|
Как вариант ответа: Для выделения текста в ссылке вместо адреса, к примеру, на форуме можно применять так называемый bb-код в виде [url=http://адрес страницы, сайта]Текст ссылки[/url]. Для вывода текста ссылки при создании страницы в html-документе, пишется код в виде “<a href=”http://адрес страницы, сайта”>Текст ссылки</a>”. автор вопроса выбрал этот ответ лучшим stasyfan 4 года назад На многих сайтах, где нужно вводить текст, а потом его публиковать, есть панель инструментов сверху. Один из значков – это, неизменно, “Вставить ссылку“.
Выделенный фрагмент текста становится активной ссылкой! Смотря где вам это нужно. Если на БВ, то выделите слово которое будет ссылкой, а потом нажмите вверху на надпись “ссылку”. Если в Word то так же выделяем нужное слово, нажимаем на выделенном слове правой кнопкой мыши и выбираем пункт “гиперссылка”. Если где-то еще нужно, то надо было написать в описании к вопросу. Буковка 10 лет назад Знаете ответ? |
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:
- абсолютные – это полное расположение страницы в интернете. Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/
- относительные – относительный путь от данной страницы к нужной странице. Например: /services/dorabotka-i-redaktirovanie-sajta/
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site.ru
ссылка на другой сайт |
такой тип ссылки невозможен |
| внутренние | https://help2site.ru/services/
внутренняя ссылка на этот же сайт, но она приведена как абсолютная |
/services/
внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. |
Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и полезной информации. Как видите слова “полезная информация” являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.
- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна – это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip – это когда вы подводите мышь к объекту и всплывает пояснительный текст. ПримерПример tooltip – подсказка к тексту.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылки
Код ссылки состоит из:
- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
Код чистой ссылки:
<a href="адрес_куда_должен_перейти_пользователь">текст_ссылки</a>
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
- https://help2site.ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
- /contact – внутренняя ссылка на страницу сайта
- #glava5 – внутренняя ссылка на якорь установленный на данной странице
- /contact#glava5 – внутренняя ссылка на якорь на другой странице вашего сайта
Атрибуты ссылок
name
Атрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь
<a name="имя_якоря"></a>Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
<p><a name="top"></a></p>
<p>Тексты на странице, чем больше тем лучше как говорят SEO-специалисты</p>
<p><a href="#top">Наверх</a></p>target
Атрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута: |
описание атрибута |
|---|---|
| _blank | открываем новую вкладку в браузере для ссылки |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. |
| _parent | загружаем ссылку во фрейм |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
<a href="https://help2site.ru/casestudies/" target="_blank"></a>Открывать ссылку в новом окне так же можно через атрибут – noopener.
Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
<a href="#top" title="Легкое касание мышки вас перенесет к шапке странице">Наверх</a>Пример – Наверх
rel
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
<a href="url" rel="nofollow noreferrer">текст</a>Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута: |
Описание атрибута |
|---|---|
| archives | url архива сайта. Важный параметр для поисковых роботов говорящий им что по этой ссылке находится архив сайта. |
| author | Ссылка на страницу об авторе на том же домене. Параметр описывающий ссылку как “та страница о компании”. Нужен в SEO, если вы назвали страницу “О компании” как “Мы крутые ребята и там типо о нас есть материал”. По названию робот никогда не поймет что это страница описывающая вашу компанию. |
