо в html-файле, его можно загрузить на этом этапе.
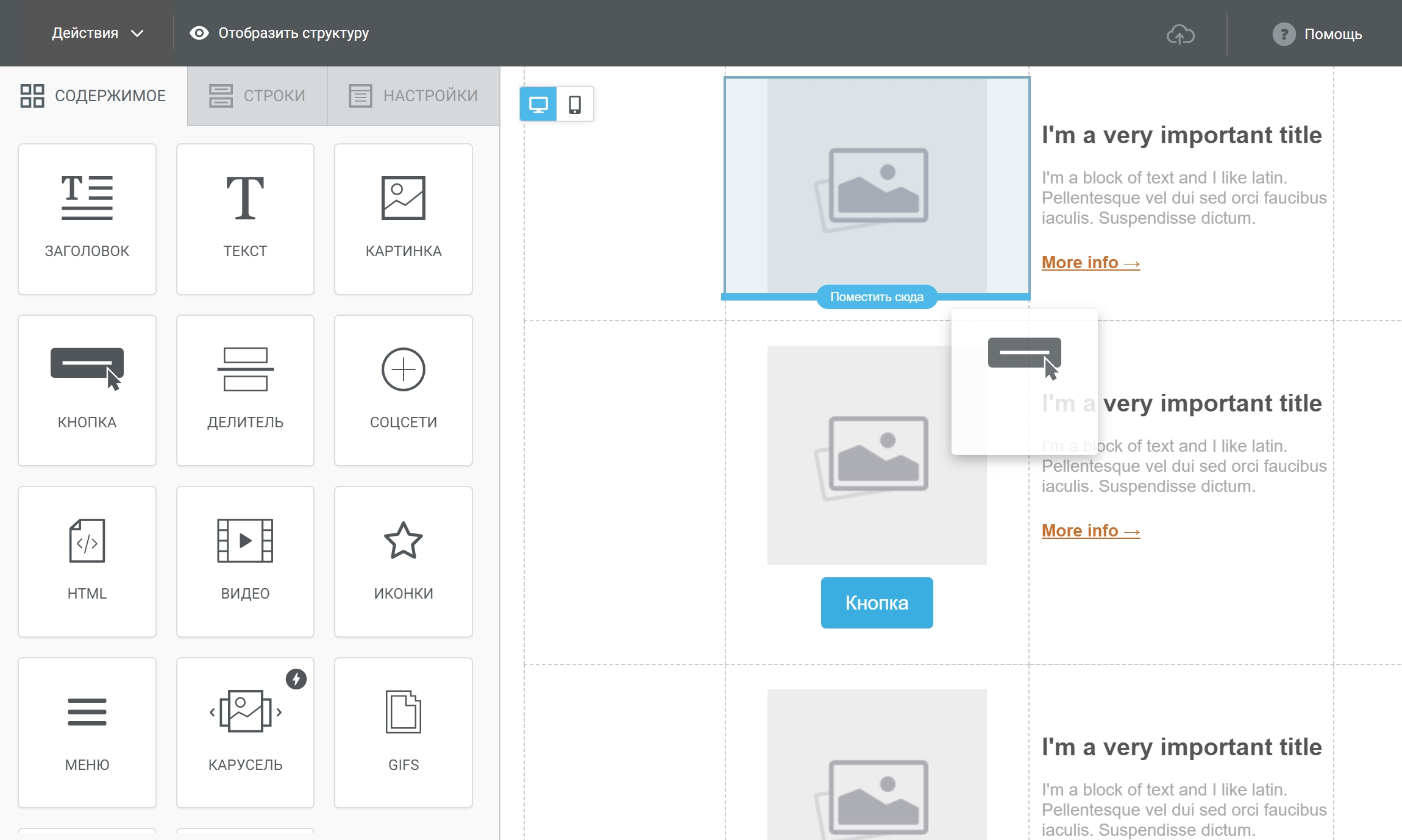
Шаг 4. Выберите в конструкторе структуру письма в разделе «Колонки» и наполните ее элементами из раздела «Блоки».
Шаг 5. Перетаскивайте элементы из левой части экрана и заполняйте: загрузите изображения, напишите текст, вставьте карту проезда, добавьте кнопки. Конструктор автоматически адаптирует макет под любые устройства.
Шаг 6. Загрузите базу получателей.
Шаг 7. Проверьте правильное отображение макета: выберите собственный email и отправьте пробное письмо. Сервис дает возможность протестировать шаблон в разных почтовых клиентах. Можно посмотреть, как рассылка будет выглядеть в десктопной и мобильной версии.
Шаг 8. Нажмите «Запустить рассылку» после завершения тестирования.
Примеры и образцы писем
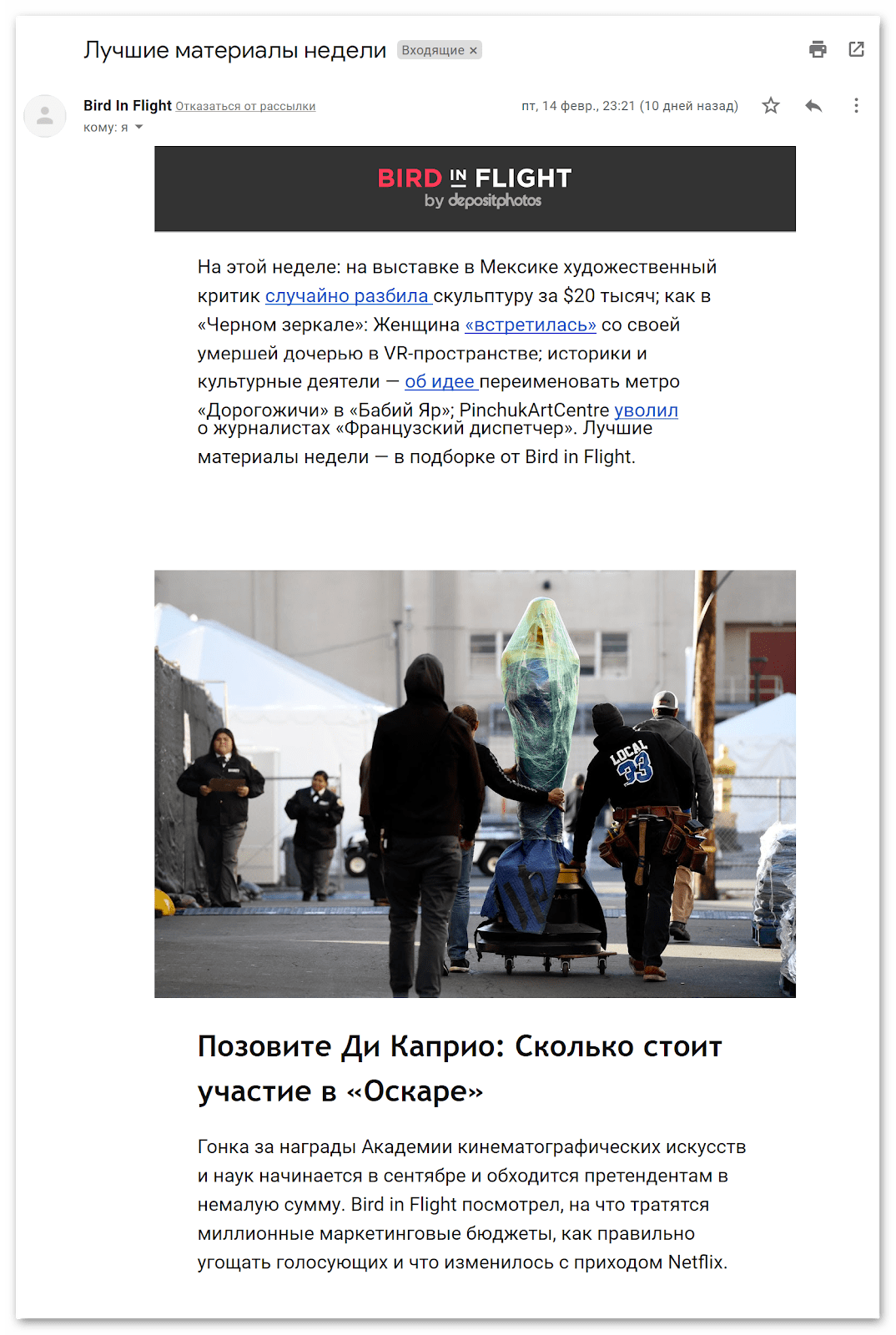
Продающая рассылка Альфа-Страхование: главная информация вынесена на баннер, здесь же кнопка перехода на сайт. Минимум текста, краткие описания услуг с кнопками СТА. Забота о клиенте: ссылка на статью, как не стать жертвой мошенников. Лаконичное, но при этом содержательное продающее письмо в узнаваемом корпоративном стиле.
Рассылка PuzzleBrain: текст поделен на абзацы, основные мысли оформлены списком, поэтому письмо легко читается. Кнопки перехода на сайт и СТА контрастны фону и заметны. Перейти к подписке читатель может в нескольких местах.
Письмо-обращение издательства МИФ к читателям: такие рассылки лучше не перегружать визуальным контентом. От подписчиков требуется одно целевое действие: перейти по ссылке. Поэтому в письме нет ничего лишнего: яркий акцент на кнопке, а основанная информация – безопасным шрифтом на белом фоне.
Рекламное письмо GeekBrains: интригующий заголовок, небанальная верстка, футер со ссылками на дополнительные материалы. Все понимают, что освоить профессию за три часа невозможно, но прочитать письмо интересно. Email не перегружен картинками, но и не выглядит сплошным полотном текста. Большие кнопки удобно нажимать на экране смартфона. В подвале письма – полезные материалы для клиентов.