| bookmark | Постоянный url на раздел или запись. |
| first | Ссылка на первую страницу. |
| help | Ссылка на документ со справкой. Указанию роботу, что у вас есть страница с помощью пользователям сайта |
| index | Ссылка на содержание. |
| last | Ссылка на последнюю страницу. |
| license | Ссылка на страницу с лицензионным соглашением или авторскими правами. Робот будет знать про ваши лицензии. |
| me | Ссылка на страницу автора на другом домене. Похвастайтесь роботу публикациями о вас. |
| next |
Ссылка на следующую страницу или раздел. Важный параметр для блогов, говорящий что это не последний материал |
| nofollow |
Не передавать по ссылке ТИЦ и PR. Тайная любовь SEO-специалистов |
| sponsored |
Ссылки, размещенные в качестве рекламы или за плату. Google ввел с сентября 2019 года. |
| ugc |
Помечаются ссылки размещенные пользователями в комментариях. Google ввел с сентября 2019 года. |
| noreferrer |
Не передавать по ссылке HTTP-заголовки. И еще раз про SEO-продвижение |
| noopener |
Открытие ссылки в новом окне, без возможности обращения к объекту window исходной страницы. Это ваша безопасность. |
| prefetch |
Указывает, что надо заранее кэшировать указанный ресурс. |
| prev |
url предыдущей страницы или раздела. Скажите роботу что у вас в блоге есть еще материалы. |
| search |
url страницы поиска. Расскажите ему что вы используете поиск по сайту. |
| sidebar |
Добавить ссылку в избранное браузера. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. |
| tag |
Указывает, что метка (тег) имеет отношение к текущему документу. Расскажите поисковику про метки на сайте. |
| up |
url родительской страницы. |
rev
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
<a href="index.html" rel="Главная страница" rev="Дочерняя страница">Перейти на главную страницу</a>shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
<object type="image/jpeg" data="images/logo.jpg">
<map name="link">
<p><a href="url" shape="circle">логотип</a></p>
</map>
</object>tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
<a tabindex="число">...</a>type
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
<a href="url" type="video/mp4">посмотреть видео</a>Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
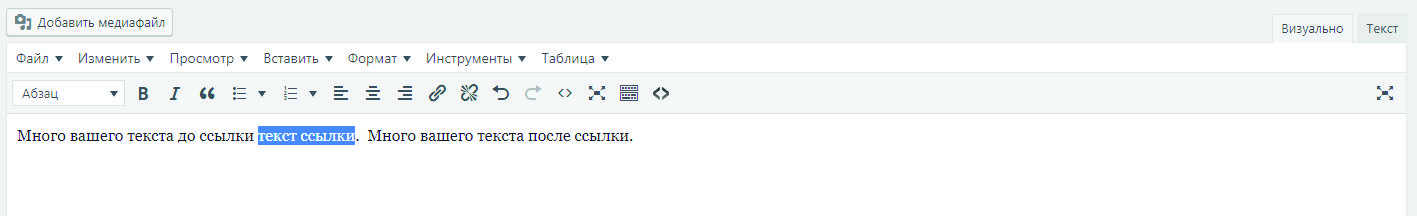
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит
rel="nofollow noopener noreferrer"
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
<style>
a.tooltip span {
display: none; /* чтобы не отображался до наведения мыши
padding: 5px; /* отступ в рамке подсказки
margin-left: 10px; /* отступ слева от текста
width: 100px; /* ширина tooltip
}
a.tooltip:hover span {
display: inline;
position: absolute;
background: #ffffff; /* цвет фона
border: 1px solid #cccccc; /* толщина и цвет рамки
color: #555555; /* цвет шрифта
text-align: center; /* выравнивание по центру текста в подсказке
}
</style>Добавляем код к тексту
ваш текст до <a class="tooltip" href="#">подсказки<span>текст подсказки</span></a>И получаем: ваш текст до подсказки текст подсказки
Удачи вам! и если что звоните-пишите.
- Об авторе
- Недавние публикации
По заголовкам поисковые системы определяют, насколько совпадает тема вашей страницы с запросами, которые вводят пользователи. А значит SEO продвижение сайта напрямую зависит от их релевантности. Заголовки бывают разных уровней от h1 до h6.
Основной заголовок h1
Главный заголовок продающей страницы — это h1 (не путать с Title), в нем отражена основная идея текста. Он должен начинаться с точного вхождения ключевой фразы, по которой вам нужно продвигать материал. Кроме того, не используйте одинаковые title и тег h1. Они должны содержать общий смысл, ключевые слова, но при этом незначительно отличаться. Кстати, о том, как составить тайтл и дескрипшн, мы уже говорили в предыдущей статье.
Например:
Title: Как выбрать ноутбук: 15 лайфхаков.
h1: Как выбрать ноутбук в 2023 году.
Подзаголовки страницы
h2 – h6 — это второстепенные заголовки, цифра в которых указывает на их уровень. Подзаголовки важны для удобной навигации взаимодействия с текстом. В них также должны встречаться ключевые слова в естественной форме. При написании текстов чаще всего используются теги h2 и h3, реже h4 и остальные теги.
Как расставить SEO заголовки на странице сайта в 2023
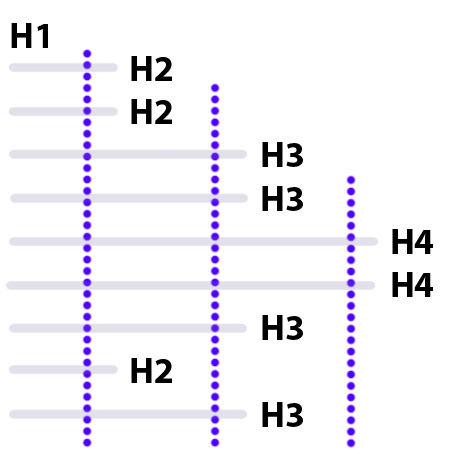
На странице должен быть только один тег h1. При этом подзаголовки должны быть корректно расставлены по порядку, соблюдая логическую структуру.
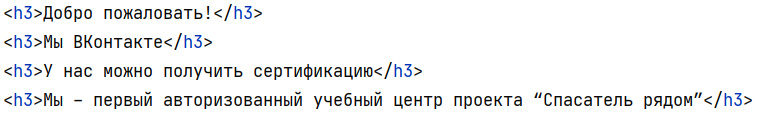
Неправильно:
Так тоже неправильно:
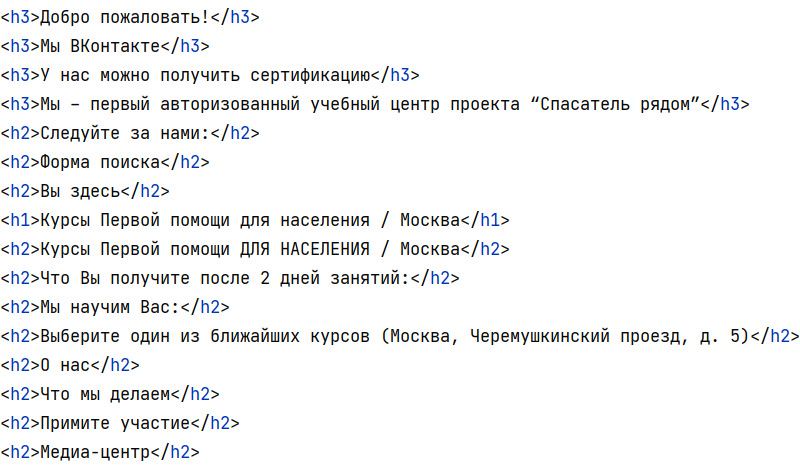
Правильно:
Основные правила составления SEO заголовков страницы
Руководствуйтесь такими правилами:
- Каждый подзаголовок должен содержать смысл и идею текста, который он озаглавливает.
- Не злоупотребляйте заголовками, так как поисковики могут принять это за переоптимизацию. В частности, по этой же причине не стоит писать заголовки, состоящие только из сплошной ключевой фразы.
- Нельзя дублировать текст в тегах h1 – h6.
- Лучше всего воспринимаются поисковиками заголовки длиной не более 60 символов.
- Не вставляйте в заголовки посторонние элементы: ссылки, изображения или иные теги.
Также будет уместно сказать о дизайне заголовков текста. Для улучшения читабельности и упрощения навигации они должны заметно выделяться на фоне остального текста.
Картинки в заголовках
Иногда в заголовки вставляют посторонние элементы: ссылки или изображения, не рекомендуем так поступать. Это нарушает логику разметки и усложняет понимание вашей страницы поисковыми системами.