Рассылка промокодов от Деловых Линий: баннер в корпоративном стиле, основанная информация крупным шрифтом на контрастном фоне, заметная кнопка призыва к действию. Письмо сделано так, что клиенту будет удобно воспользоваться предложением. Сразу из рассылки можно перейти к заказу, прочитав инструкцию.
Заключение
Главный принцип создания email-рассылки – удобство пользователя. Письмо должно правильно отображаться на ПК и мобильных устройствах. Для этого применяйте адаптивную верстку и соблюдайте технические требования.
Стильный дизайн помогает повысить отдачу от рассылки.. Разрабатывайте шаблоны писем в корпоративном стиле, придумывайте интересные заголовки, структурируйте текст, добавляйте подходящие картинки. Не забывайте размещать яркие кнопки призыва к действию.
Полезные ссылки:
- 10 лучших курсов по веб-дизайну
- Где лучше создать электронную почту?
- ТОП-10 конструкторов писем
- Как сделать массовую рассылку писем в Яндекс Почте

Советы
Создаём и отправляем письмо по электронной почте без знания HTML
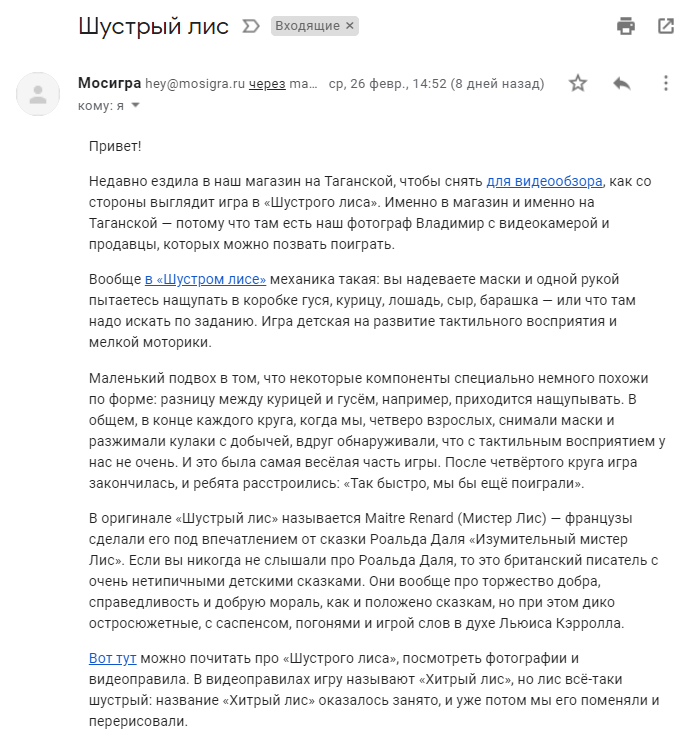
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Plain text письмо
HTML-письмо
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как отправить HTML-письмо по электронной почте: подготовить шаблон и разослать его адресатам через сервис рассылок или личный ящик.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон страницы письма настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
| + не требует знаний HTML и CSS
+ большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо |
— в некоторых блочных редакторах ограничена настройка адаптивности писем
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
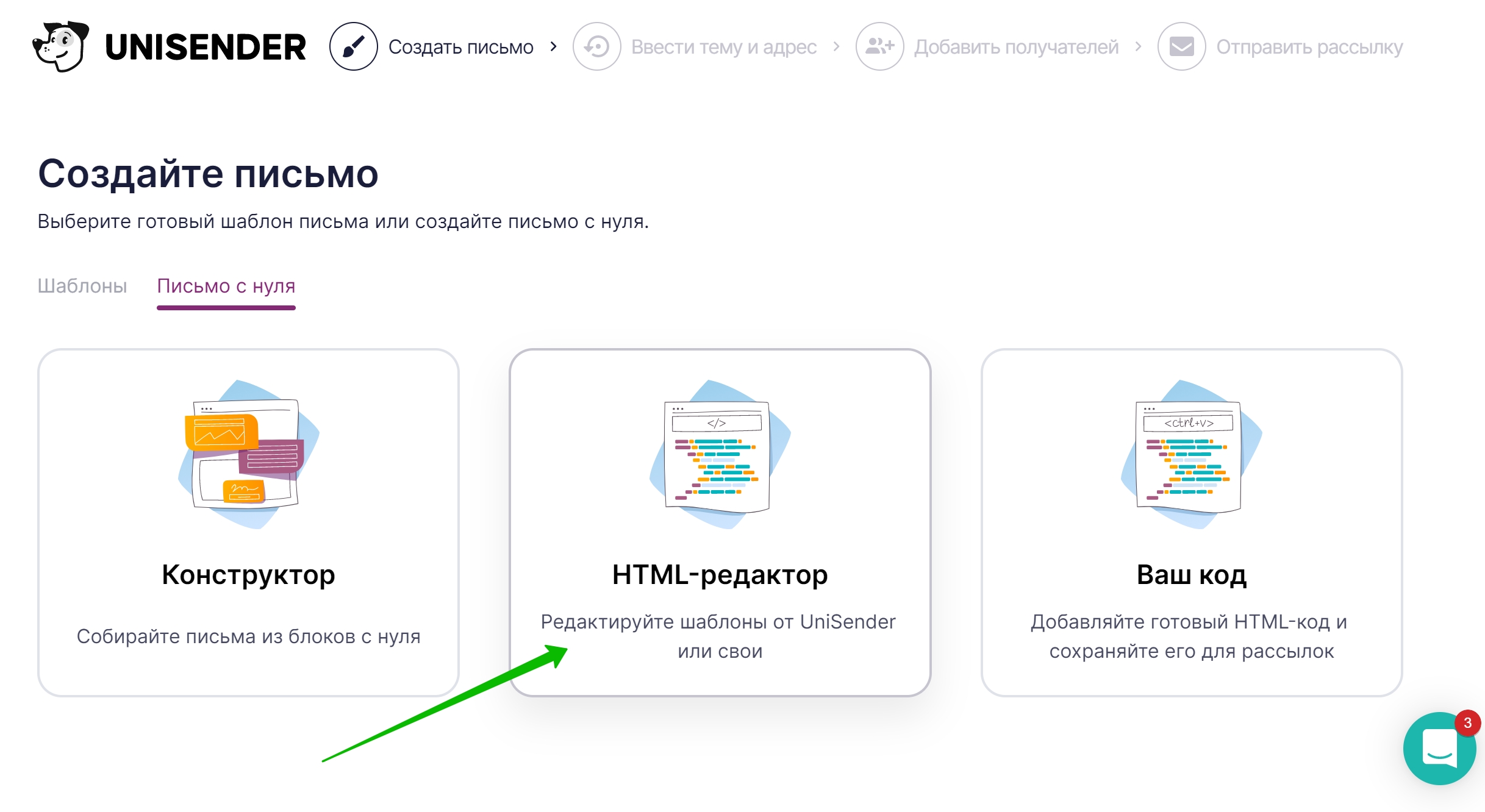
3. Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите на страницу «Создать письмо» → «Email».
Выберите, как хотите создавать письмо — из готового шаблона или с нуля
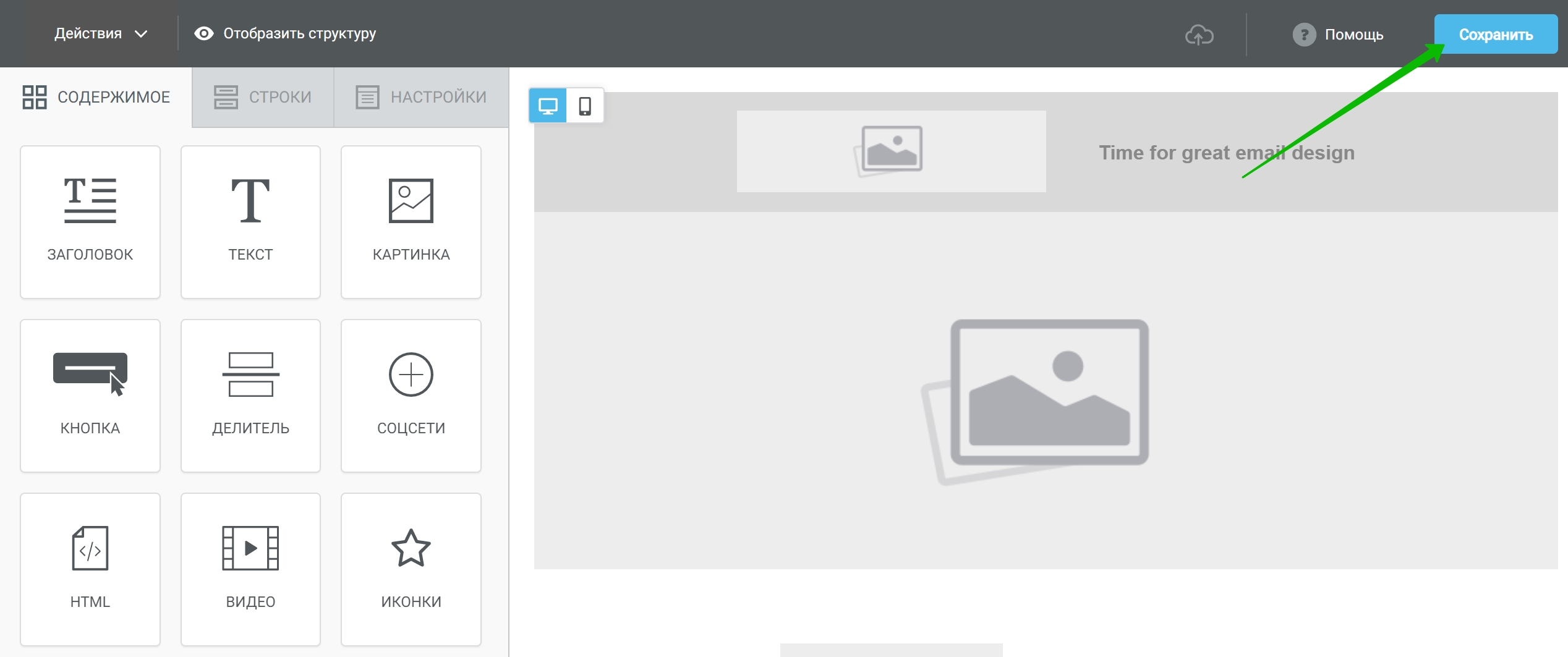
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
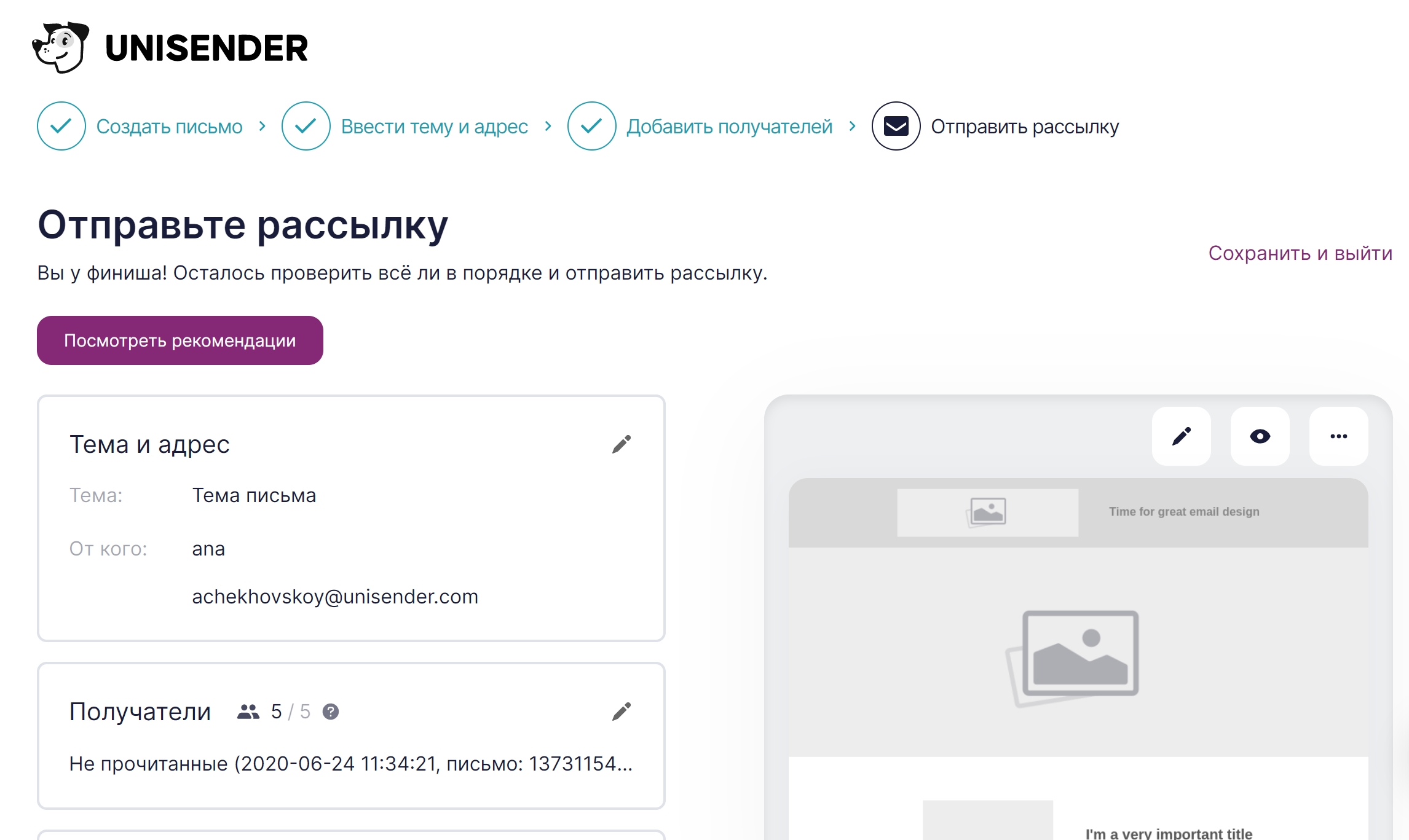