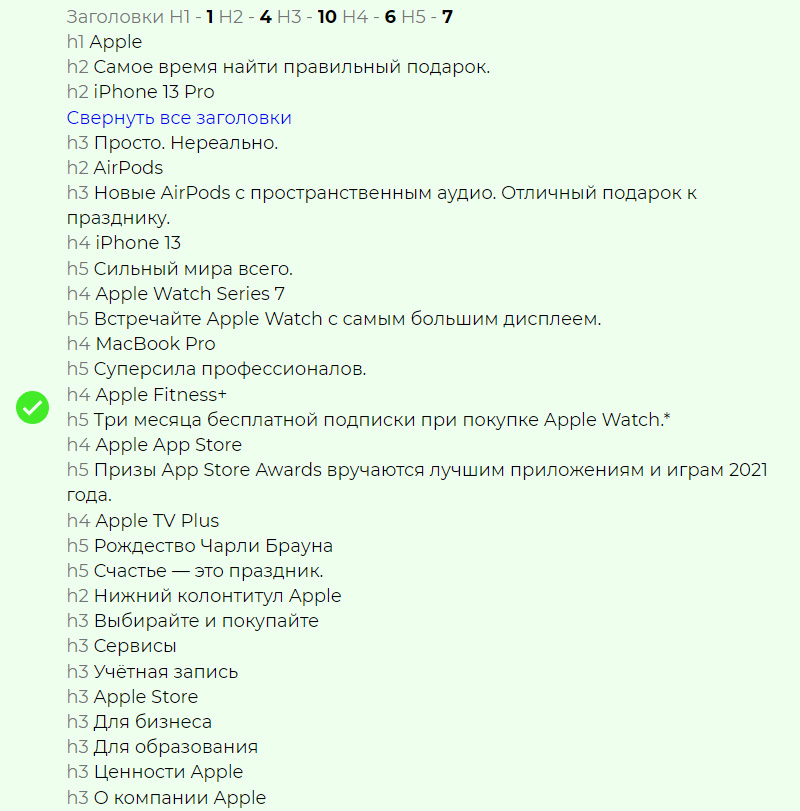
Как проверить все SEO заголовки на странице
Удобнее всего проверить состояние этих тегов с помощью нашего инструмента анализа сайта. Вы сможете легко отследить их иерархию, найти дубликаты и другие возможные проблемы, которые препятствуют SEO продвижению в Яндекс или Google.
ТОП-6 ошибок в SEO заголовках страницы
- Отсутствие тега h1 на странице — именно он играет одну из решающих ролей среди факторов ранжирования страницы и сайта в целом.
- Скучный тег H1, из-за которого не появляется желание перейти на сайт из поиска прочесть материал.
- SEO-заголовки, которые заканчиваются точкой или другими знаками препинания.
- Составление подзаголовков исключительно из ключевых слов.
- Нелогичная структура страницы. Например, когда после тега h1 сразу идет h5.
- Заголовок не соответствует контенту, который он озаглавливает.

Заключение
К SEO заголовкам h1-h6 страницы нужно относиться серьезно, если вы хотите превосходить конкурентов в поисковой выдаче. Не используйте больше одного тега h1, а подзаголовками формируйте четкую структуру контента. Также старайтесь делать заголовки сжатыми (до 60 символов) и информативными, не забывая об употреблении ключевых фраз.
Кроме этого, при анализе конкурентов учитывайте уровень доверия поисковиков к сайту. Ведь большим проектам многое прощается и свои позиции им потерять довольно непросто.
Вот как бывает дорогие друзья. Я хотел написать статью о том, как переходить по ссылкам в Word не используя клавишу Ctrl. Но, оказалось, что люди не ищут этого в интернете. Точнее это волнует незначительное количество пользователей Microsoft Word. Намного больше людей озадачены тем, как создать ссылку в Word? Об этом сегодня и поговорим, как создать ссылку в Word на заголовок, другой документ или статью в интернете.
Ссылка на заголовок в Word
Для начала нам нужно создать заголовок. Создать заголовок в Word очень просто. Для этого нам необходимо этот заголовок написать – выделить – применить стиль заголовка в панели навигации Microsoft Word – вкладка Главная.
На картинке ниже, стрелками показана последовательность действий для создания заголовков (я предварительно создал два).
После того, как заголовки созданы. Настроим между ними ссылки:
1. Выделяем заголовок
2. Нажимаем правой клавишей мыши – Гиперссылка;
3. Откроется окно вставки гиперссылки – вкладка “Место в документе”. Если Вы правильно создали заголовки в документе, они появятся в соответствующем разделе;
4. Выбираем заголовок на который будем ссылаться – Ок.
Если Вы все сделали правильно, заголовок станет подчеркнутым, а по нажатию на него, вы будете перенаправлены на ссылаемый заголовок.
Ссылка на другой документ в Word
Тут все проще! Потому, что не нужно делать предварительных разметок в самом документе (создавать заголовки). Создать ссылку на документ в Word, можно следующим образом:
1. Выделяем фрагмент текста, который будет ссылаться на документ;
2. Правой клавишей мыши – Гиперссылка;
3. Выбираем вкладку Связать с: “Файл, Веб-страницей”;
4. Выбираем расположение файла – Ок.
Как вы уже знаете. Ссылка будет подчеркнута и выделена синим цветом.
Как сделать ссылку в word на страницу в интернете
Также просто и легко, как вариант по созданию ссылки на документ. Даже вкладка та же. Только в этом варианте нужно скопировать ссылку из браузера (обязательно с http), а затем:
1. Выделяем фрагмент текста;
2. Правой клавишей мыши – Гиперссылка;
3. Выбираем вкладку Связать с: “Файл, Веб-страницей”;
4. Вставляем ссылку из браузера в поле “Адрес”.
Как переходить по ссылкам в Word не используя клавишу Ctrl
Ну и под конец, настройка, ради которой все это затевалось! По умолчанию, чтобы переходить по ссылкам в Microsoft Word необходимо зажимать Ctrl. данная функция это часть параметров правки. Кому-то это удобно, кому-то нет. В любом случае, мой совет универсален (может как включать так и отключать).
1. Находясь в Microsoft Word нажимаем – Файл – Параметры;
2. Заходим во вкладку “Дополнительно” – Параметры правки – CTRL + щелчок для выбора гиперссылки;
3. Если галку поставить, для перехода по ссылке CTRL нужно будет нажимать, соответственно если галка снята, CTRL нажимать не нужно!
Друзья! Понравилась статья? Мне нужна ваша поддержка в Яндекс Дзен
Подпишитесь, поставьте Лайки!
СПАСИБО!!!
Как сделать ссылку в word
Если вы пишете курсовой или дипломный проект, диссертацию или любую другую научную работу, то наверняка вы часто пользуетесь интернет-источниками, где можно найти всю необходимую информацию. Но при написании студенческих и научных работ всегда необходимо помнить о правилах оформления ссылок на интернет-источники. Эти правила регламентированы ГОСТ Р 7.0.5-2008.
Посмотрите наше видео, чтобы оформить ссылку на интернет-источник быстро и без ошибок.
Что такое интернет-источник?
Это информация, размещенная в глобальной сети. Как правило, это методические пособия, статьи и печатные издания в цифровом виде.
Такая часть списка литературы позволяет получить представление о содержании источника.
Прежде всего, необходимо определиться, какой тип ссылок вам потребуется. Их существует несколько:
- внутритекстовые, которые встроены в предложение;
- подстрочные, указываемые внизу страницы;
- затекстовые, перечисленные в списке использованной литературы.
Внутритекстовые ссылки используются редко, поскольку загромождают текст. К примеру, оформление ссылки на сайт выглядит следующим образом:
Studwork: [сайт]. URL: https://studwork.ru.
Поэтому чаще всего оформляются затекстовые ссылки на интернет-ресурсы, которые указываются в списке литературы.
Для их оформления необходимо после инициалов автора указать полное название статьи или книги. К примеру:
Мишанин П.П., Козлов О.О. Пишем дипломную работу эффективно.
Если же вы прибегаете к сборнику работ или коллективной монографии, следует указать только название сборника и ФИО редактора или первого или трех первых авторов. Это будет выглядеть так:
Пишем дипломную работу эффективно: Сб. ст./ Под ред. Сидорова О. О.