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне или странице можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
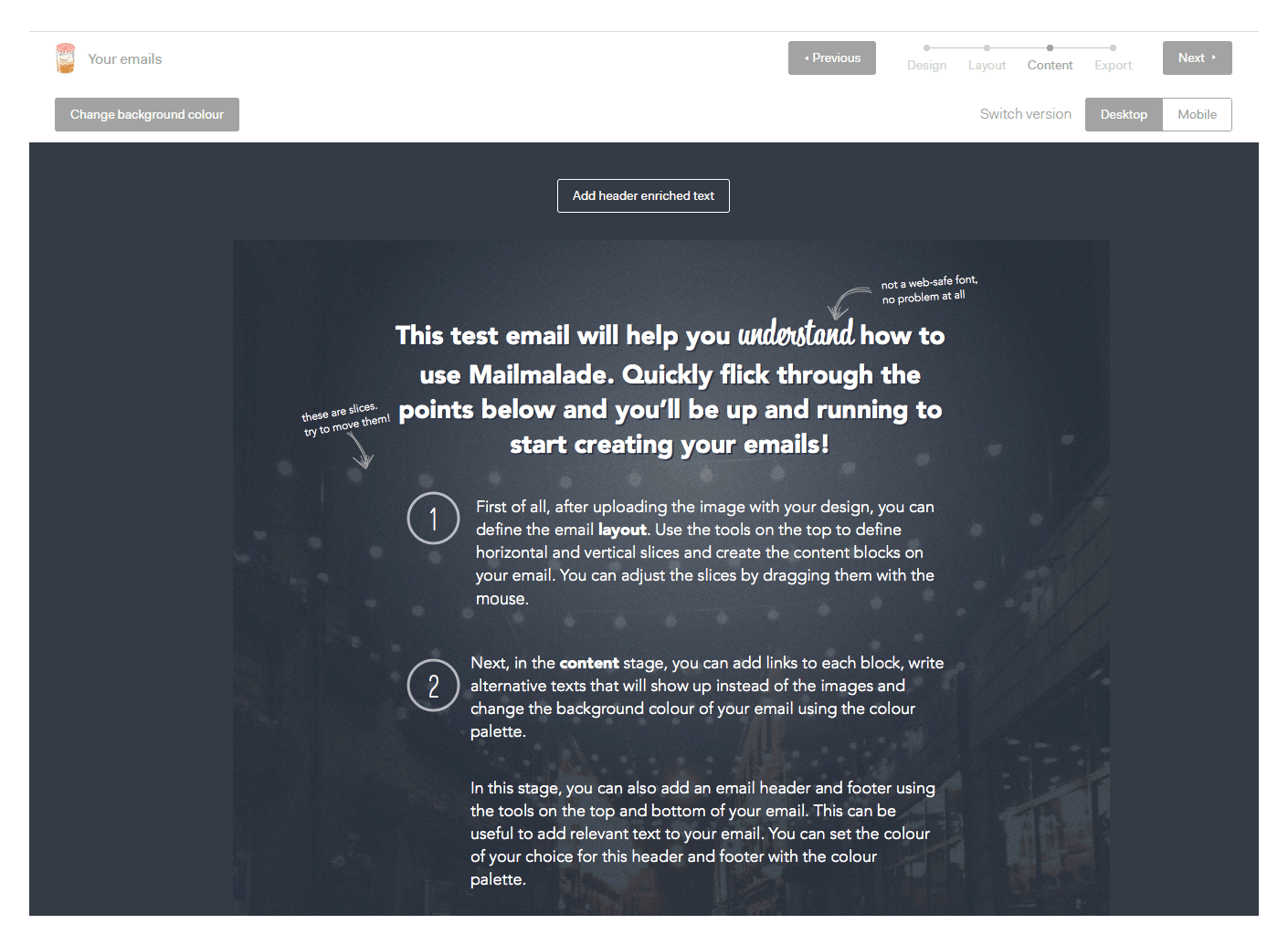
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как BEE Free и Mailmalade.
Визуальный HTML-редактор Mailmalade
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться |
— нужно знать HTML и CSS
— малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторе первичного кода
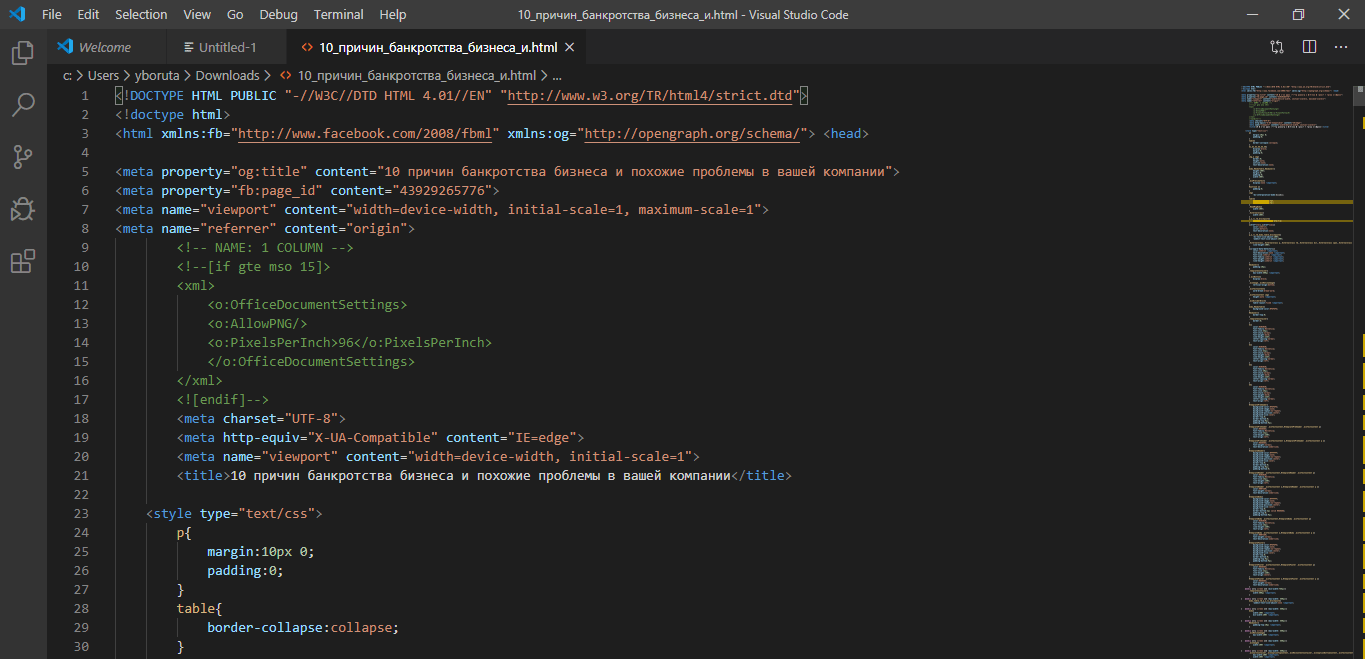
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
Теперь понимаете, почему я советую Visual Studio Code опытным верстальщикам?
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма
+ доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное |
— подходит только для опытных верстальщиков
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 4640 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
| + не тратите время на вёрстку письма
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо» + получите готовое письмо через 2-4 дня |
— во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф
— нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
1. Экспортируйте HTML-письмо в Unisender.
Часто надо просто выбрать нужный сервис в списке интеграций
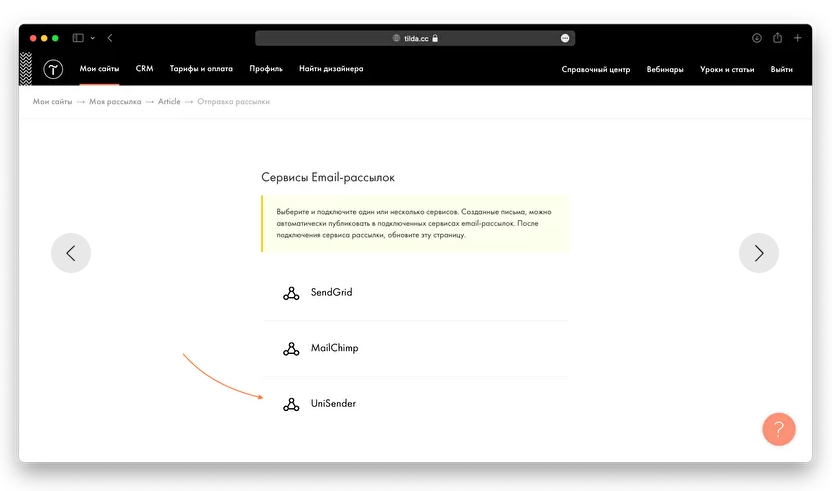
Так выбор сервиса для экспорта выглядит в конструкторе Tilda
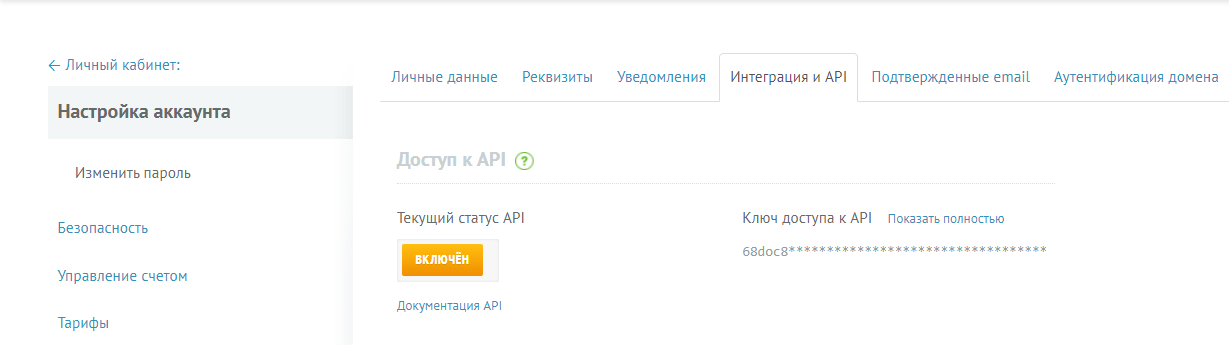
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинете по вкладке «Интеграция и API».
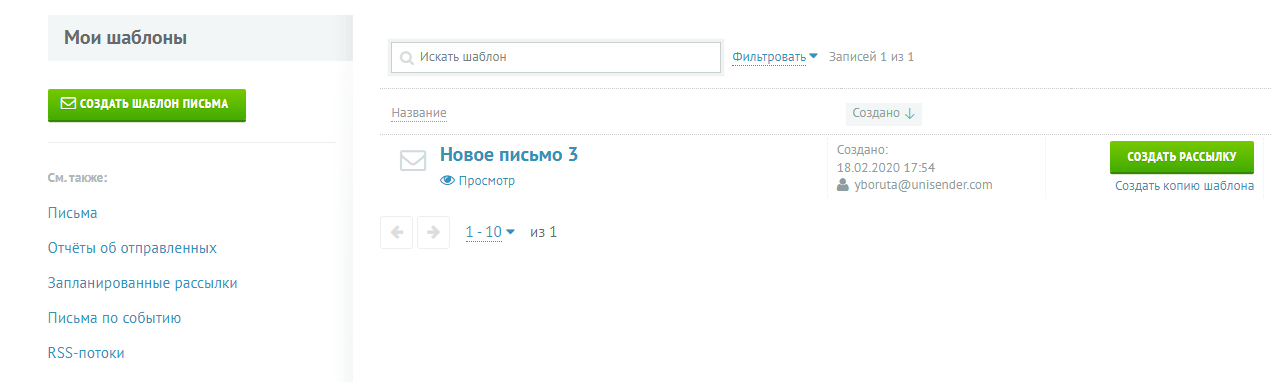
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки или список контактов, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Отправляйте красивые письма через Unisender
Все инструменты для работы с рассылками в одном сервисе. До 1500 писем в месяц — бесплатно.
Попробовать
Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. На примере Visual Studio Code расскажу, как вставить HTML в письмо — если у вас уже есть код письма и вы хотите добавить его в сервис рассылки.
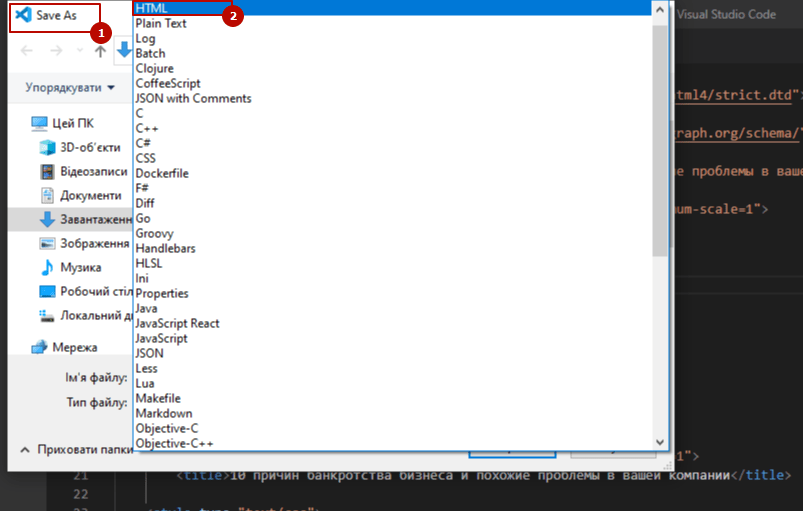
1. Сохраните письмо в формате HTML.