или так:
Пишем дипломную работу эффективно/ Мишанин П.П., Козлов О.О., Иванов Р. Р. (и др.).
Далее необходимо обозначить место, издательство, дату издания, а также объем в страницах, если он известен. Пример:
Мишанин П.П., Козлов О.О. Пишем дипломную работу эффективно. – Москва: Свет Разума, 2013. – 100 с.
Теперь необходимо правильно оформить ссылку на интернет-источник. Обязательно указываем: [Электронный ресурс]. URL (электронный адрес страницы) и дату обращения.
В итоге ссылка на интернет-источник должна выглядеть так:
Мишанин П.П., Козлов О.О. Пишем дипломную работу эффективно. – Москва: Свет Разума, 2013. – 100 с. [Электронный ресурс]. URL: https://studwork.ru/ (дата обращения: 26.04.2014).
Включите использованный вами интернет-ресурс в список использованной литературы в порядке цитирования или по алфавиту. Если же вы ссылались в тексте не на определенные книги и статьи, а на порталы и сайты, допускается составление отдельного списка использованных интернет-ресурсов.
Как оформить ссылку на интернет-источник
Список литературы помещается в конце любой научно-исследовательской работы и включает в себя перечень использованных источников. Эта часть должна соответствовать всем требованиям ГОСТ.
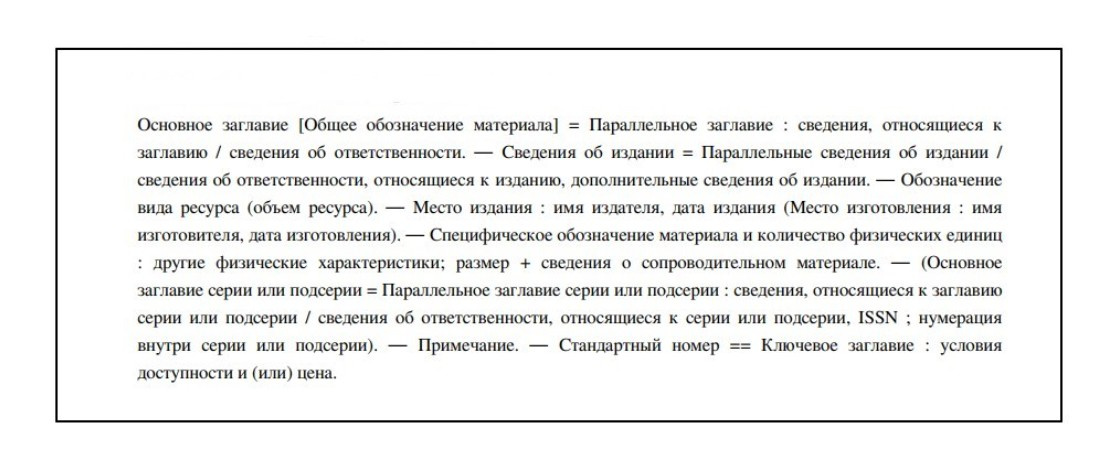
Подготовили пошаговую схему оформления интернет-источников, которая значительно упростит вашу работу:
Основное заглавие
Основное заглавие — главный заголовок электронного ресурса. Оно воспроизводится в том виде, в котором приведено в первоисточнике.
Это первый элемент описания, даже если в источнике ему
предшествуют другие сведения. Основное заглавие может быть:
- Тематическое или типовое;
«Математический справочник»
- Имя или наименование организации;
«Материалы ЮНЕСКО»
- Инициалы или акронимы, цифры или другие символы;
«БД ГОСТ»
- Два равноправных заглавия;
«Золотой ключик, или Приключения Буратино»
- Несколько предложений.
«Третий Рим. Борьба за престол»
Общее обозначение материала
Общее обозначение материала — классификация электронного ресурса.
Его приводят сразу после основного заглавия в квадратных скобках без сокращений.
- [Электронный ресурс]
- [Electronic resource]
Параллельное заглавие
Параллельное заглавие — это эквивалент основного заглавия на другом языке. Оно имеет те же формы и правила приведения, что и основное. Параллельное заглавие следует указывать только в том случае, если оно помещено в предписанном источнике. Ему предшествует знак равенства.
Императорские дворцово-парковые ансамбли Санкт-Петербурга [Электронный ресурс] = The Imperial palace and park ensembles of St. Petersburg = Les Parcs et palais imperiaux de St.-Petersburg
Сведения, относящиеся к заглавию
Сведения о заглавии — это информация,которая раскрывает и поясняет основное заглавие. К каждым сведениям или группам однородных
сведений предшествует двоеточие.
Энциклопедия российского права [Электронный ресурс] : справ. правовая система для профессионалов. Московский выпуск : законодат. и норматив. акты органов власти г. Москвы и Моск. обл., формы док. : электрон. бюл
Сведения об ответственности
Сведения об ответственности — это информация о лицах и организациях с сопроводительными словами или коротким текстом, уточняющим их роль в создании электронного ресурса.
- / Гос. ком. Рос. Федерации по охране окружающей среды
- / Моск. гос. текстильная акад. им. А. Н. Косыгина
Сведения об издании
Сведения об издании — это информация об изменениях и особенностях издания по отношению к предыдущему изданию того же документа. Их приводят только в случае, если есть изменения в интеллектуальном содержании ресурса, а также сделаны добавления. При существенных изменениях сведения об издании приводят в квадратных скобках.
- . — Пересмотр. изд.
- . — [Rev. ed. May 1990]
Обозначение вида ресурса
Вид ресурса — электронные данные и программы, а также сведения о их объеме. Обозначение вида ресурса включает в себя характеристику содержащихся материалов в интернет-источнике. Сведения об объеме приводят в круглых скобках.
- . — Электрон. дан. и прогр. (33 файла)
- . — Электрон. прогр. (2 файла : 18650 байтов)
Входные данные
Входные данные — это сведения о всех видах деятельности по изданию, производству, распространению, выпуску и реализации электронного ресурса: место издания, имя издателя, дата издания).
Как правило, местом издания является город, связанный с именем издателя. К нему могут быть приведены дополнительные уточнения. Если сведений о месте или дате нет в документе, но они известны, их приводят в квадратных скобках, а если приводится предполагаемое место, оно указывается в квадратных скобках со знаком вопроса.
- М.: Интерсофт, 1999.
- — [Новосибирск].
- — [Курск?].
Физические характеристики
Физические характеристики — это сведения, которые касаются описания электронного ресурса локального доступа. К этой области относится обозначение материала, к которому принадлежит физический носитель, количество физических единиц и их размер.
. — 1 электрон. гиб. диск (IBM PC) ; 14 см
Примечания
Примечания — информация, которая дополняет предшествующую часть описания и могут касаться любого аспекта электронного ресурса и его содержания: режим доступа, полный адрес интернет-источника, источник основного заглавия, язык произведения.
- . — Режим доступа: ftp://ftp.nevada.edu
- . — Загл. из техн. документации DUA Labs ST-5
Схема описания электронного ресурса
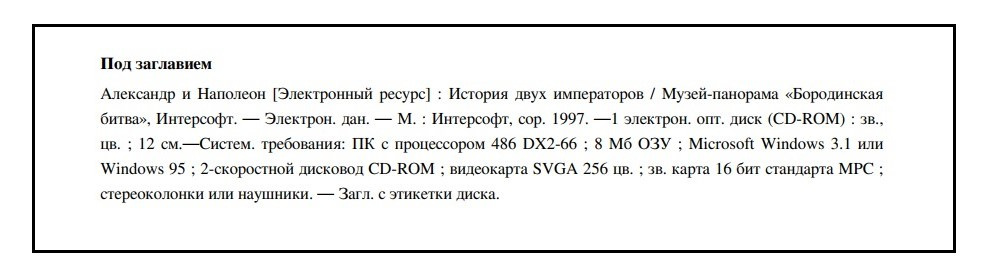
Пример оформления ссылки на интернет-источник
Курсовые на заказ с оформленными ссылками на интернет-источники от проверенных авторов Студворк!