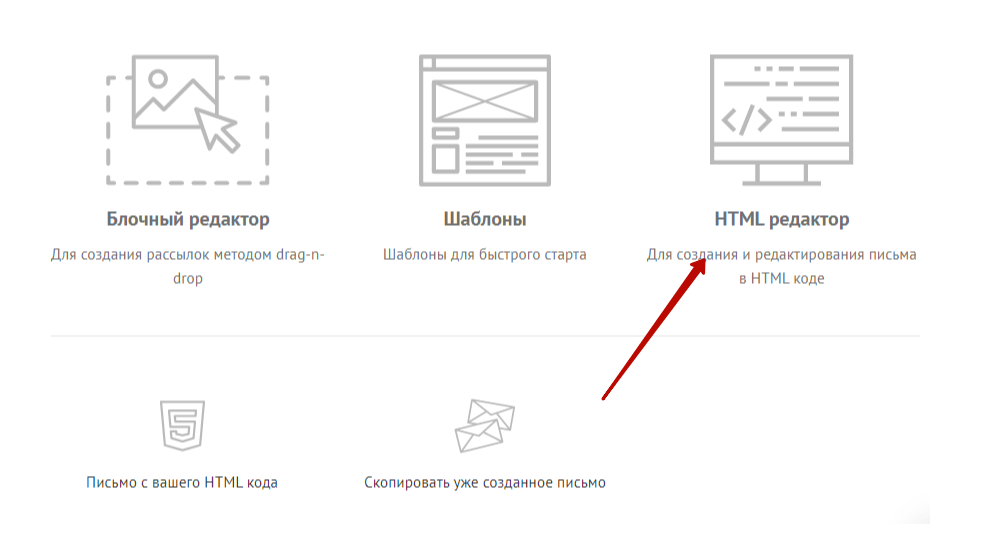
2. В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
3. На странице редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
4. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
5. Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если со страницей тестового письма всё ок — отправляйте боевую рассылку.
Отправляем вручную в почтовике
Чтобы отправить письмо в формате HTML, надо иметь его готовый код. Как его получить, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
В Gmail
Чтобы залить HTML-письмо в Gmail вручную:
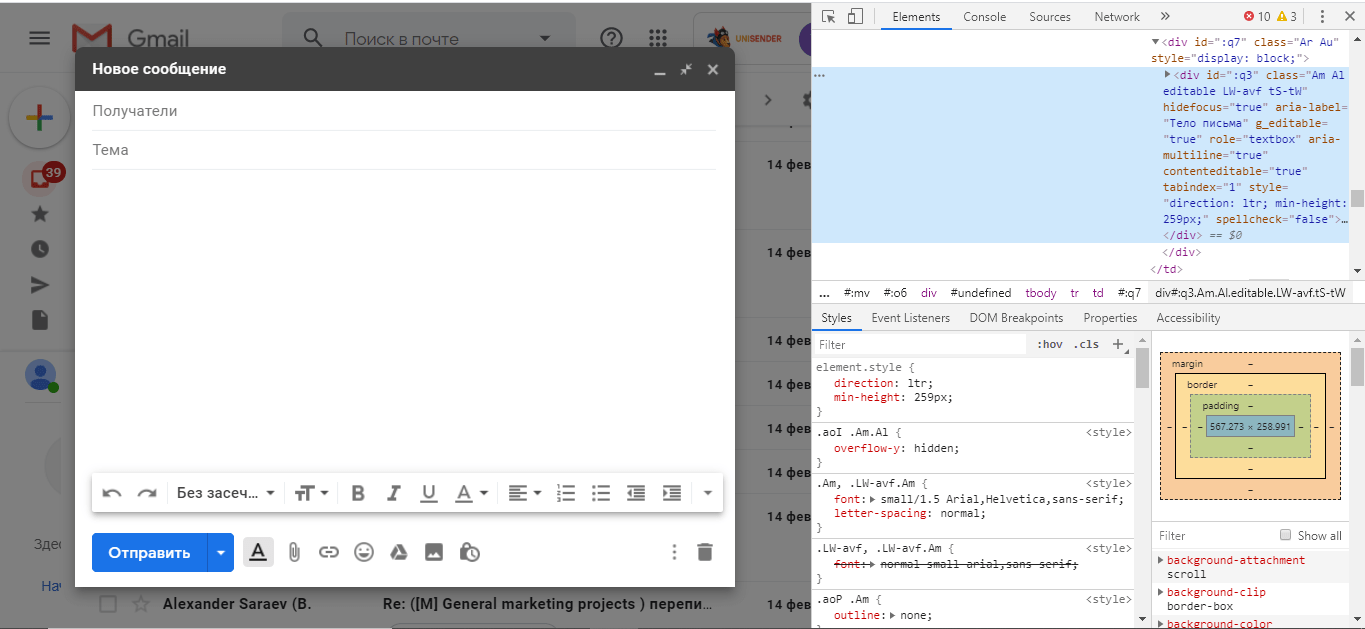
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте контакт получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Mail.ru
Чтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Yandex
Чтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления на странице создания письма. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте контакт получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Outlook
Чтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: как выглядит страница письма, все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Обновлено 21 июля 2022 г.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
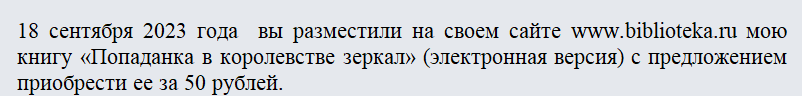
Претензия к сайту, как правило, связана с требованием удалить с того или иного Интернет-ресурса некий контент, размещенный с нарушением авторских прав. Основная сложность в правовых спорах с сайтами – это их условная анонимность, в силу которой обладатель авторских прав просто не может определить кому и куда направить претензию.
Файлы в .DOC:Бланк претензии к сайтуОбразец претензии к сайту
О том, как установить владельца сайта и о том, как составить претензию, мы поговорим в этой статье.
Авторские права в Интернете и их защита
Нарушить авторские права в сети Интернет очень просто – достаточно лишь использовать любой цифровой контент, будь то фотография, видео, текст или фрагмент текста, без указания авторства.
В 90 случаях из 100 несанкционированное использование авторского контента проходит для сайта-нарушителя без последствий, поскольку, как мы уже сказали выше, отстаивать авторское право в Интернете – это непростая, хотя и выполнимая, задача.
Относительно простой задачей будет защита авторских прав в рамках существующего договора. В данном случае речь идет о нарушении сайтом условий договора с автором.
К примеру, договор сайта с автором устанавливает запрет на передачу прав на публикацию третьим лицам. Если сайт, вопреки условиям договора, нарушил это ограничение, то владелец авторских прав вправе потребовать от сайта не только расторжения договора, но и возмещения причиненного морального и материального ущерба.
При этом следует учитывать, что договоры могут быть как индивидуальными, так и обращенными к неопределенному кругу лиц (публичный договор или оферта).
Договор на условиях публичной оферты предлагает каждому желающему присоединиться к договору без заключения индивидуального договора на условиях офертанта.
Применительно к Интернету офертой можно считать приглашение пользователей к просмотру авторских произведений. Объявление офертанта о своих авторских правах на выложенный контент будет равносильным условию договора о соблюдении авторских прав.
Пользователь Интернета, обратившийся к предложенной оферте и начавший просмотр (прочтение и т.д.), по сути, акцептирует оферту, а, следовательно, и условия договора. Несанкционированное использование авторского контента, доступного на базе публичной оферты, будет равносильным нарушению условий договора.
Назначение претензии
Вообще любая претензия – это попытка урегулировать спор во внесудебном порядке. При этом соблюдение досудебного порядка может быть как обязательным, так и необязательным, в зависимости от субъектного состава правового спора.
Так, в соответствии с п.5.1 ст. 1252 ГК РФ, если владелец авторских прав и нарушитель этих прав являются юридическими лицами и (или) ИП, то досудебный порядок рассмотрения спора, то есть направление претензии – это обязательное условие.
Обращение в суд будет возможным в случае, если претензия не будет удовлетворена в полном объеме в 30-дневный срок со дня ее направления.
Соответственно, если хотя бы одна из сторон – физическое лицо, то соблюдение досудебного порядка не потребуется, за исключением случаев, когда претензионный порядок предусмотрен условиями договора.
То есть обладатель авторского права, не имеющий с сайтом договора или имеющий договор, в котором претензионный порядок рассмотрения спора не предусмотрен, самостоятельно решает, направлять ли ему досудебную претензию или сразу обратиться в суд.
Акцентируем внимание на определении претензии как попытки досудебного урегулирования спора. Мы говорим о попытке, поскольку претензия не порождает обязательств.
Это означает, что сайт может, но не обязан удовлетворять претензию. Более того, сайт вполне может ее проигнорировать. Поэтому, в случае если в 30-дневный срок претензия не будет удовлетворена, потребуется обратиться в суд с исковым заявлением о защите авторских прав.
Как найти владельца сайта
Поиск владельца сайта – это нелегкая задача, выполнить которую, тем не менее, нужно обязательно.
Самостоятельные поиски очень затруднительны, поскольку требуют специальных навыков и определенных полномочий, которых у владельца авторских прав может и не быть. Так, для установления физического адреса и личных данных владельца сайта потребуется выяснить хостер сайта и место его регистрации.
Поэтому мы рекомендуем заключить договор с юристом, имеющим право адвокатского запроса.
Совет владельцам сайта
Как мы уже сказали, закон не обязывает отвечать на поступившую претензию. Однако следует обратить внимание владельцев сайта на то, что удовлетворение претензии – это наиболее безболезненный способ разрешения спора в случае, если нарушение авторских прав действительно имело место.
Иногда для разрешения спора достаточно бывает удалить незаконно используемый контент. В случае же, если дело дойдет до суда, материальные затраты могут быть очень значительными.
Так, в соответствии со ст. 1301 ГК РФ, компенсация за нарушение авторского права может составлять от 10 тысяч до 5 миллионов рублей. Кроме того, владелец авторских прав вправе взыскать с нарушителя (разумеется, если факт нарушения будет доказан) оплату стоимости выяснения физического адреса владельца сайта и судебные расходы.
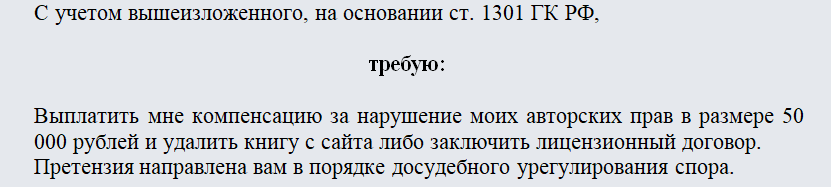
Основание для претензии
Претензия, направляемая в адрес сайта, должна быть обоснована. Это означает, что претензия должна содержать в себе сведения, подтверждающие авторское право претенциониста на незаконно используемый сайтом контент.
Потребуется либо подтвердить любым способом первенство в публикации контента, любо доказать любым способом свое авторство в случае, если первенство в публикации контента принадлежит нарушителю.
В качестве доказательств могут быть использованы черновики, переписка, описание и т.д. Сам факт нарушения авторского права нуждается в фиксации. В качестве подтверждения события могут использоваться скриншоты, удостоверенные нотариусом.
Составление претензии
В рамках данной статьи наши пользователи имеют возможность скачать типовой шаблон претензии к сайту и ознакомиться с образцом его заполнения.
В процессе заполнения в шаблон потребуется внести следующие сведения:
- ФИО владельца сайта и его адрес (либо наименование и адрес юридического лица, если сайт – юридическое лицо);
- ФИО, адрес и контактные данные автора претензии;
- сведения о нарушении авторского права;
- сведения, подтверждающие наличие исключительных прав;
- расчет материальных требований (опционально, если автор претензии желает получить материальную компенсацию). При определении размера компенсации следует исходить из положений ст. 1301 ГК РФ;
- расчет материального ущерба (опционально);
- общую сумму материальных требований;
- список приложений. В качестве приложений могут использоваться любые документы, обосновывающие требования, изложенные в претензии;
- дату направления претензии и подпись автора.
Направить претензию адресату можно любым способом, дающим возможность зафиксировать факт отправки – по почте, нарочным или электронным письмом.
Дзен! Дзен! Дзен! На нашем Яндекс Дзен канале ещё больше особенных юридических материалов в удобном и красивом формате. Подпишитесь прямо сейчас →